はじめに
こんにちは、tardigradeです。
普段は競技プログラミングや組合せ最適化などをしています。
前々から、「勉強したこと」や「経験したこと」を記事にまとめてアップするブログサイトが欲しかったので、春休みに入ったこのタイミングで作成しようと思います。
本記事はその備忘録です。
最初に予防線を張ります。自分はフロントエンド開発にはあまり明るくないので、ところどころ不自然な表現があるかもしれません。
また、コードはChatGPT・GitHub Copilotと二人三脚で書いています。
気になる点を見つけた方はコメント等でそっと教えていただけると助かります。
作成したサイトはこちら。
リポジトリはこちら。
1. 求めていること
- markdownベースで記事が書ける
- 記事は書いてなんぼなので、時間のかかるhtmlべた書きなどはしたくない
- ゴテゴテな装飾は要らないけど、Qiitaでいう
:::note infoくらいは欲しいかも
- LaTeXのphysicsパッケージなどの記法を使いたい
- 自分は物理学徒なので物理の記事をそれなりに書くことが予想されるが、デフォルトの記法だけで書くのはかなりしんどい
- 普段のレポートはmarkdownで書いてそれをpandocで変換しています(参考:レポート執筆環境を整える)
- カテゴリーやタグで分類したい
- とくにジャンルを選ばず記事を書こうと思っているので、記事にはカテゴリーやタグをつけられると嬉しい
- 内容によってはカテゴリーに分けるのが難しかったりするだろうし、タグのほうが便利かな?
2. 基本方針
- 自分の周りで評判が良いのでフレームワークはAstroを採用
- デプロイ先は Cloudflare Pages
- tailwindcssを書きます
- 数式表示にはKaTeXを利用
- 記事はMDX
physicsパッケージ云々に関しては、pandocをそのまま使えたら楽だな~と思っていたのですが、なんだか難しそうなのでマクロを書いて対応します。
こうしてみると、「既存のサービス(はてなブログとか)で不十分ですか」と言われたら、そんなことはない気もします。
フロントエンドよわよわerな自分が、わざわざ手間暇かけて手作りする一番の理由は「自分で作ってみたいから」ですね。
院に進むつもりなので就活はもう少し先ですが、将来的にはポートフォリオとしての役割も兼ねられるかもと考えています。
3. ディレクトリ構成
いでよ!ChatGPT!
my-project/
├── astro.config.mjs # Astro の全体設定
├── package.json # 依存パッケージとスクリプト
├── tsconfig.json # TypeScript 設定ファイル
├── README.md # ドキュメント
├── public/ # 静的ファイル (画像、OGP用画像など)
├── src/
│ ├── components/ # UIコンポーネント
│ │ ├── Layout/ # 共通レイアウト (Header, Footer, Layout)
│ │ └── Blog/ # ブログ関連コンポーネント (記事カード、タグフィルター)
│ ├── config/ # サイト全体の設定 (site.config.ts)
│ ├── content/ # Markdown 形式のコンテンツ (ブログ記事)
│ │ └── blog/
│ │ ├── first-post.md
│ │ └── second-post.md
│ ├── layouts/ # ページレイアウトテンプレート (ブログ記事詳細用)
│ ├── pages/ # Astro のルーティング (Home, Blog 一覧, 記事詳細)
│ ├── styles/ # グローバル CSS, Tailwind CSS の設定
│ ├── utils/ # ユーティリティ関数 (KaTeX カスタムマクロ)
└── .gitignore # Git 管理除外対象
なるほど、良さそう(よくわからん)。
4. 最初のいろいろ
4.1 プロジェクトの作成
$ npm create astro@latest
$ cd ProjectName
$ npm install
wslを使っていて、かつwindows側にディレクトリを配置している場合は、下のように記述するとホットリロードが有効になります。
// @ts-check
import { defineConfig } from "astro/config";
export default defineConfig({
vite: {
server: {
watch: {
usePolling: true,
},
},
},
});
4.2 パッケージ
とりあえず今の時点で必要そうなものだけ。astroの機能でどこまで出来るのかよくわかってない。
$ npm install katex rehype-katex remark-math
$ npx astro add mdx
$ npx astro add tailwind
@import "tailwindcss";
// @ts-check
import { defineConfig } from "astro/config";
import mdx from "@astrojs/mdx";
import tailwindcss from "@tailwindcss/vite";
// https://astro.build/config
export default defineConfig({
integrations: [
mdx(),
],
vite: {
plugins: [tailwindcss()],
},
markdown: {
remarkPlugins: [remarkMath],
rehypePlugins: [rehypeKatex],
},
});
4.3 Cloudflare Pagesへデプロイ
GitHubにリポジトリを作ってpushしたのち、Cloudflare Pagesにデプロイします。
Cloudflare Pagesを利用するのは初めてだったので、以下の記事(ドキュメント)を参考にしました。
5. 各ページの実装
Astroを全く触ったことが無かったので勉強したことを簡単にまとめておきます。大体はドキュメントかChatGPTの受け売りです。
Astroファイル(.astro)はファイルの先頭でロジックや変数の定義を行い、そのあとにHTMLライクなマークアップを書くシングルファイルコンポーネントの形式になっています。
---
const title = "Astroの魅力";
const description = "Astroは高速なウェブサイトを構築するためのフレームワークです。";
---
<html>
<head>
<title>{title}</title>
</head>
<body>
<h1>{title}</h1>
<p>{description}</p>
</body>
</html>
今回は何も使いませんが、React、Vue、Svelteなど複数のフレームワークのコンポーネントを同一プロジェクト内で利用できます。
あとは、「アイランドアーキテクチャ」が特徴的です。
Astroは、アイランド(Islands)と呼ばれるフロントエンドアーキテクチャを開拓し、普及させました。アイランドアーキテクチャは、モノリシックなJavaScriptのパターンを避け、ページから不要なJavaScriptをすべて自動的に削除することで、フロントエンドのパフォーマンスを向上させます。開発者は、Astroと一緒にお気に入りのUIコンポーネントやフレームワークを使い続けながらも、なおこうしたメリットを得られます。
複数のUIコンポーネントを独立に管理していて、さらに、必要なものはクライアントサイドで動的に動作させられます。複数のフレームワークを使えるのもこれのおかげらしい。
5.1 HeaderとFooterとHomeと
ChatGPTやドキュメントと格闘しながら作成。
画像の結合には下記のサイトを利用しました。
Homeではページの概要を、Blogではブログ記事の一覧を、Updatesでは更新情報の一覧を見られるようにするつもりで書いています。
あとはProfileを追加する予定ですが、これはGitHubのProfileと合わせて作成したいので今回は実装しません。また気が向いたときにやります。
5.2 Updatesページ
更新情報もmarkdownで書くことにします。
Astroのコンテンツコレクションを利用します。公式ドキュメントにならってsrc/content/config.tsを次のようにします。
// 1. `astro:content`からユーティリティをインポート
import { z, defineCollection } from 'astro:content';
// 2. コレクションを定義
const updatesCollection = defineCollection({
type: 'content',
schema: z.object({
title: z.string(),
date: z.string(),
}),
});
// 3. コレクションを登録するために、単一の`collections`オブジェクトをエクスポート
// このキーは、"src/content"のコレクションのディレクトリ名と一致する必要があります。
export const collections = {
'updates': updatesCollection,
};
更新情報をまとめて取得して並び変えたいときはこんな感じ。
const updates: CollectionEntry<'updates'>[] = await getCollection('updates');
updates.sort((a, b) => new Date(b.data.date).getTime() - new Date(a.data.date).getTime());
Updatesページでは10個ずつ表示するようにします。ページネーションの実装はChatGPTに丸投げです。
ページネーションはいろんなところで再利用しそうなので、コンポーネント化しておきます。
5.3 Blogページの実装
コレクションを定義します。
/*
------------- 前略 -------------
*/
const blogCollection = defineCollection({
schema: z.object({
id: z.string(),
title: z.string(),
date: z.date(),
updated: z.date(),
eyecatch: z.string(),
tags: z.array(z.string()),
}),
});
export const collections = {
'updates': updatesCollection,
'blog': blogCollection,
};
Updatesページと似たような感じで実装をしました。ポストカードをダラーっと並べるやつもコンポーネント化しています。
デフォルトのアイキャッチ画像はこちらから拝借しました。
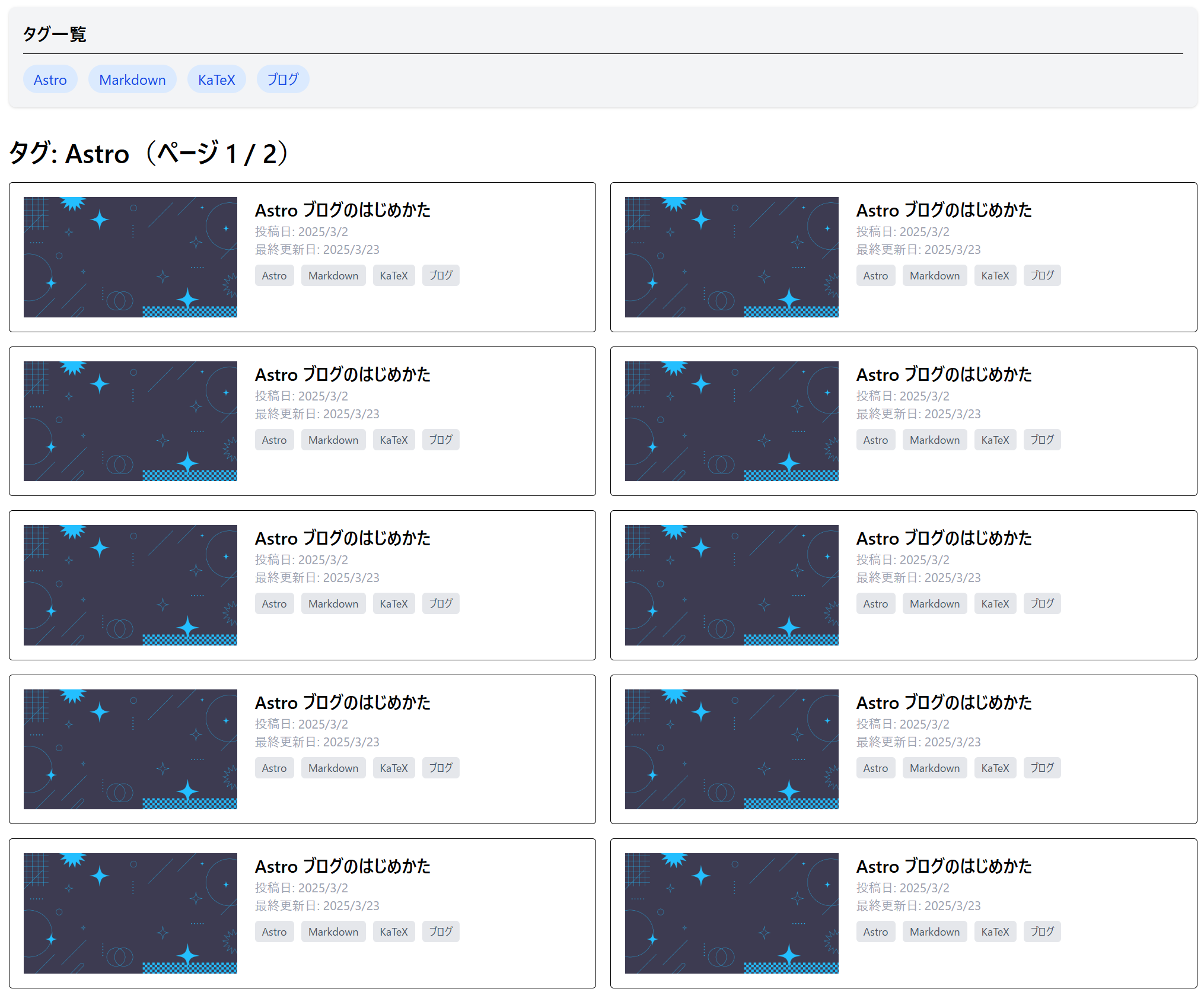
5.4 タグページ
タグのフィルタリングを実装します。
今回は、クライアントサイドで動的にAND/OR検索による絞り込みを行うのではなく、あらかじめ各タグごとのページを生成しておく方法を採用します。
ディレクトリ構成はこんな感じ。
my-project/
└── src/
└── pages/
└── tags/
└── [tag]/
├── [page].astro
└── index.astro
src/pages/tags/[tag]/[page].astroやsrc/pages/tags/[tag]/index.astroの実装はコンポーネントを使い回していて、blog/直下のそれらとほとんど同じものになっています。
もっときれいにまとめられる気もするけど、思いつかなかった…。
Blogページの先頭にタグ一覧を置き、そこからタグページに飛べるようにしました。
5.5 記事ページ
コンテンツ(md,mdx)をHTMLに変換する部分はAstro側がやってくれます。
何も手を加えていない状態。
5.5.1 proseクラス
tailwindcssのproseクラスを使うと、見栄えが整います。
@import "tailwindcss";
@plugin "@tailwindcss/typography";
<!-- 記事本文 -->
<div class="prose prose-lg max-w-none">
<slot />
</div>
5.5.2 数式
import 'katex/dist/katex.min.css';
をすると、数式表示ができるようになりますが、当然このままではphysicsパッケージなどの記法は使えません。
力業ではありますが、rehypeに「physicsパッケージ」と「katex記法」を対応させるマクロを渡すことで解決できます。
markdown: {
remarkPlugins: [remarkMath],
rehypePlugins: [
[rehypeKatex, { macros: katexMacros }],
]
},
マクロを自分で書くのは非常に面倒な作業になりそうだったので、今回は偉大な友人が作成したものをそのままパクらせていただきました。便利すぎる!
5.5.3 リンクカード
デフォルトだとリンクはこのように表示されます。
### リンク
[リンクの例](https://github.com/akTARDIGRADE13/myBlog2025_3)
https://github.com/akTARDIGRADE13/myBlog2025_3
一応リンクであることはわかりますが、欲を言えばリンクカードを表示するようにしたいです。これについて良さげな記事を見つけたので、書かれていることを実行します。
そのままだと動かなかったので、ChatGPTに聞いて修正しました。
[
rehypeExternalLinks,
{
target: "_blank",
// 以下を追記
filter: (node: any) => {
const href = node.properties && node.properties.href;
return typeof href === "string" && /^https?:\/\//.test(href);
},
},
],
CSSも頑張って書かせるといい感じに。
5.5.4 シンタックスハイライト
proseクラスでも十分ですが、AstroはShikiとPrismをビルトインでサポートしているらしいので、それを使ってみます。
参考:シンタックスハイライト
markdown: {
shikiConfig: {
theme: 'plastic',
langs: [],
wrap: true,
},
// 略
},
めっちゃ簡単でびっくり。
6. おわりに
とりあえず最低限の機能は実装したような気がするので、一旦ここまでで終わりにしようと思います。気づけばもう春休みも終わりますね。
今後やりたいこととしてパッと思いつくのは
- note記法っぽいものを使えるようにする
- 目次を追加する
- サイト内検索機能を実装する
あたりですが、4年の前期はめちゃめちゃ忙しそうなのでしばらく放置です。
記事はいっぱい書きたい。
最後まで読んでいただきありがとうございました。