概要
Eclipseで動的Webのプロジェクトを触っていると、「すでに出来ているプロジェクトへの改変」作業を繰り返すので、実は「新規」で作ろうとすると手順が思い出せずアタフタします。
なので、ここでは備忘録としてEclipse(Pleiades)で新規に動的Webを作成し、HelloWorldを表示するServlertを作成した上でGitHubに登録するまでの手順を備忘録で残しておきます。
★初稿では「Mavenに変換」してMavenプロジェクトにしてましたが、記載内容的には意味がなかったので、Maven化するのを削除しました。(9/26)
前提条件
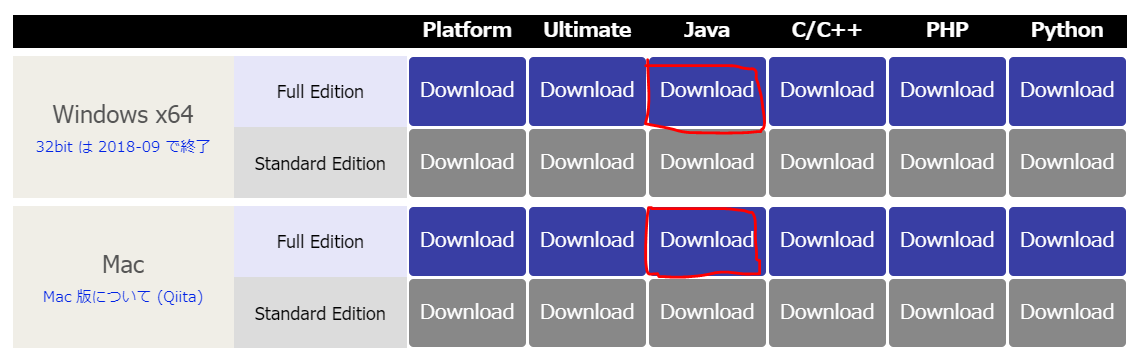
- Eclipse環境(Pleiades)【今回は2022-09版で進めます】
→Java Full Editionを使用しています。
→正確には2022-06を更新して09にしてます。(が、途中で2022-09にすげ変わってます。途中で気づいた)

手順1:Pleiades Eclipseを起動する
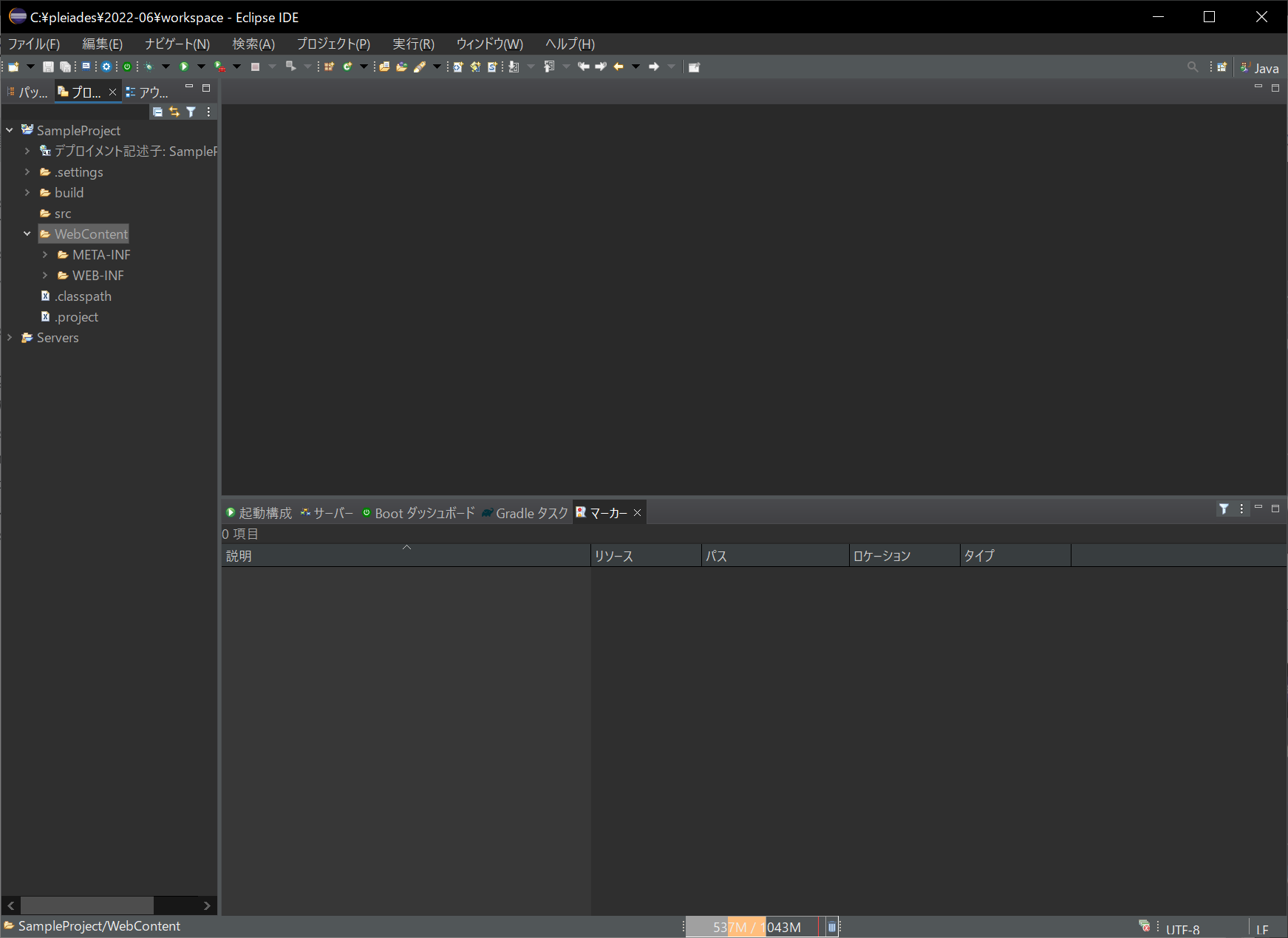
まずは、Eclipseを起動します。
レイアウトは、昔からこれで慣れているのでカスタマイズしてます。

手順2:新規でプロジェクトを作成する
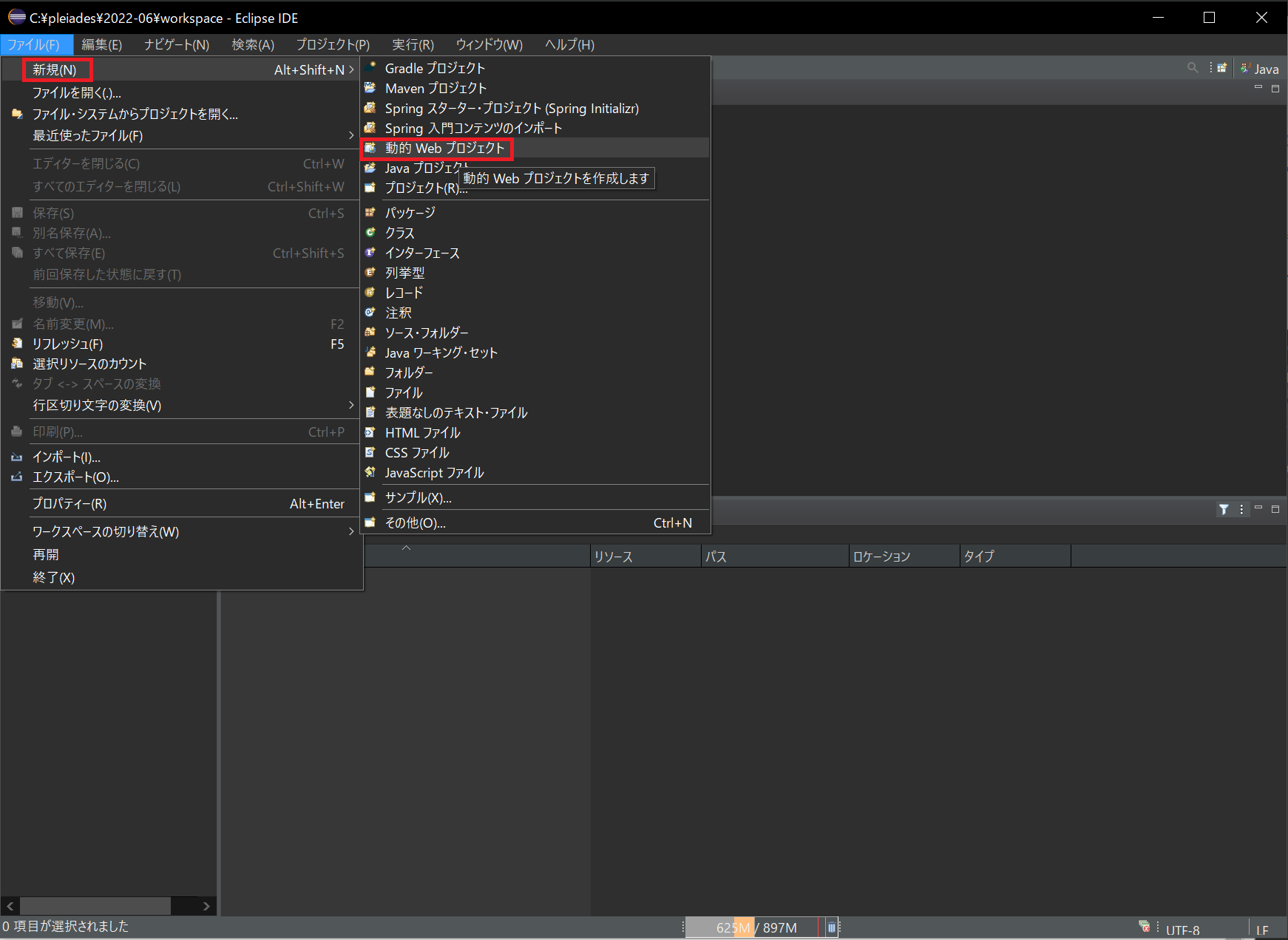
「ファイル」-「新規」-「動的Webプロジェクト」と進めてクリック

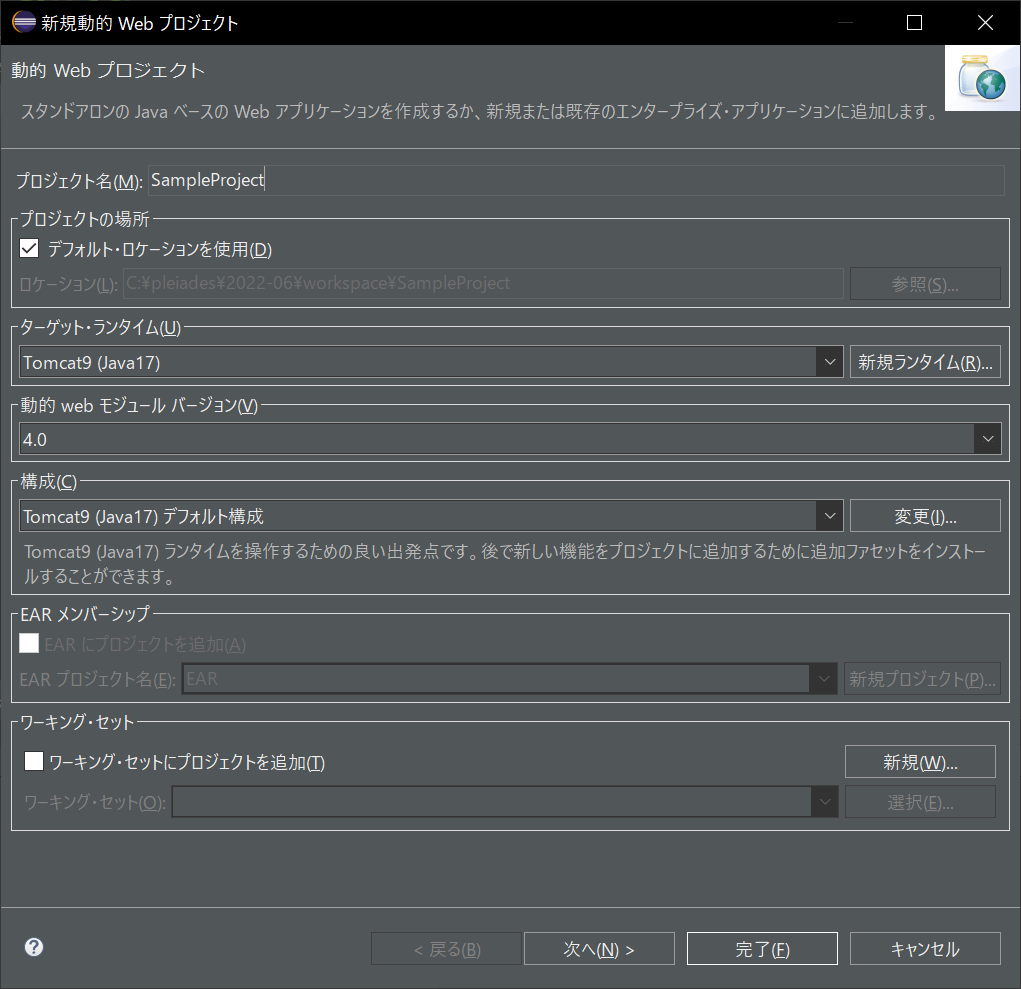
「プロジェクト名」に適当な名前を入力します。
(今回は「SampleProject」としてます。
入力したら「次へ」ボタンをクリック

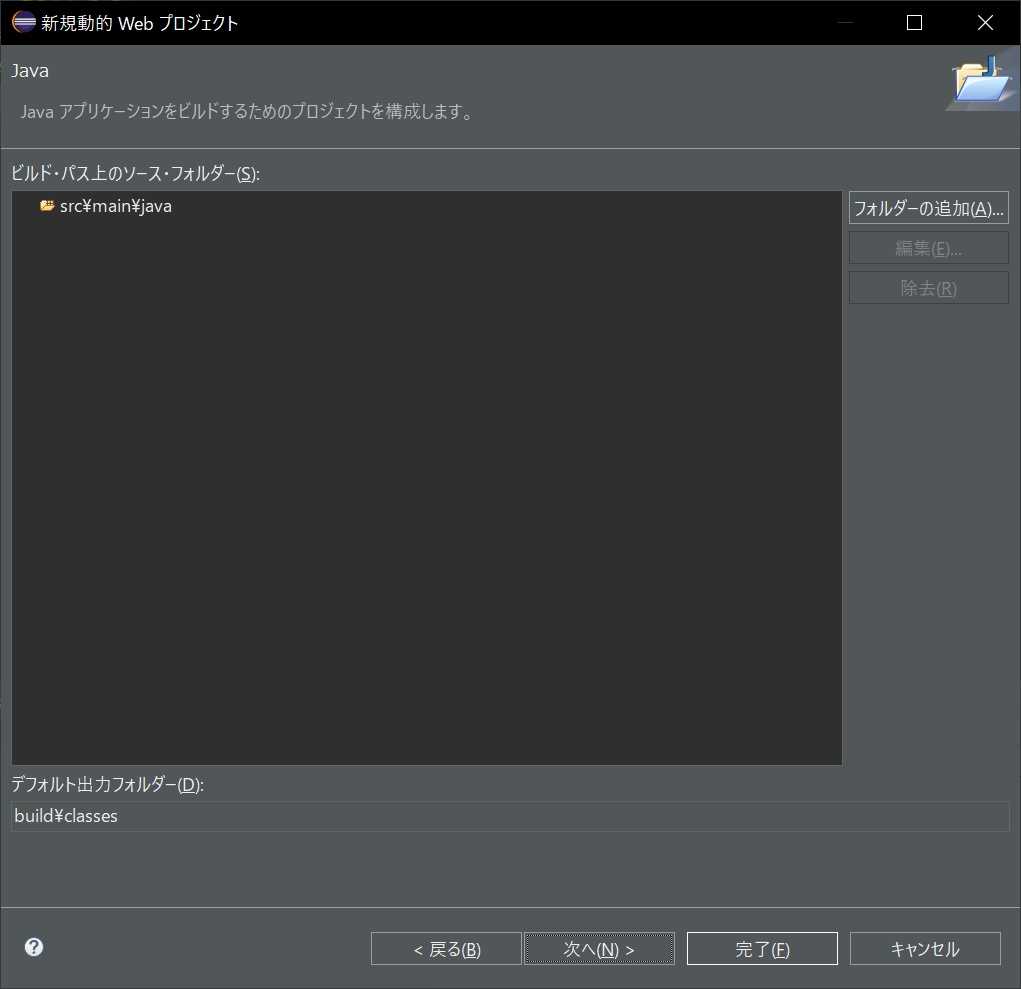
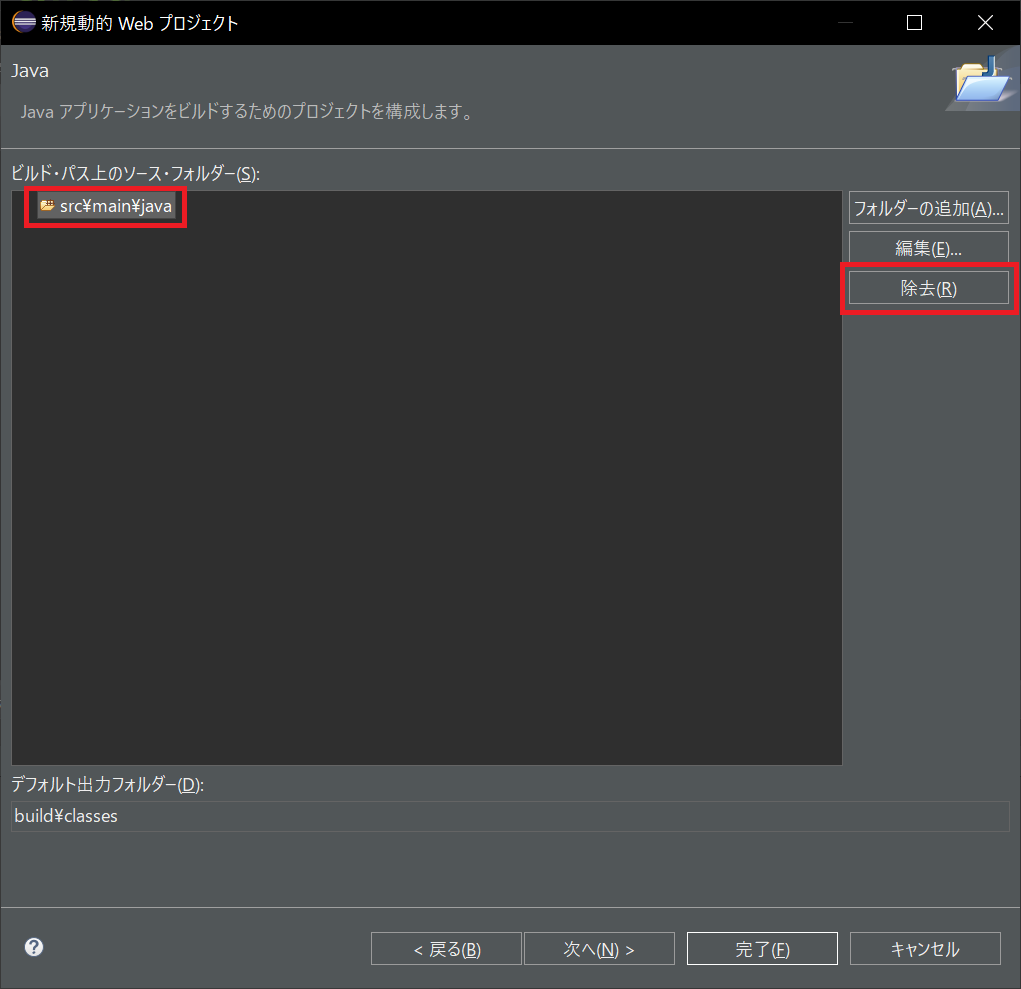
まず、いつからかここで作成されるフォルダ構成が変わってしまっています。
なので、見慣れた状態に修正します。

「src¥main¥java」を選択して「除去」ボタンをクリック

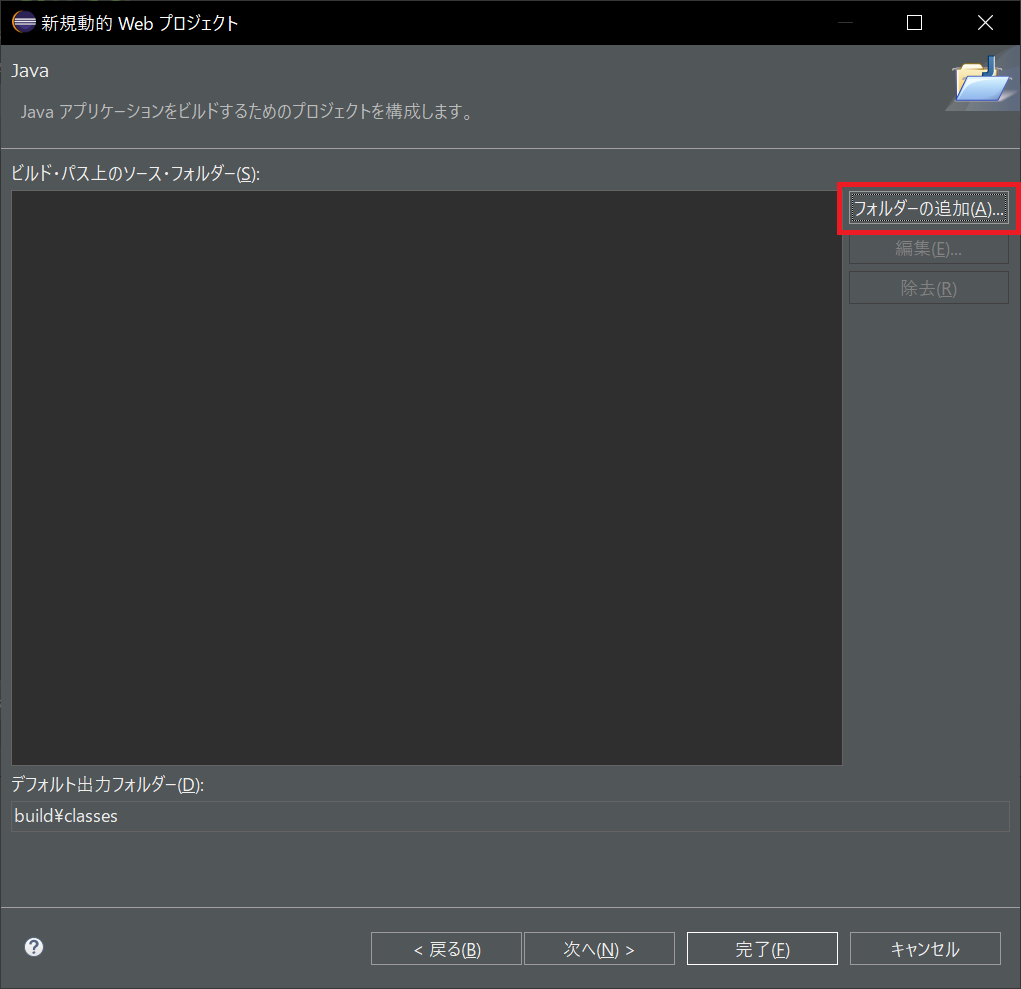
何もなくなったので「フォルダーの追加」ボタンで再度フォルダを追加します。

「src」と入力して「OK」

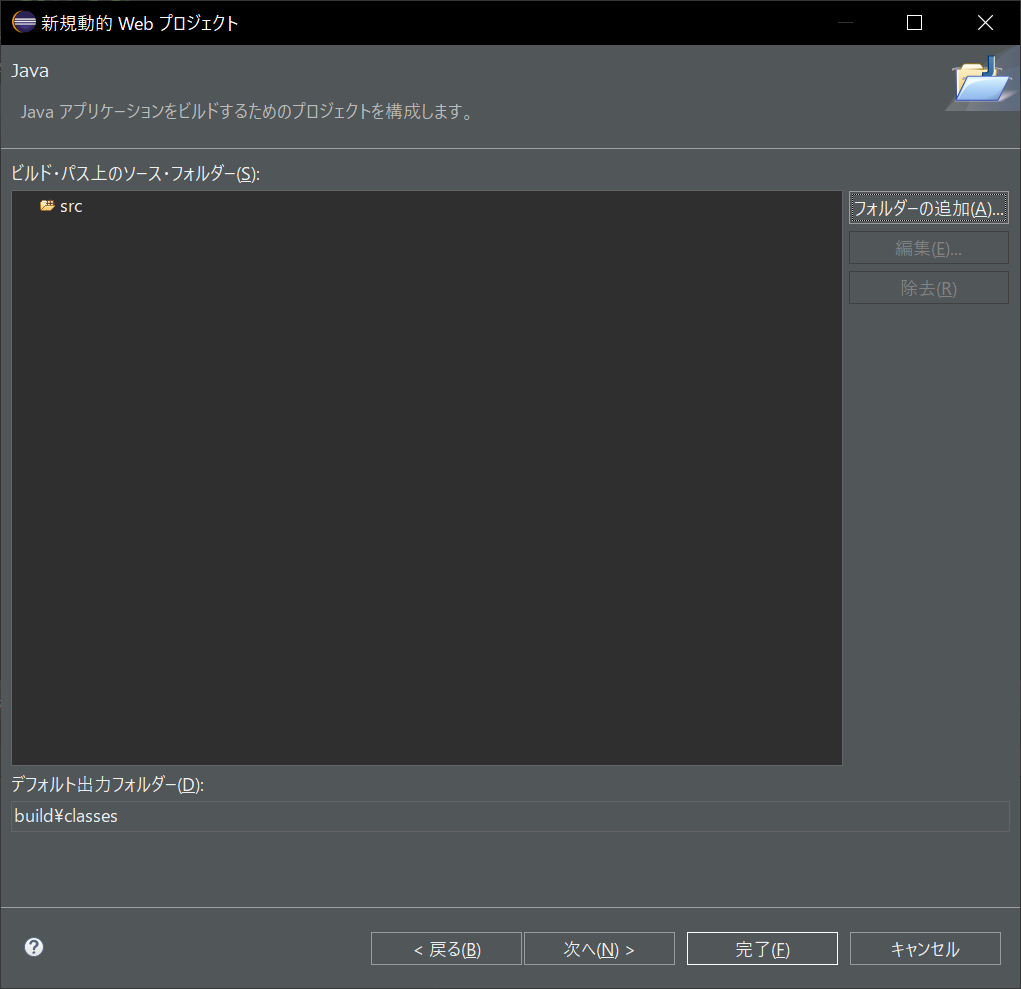
下記のようになっていればOK
そしたら「次へ」

静的ファイル置き場なども変わってます。
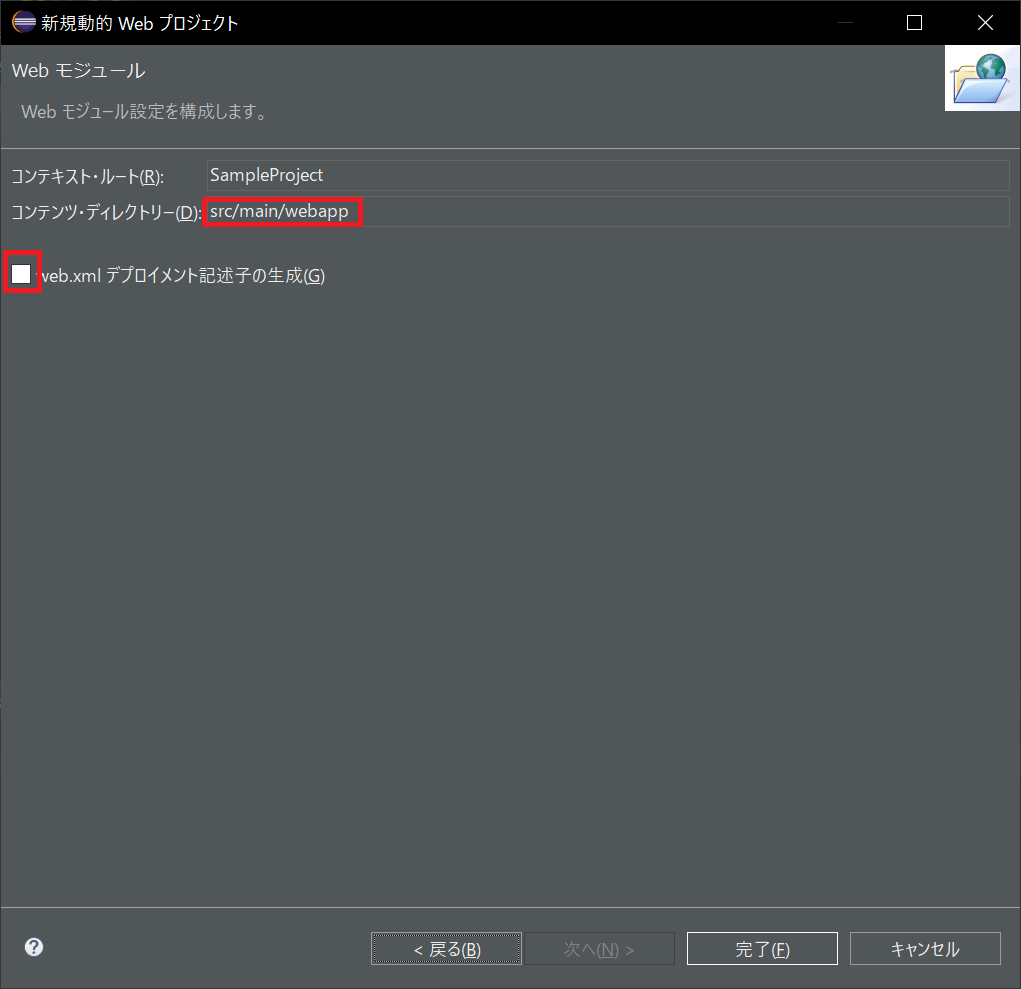
なので、下記の赤枠の箇所を変更します。

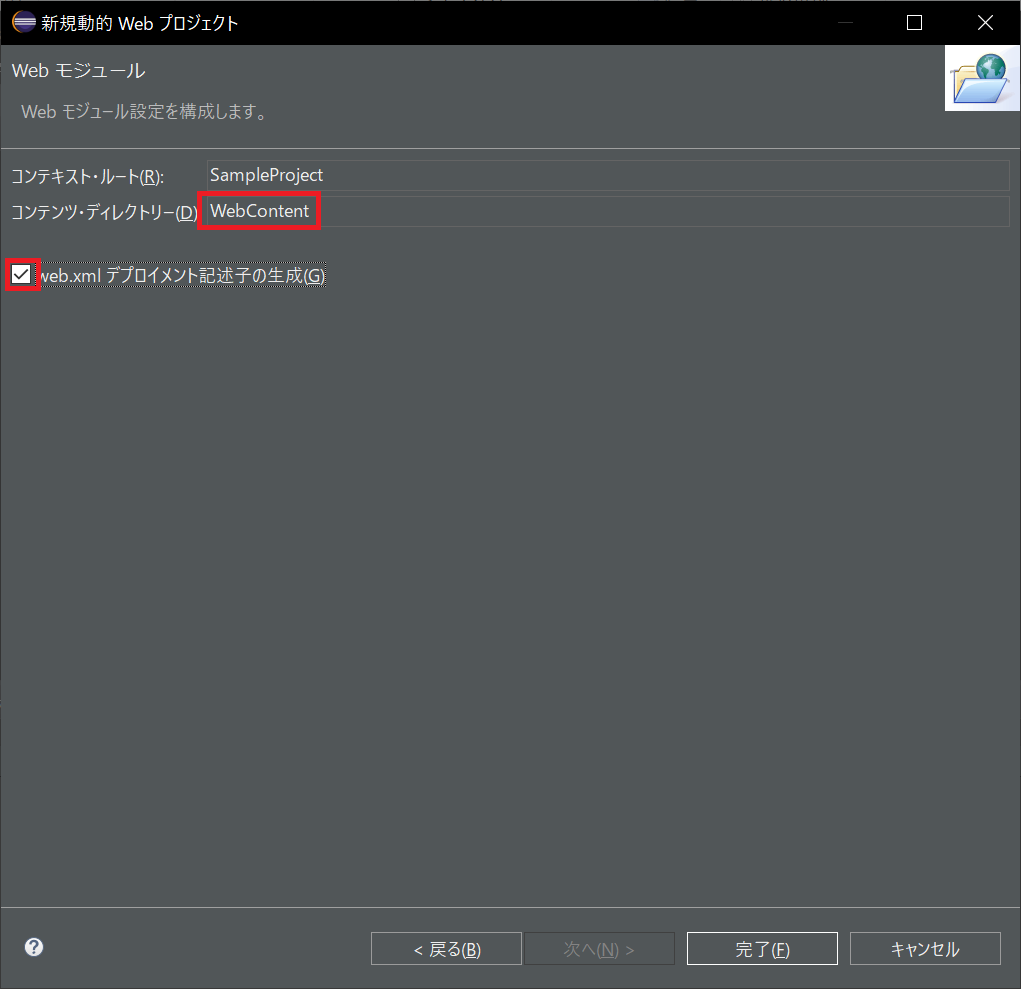
下記のように「src/main/webapp」を「WebContent」に。
web.xmlの生成にチェックを付けます。
そして「完了」ボタンをクリック

C:\PLEIADES\2022-06\WORKSPACE\SAMPLEPROJECT
├─.settings
├─build
│ └─classes
├─src
└─WebContent
├─META-INF
└─WEB-INF
└─lib
手順3:JUnitのtestフォルダを追加する
JUnitのテストソースを格納するフォルダを作成します。
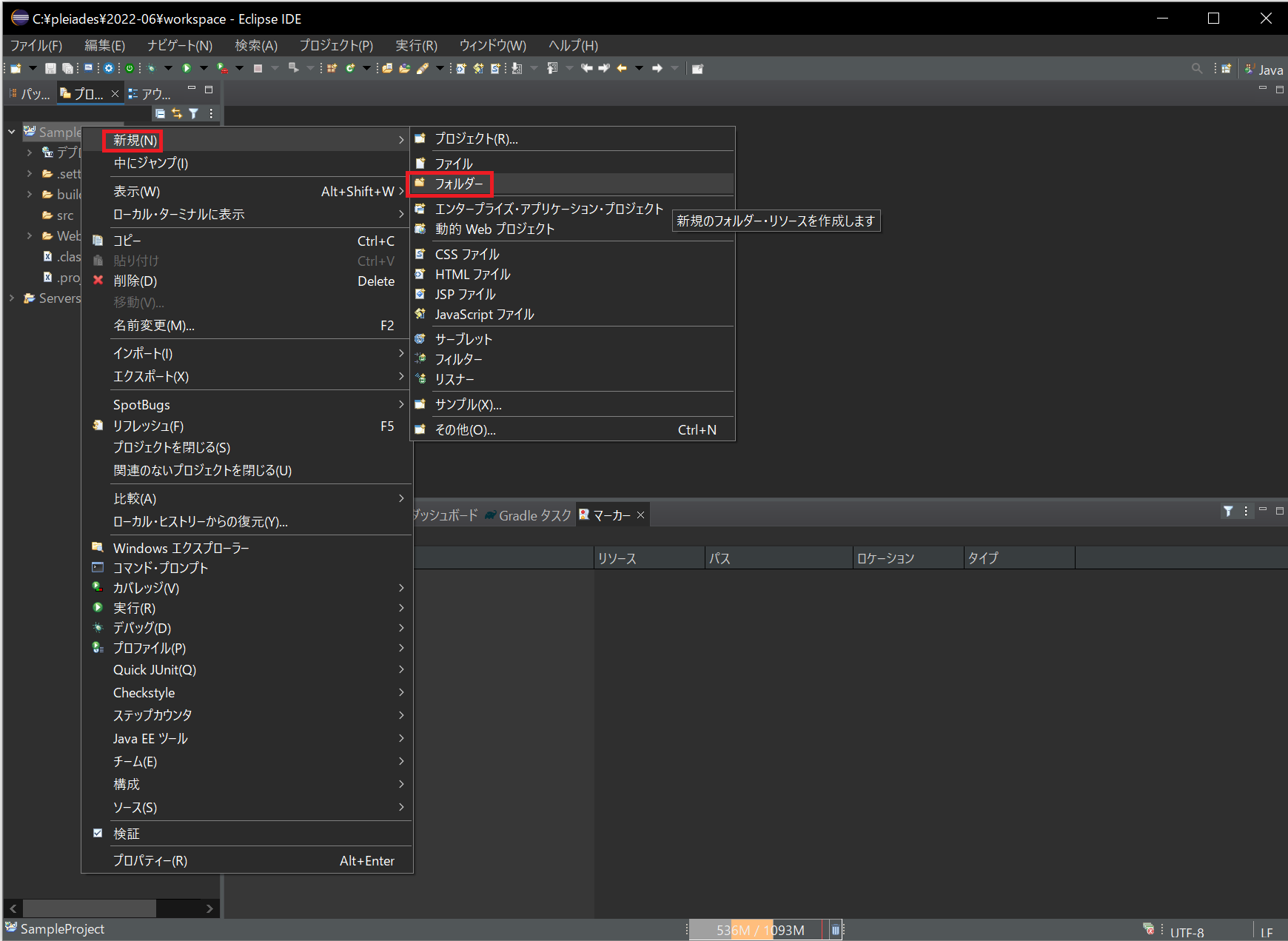
プロジェクト(SampleProject)を選択して、右クリックし、「新規」-「フォルダー」を選択します。

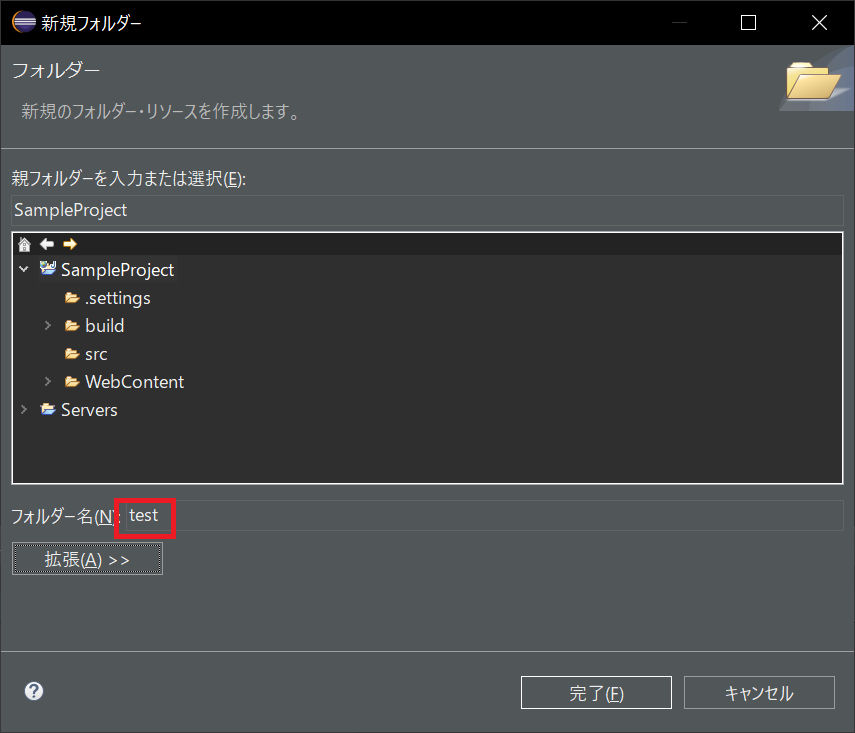
新規で「test」をいうフォルダを作成します。

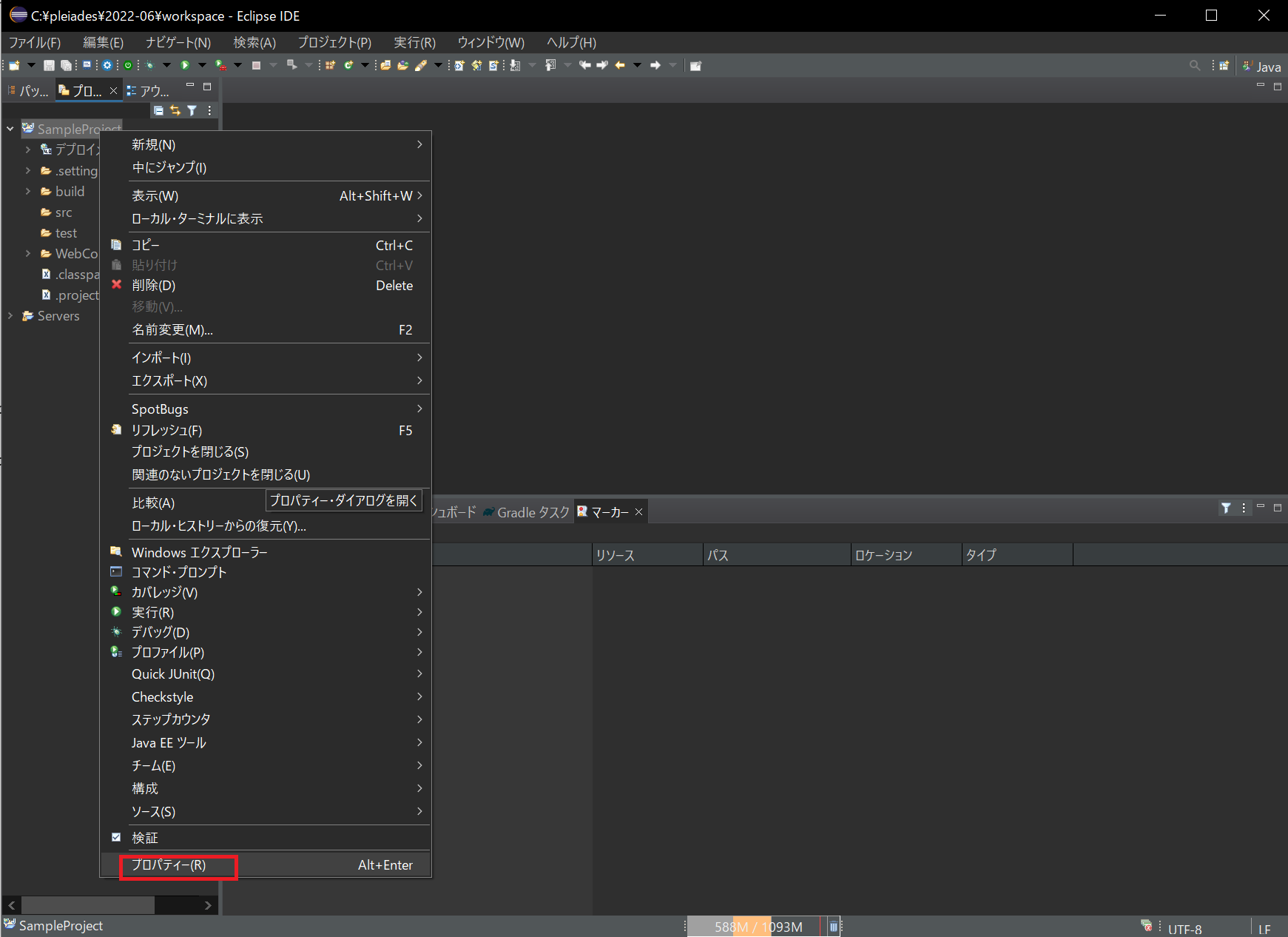
作成したら、再度プロジェクトを選択して右クリックし、「プロパティー」を選択します。

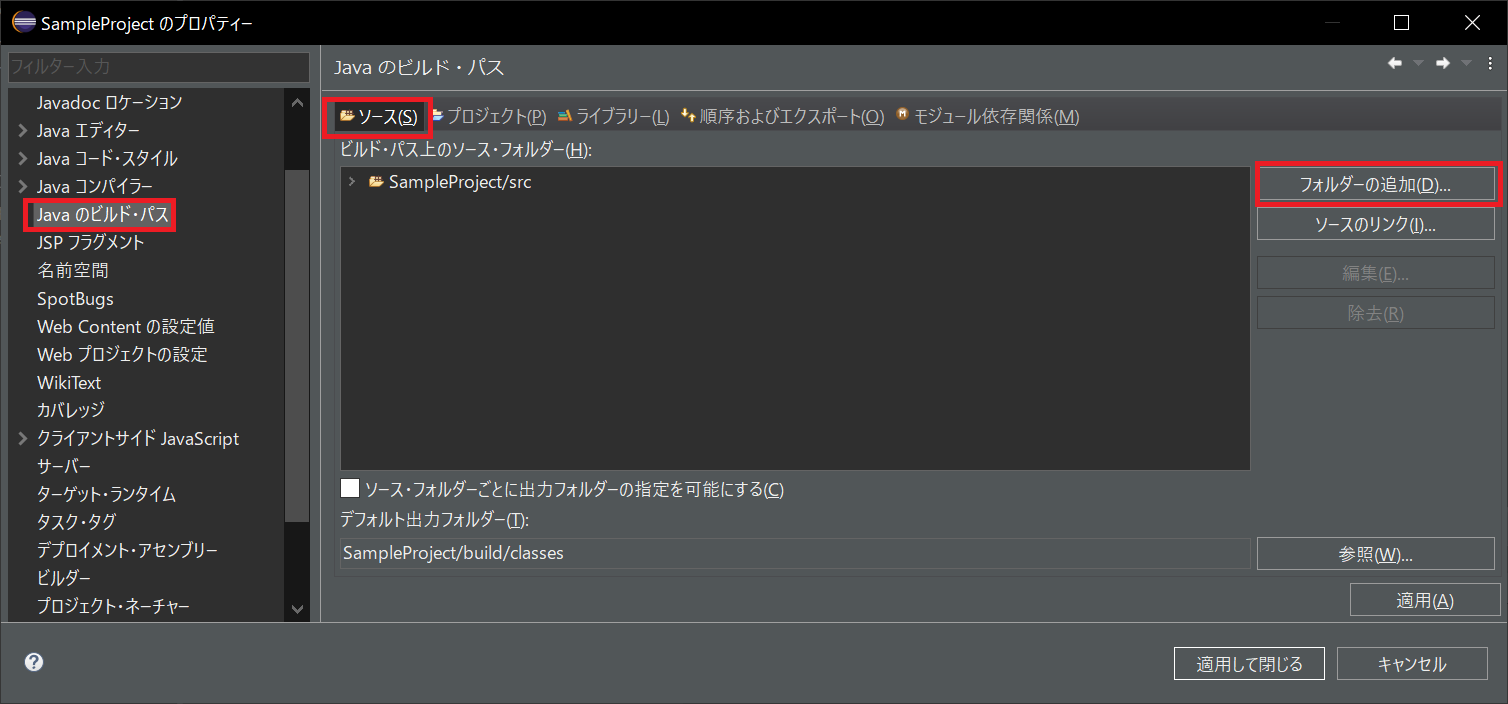
プロパティの左メニューから「Javaのビルド・パス」を選択して、右側の「ソース」タブを選択します。
そして、「フォルダーの追加」ボタンをクリック

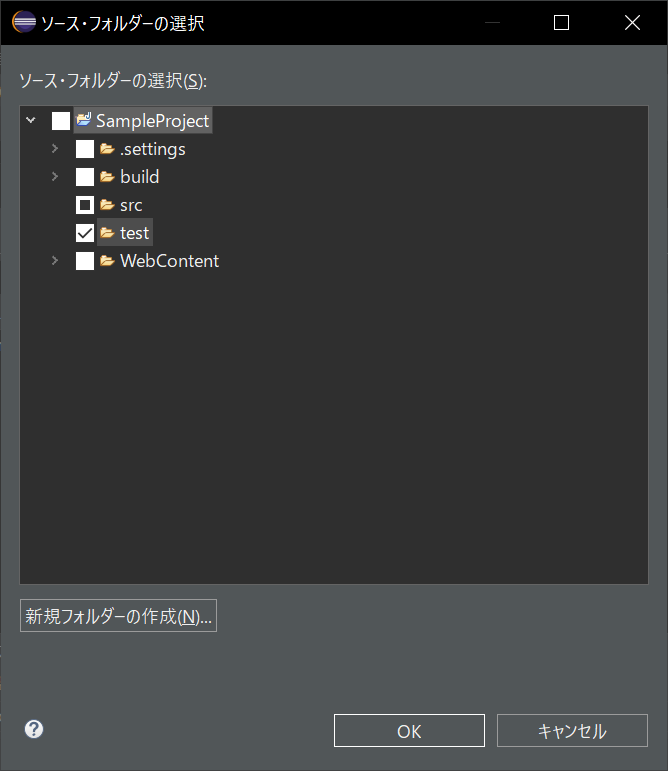
先ほど作成した「test」フォルダを選択して「OK」

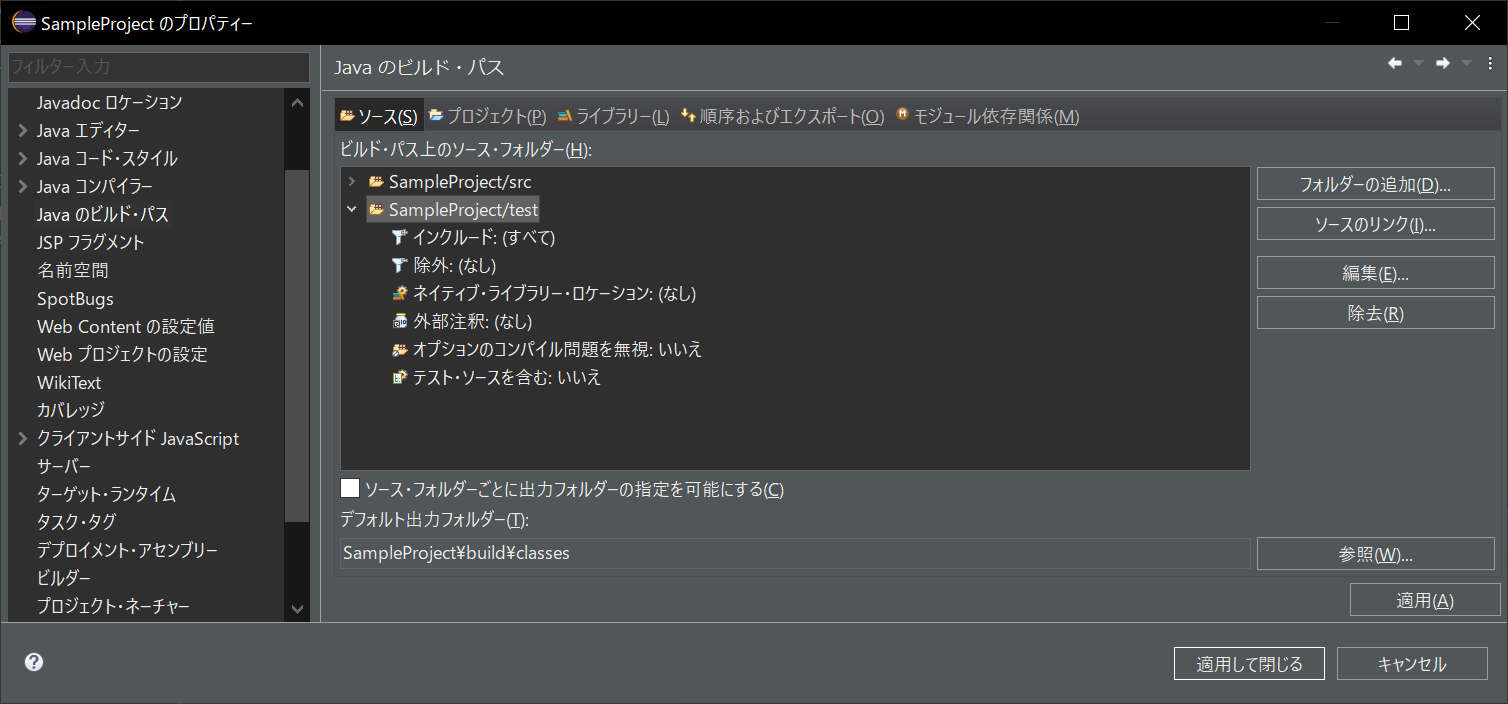
追加された「test」を選択する

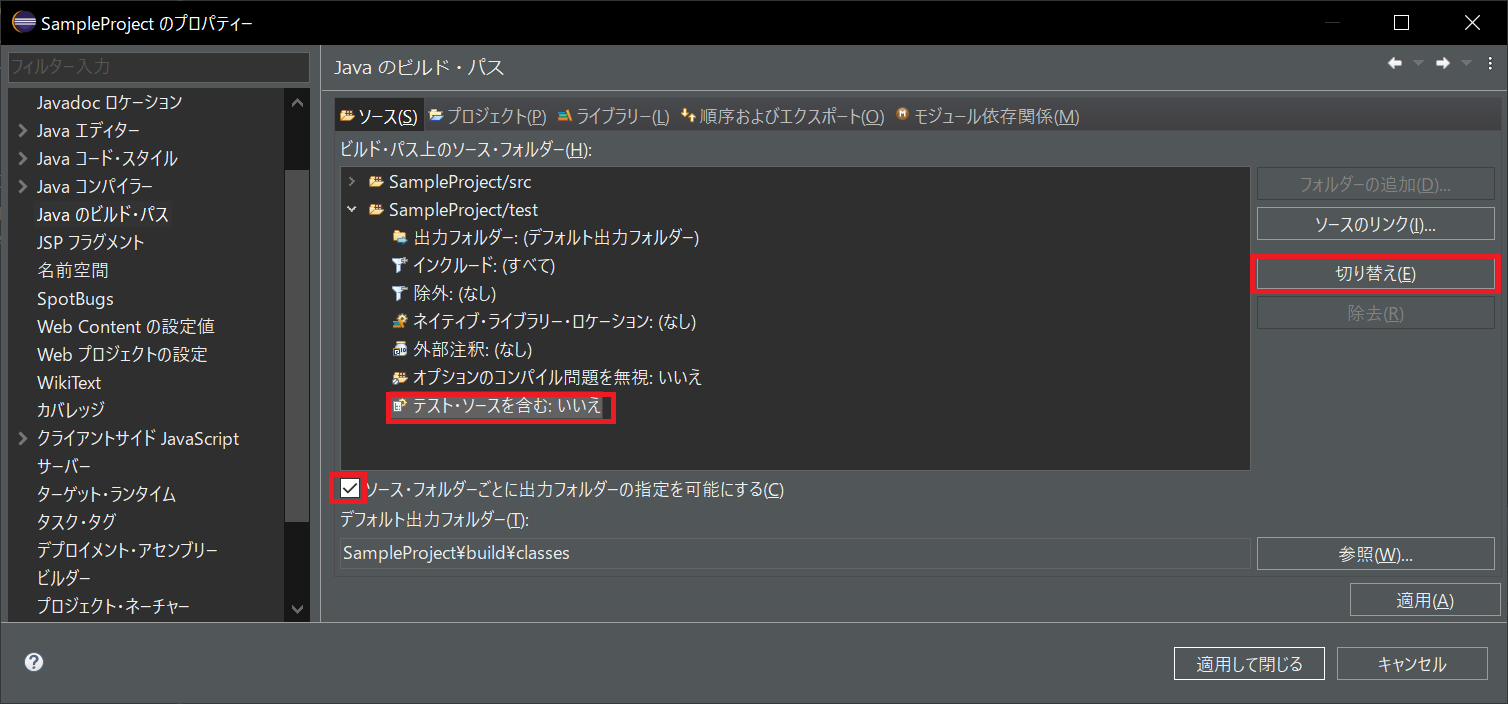
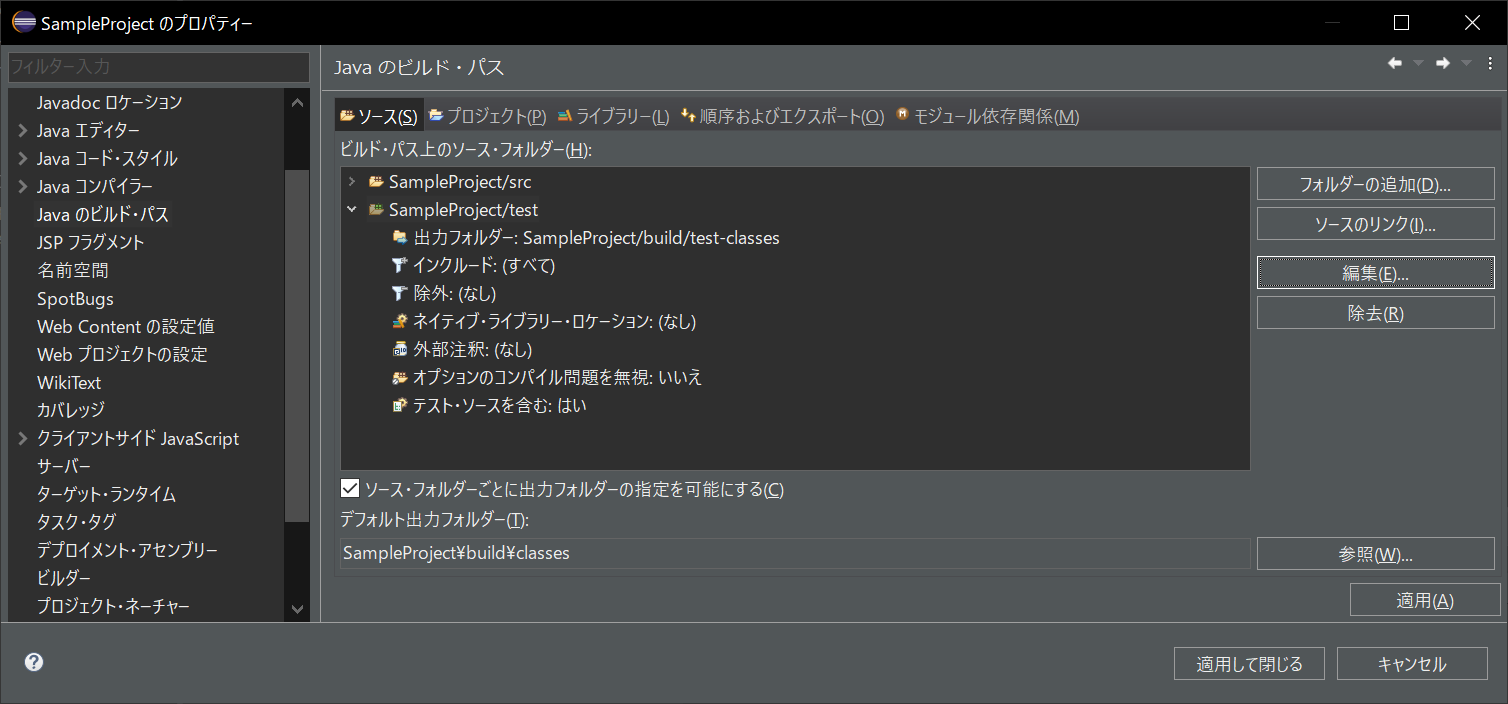
「テスト・ソースを含む:いいえ」を選択して、「切り替え」をクリック
さらに「ソース・フォルダーごとに出力フォルダーの指定を可能にする」にチェック

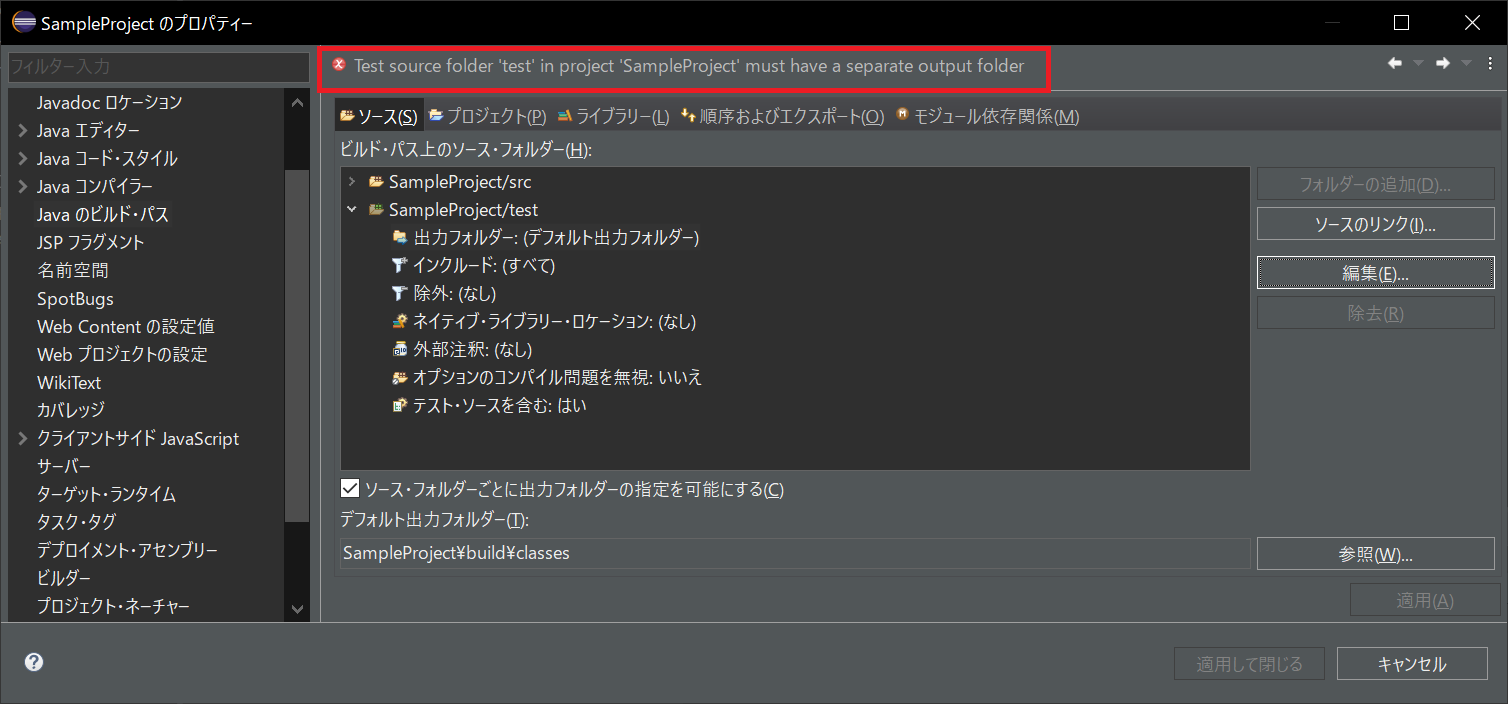
そうすると、下記のように「test」の出力フォルダは分けないとダメだぞ。と言われる

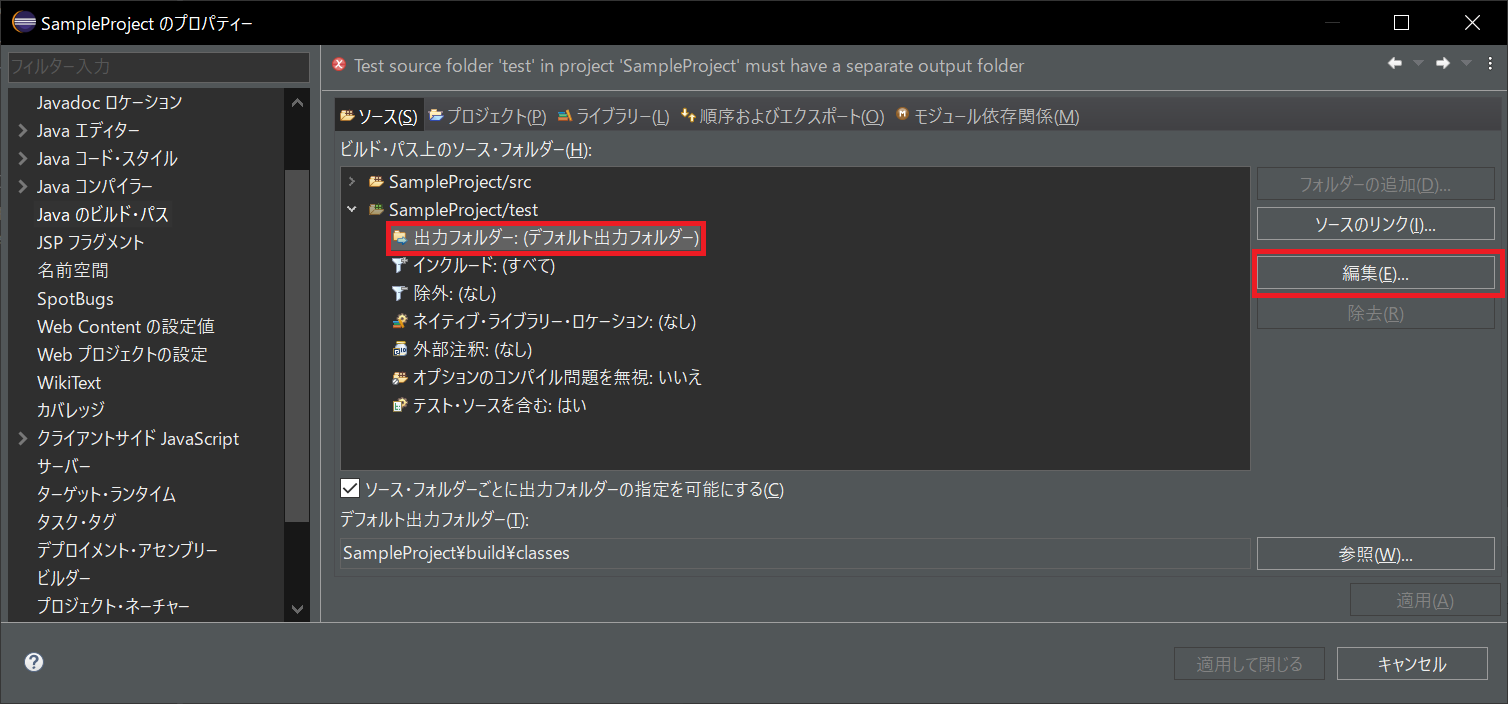
「出力フォルダー」を選択して「編集」ボタンをクリック

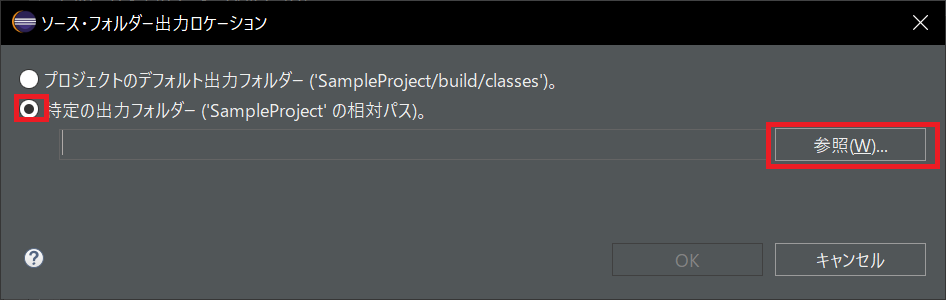
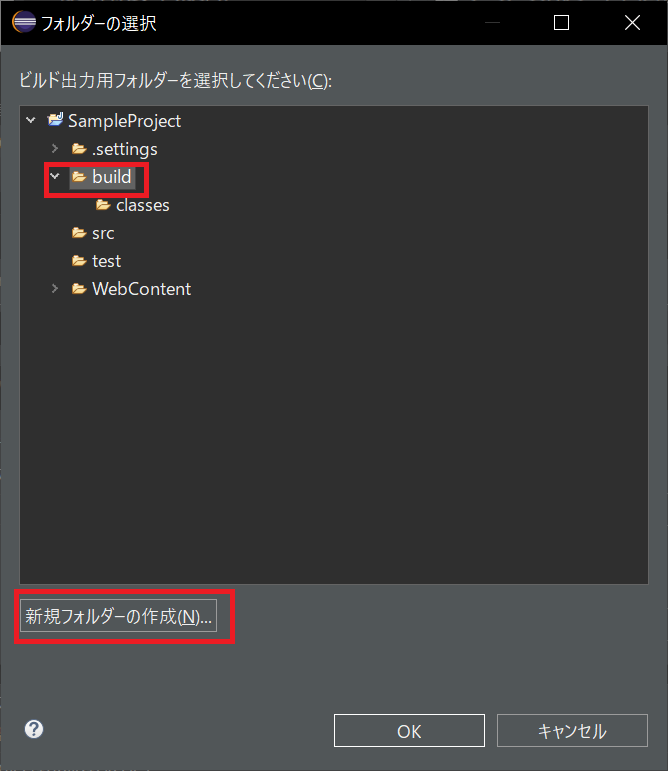
「特定の出力フォルダー」を選択して「参照」ボタンをクリック

「build」フォルダを選択して、「新規フォルダーの作成」をクリック

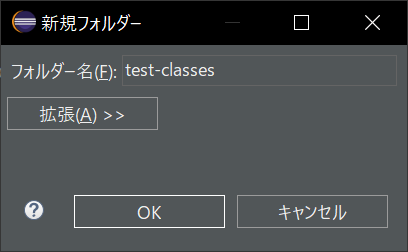
新規フォルダー「test-classes」と入力して「OK」

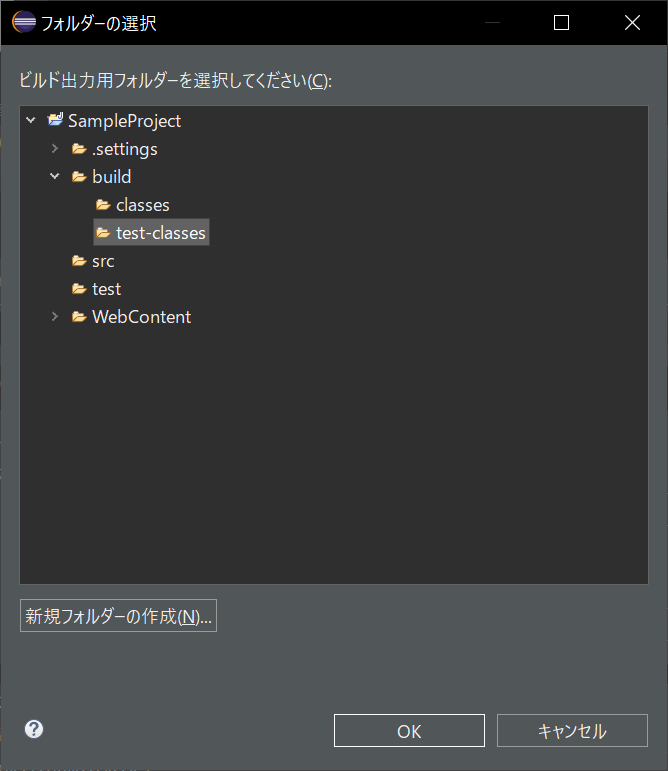
下記のように追加されたら「test-classes」フォルダを選択して「OK」

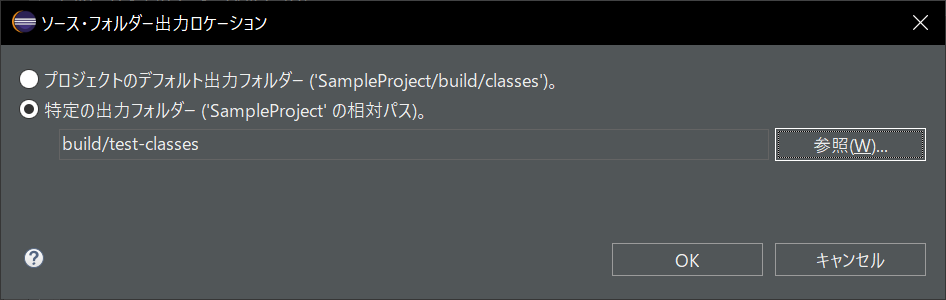
下記のようになるはずなので「OK」

先ほどのエラーメッセージが消えて、作成した「test-classes」が設定されていたら「適用して閉じる」をクリック

手順4:Hello World!サーブレットを作成する
まずは、Servletを追加します。
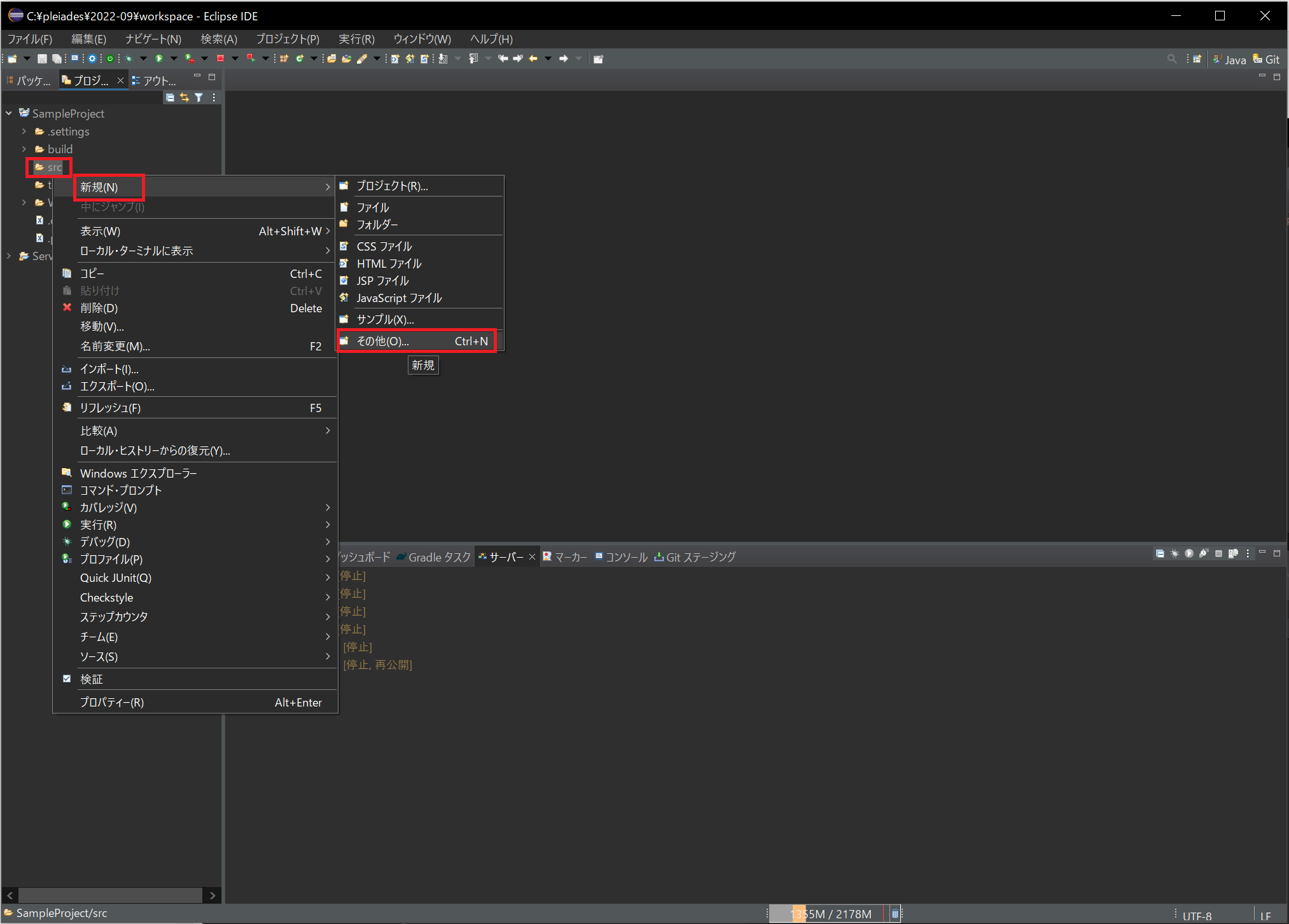
「src」フォルダを選択して、「新規」-「その他」を選択

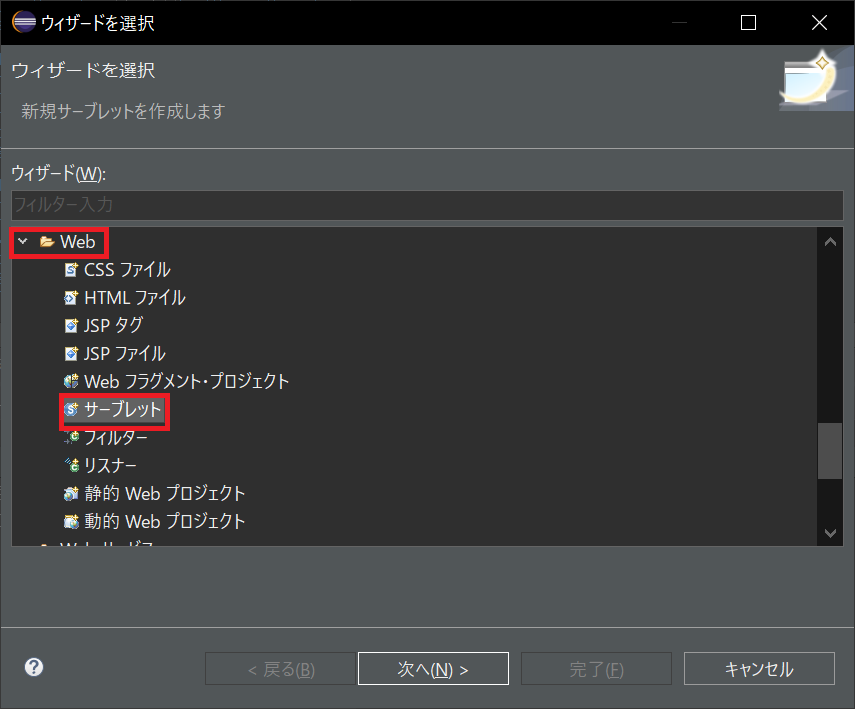
リストから「Web」を探して、展開し、その中の「サーブレット」を選択して「次へ」

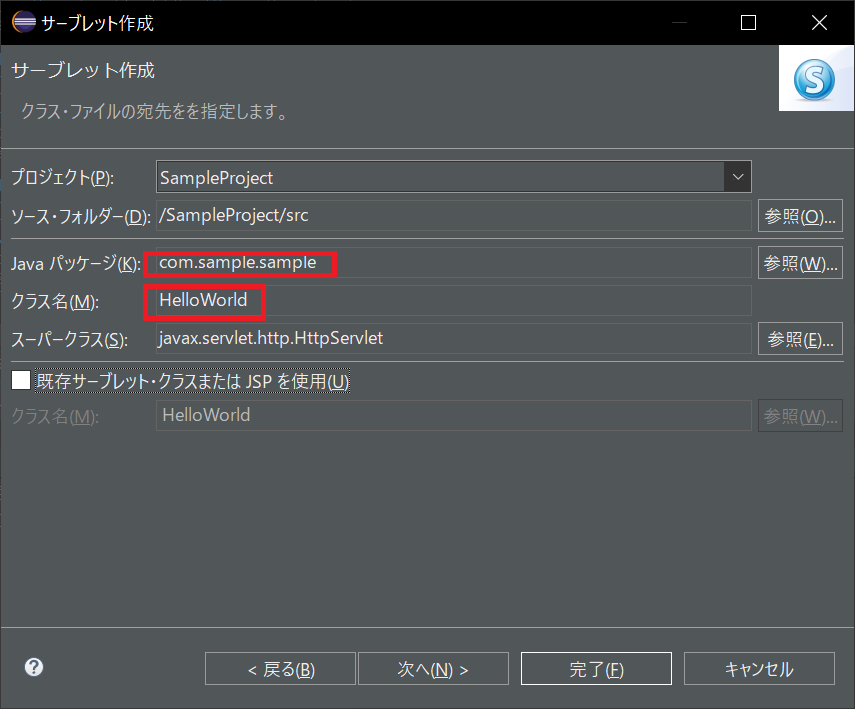
Javaパッケージとクラス名を適当に決めて入力して「次へ」

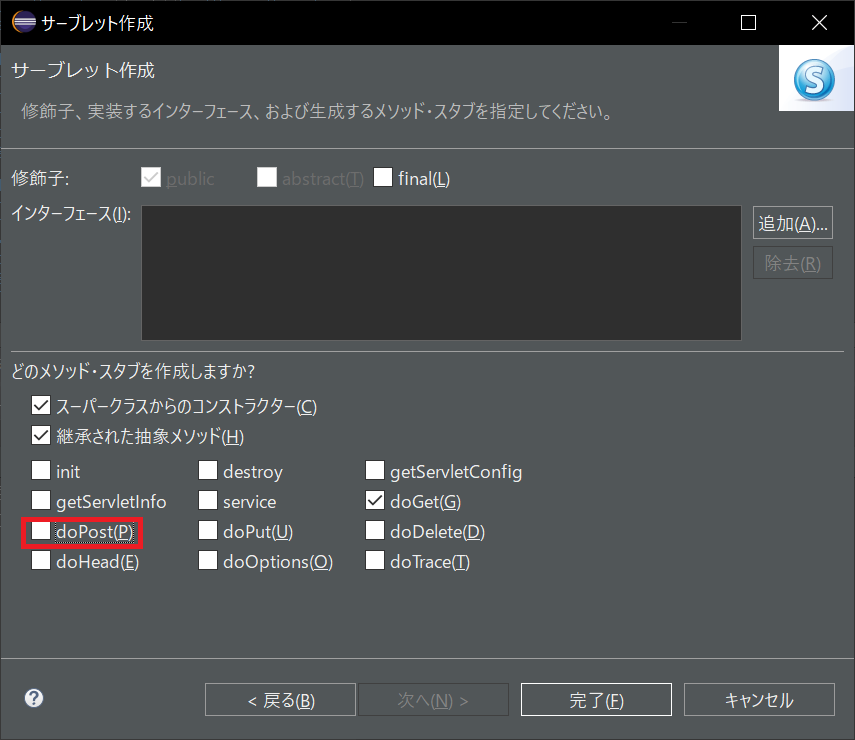
特に何も変更せずに「次へ」

今回はGetのみ受け付けることにするので「doPost」はチェックを外しておく。
そして「完了」

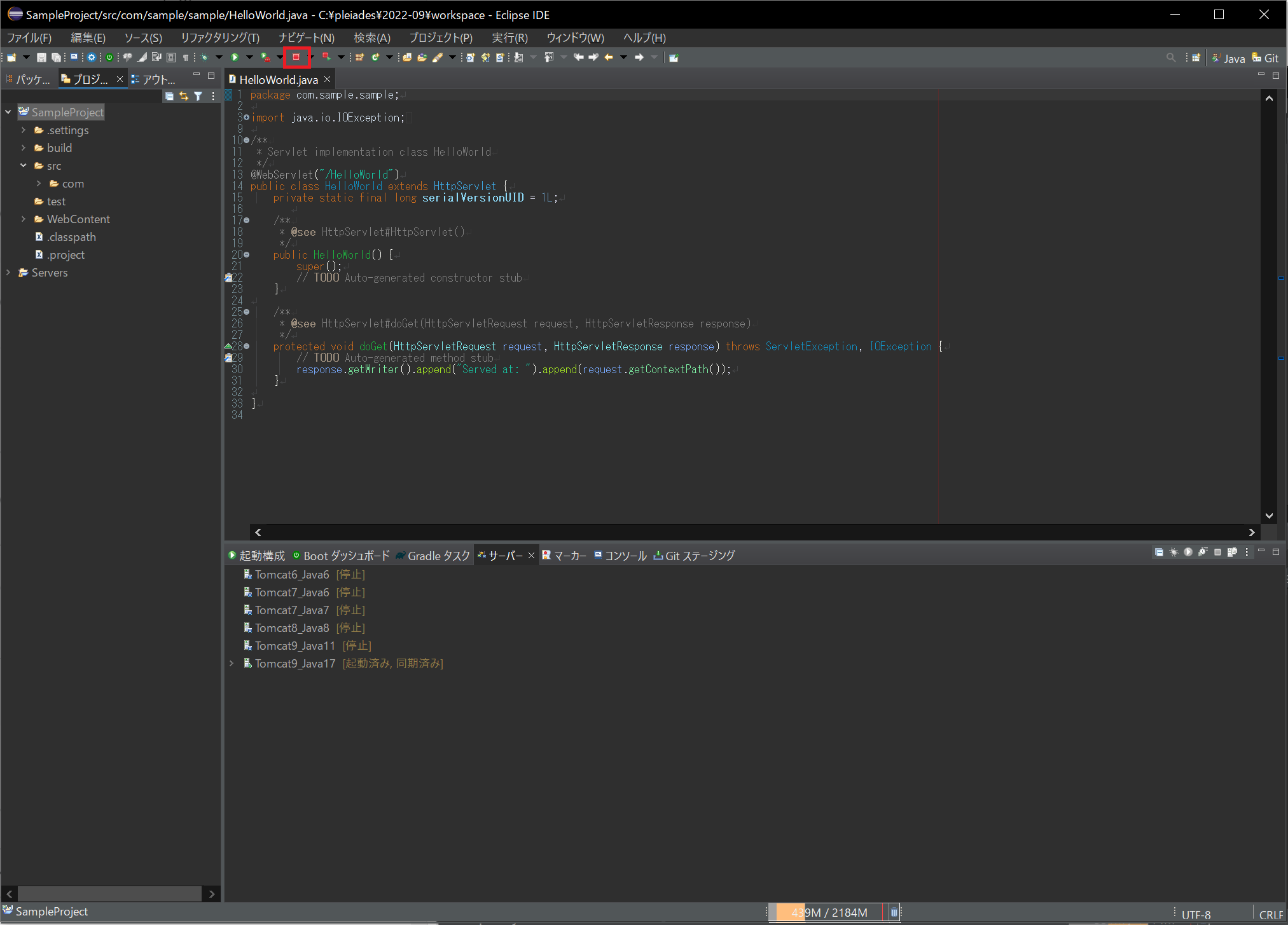
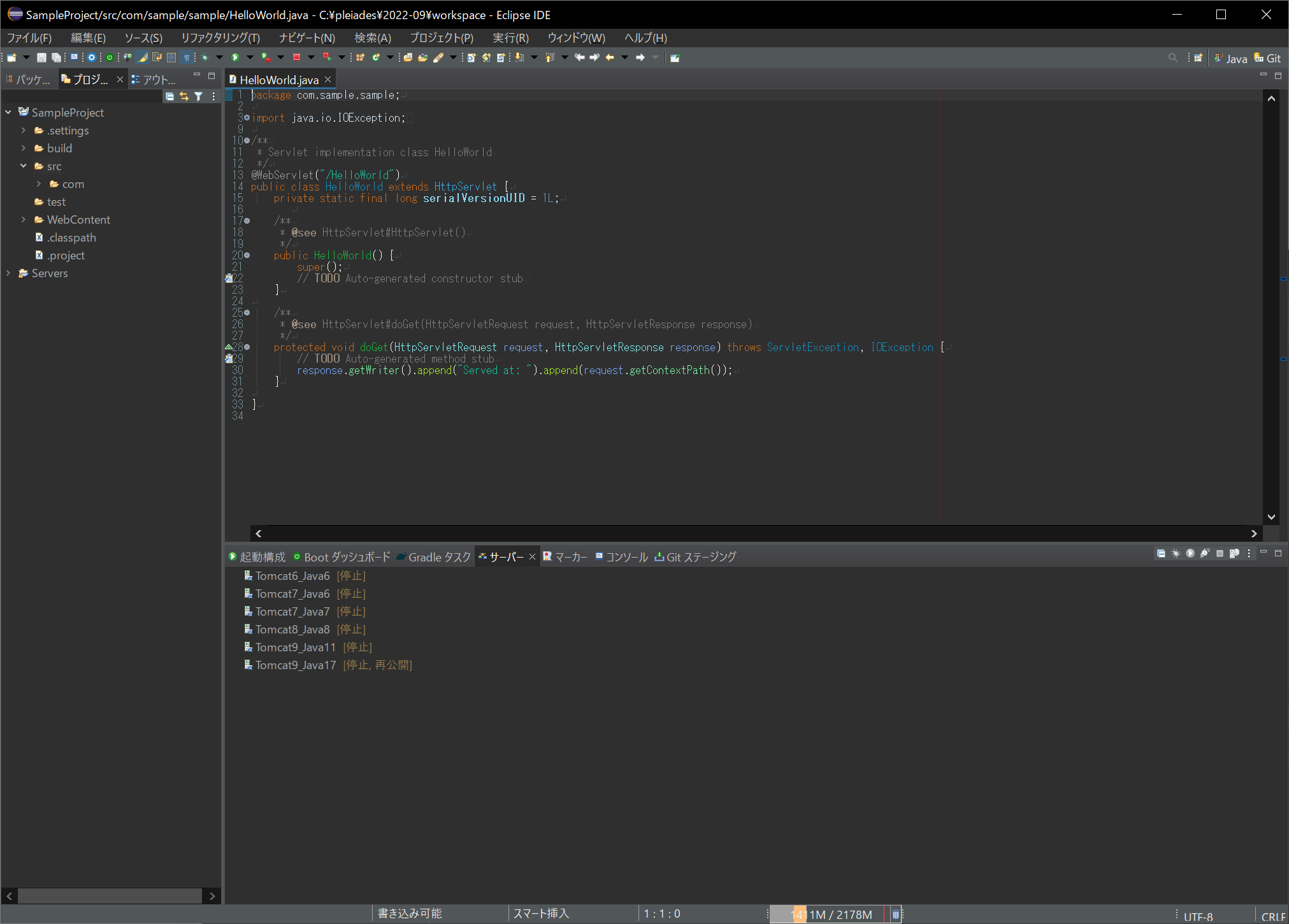
自動的にGetを持ったServletクラスが作成される。
すでにアノテーションで「@WebServlet("/HelloWorld")と書かれているので、web.xmlを改変したりするのは不要

手順5:実行してみる
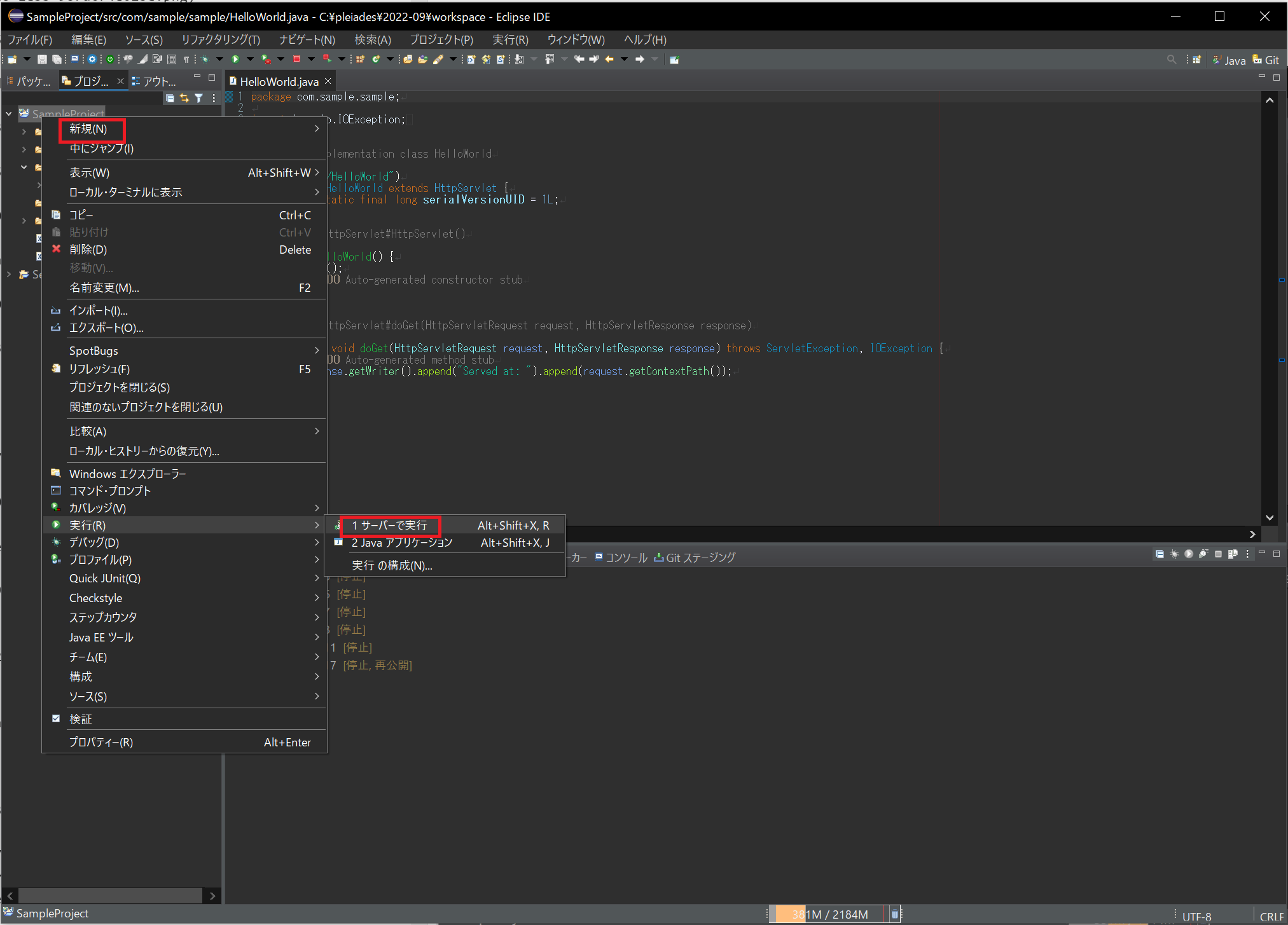
プロジェクトを選択して右クリックし、「実行」-「サーバーで実行」

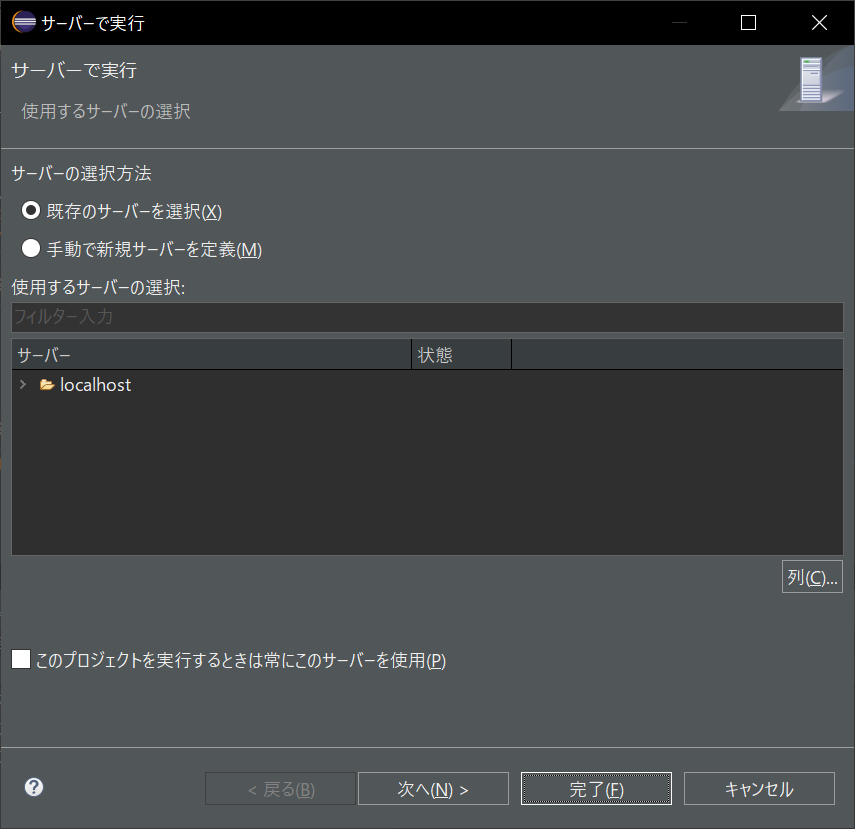
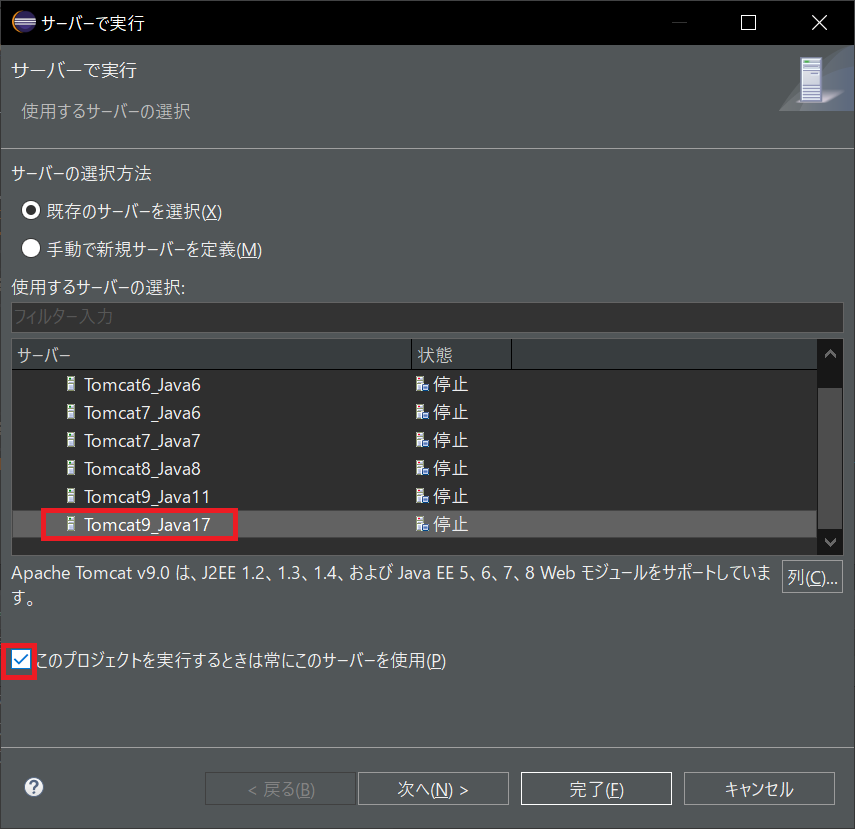
「既存のサーバーを選択」を選択していることを確認して、下のサーバー一覧「localhost」を展開する

今回はTomcat9のJava17で作成しているので下記を選択して「このプロジェクトを実行するときは常にこのサーバーを使用」にチェックを付けて「次へ」

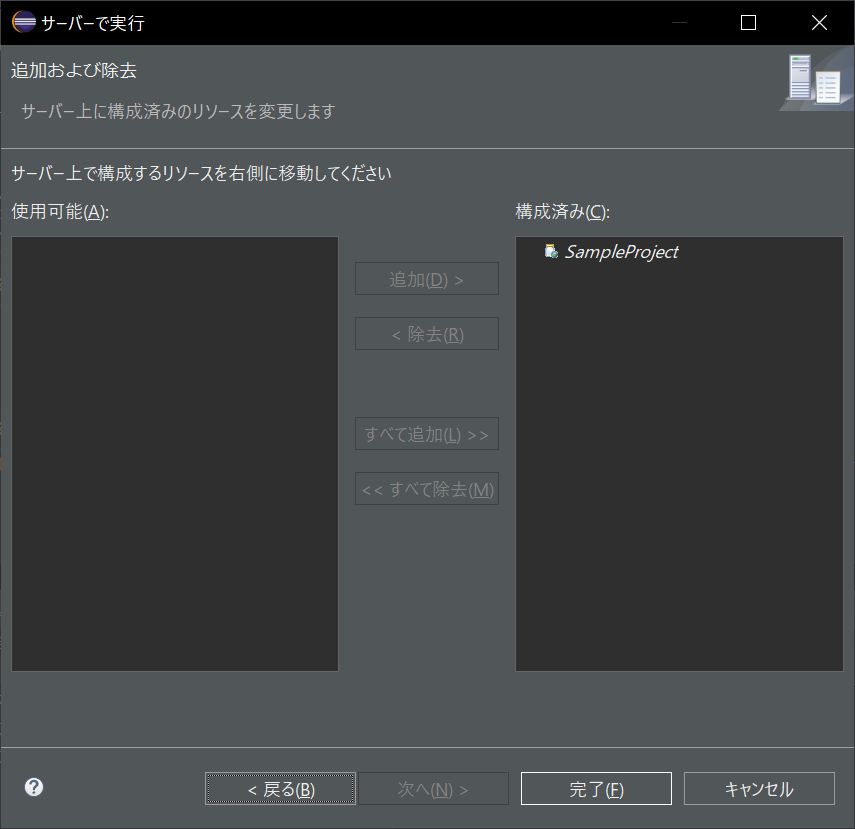
「構成済み」の一覧に「SampleProject」が表示されていることを確認して「完了」

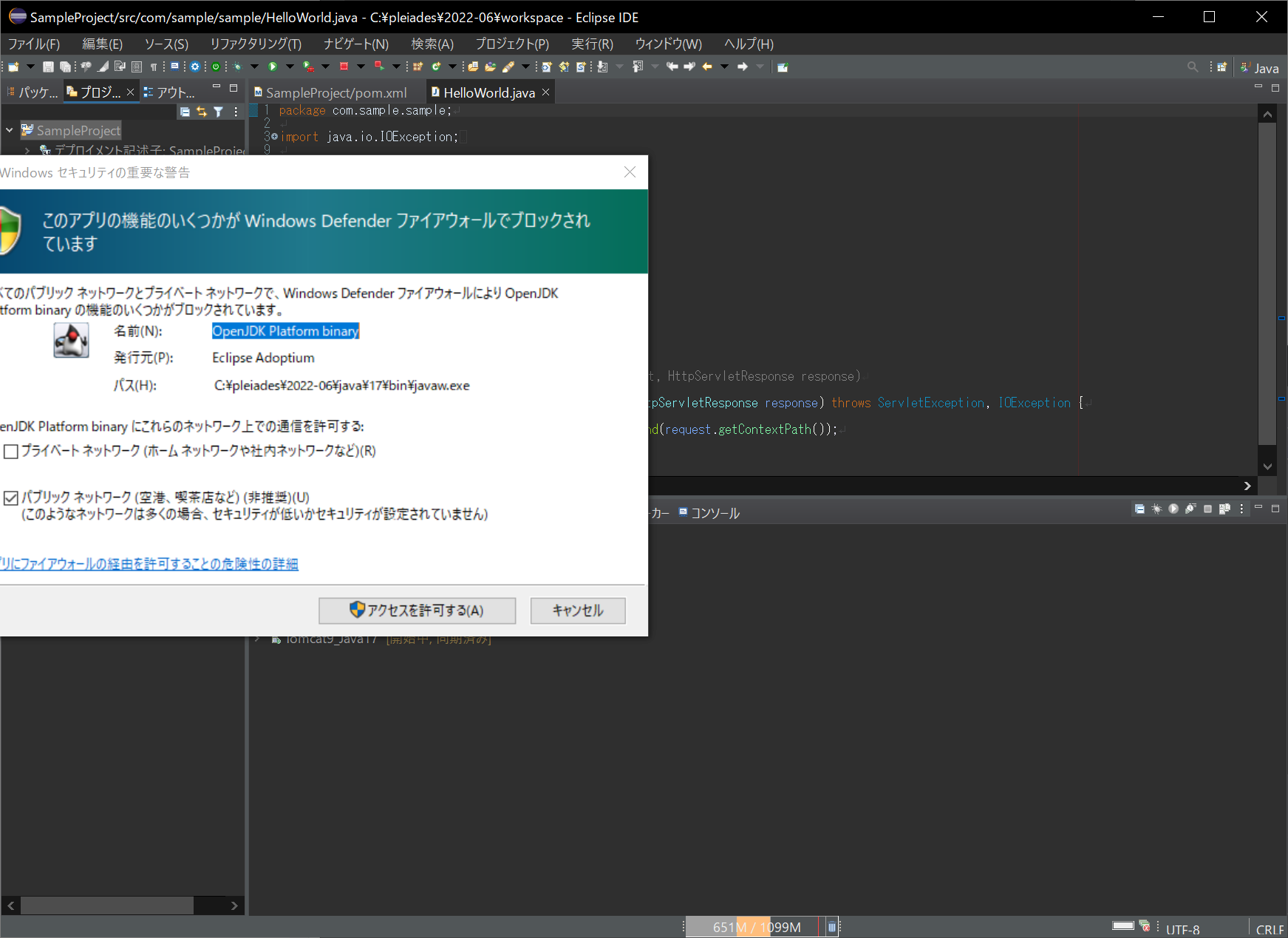
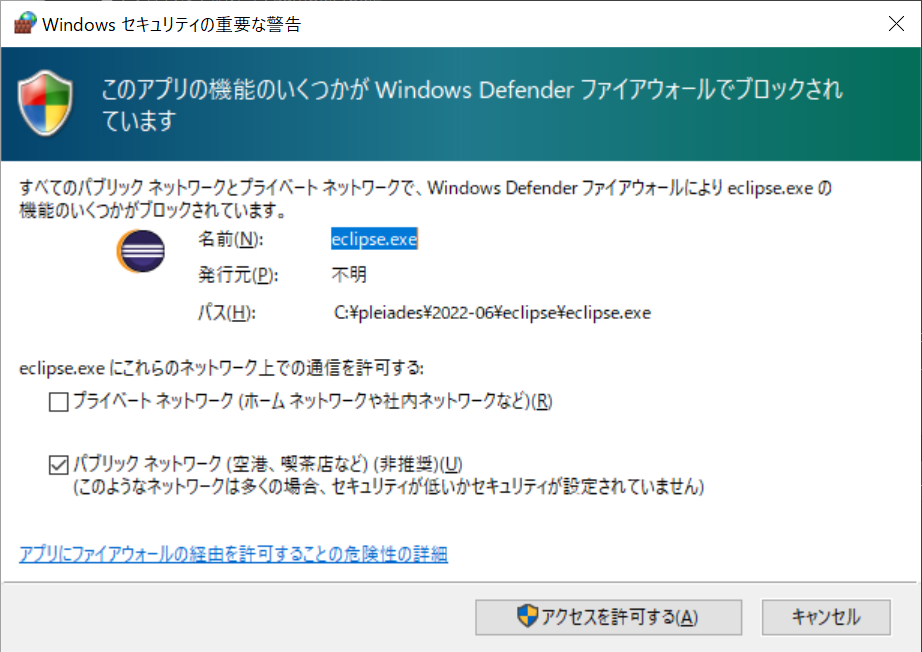
初回の起動ではEclipseとOpenJDK Platform binaryの警告が出るので「アクセスを許可する」ボタンを押して進める


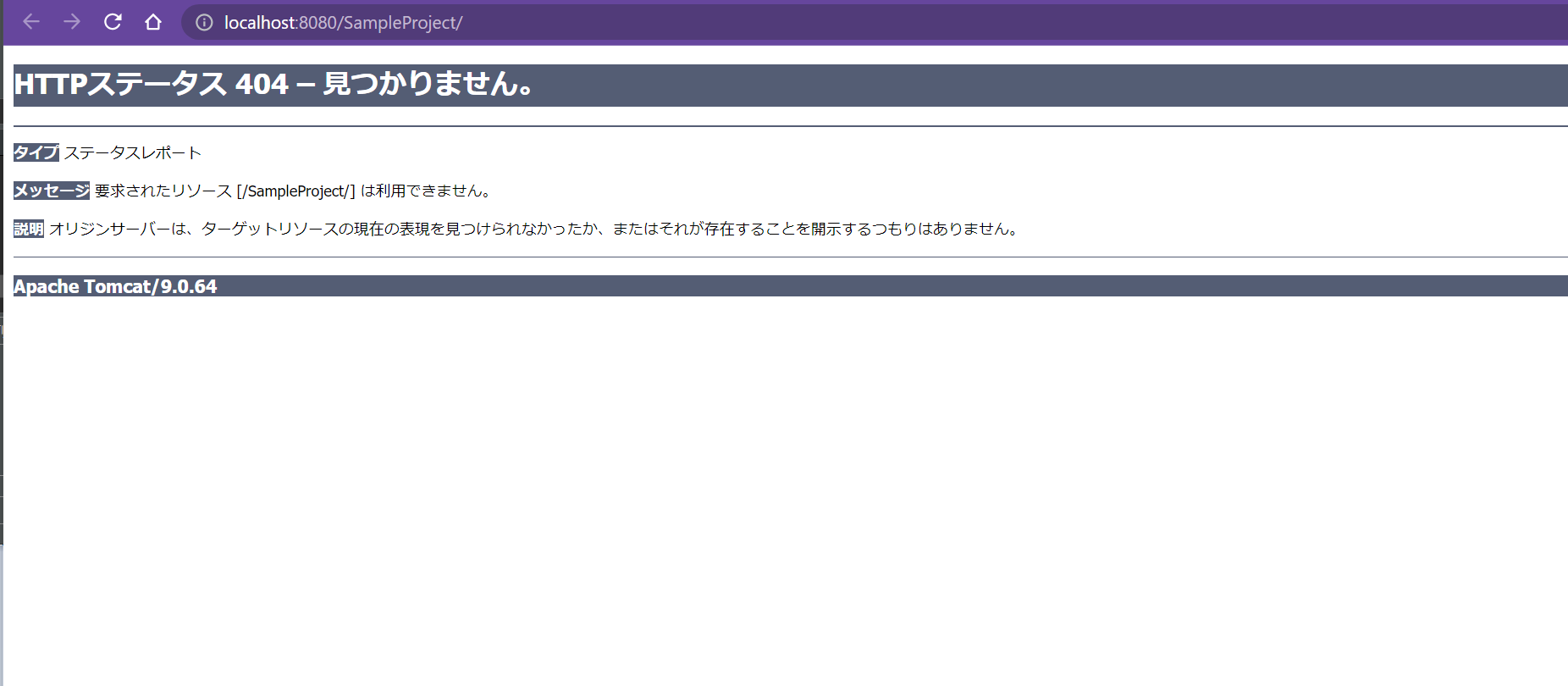
自動的にブラウザが起動してSampleProjectのルートへアクセスする。
今回は、ルートには何も設定していないので「404エラー」が表示されることで正解。

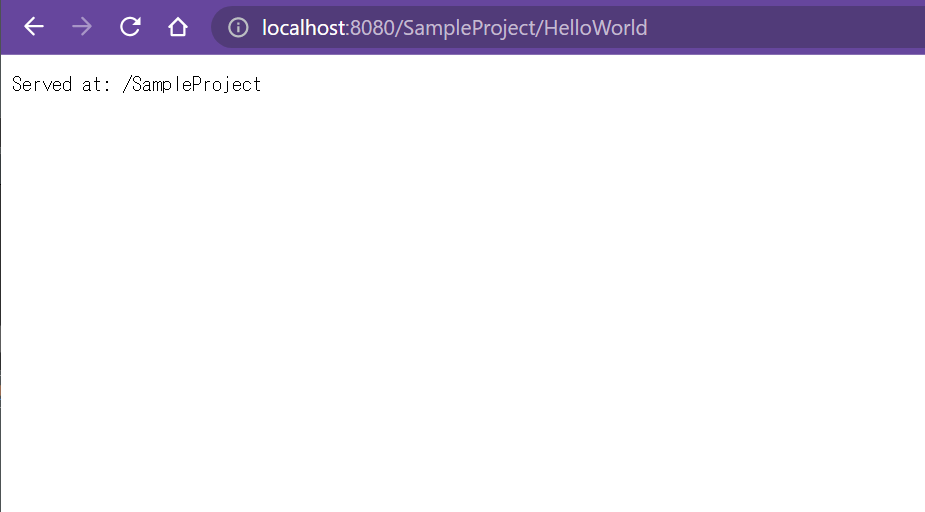
作成したサーブレット「HelloWorld」をURLの末尾に追加してアクセスすると下記のように表示されたら無事動作していることを確認できる

手順6:GitHubへの登録
最後の作業です。
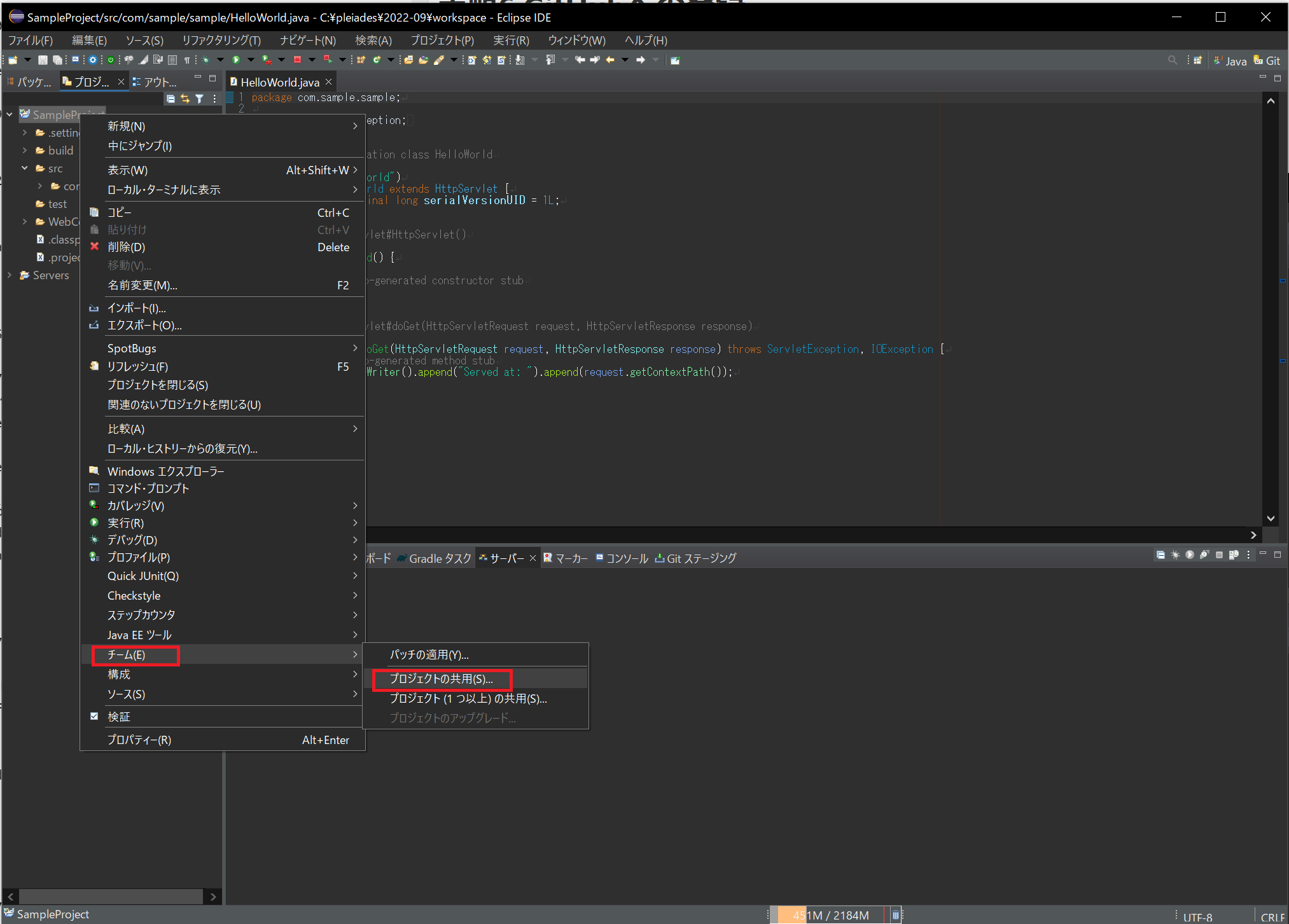
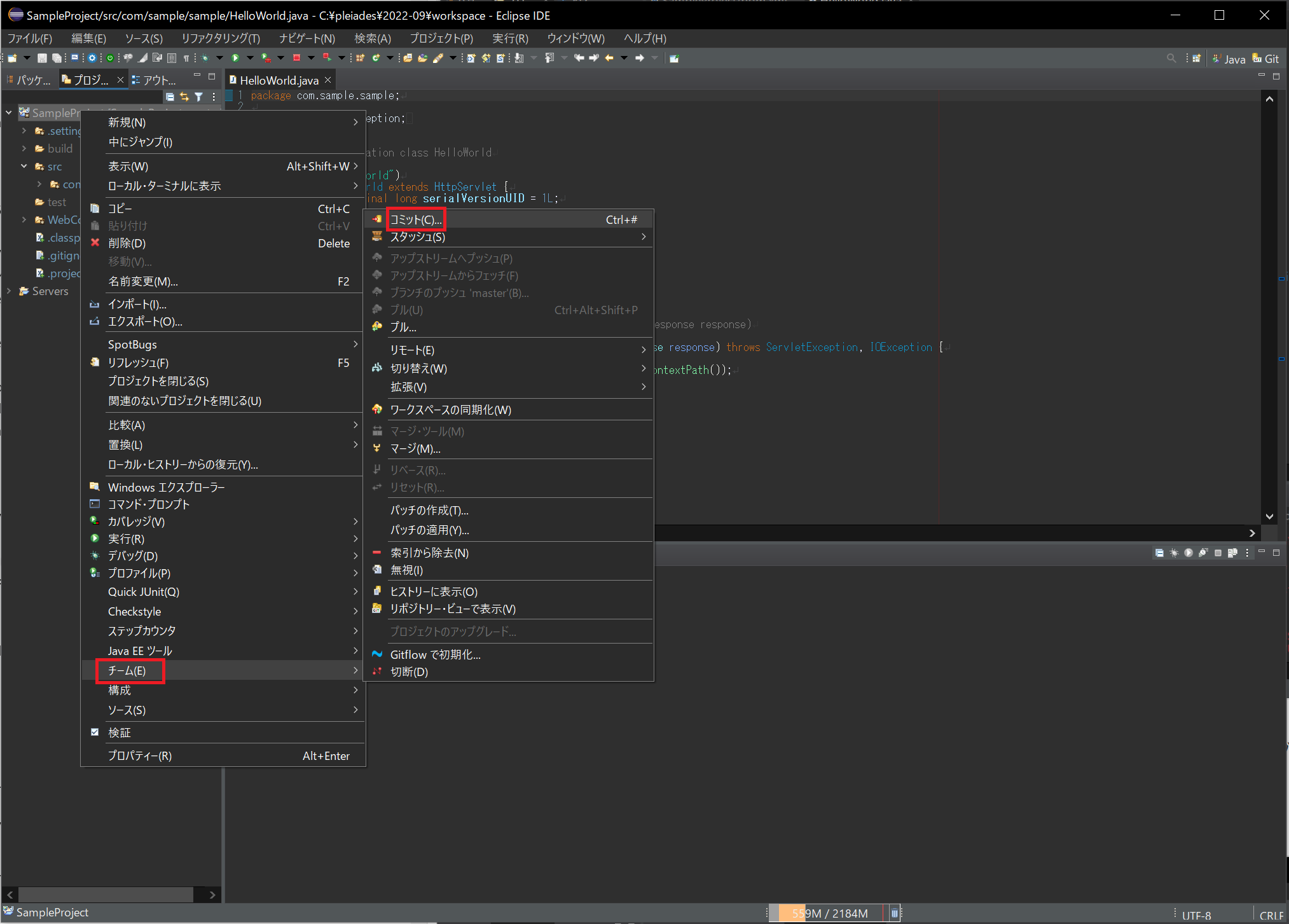
まずは、SampleProjectを選択し、右クリックして「チーム」-「プロジェクトの共用」を選択します。

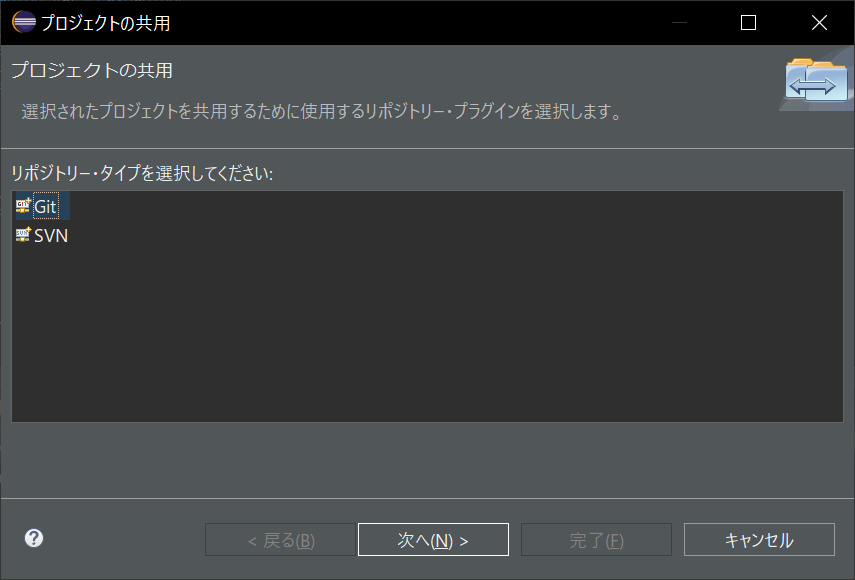
リポジトリータイプは「Git」を選択して「次へ」

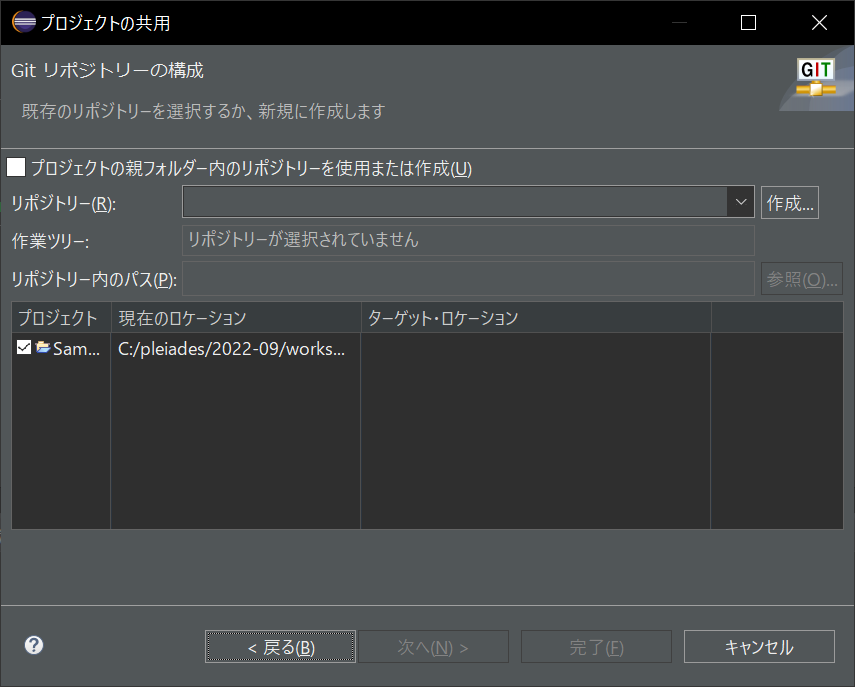
Gitリポジトリーの構成は、下記のように表示されます。

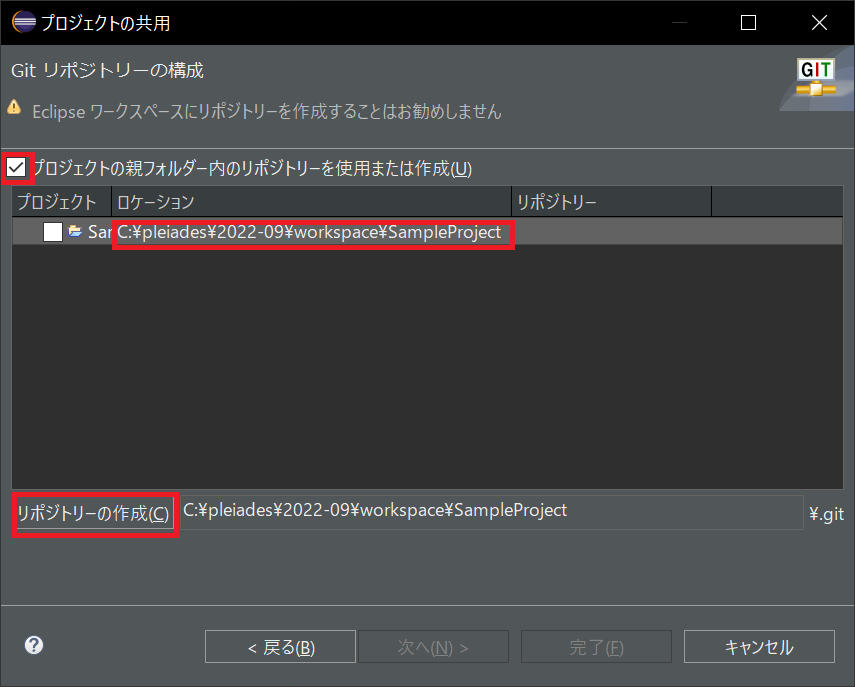
まずは「プロジェクトの親フォルダー内のリポジトリーを使用または作成」にチェックを付けます。
そして、プロジェクトに表示されているSampleProjectを選択します。
(チェックを付けるのではなく、その行を選択します)
そうすると、下の「リポジトリーの作成」ボタンがアクティブになるので、クリックします。

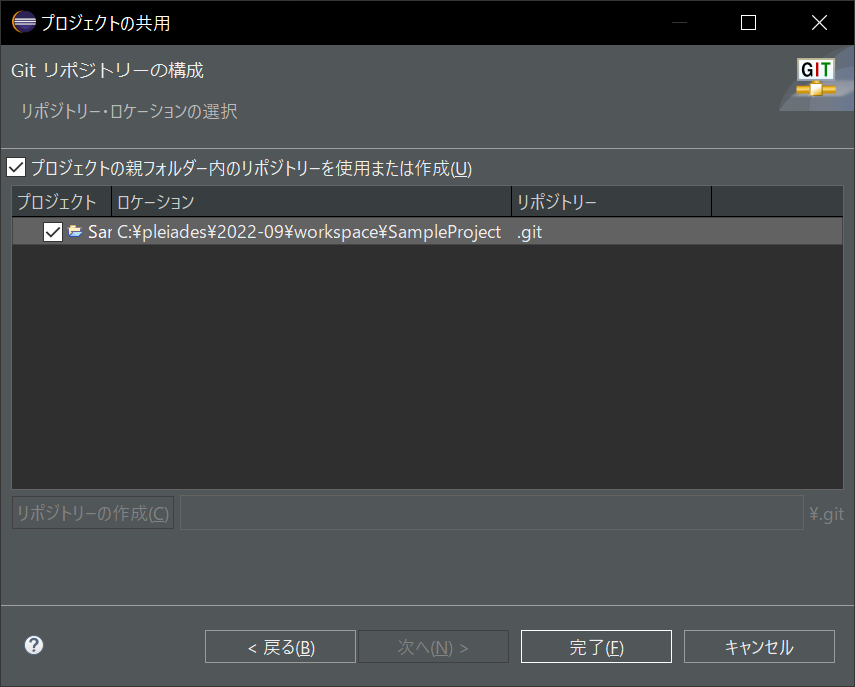
「リポジトリー」欄に「.git」が追加表示されます。
「完了」をクリックします。

続いて、まずはローカルのGitリポジトリにコミットします。
「チーム」-「コミット」を選択する。

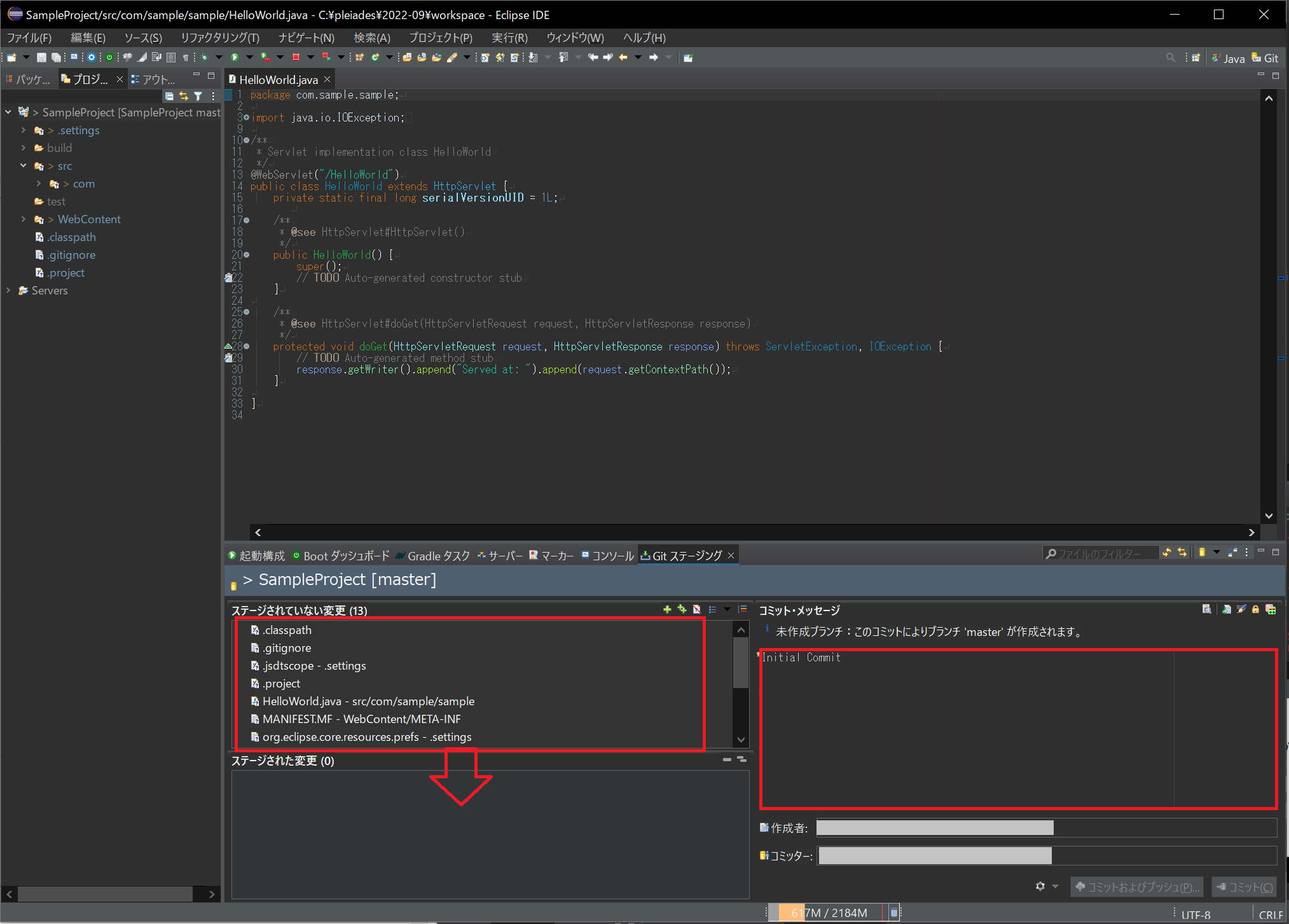
ステージされていない変更に多々列挙されているので、「Ctrl+A」で選択して「ステージされた変更」へドラッグアンドドロップします。
そして、コミットメッセージ欄に適当に記入します。(”Initial Commit”とでも書いておけばOK)
そしたら「コミット」ボタンでコミットします。

Git操作用のパースペクティブを表示しておきます。右上の切り替えボタンで「Java」と「Git」が切り替えられるようになります。
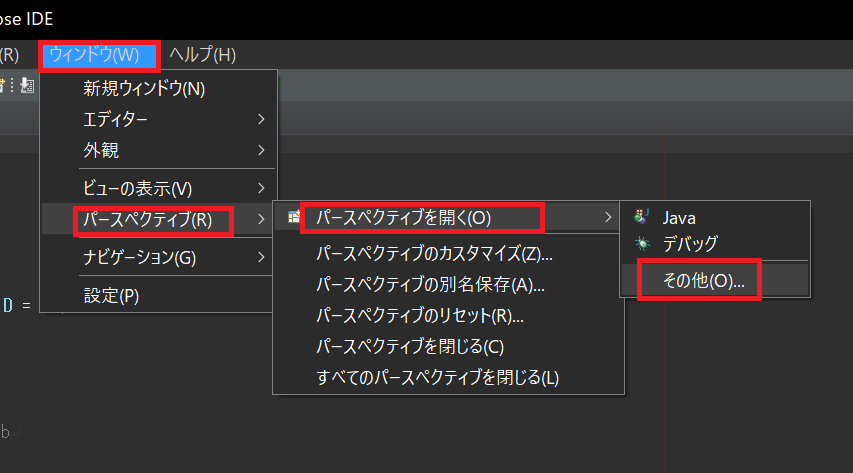
「ウィンドウ」-「パースペクティブ」-「パースペクティブを開く」-「その他」と選択します。

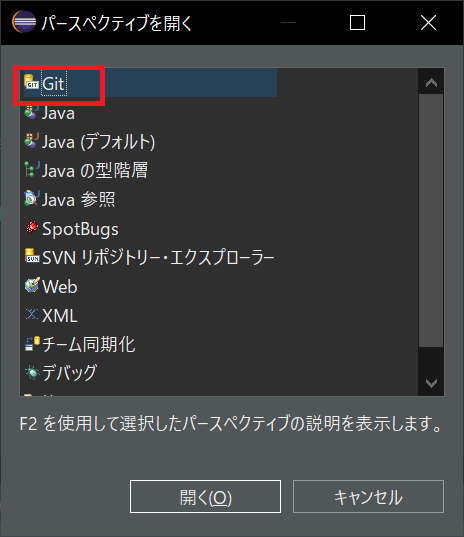
パースペクティブ一覧から「Git」を選択して「開く」

そうすると下記のようにGit用のタブに切り替わります。

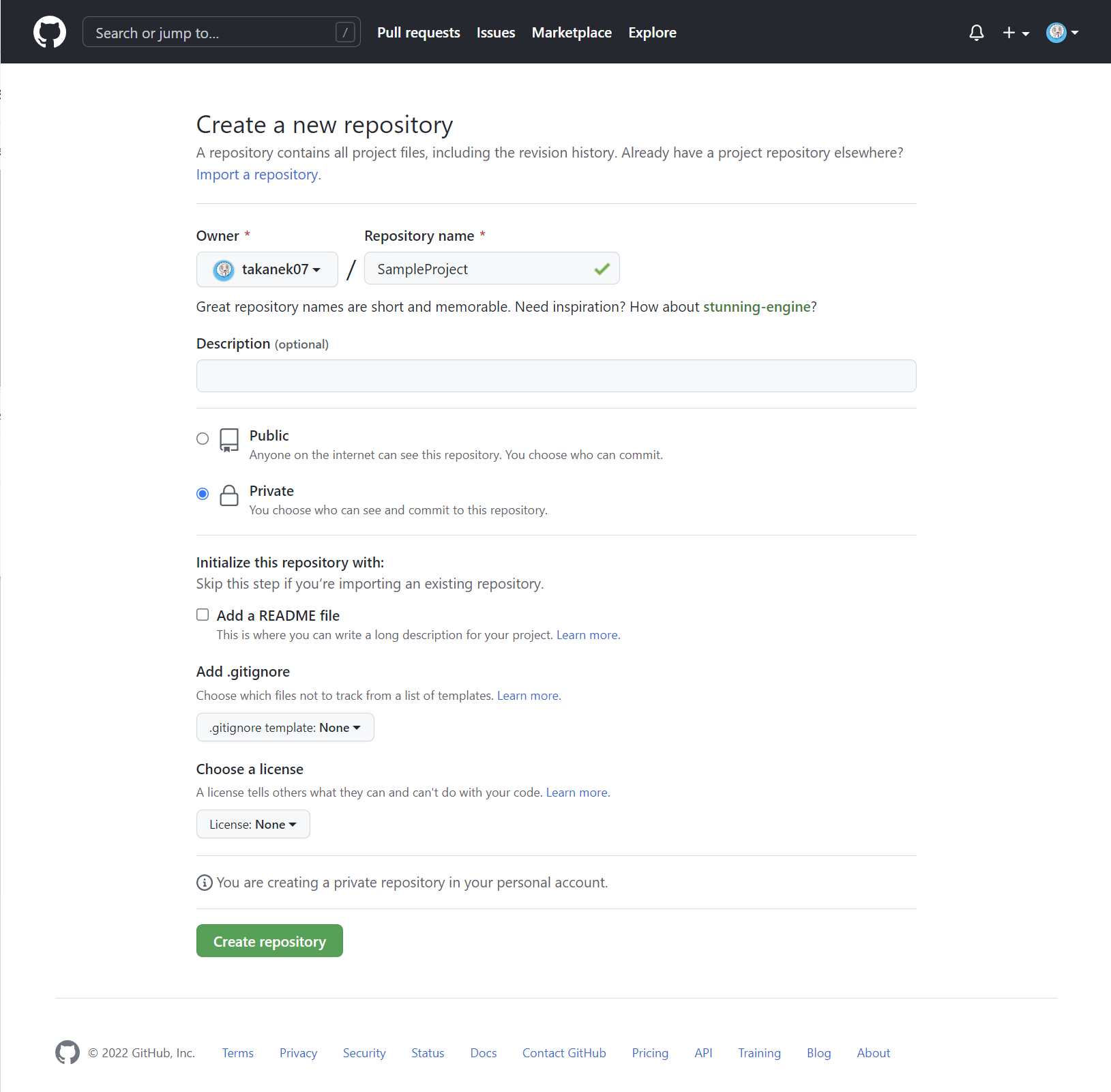
続いて、GitHub側へ移動して、SampleProjectのリポジトリを作成します。
Public/Privateはどちらでもよいです。
READMEや「.gitignore」などを選択すると「main」のブランチが作成されてしまうので何もしないで「Create repository」をします。
⇒Eclipse側からプッシュしようとすると「master」というブランチが作成されているので、このまま進めると「main」と「master」という2つのブランチが出来上がることになり、結局無駄な「main」ブランチを削除するので、最初からブランチを作らないようにしてます。

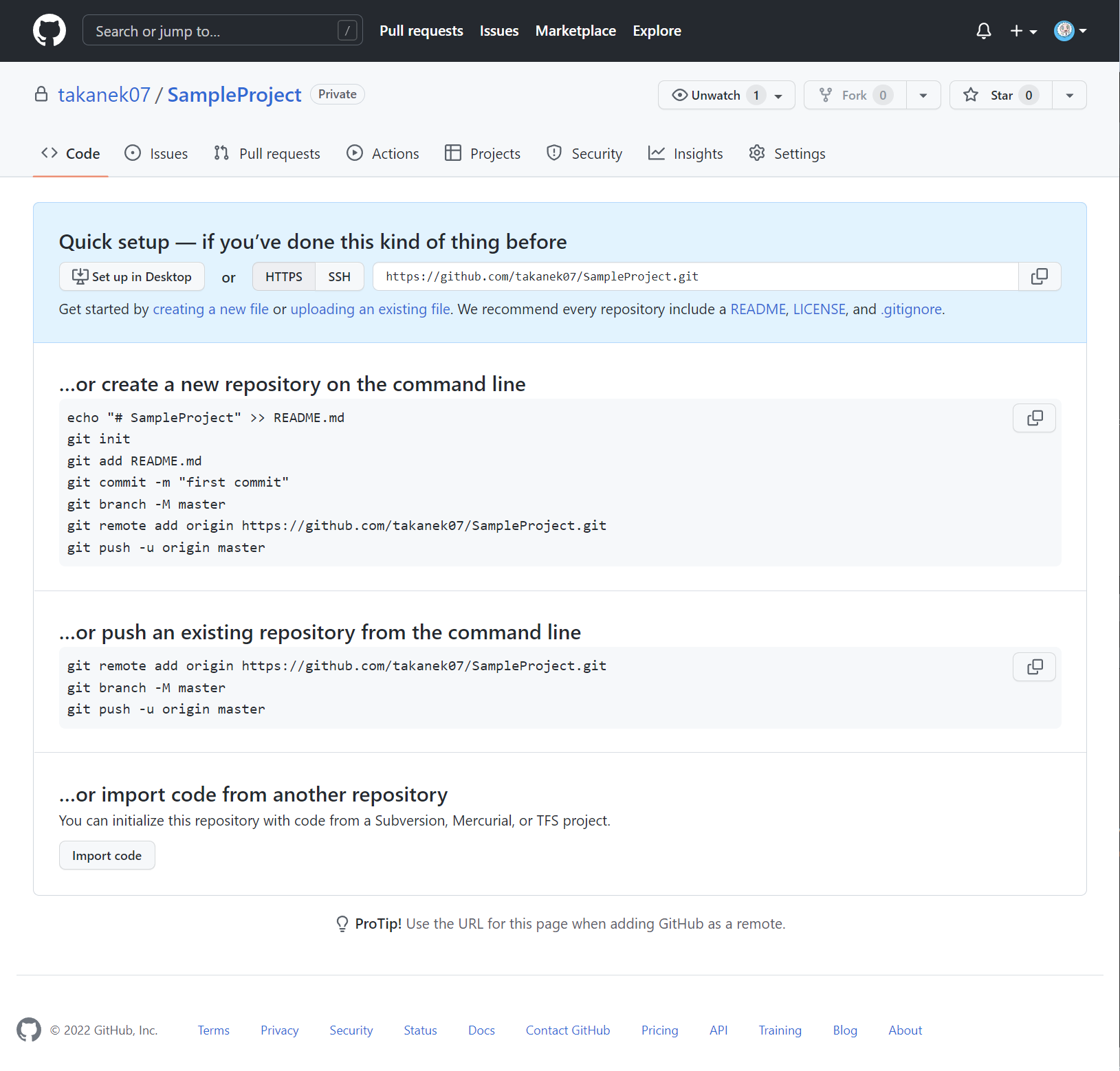
何もブランチができないと下記のような画面になります。
ここで表示されている「https://github.com/takanek07/SampleProject.git」というURIが必要になるので、メモっておきます。

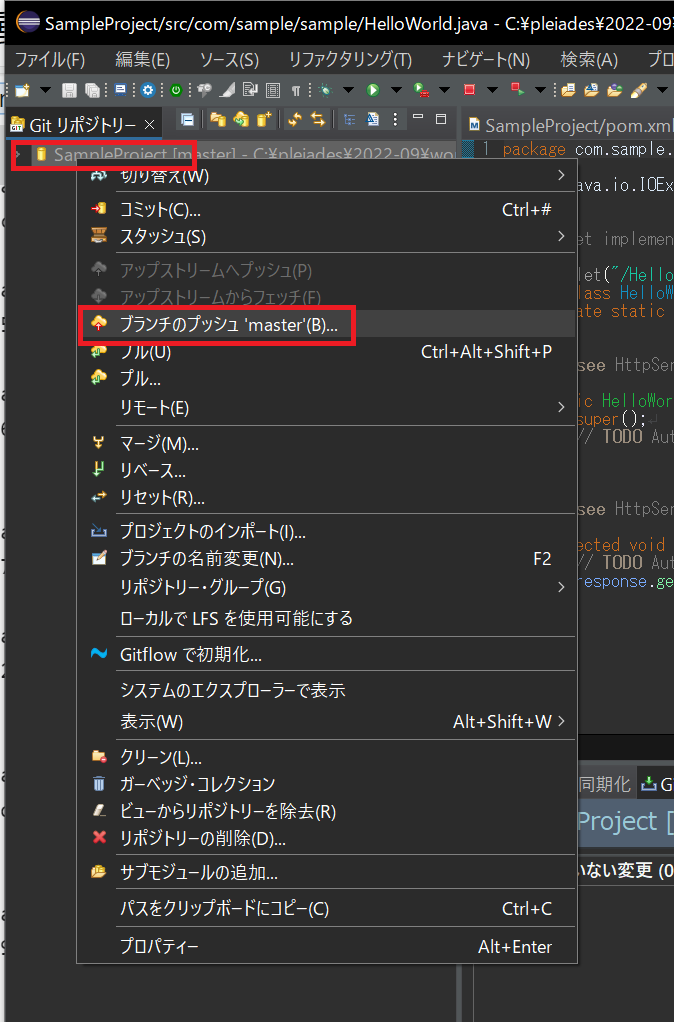
Eclipse側でリモートリポジトリ(GitHub)へプッシュします。
「ブランチのプッシュ‘master‘」を選択

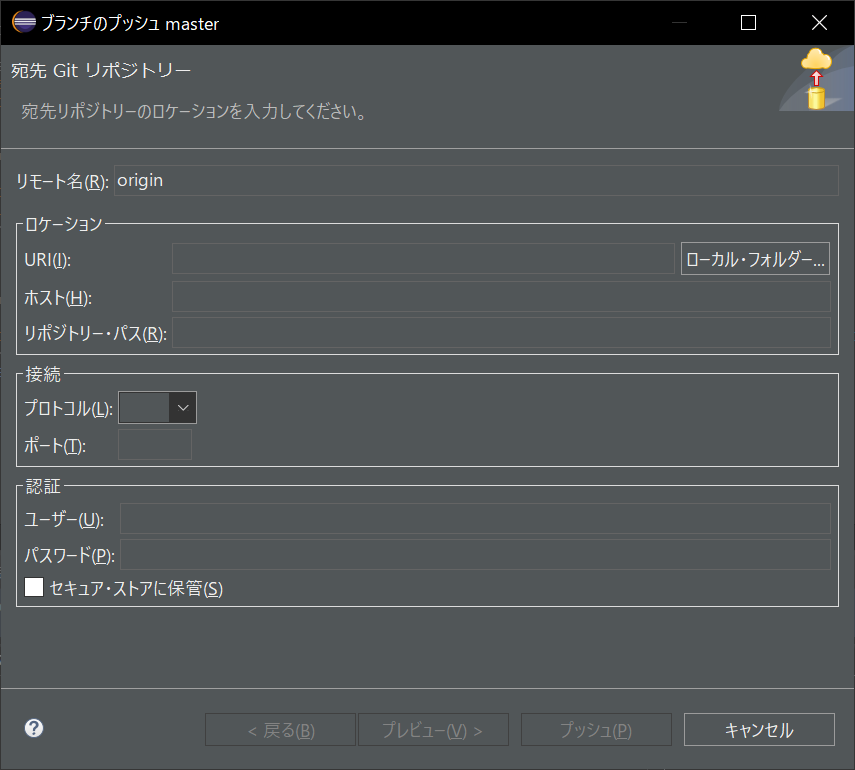
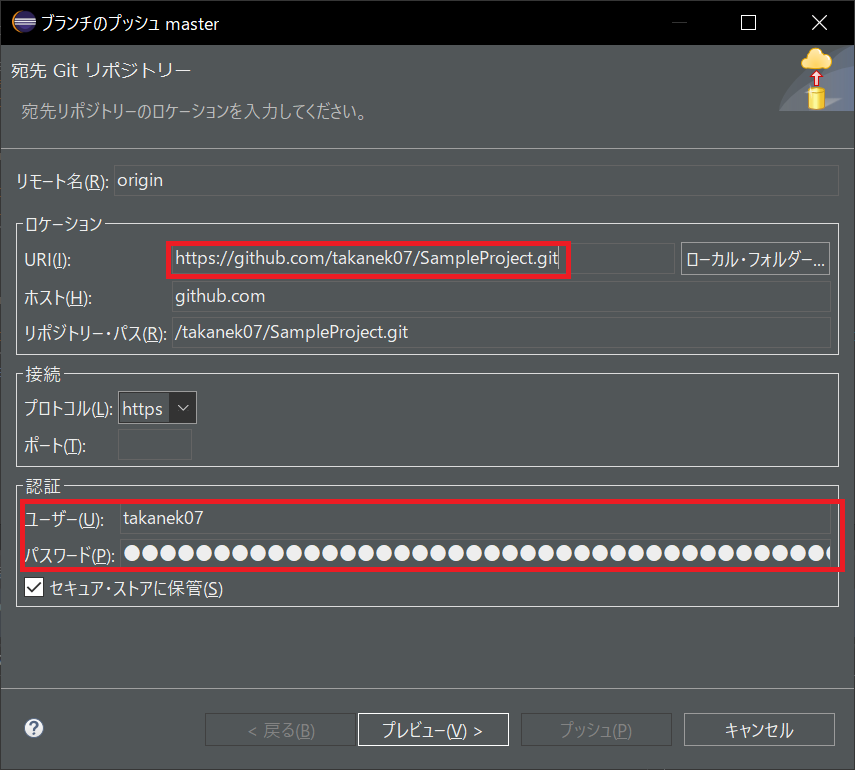
下記のような画面が表示されます。

「ロケーション」のURIの欄に先ほどメモったURIをペーストします。
「認証」のユーザーにはGitHubのユーザーIDを入力し、パスワードには「パスワード」ではなく「Personal access token」を入力します。

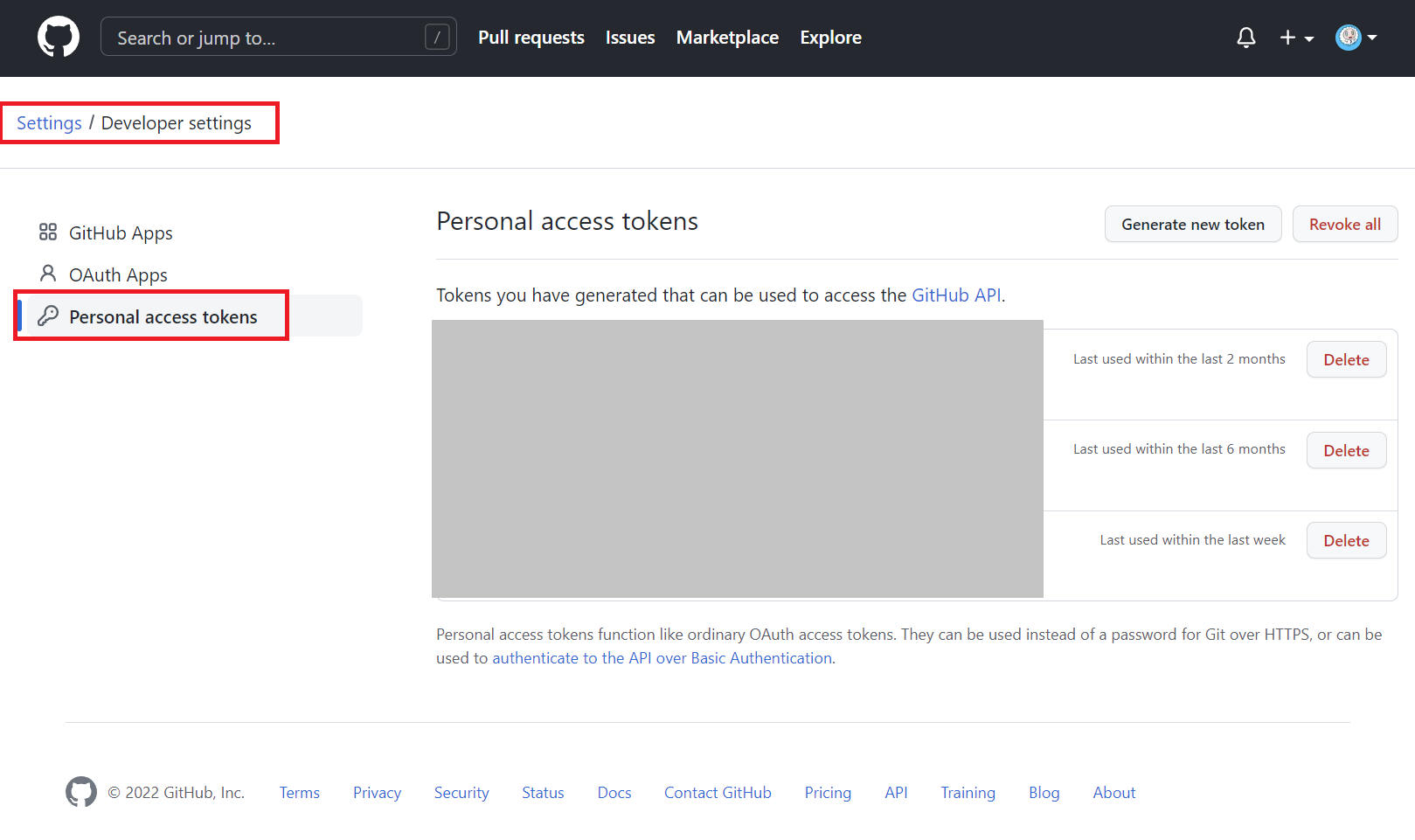
「Personal access token」とは、GitHubのページで「Setting」-「Developer settings」とメニューを辿ると下記のように「Personal access tokens」を作成、管理するページがありますので、そこで作成したtokenのことです。
※割愛しますが、過去別のところで説明しているのでリンク張っておきます。
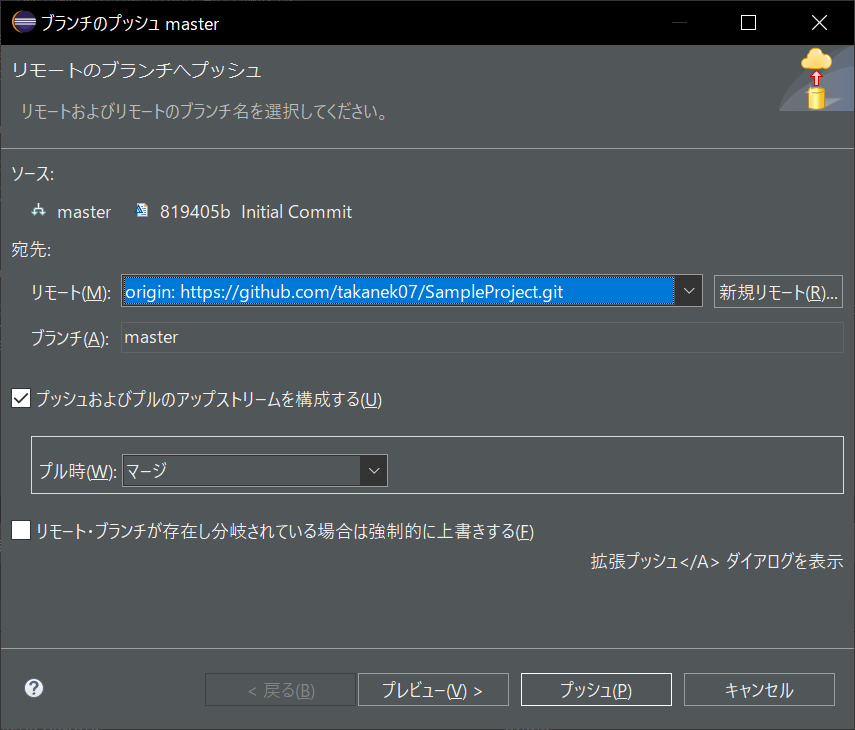
次に「プレビュー」か「プッシュ」ボタンで進めていきます。

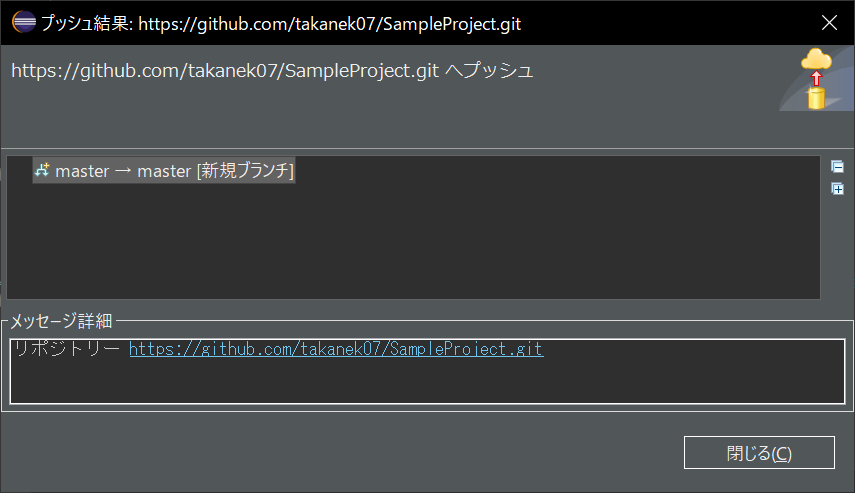
「プッシュ」するとローカルの「master」ブランチがGitHub側のリモートに「新規ブランチ」でmasterができたことが分かります。
「閉じる」をクリックしてダイアログを閉じます。

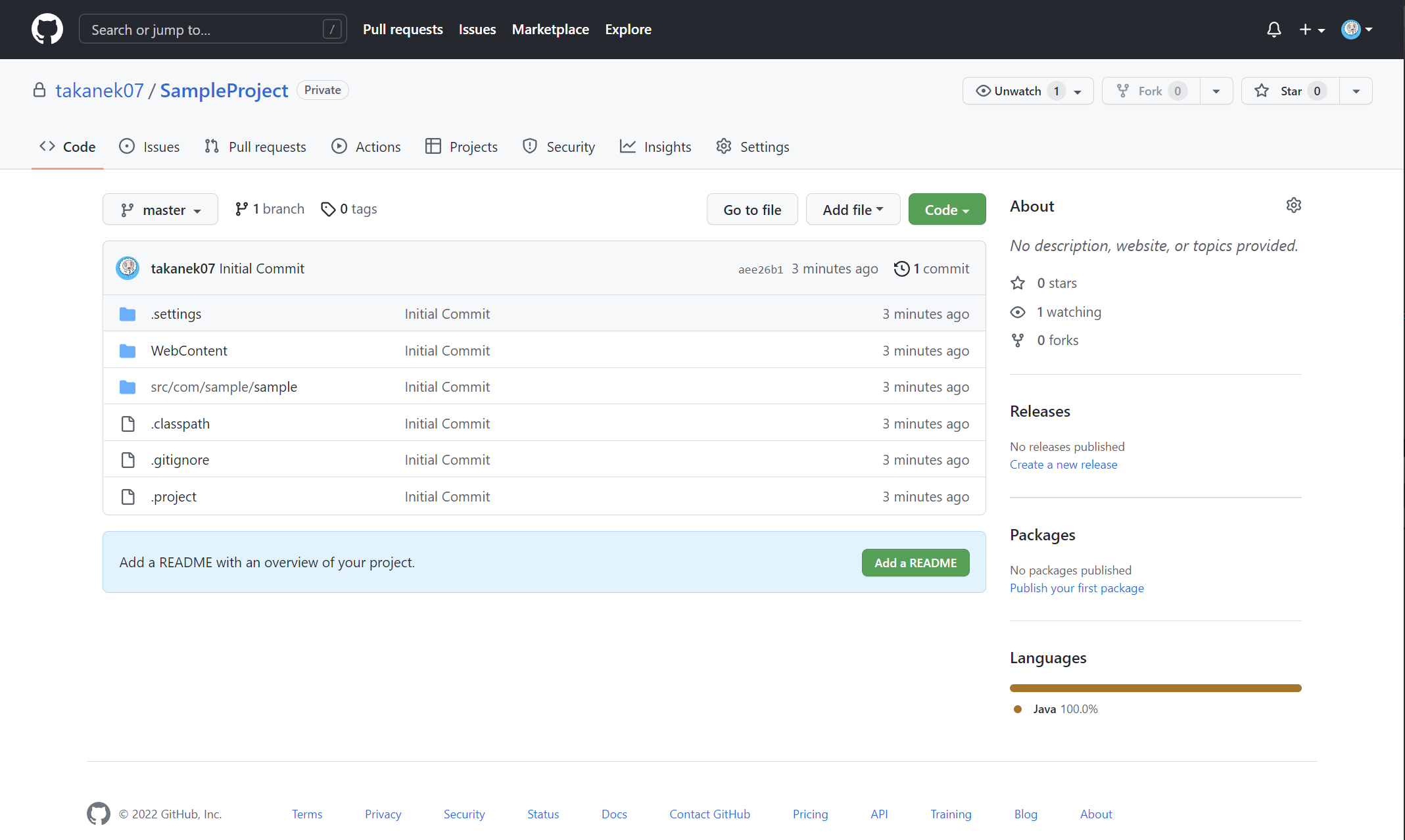
GitHub側で確認をしてみます。
とりあえず、それっぽく管理できたことが分かります。

ひとまず、これで終了とします。
次回は、AntビルドでWARファイルを作ったり、JUnitのファイルを作ったりします。