この記事は、Microsoft Azure Advent Calendar 24日目の記事です。
今回作ったもの
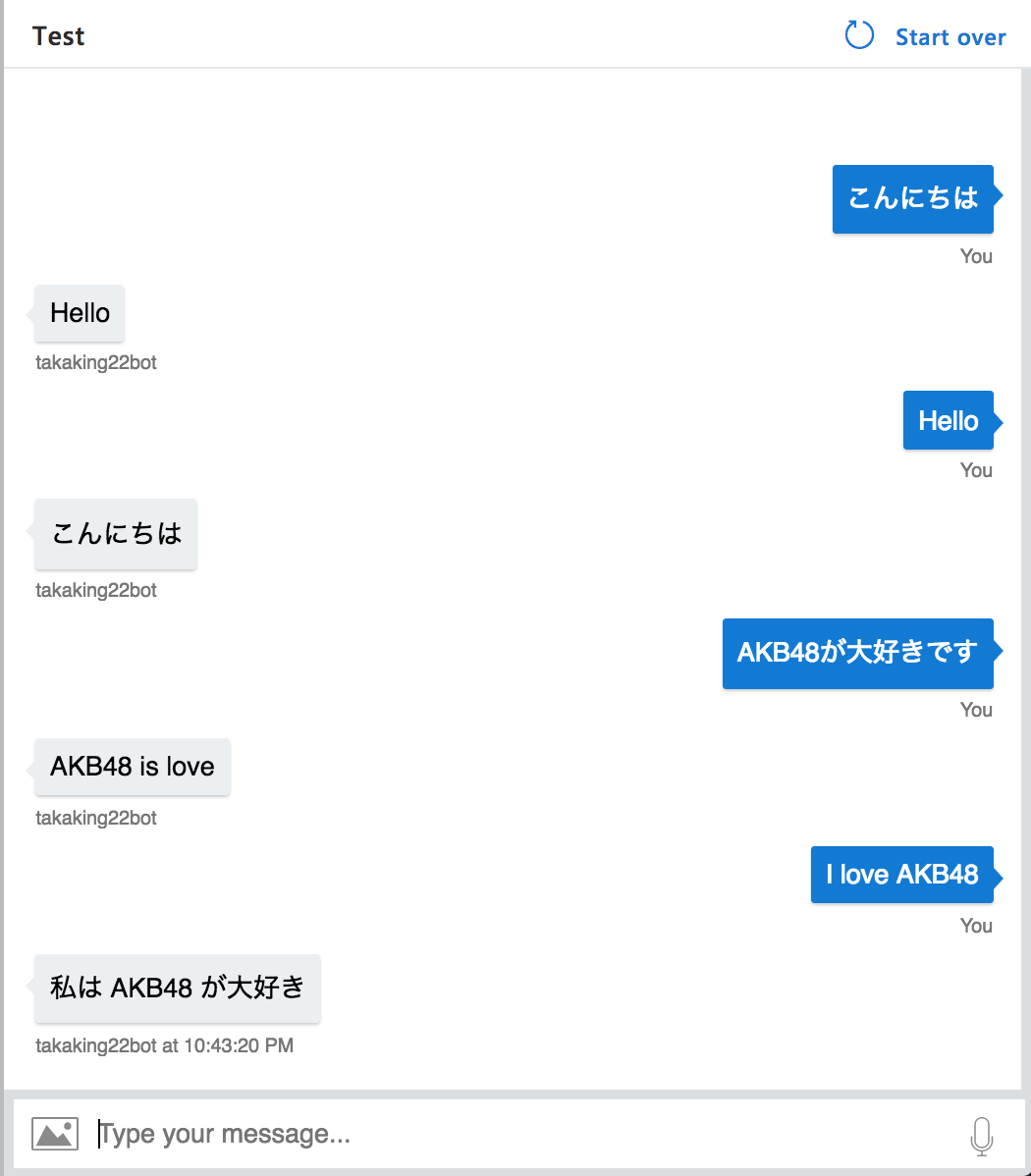
日本語をつぶやけば英語に翻訳し、英語をつぶやけば日本語に翻訳してくれるChat Botを作ってみました。一応想定通りの動きをしています。ちょっとした英語の表現を調べたりする時に役立ちそうです。
想定読者
Chat BotもCognitive Servicesもどちらもさくっと触ってみたい初心者の方向けです。
使った技術要素
簡単に実現するために以下のSaaSを利用しました。
Azure Bot Service
Azure Bot Serviceは2017年12月についにGAされました。
Azure Bot ServiceはMicrosoftが提供するChatbot開発フレームワークです。GUIでポチポチしながら作成してしまえば、Chat Botに必要な仕組みは既に用意されているため簡単に使い始めることができます。また、Webインタフェースだけでなく、Slack、Facebookメッセンジャー、Twilioなど主要なChannelへのインタフェースを持っているのでBotの機能開発に集中することが可能です。
Bot Frameworkという名前の方が知れ渡っている気がしますが、2018年3月末にはAzure Bot Serviceに統合されるそう(参考)なので Azure Bot Service としてちゃんと覚えておきましょう。。
さくっと試す分には気にしなくていいですが、本番運用など細かくチューニングして使いたい場合はApp ServiceやAzure Functionsなどを理解しておくとよさそうです。
Translator Text API
Translator Text APIは、Cognitive Servicesの1つで、テキストの機械翻訳をしてくれるREST APIです。
Cognitive Servicesには、Translator Text API以外にもテキスト解析・画像解析・音声解析などたくさんのサービスがあります。どんなことができるのか知っておくだけでもサービスのつくり手としての引き出しが広がるので、実際にさわってみることをおすすめします。
作ってみる
1. Azureのアカウントを用意する
持っていない場合はそれぞれ作成して下さい。
無料試用版で十分ですが、既に作成済みの場合も大抵のサービスには無料プランがあるため、素振りをするだけならコストをかけずに遊ぶことができます。
2. Azure Bot Serviceをつくる
まずはAzure Bot Serviceをつくってみましょう。

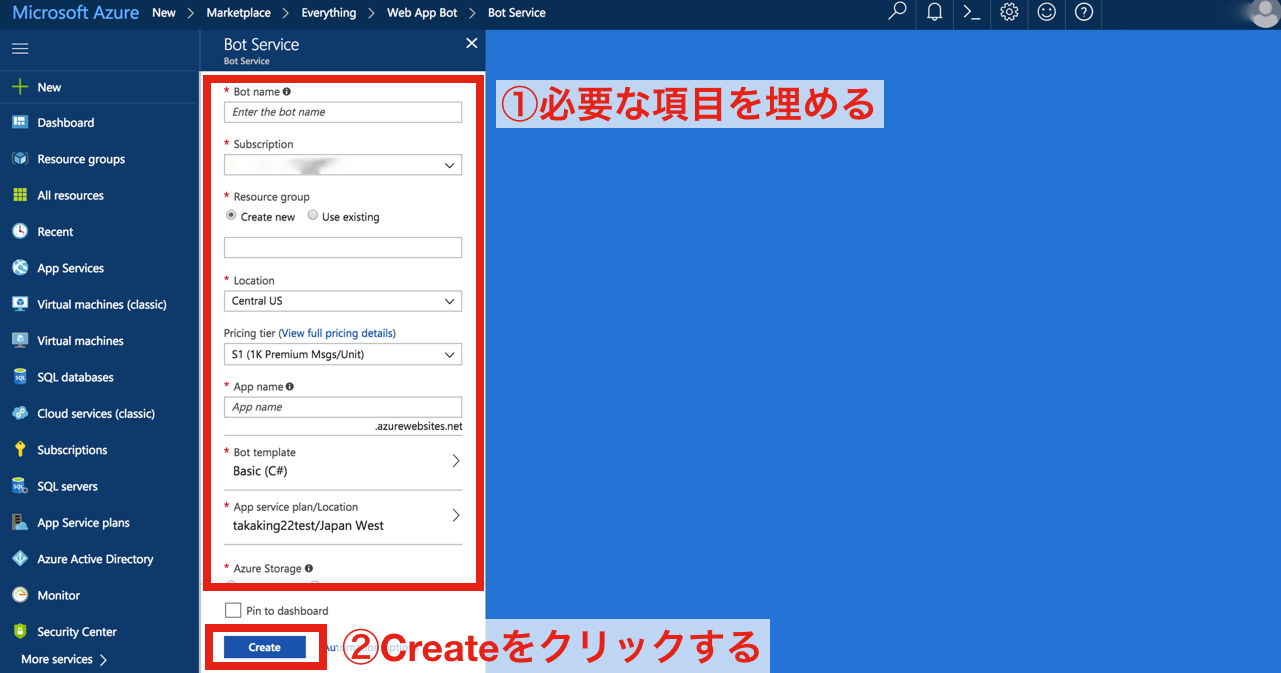
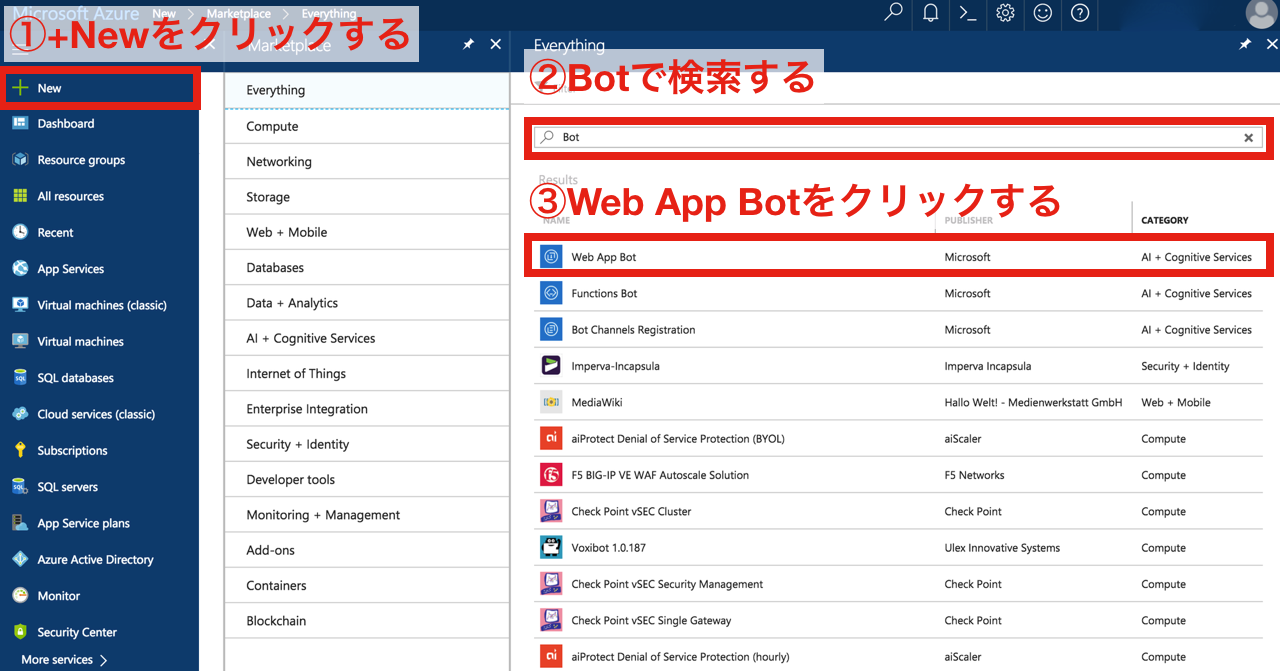
Azure Portalに移動し、「Web App Bot」を作成します。
他にもBotをつくる選択肢が存在しますが、今回はAzure Web Appをベースとした「Web App Bot」を選択します。
- Bot name : ボット名
- Bot Channelの登録名です
- Bot Channelの中でユニークである必要があります
- Subscription : サブスクリプション
- 先程作成したサブスクリプションが選択されていればOKです
- Resource Group : リソースグループ
- Resource GroupはAzure Serviceをまとめる箱のようなものです
- 好きな名前をつけて下さい
- Location : 場所
- Botアプリケーションが置かれるRegionを指定できます
- 日本で試す場合は「Japan East」か「Japan West」で良いと思います
- Pricing tier : 価格レベル
- 「F0(無料プラン)」を選択してください
- App name : アプリ名
- Bot nameと同じ名前が自動で入力されます
- Botアプリが置かれるAzure Web Appの名前になり、URLの一部となるため、ユニークである必要があります
- Bot template : ボットテンプレート
- 言語は「C#」と「Node.js」から選択できます
- 今回は「Node.js」「Basic」の組み合わせを選んでいます
- App Service Plan
- 好きな名前をつけて下さい
- App Service Plan/Location
- 好きな名前をつけて下さい
- 日本で試す場合は「Japan East」か「Japan West」で良いと思います
- Azure Storage
- Azure Bot Serviceを作成する時に同時につくる必要があるようです
- 好きな名前をつけて下さい
- Application Insights
- 今回はお試しなので「OFF」でOKです
埋め終わったら「Create」をクリックします。
複数のサービスを作成するため、多少時間がかかります。

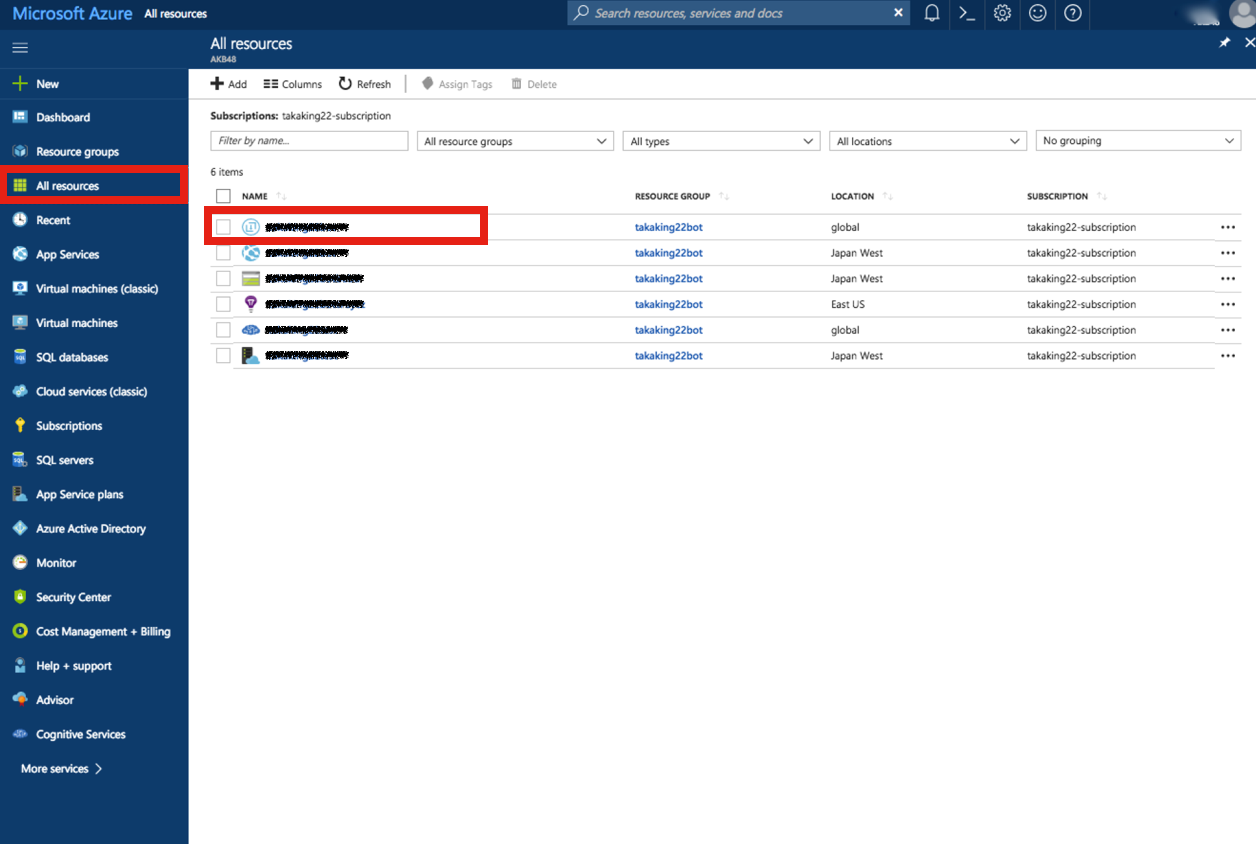
展開が終わったら、作成したWeb App Botに移動します。
Azureは複数サービスを利用しているとどこにあるのかわからなくなるので、レフトナビの「All resouces」か「Resource groups」あたりからリンクをたどることをおすすめします。

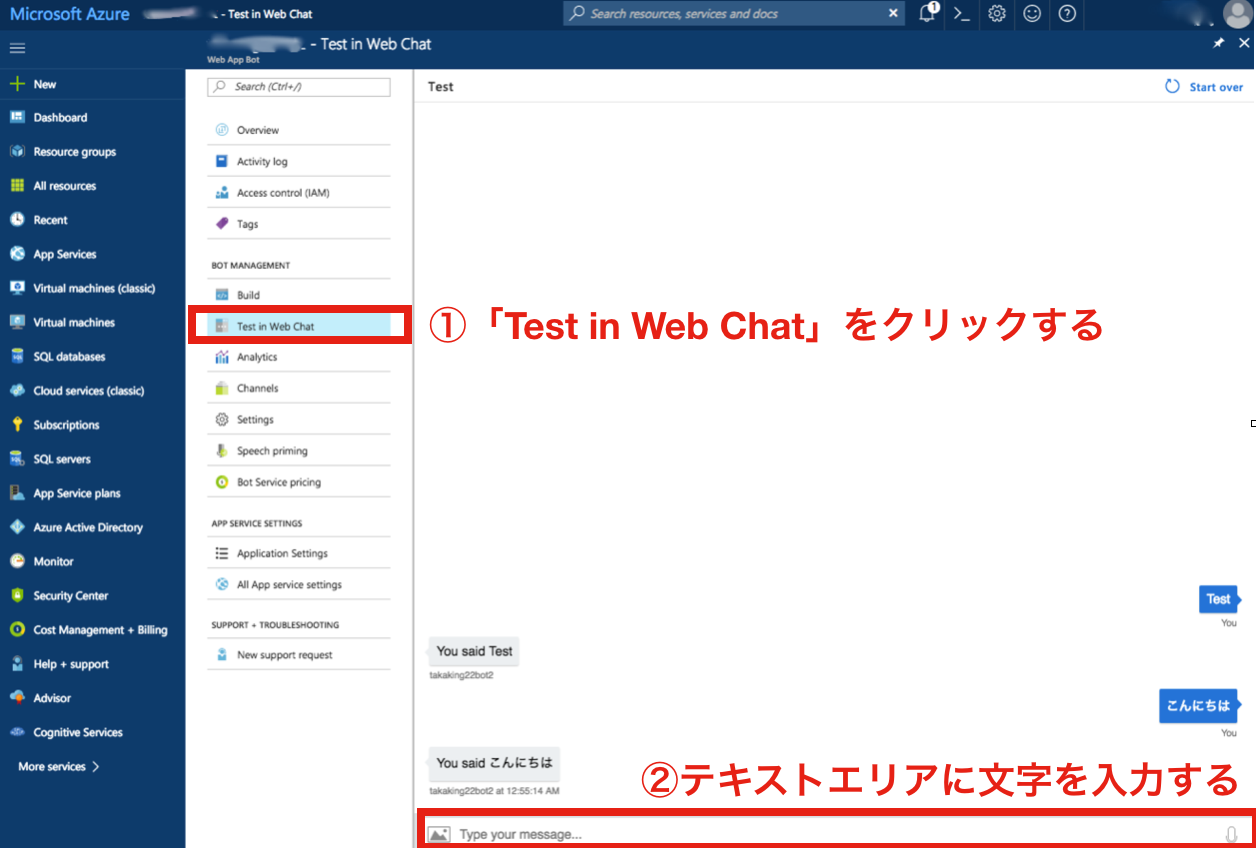
作成したWeb App Botに移動し、試しにChat Botのテストをしてみましょう。
デフォルトでは入力したテキストをそのままオウム返しするだけですが、既にChat Botとして動作しています。
3. Translator Text APIをつくる
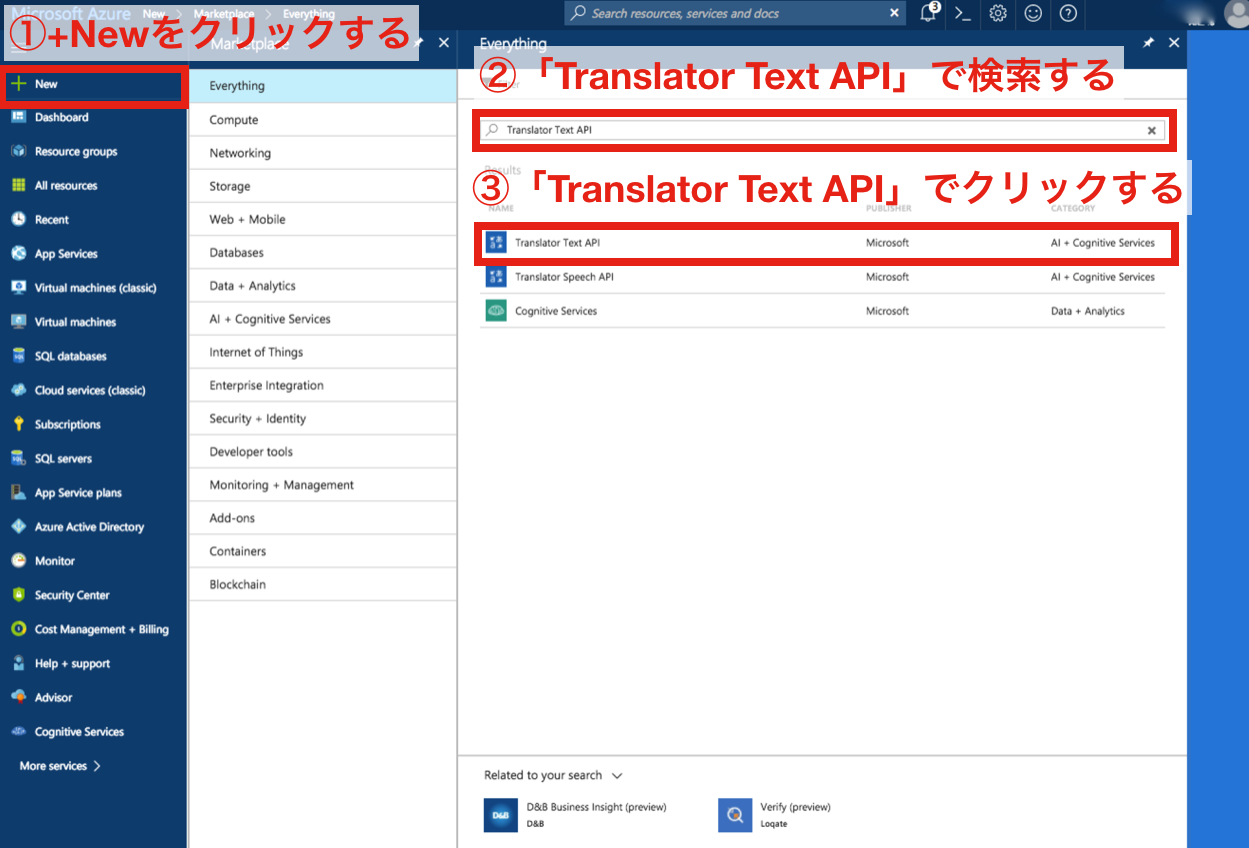
次にTranslator Text APIをつくります。

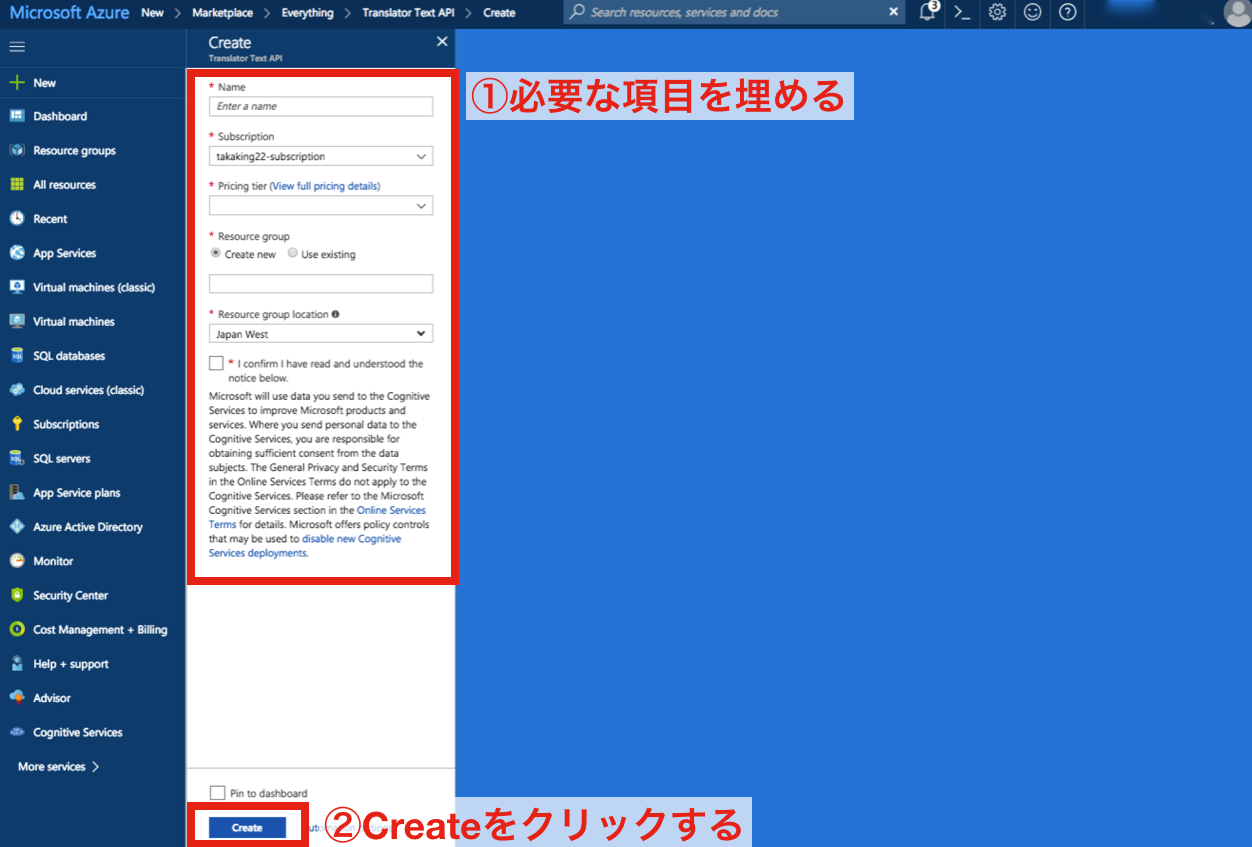
先程と同じように、「Translator Text API」を検索して選択します。
- Name
- Translator Text APIの登録名です
- Subscription : サブスクリプション
- 先程作成したサブスクリプションが選択されていればOKです
- Pricing tier : 価格レベル
- 「F0(無料プラン)」を選択してください
- Resource Group : リソースグループ
- 「既存のものを使用」から先程作成したResource Groupを選択して下さい
埋め終わったら「Create」をクリックします。

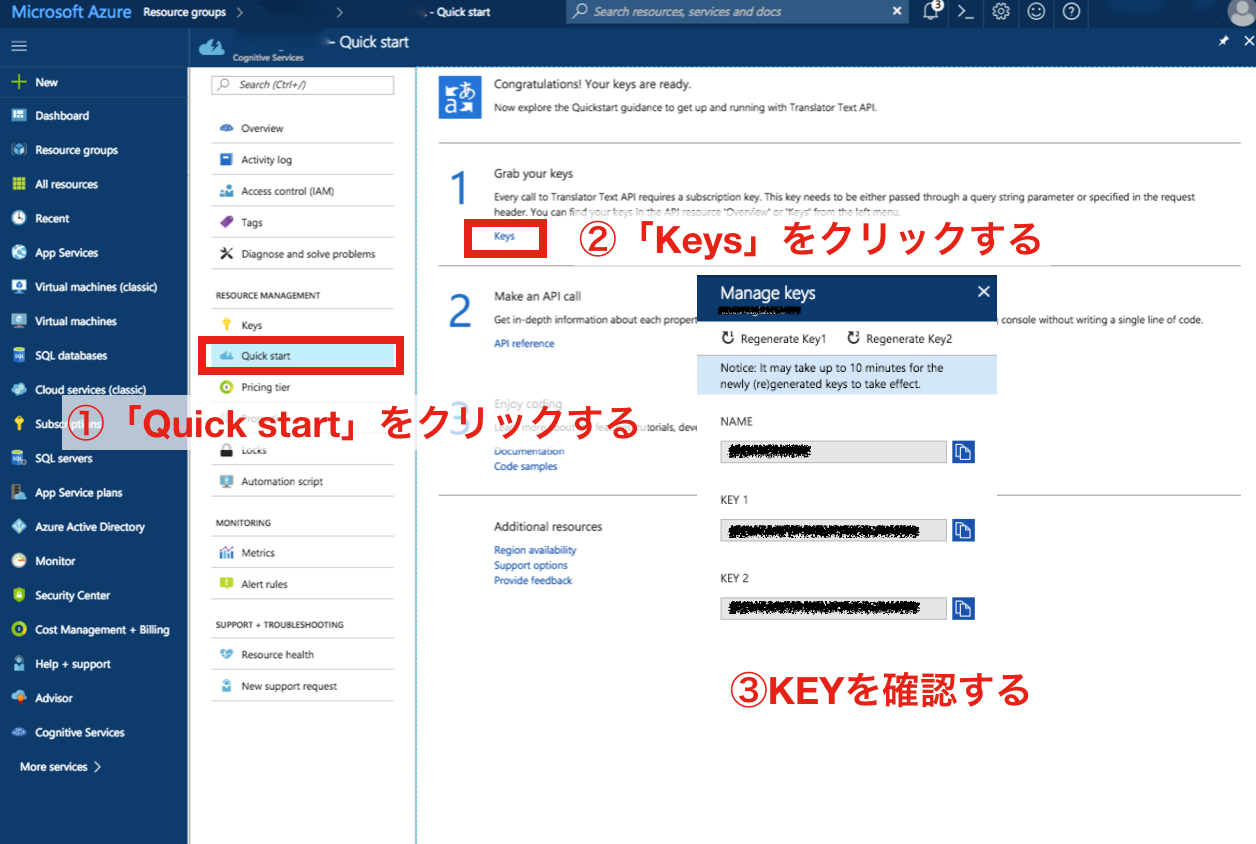
作成したTranslator Text APIに移動し、必要なKey情報を控えておいて下さい。
4. Chat Botを実装する
いよいよ実装です。

Azure Bot Serviceに戻り、実装していきます。
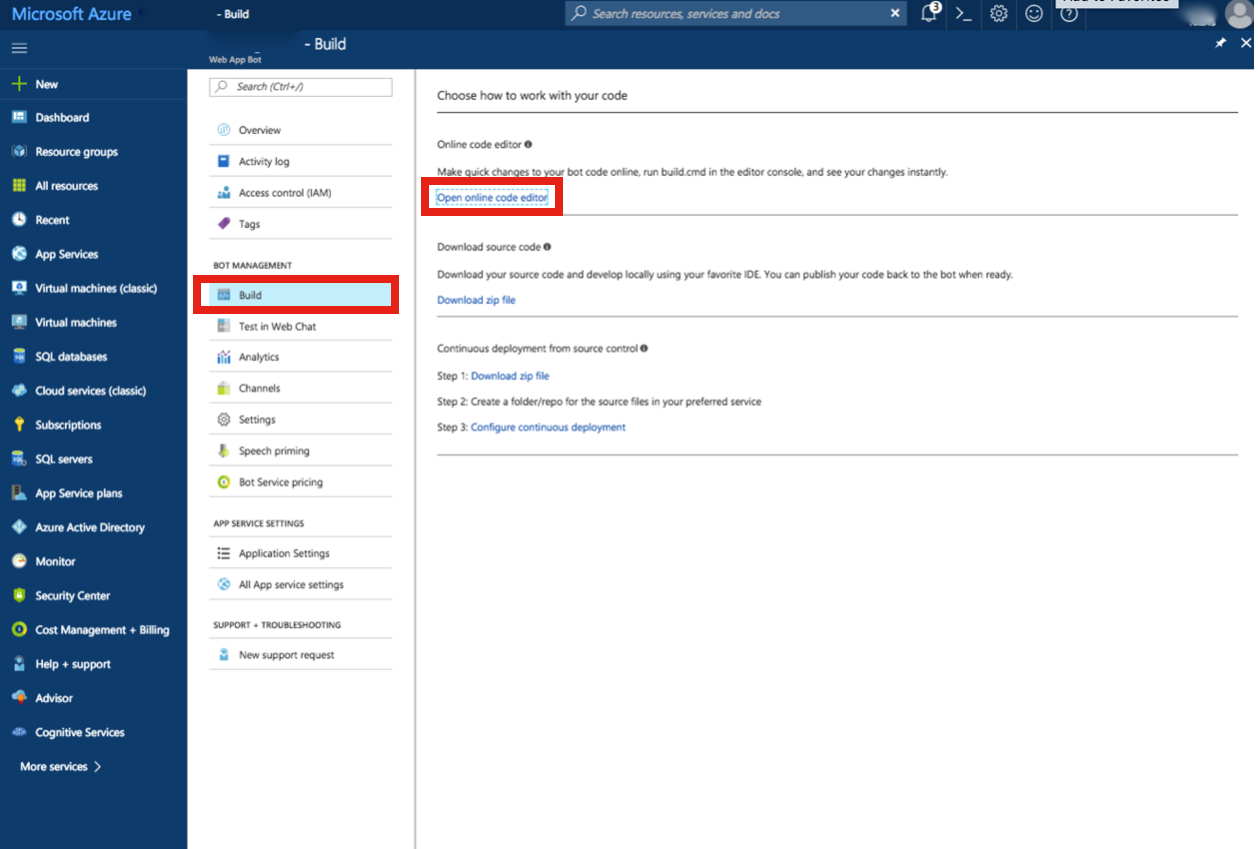
Azure Portal上でCodingすることが可能です。「オンラインコードエディターを開く」をクリックします。
 app.jsのbot.dialogの中身を見てみましょう。
app.jsのbot.dialogの中身を見てみましょう。
bot.dialog('/', function (session) {
session.send('You said ' + session.message.text);
});
ここが先程オウム返ししていた実装です。
ということでさっそく中身を実装していきます。
var co = require('co')
var request = require('request');
bot.dialog('/', function (session) {
// 送られてきたテキストが日本語かどうか判定する関数
function isJapanese(text) {
return new Promise(function(resolve, reject) {
var isJapanese = false;
for (var i = 0; i < text.length; i++) {
// 簡易的にtext.charCodeAt(i)の返り値が256よりも大きかった場合は日本語として判定
if(text.charCodeAt(i) >= 256) {
isJapanese = true;
break;
}
}
resolve(isJapanese);
});
}
function getCognitiveApiToken(key) {
return new Promise(function(resolve, reject) {
var options = {
url : "https://api.cognitive.microsoft.com/sts/v1.0/issueToken",
method : 'POST',
headers : {
'Content-Type' : 'application/jwt',
'Ocp-Apim-Subscription-Key' : key
},
json : true
};
request(options, function (error, response, body) {
if (error) {
reject(error);
} else {
resolve(body);
}
});
});
}
function translateText(lang, text, token) {
return new Promise(function(resolve, reject) {
var options = {
url : "https://api.microsofttranslator.com/V2/Http.svc/Translate",
qs : {
'to' : lang,
'text' : text
},
method : 'GET',
headers : {
'Authorization' : 'Bearer ' + token
},
json : true
};
request(options, function (error, response, body) {
if (error) {
reject(error);
} else {
// Translator Text Apiからのレスポンスはstringタグで囲まれているのでタグを除去する
text = body.replace(/<(.+?)>|<\/string>/g, '');
resolve(text);
}
});
});
}
co(function*() {
var text = session.message.text;
var api_key = "*************"; // Translator Text Api Key
if (yield isJapanese(text)) {
var to_lang = "en";
} else {
var to_lang = "ja";
}
try {
var token = yield getCognitiveApiToken(api_key);
var result = yield translateText(to_lang, text, token);
session.send(result);
} catch(error) {
context.log(error);
}
});
});
簡単ですね。
Azure Portalを使い慣れているからかもしれませんが、全体で1時間程度でさくっと作れてしまいました。
上記のChat Bot自体の実装を問い合わせ形式にしたり、様々なChatインタフェースに合わせたりしていくことで、機能を充実していくことが可能です。
簡単過ぎて恐縮ですが、一応上記のサンプルコードをGithubにあげておきましたので、ご自由にお使い下さい。
いろいろやれそうなこと
多言語対応
今回は自分の使い勝手を考えて、Inputを日本語or英語に絞ってOutputの言語を動的に切り替えていますが、Translator Text APIはOutputの言語を指定するだけでInputの言語を自動的に判定してくれます。
任意のチャットサービスとの連携
前述の通り、Azure Chat Serviceは主要なチャットサービスとのインタフェースが存在しているので簡単に連携することができます。
スマートスピーカー連携
今回はChat BotということでBotをインタフェースに利用しましたが、Azure Chat Serviceも結局のところAzure Web AppやAzure Functions上で動作するWebアプリケーションなので、IFTTTなどから呼び出すことでスマートスピーカーとの連携もできそうです。
後述の裏話の通り、実は当初はこれを今回試してみようと考えていました。
裏話
最初は、
- Google Homeで日本語を話す
- Bing Speech APIを使って音声をテキストに変換する
- Translator Text APIを使って英語に変換する
- Bing Speech APIを使ってテキストを音声に変換する
- Google Homeから音声で返す
みたいなものを作ってみようと考えていたんですが、試しに
「OK Google」
「"こんにちは、世界" を英語で」
と呼びかけてみたらものの見事に
『Hello World』
と返ってきたので止めましたw
でも同じようなものは比較的に簡単に実装できそうです。