前提情報
今回やってみること
- Azure Fuctionsを利用して、時間をトリガーにしてHipchatにメッセージをポストする
ユースケース
- Azure Functionsを試しに使ってみたい
- Chat Toolに時間になったらメッセージを通知したい
- 今回はHipChatを対象にしていますが、Slack等に置き換えるのもそんなに難しくないです
書かないこと
- Azureの詳しい説明
- Azure Functionsの詳しい説明
- HipChat APIの詳しい説明
手順
Hipchatから必要な情報をとってくる
以下を参考に、通知したいHipchat RoomのRoom IDとTokenを取得して下さい。
FunctionAppを作成する
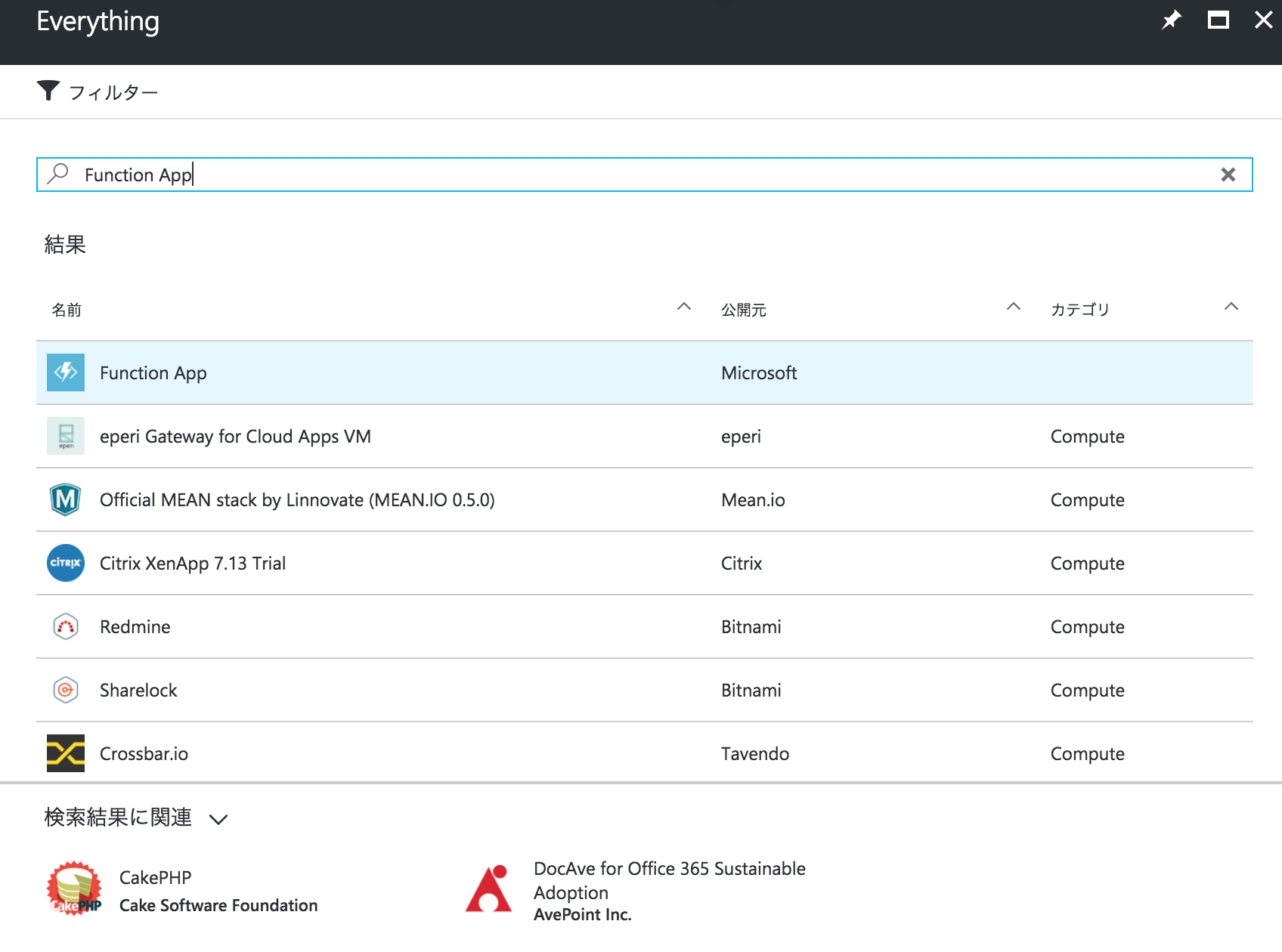
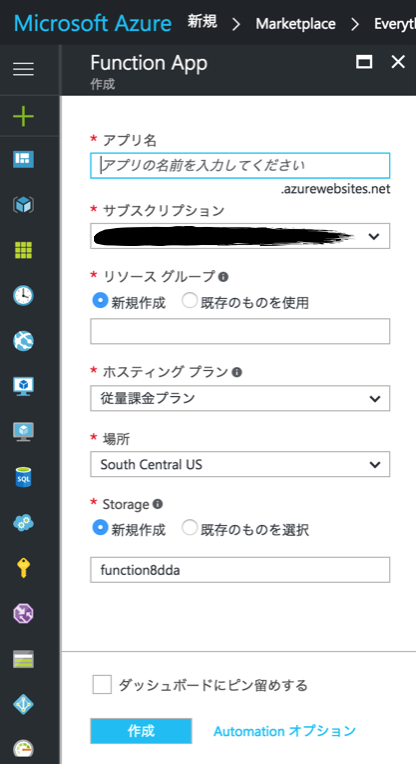
Azure Portal からFunction Appを検索して作成します。

必要な情報を入力し、作成します。
もちろんARMテンプレートを流し込んで作成することも可能なので、得意な方はぜひそちらで。

Functionを作成する
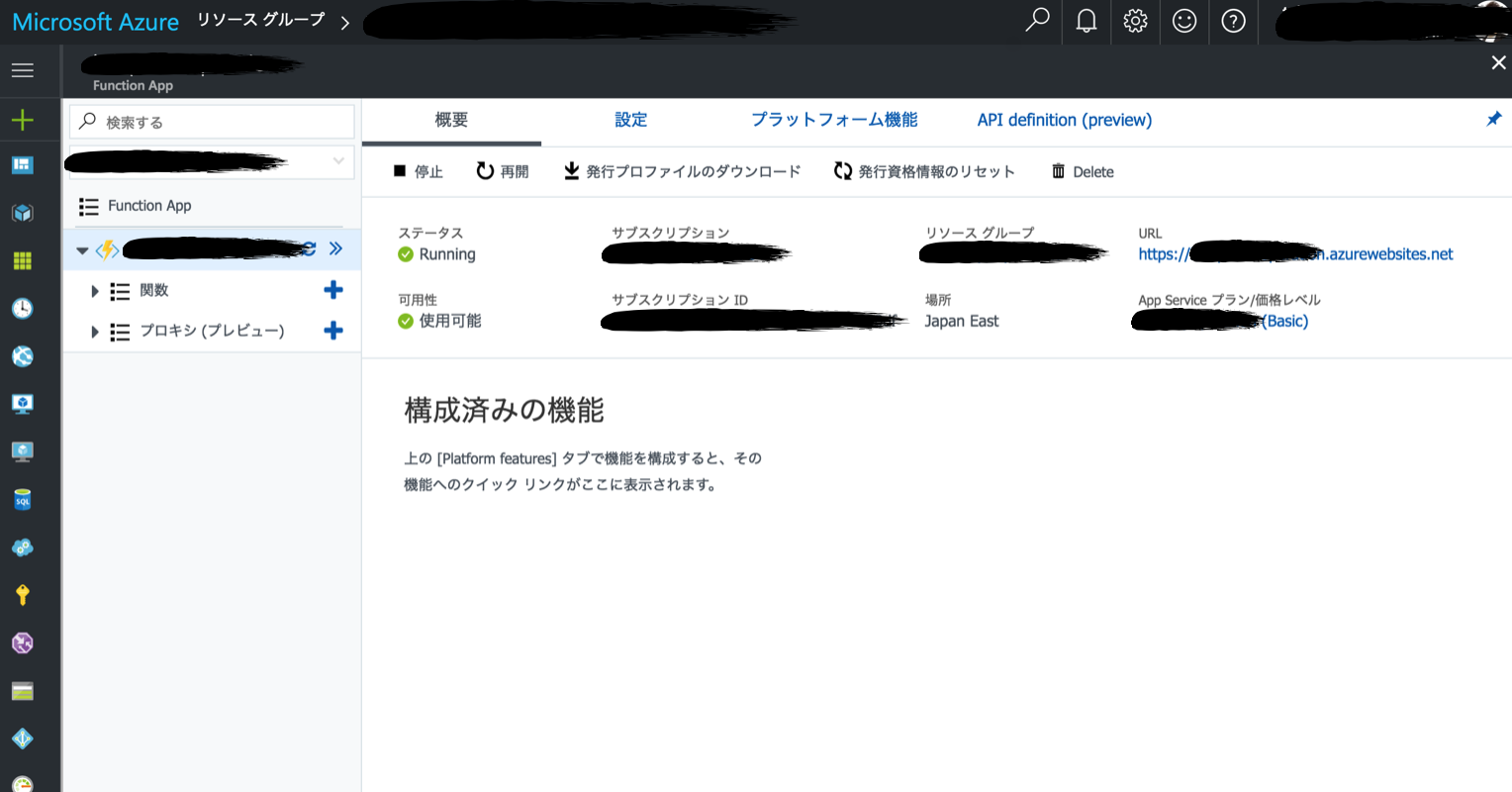
できあがったFunction Appに関数を作成します。
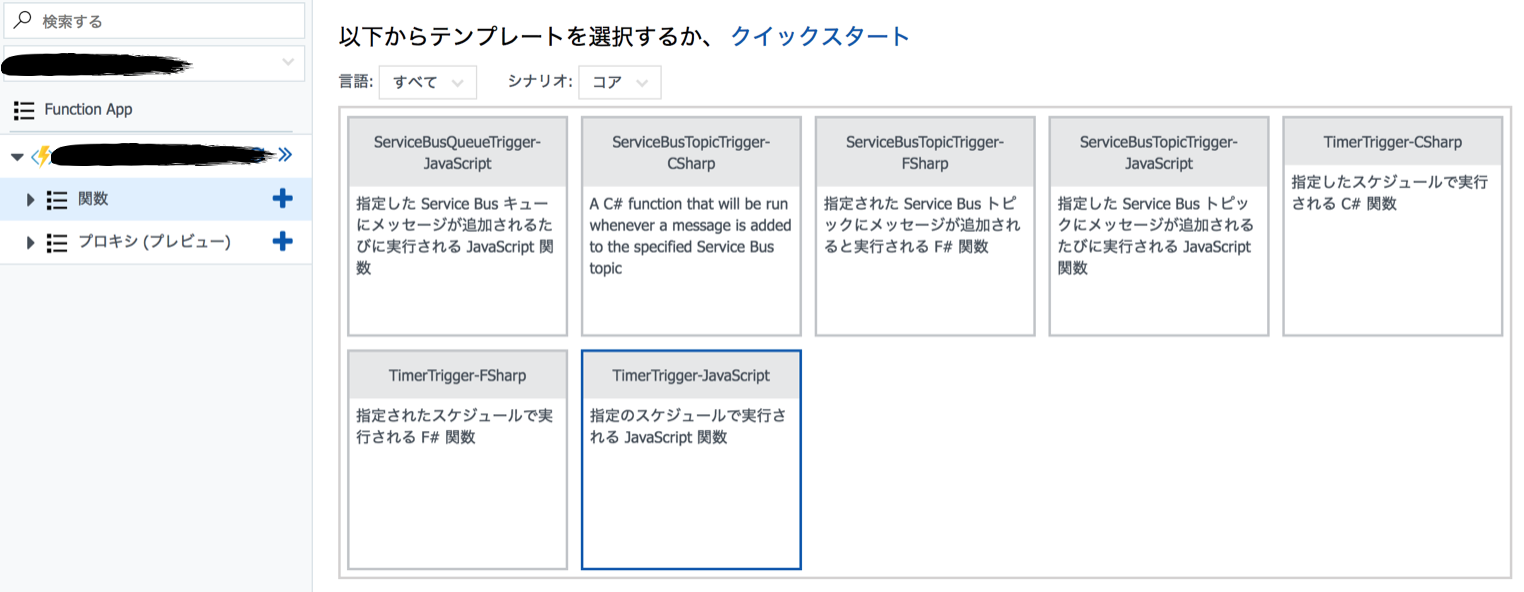
レフトナビの関数の横にある「+」アイコンを押し、テンプレートを選択します。
今回はJavascript(Node.js)で、トリガーをTimerにしたいので、「TimerTrigger-JavaScript」を選択し、関数を作成します。

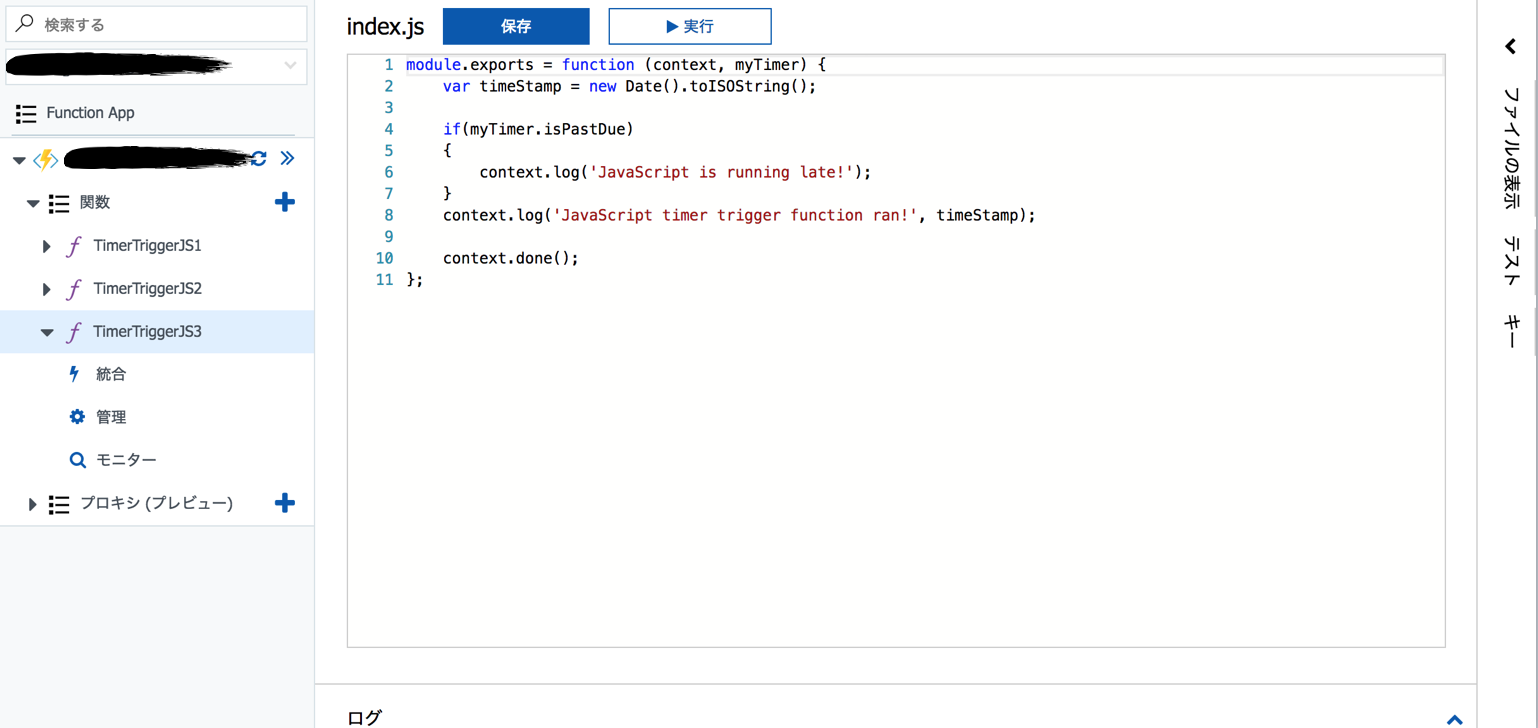
もうあとは基本的にはここに実装を書いていけばOKです。この画面で関数を実行してログを確認することもできるので、気軽にコードが書けてしまいます。

Node.jsのRequestモジュールをインストールする
今回HTTP Requestを送りたいので、Requestモジュールをインストールします。
Azure Functionの裏側は実はAzure WebAppと変わらないので、ちょちょいとkuduから入れてしまいます。
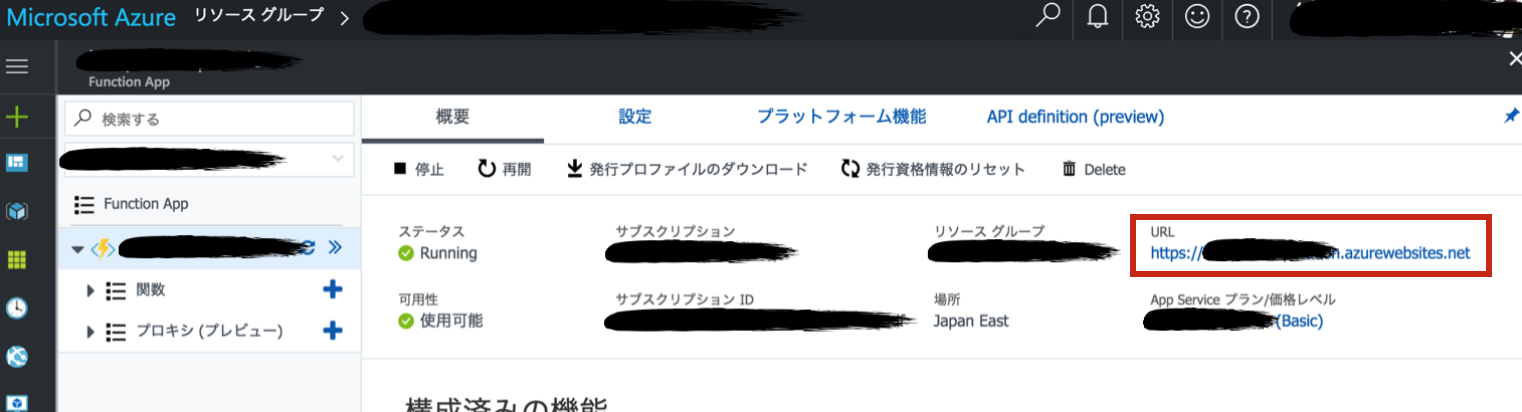
先程のFunctionAppの画面上にあるURLを見つけます。

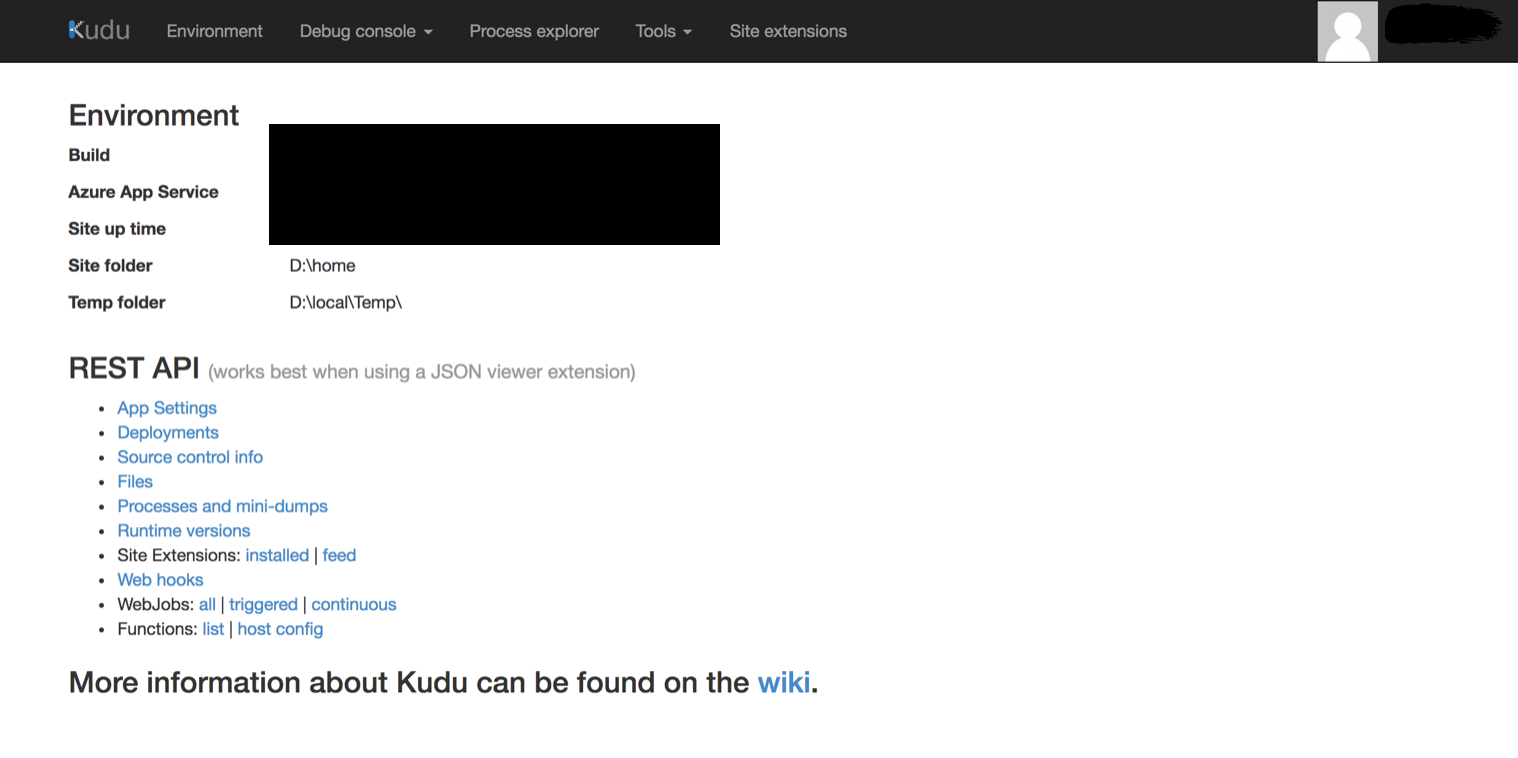
そのURLのFunctionAppNameの後ろに「.scm」をつけてKuduにアクセスします。
https://${FunctionAppName}.scm.azurewebsites.net/

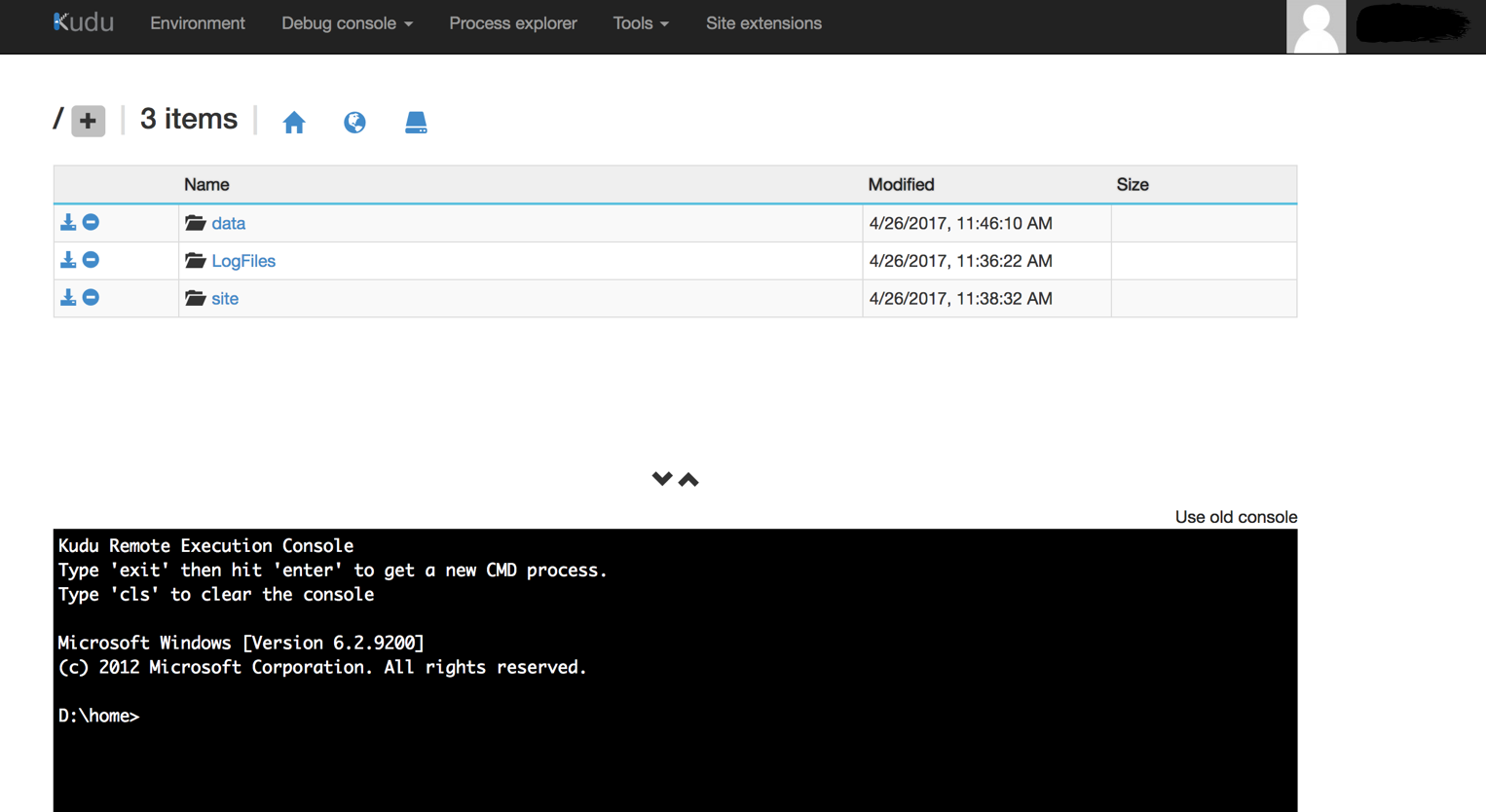
上部のタブの「Debug Console > CMD」をタップする。

コンソール上で以下を実行し、モジュールをインストールします。
# 異動
$ cd site/wwwroot
# モジュールインストール
$ npm init
$ npm install request --save
コードを書いて実行する
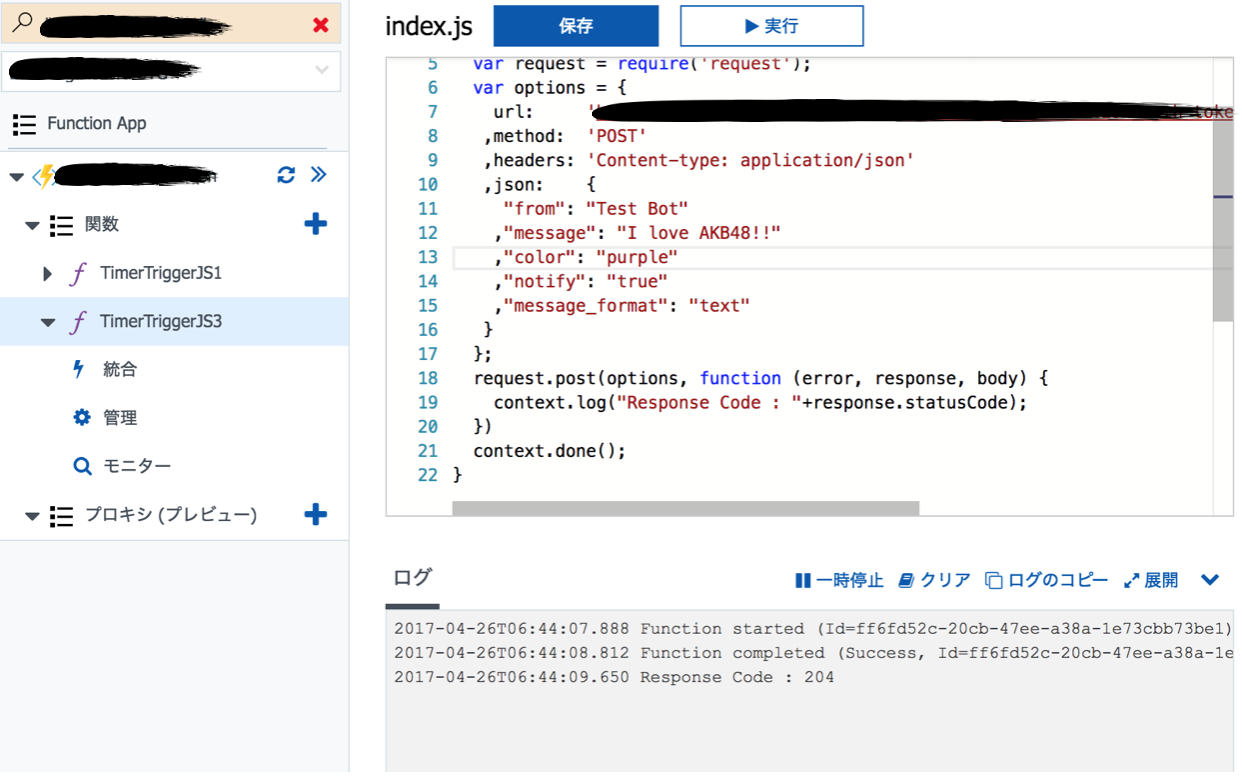
これで準備はできたので、先程の関数ページでコードを書きます。
module.exports = function(context,myTimer) {
if (myTimer.isPastDue) {
context.log('JavaScript is running late!');
}
var request = require('request');
var options = {
url: 'https://api.hipchat.com/v2/room/**RoomId**/notification?auth_token=**token**'
,method: 'POST'
,headers: 'Content-type: application/json'
,json: {
"from": "Test Bot"
,"message": "I love AKB48!!" // メッセージ本文
,"color": "purple"
,"notify": "true"
,"message_format": "text"
}
};
request.post(options, function (error, response, body) {
context.log("Response Code : "+response.statusCode);
})
context.done();
}
今回使ったAPIについては Send room notification API Reference を参考にして下さい。
たったこれだけで、実際にHipchatに通知ができました!!

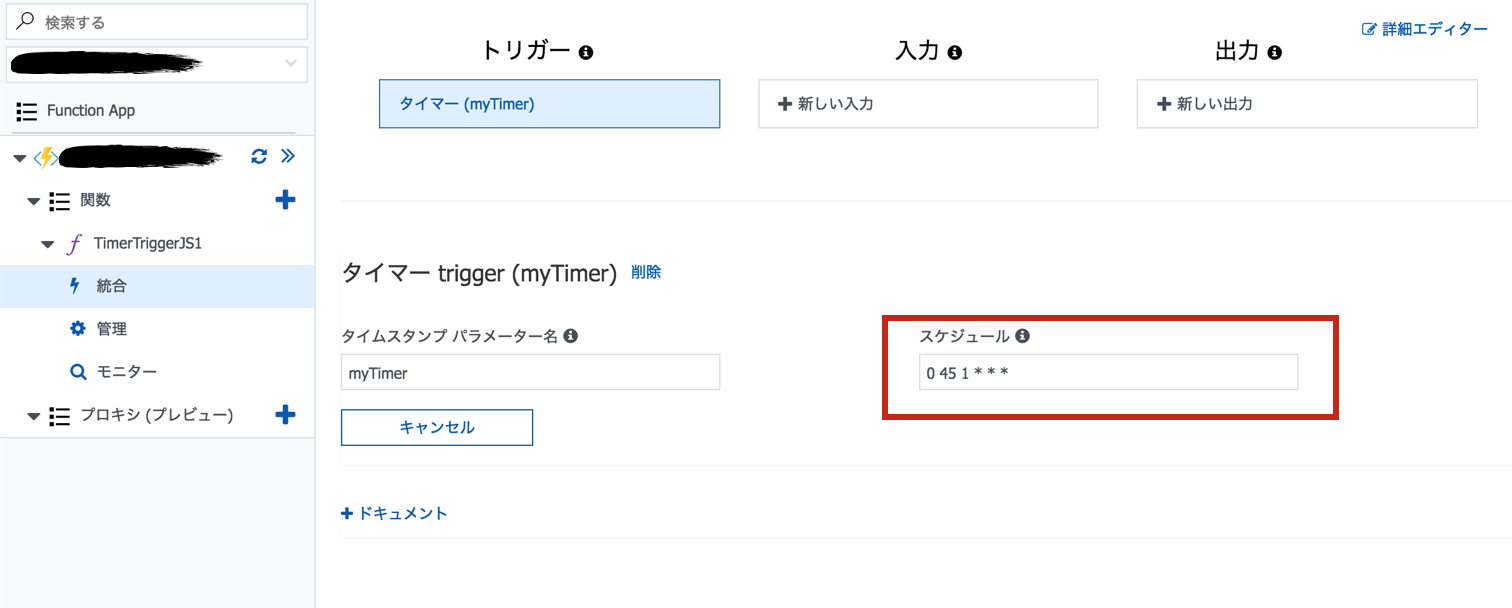
Timerのトリガーを調整する
詳しくは こちら を参考にして下さい。
感想
Preview時代にAzure Functionで遊んだことがありますが、GAされてとても使いやすくなったように感じました。
今回は時間をトリガーにしましたが、
- Azure Blob
- Azure Queue
- Service Bus
- Github
- WebHook
- HTTPリクエスト
などをトリガーにできるので、
- キューをトリガーにして任意の処理を非同期で実行する
- Blobに画像がアップロードされたらサムネイルを作成する
- GithubへPushされたらBlobにコンテンツを配置する
などなどいろんな用途で利用できそうですね。
まわりのことはAzure Functionsがよろしくやってくれるのでメイン処理のコードに集中できそうです。