すいません、コロナを罹患してしまったため遅れましたが、Autify Advent Calendarの17日分です。
みなさまおはようございますこんにちはこんばんはTATです。たまにSalesforceの管理者や開発のお仕事をやっています。
AutifyはSalesforceのテストにも対応しているという説明を目にして気になったので実際にやってみました。
Salesforceといえばローコードでデータベースから画面までを自由にカスタマイズできるとこが良いのですが、ローコード機能でカスタマイズされた画面に対してE2Eテストをすることはあまり無いのかなと思っています。
(そこはSalesforceがちゃんと動くようにしっかり作ってくれているので、カスタマイズしたからって動かなくなることは無い。とボクは信じてる)
なのでAutifyのようなE2Eテストが必要になるのは、S-Contr(略、(古の)VisualForceや、(少し古の)Aura Component, そしてLightning Web Component(LWC)あたりを活用した画面になると認識しています。
そこで一番新しいLWCを利用している画面での挙動を確認してみました。
といってもテストしたいLWCが手元にあるわけでもないのでSalesforceが公式に用意しているLWCレシピなるものを利用します。
手順は以下の通りにやりました。
前提
- Mac持ってる。Homebrew入ってる。
- Salesforce Developer Edition(DE)持ってる。
- Autify持ってる。 (今回はトライアルしてみました)
1. 色々やるためにgitとsfdxコマンドをインストールする。
% brew install git sfdx
2. リポジトリからLWCレシピを持ってきてインストール & 権限付与 & サンプルデータを投入する。
# DEにログイン(トークン取る)
% sfdx auth:web:login -d -a myde
# GitHubからコードCloneする
% git clone https://github.com/trailheadapps/lwc-recipes
% cd lwc-recipes
# ソースコードのデプロイ
% sfdx force:source:deploy -p force-app -u <DEのユーザ名>
# 権限セットのアサイン
% sfdx force:user:permset:assign -n recipes -u <DEのユーザ名>
# サンプルデータの投入
% sfdx force:data:tree:import -p ./data/data-plan.json -u <DEのユーザ名>
このレシピ、なんかScratch Orgの手順とかあるんですが今回は面倒なのでDEに直接入れました。
これであとは普通の使い方なんでしょうがAutifyでテストしていきます。
1. Autify Recorderをインストール
2. Do It!
あとはAutifyのサイトからシナリオ作成をしてURLを指定すればシナリオのレコーディングが始まるので、やりたいE2Eテストのシナリオを画面で実際になぞっていけば完了でした。簡単ですね。
テスト中に特定の要素が所定の値になっているかどうか?といった細かなテストを追加したい場合には、レコーダーのチェックボックスのアイコンから検証のステップを追加できます。
LWCレシピの中には、Lightning Message Serviceを使ったコンポーネント間でメッセージをやりとりし、動的にコンポーネント内の内容を更新するサンプルがあるのですが、このコンポーネントが正常に動作しているか?といったテストもこれで対応できそうでした。便利。
2. Test It!
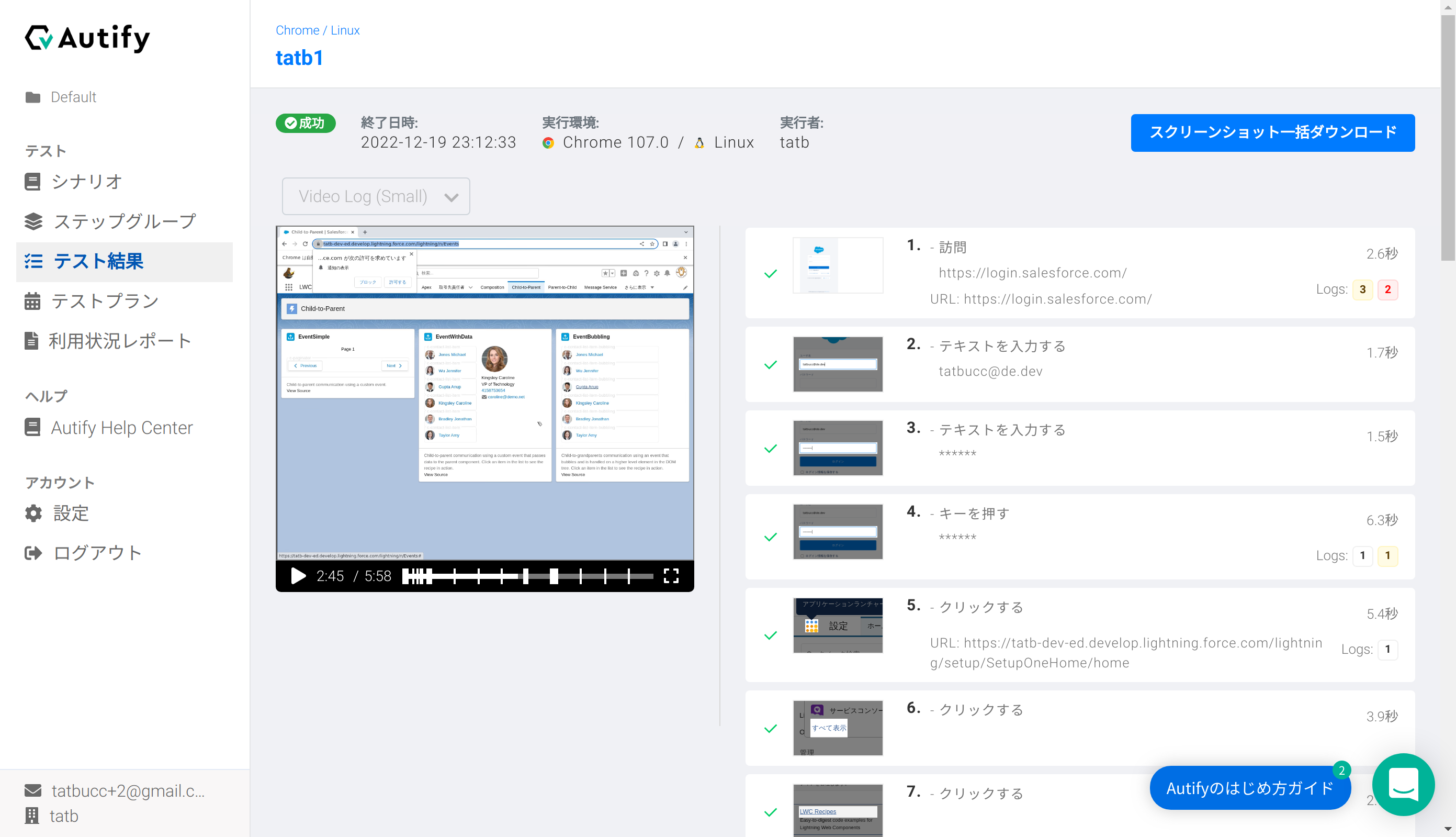
保存されたシナリオは、画面から再実行すればあとは勝手にAUtify側で再実行して、結果は動画とステップごとにスクリーンショット付きでレポートしてくれるので分かりやすいです。

うん。なんか簡単なのにすごーくテストしてるぞ俺!、という気持ちになりました。
ホント簡単にシナリオ作ってテストできるんですね。フワフワですね。
何がSalesforce対応なんでしょうか?
最初AutifyがSalesforceに対応したと聞いてなんのことか分からなかったのですが、どうやらAutify Recorderでシナリオを生成する際にSalesforceで使用しているShadow DOMに対応している、ということなのだと理解しました。
Shadow DOMもLWCの開発時に名前は出てくるけれどもよく詳細を知らなかったのですが、調べてみるとLWCの技術要素でもあるWeb Componentsの中で使われているもので、DOMツリーを大元のDOMから分離して管理しやすくなる仕組みだそうです。
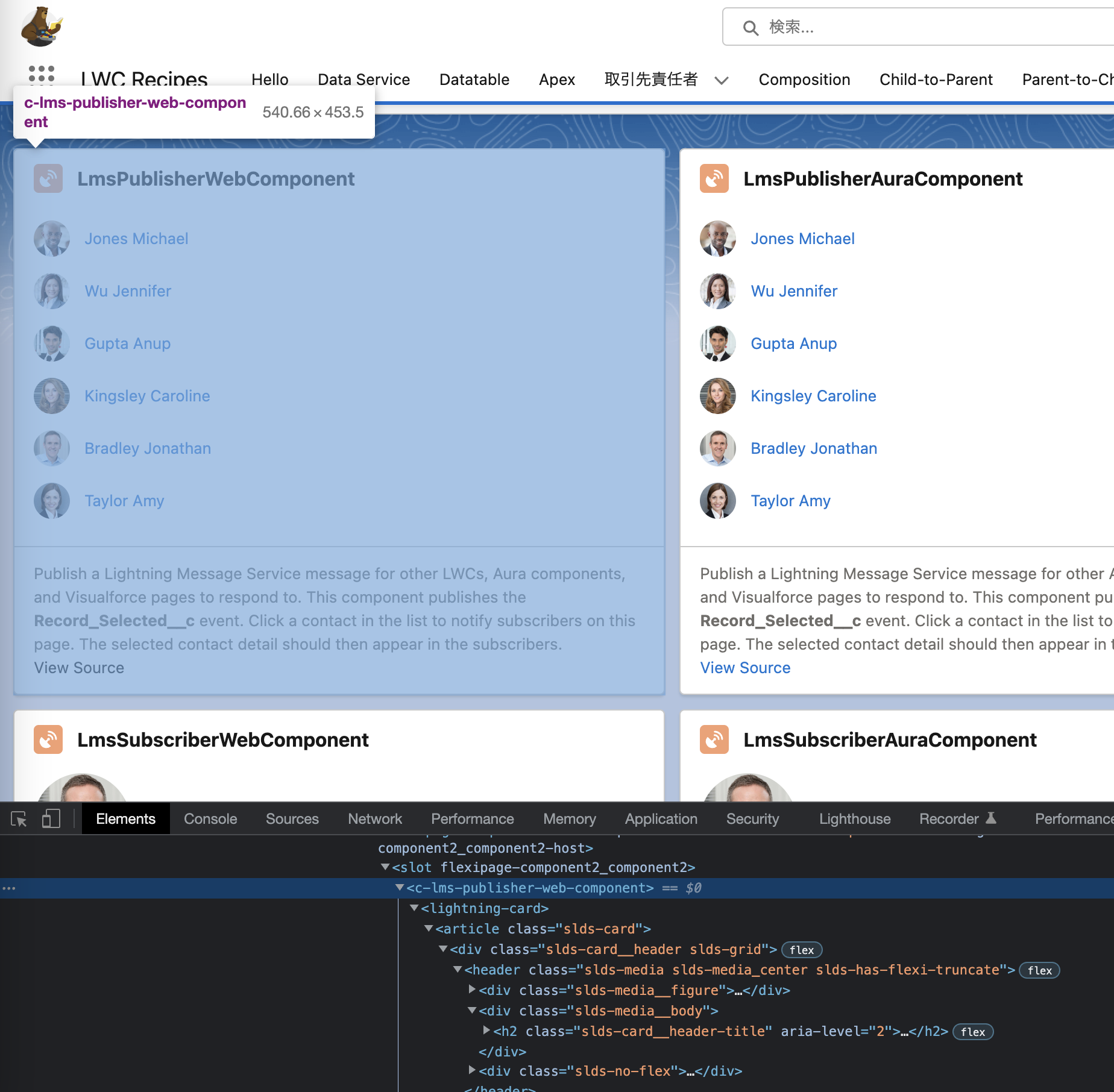
例えばLWCレシピの中にあるLmsPublisherWebComponentというコンポーネントは c-lms-publisher-web-component というカスタムエレメントで出力されていますが、この要素は <slot> 要素を介してShadowDOMの外側から差し込まれているそうなのですが、この中の要素を辿る場合にShadow DOMに対応していないとうまく扱えない、ということのようです。
なんだか複雑ですが、つまりは 「Lightning Web Componentでもちゃんとテストが動く」 ということですね。
その他悩み所など
Salesforceのバージョンアップ
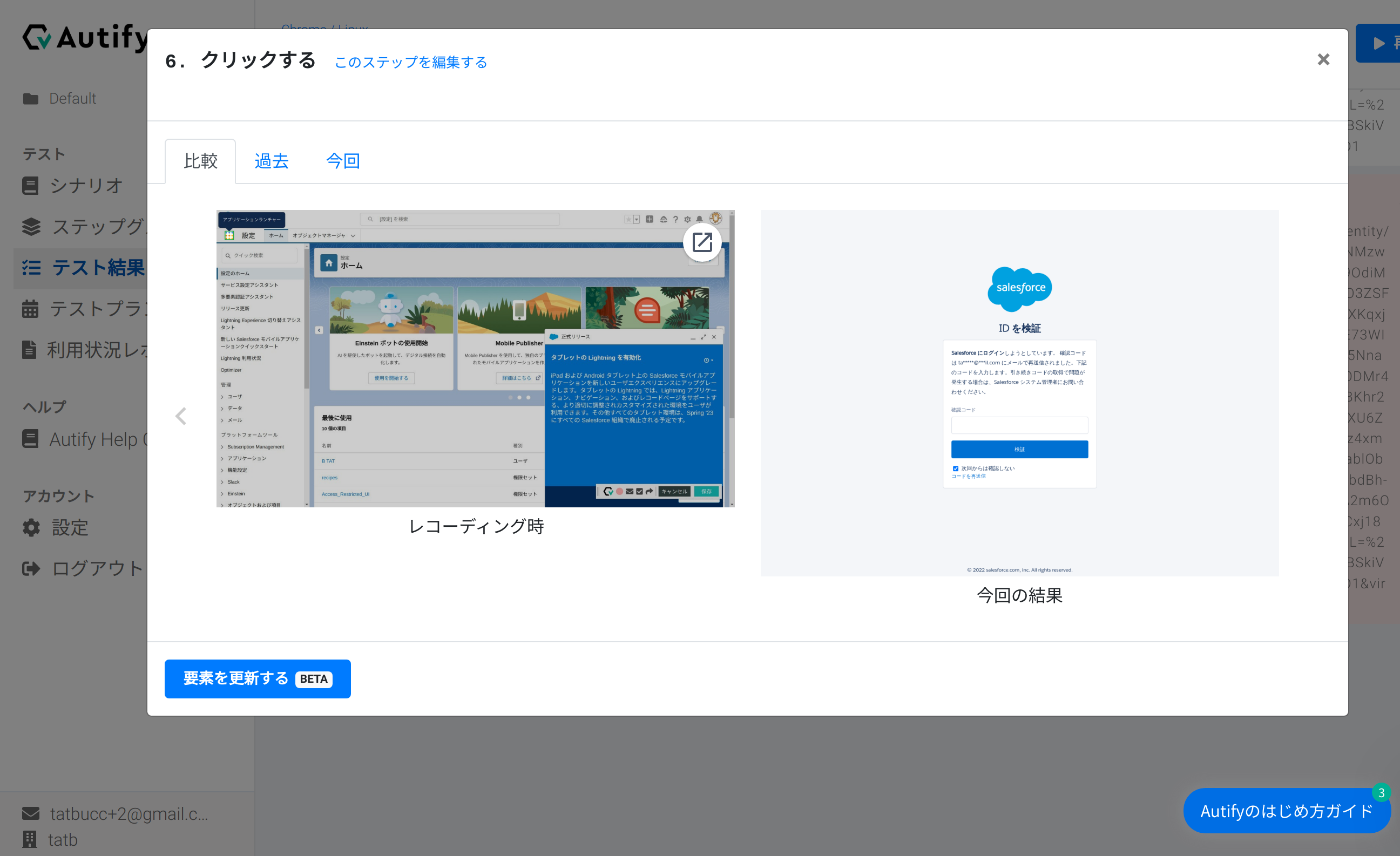
Salesforceは年3回バージョンアップしますが、UIレベルの大きな変更もときどき発生します。例えば(追加されたのはだいぶ昔の話らしいですが)モバイルの登録画面やID確認画面などが新たに途中で差し込まれるようになると、ステップが変わってしまうのでテストがコケます。
このあたりはバージョンアップ時には予めテストがちゃんと動くか確認・対応しておく必要がありそうです。
タイミングによるテストの失敗
SalesforceのLightning UIはロードに時間がかかります。(特に最初)
そのためタイミングによってはAutify側がステップを進めるまでに画面のロードが終わらず、テストがやっぱりコケることがありました。
この辺りは表示完了を待つ、みたいなインテリジェントな仕組みは無いのですが、シナリオを編集する時に待機ステップという所定の秒数待つ、という項目があるので、少し長めに待機時間をとってあげることでシナリオが安定するようでした。
というわけで、ただやってみただけという内容なのですが、Autify使うことでなんか複雑な画面をSalesforceで作ってもテストが簡単になる気がしました!
検証している間にも新機能が追加されたりすごい勢いで進化しているようなので、今後より便利になっていくんだろうなという期待もあります。
会社で購入してくれないかなぁ。。。