この投稿はTAKA-SHU ひとり Advent Calendar 2018 15日目です。
ノンコーディングで様々なWebサービスやアプリケーションを連携できるサービスが広がってきています。
今回はその代表的なサービスであるIFTTTとMicrosoft FlowをWebhookを使って連携したいと思います。
IFTTT とは
「if this then that」の略。
「if this(もしこれだったら)」「then that(そのときあれする)」というシンプルなルールを作成して別々のWebサービスを連携できる無料のサービス。
GoogleやInstagram、Amazon Alexaなど、一般消費者向けサービスのコネクタが充実している。
「1トリガー1アクション」が特徴で、単純でわかりやすい一方、条件分岐やループなどの処理は実行できない。
IFTTT:
https://ifttt.com/
Microsoft Flow とは
Microsoft社が提供するタスク自動化ツール。
ノンコーディングで、繰り返し行う作業を自動的に実行できる。サーバーも不要。
Office 365のサブスクリプションに含まれているほか、Microsoftアカウントを作成すれば個人でも無料で利用できる。
IFTTTと異なり、1つのトリガーに複数のアクションを構成でき、複雑な処理も可能。
ExchangeやSharePoint,OneDrive,Microsoft TeamsなどのMicrosoft系はもちろん、ビジネス向けサービスのコネクタが充実しているのも特徴。
Microsoft Flow:
https://japan.flow.microsoft.com/ja-jp/
Webhook とは
アプリケーションの更新情報を他のアプリケーションへリアルタイム提供する仕組みや概念のこと。
イベント(リポジトリにプッシュなど)発生時、指定したURLにPOSTリクエストする仕組みのこと。
参考:Webhookとは? - Qiita https://qiita.com/soarflat/items/ed970f6dc59b2ab76169
なぜIFTTTとMicrosoft Flowを連携するのか
- どちらか一方しかコネクタが無いサービスがある
- IFTTTでは1トリガー1アクションの制限がある
- IFTTT/Microsoft Flowで用意されているコネクタを利用することで、ロジック作成に注力できる
コードかきたくない
作成
今回は連携部分のみに集中するため、
「IFTTTのボタンが押されたら」→「Microsoft Flowで通知する」という単純な処理を構成します。
Microsoft Flowでフローを作成する
先にフローを作成します。
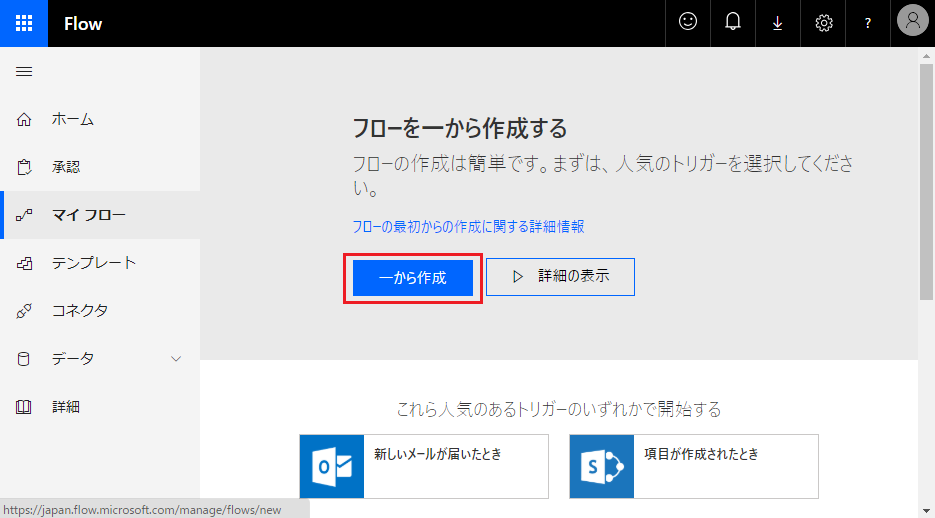
Microsoft Flowにアクセスし、[マイフロー]-[新規]-[一から作成]
[一から作成]
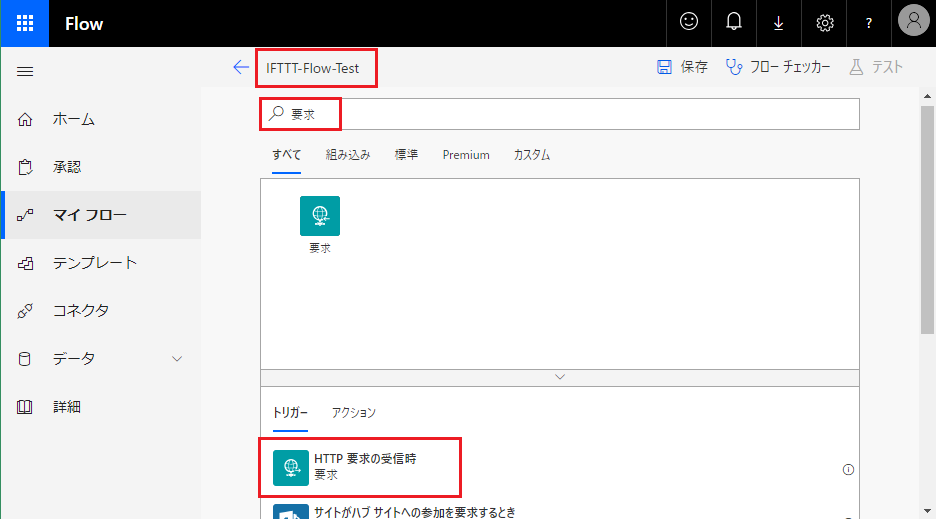
フローのタイトルを任意で入力。
「要求」と検索して、[HTTP要求の受信時]を選択。
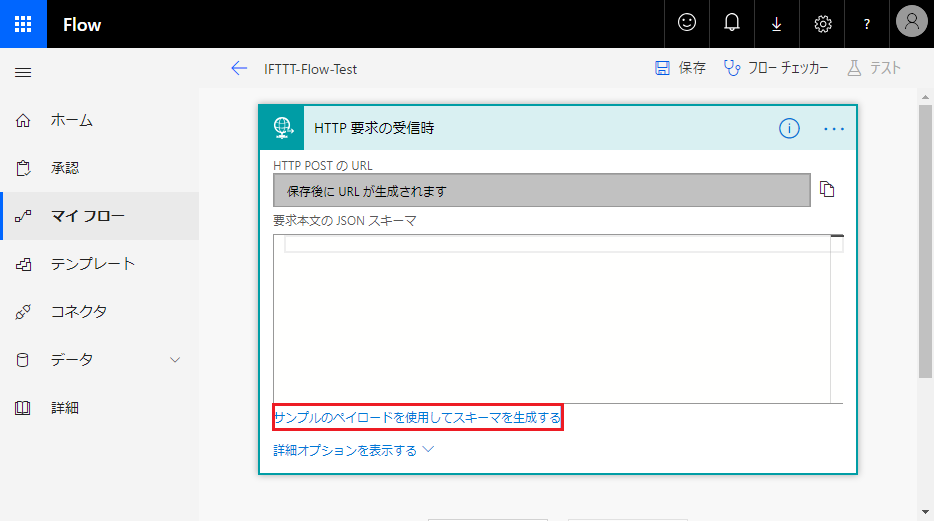
[サンプルのペイロードを使用してスキーマを生成する]
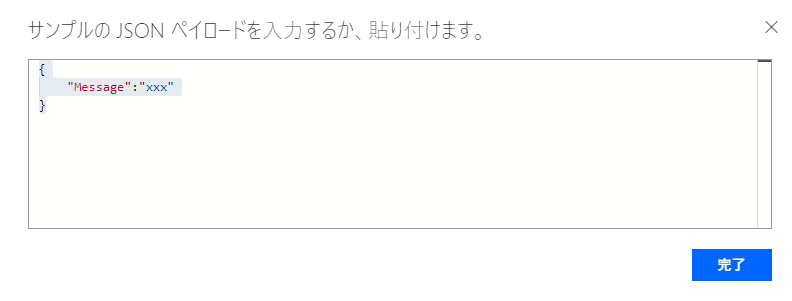
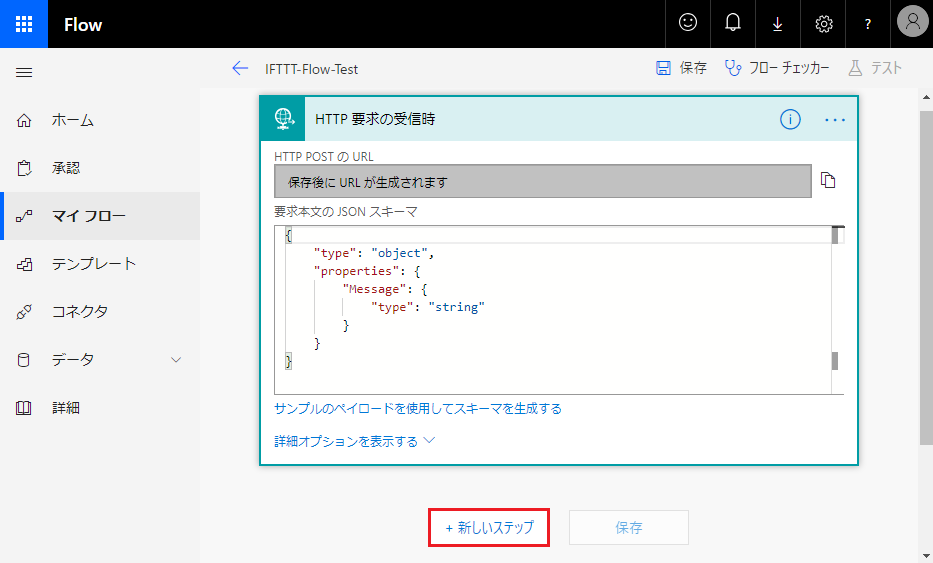
以下を入力して[完了]
{
"Message":"xxx"
}
[新しいステップ]
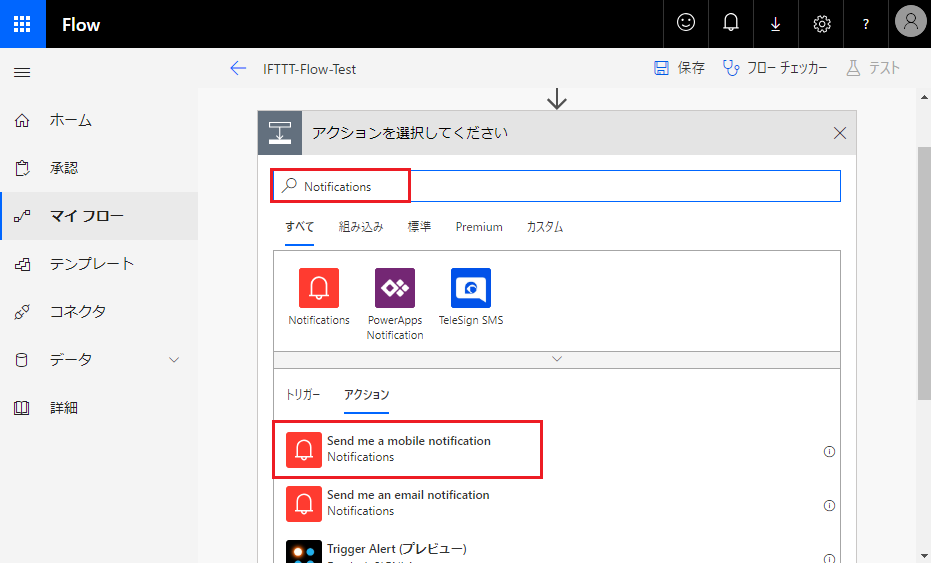
「Notifications」と検索して、[Send me a mobile notification]を選択
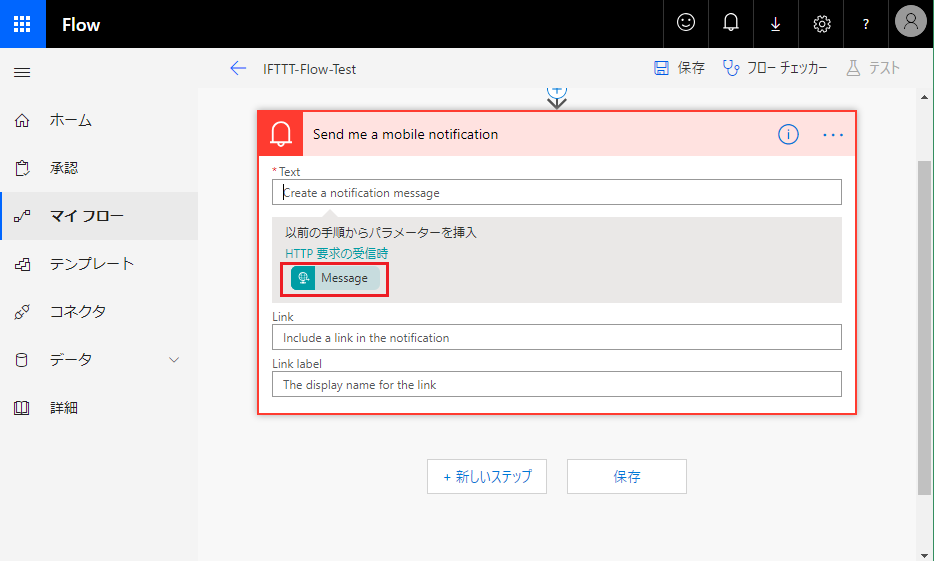
[Text]に[Message]を入力
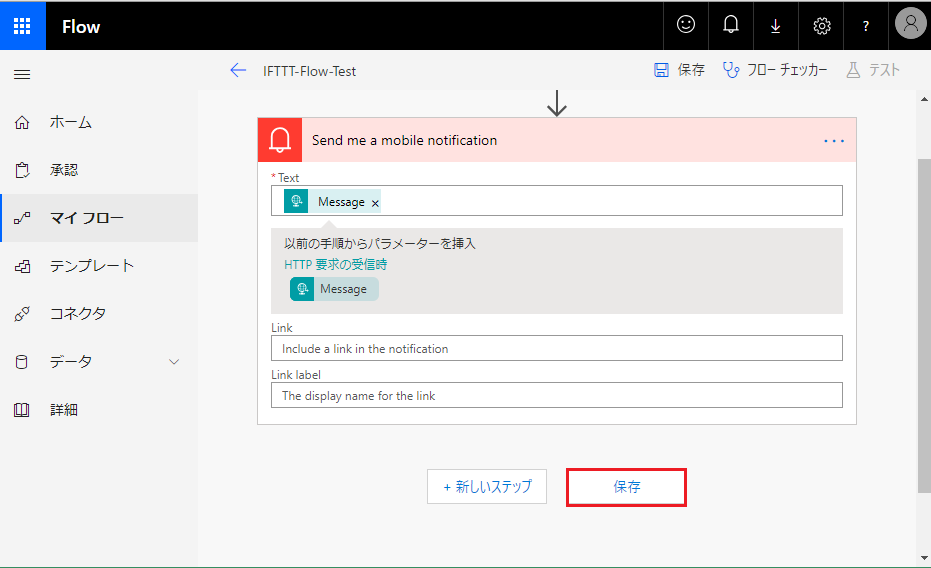
[保存]
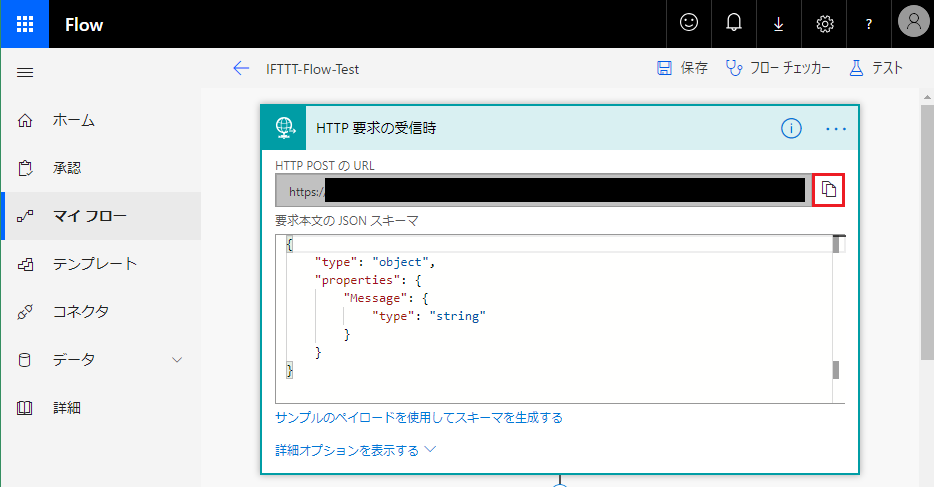
[HTTP要求の受信時]に[HTTP POSTのURL]が生成されているので値を控えておく
IFTTTのAppletの作成
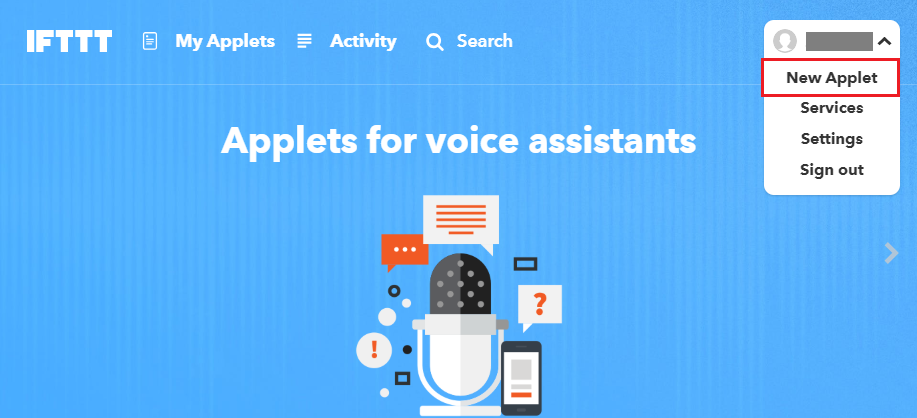
IFTTTにアクセスして[New Applet]
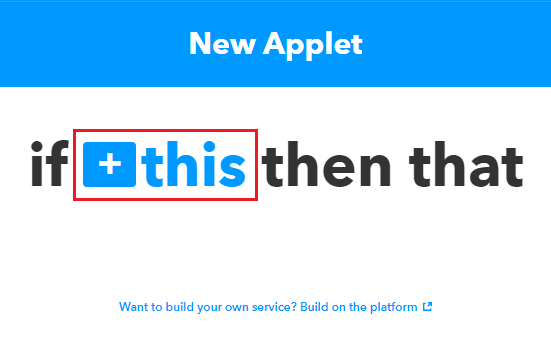
[+this]
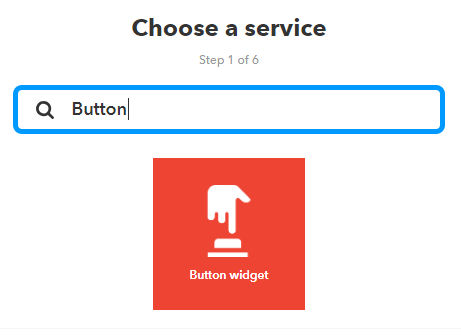
「Button」と検索して、[Button widget]を選択
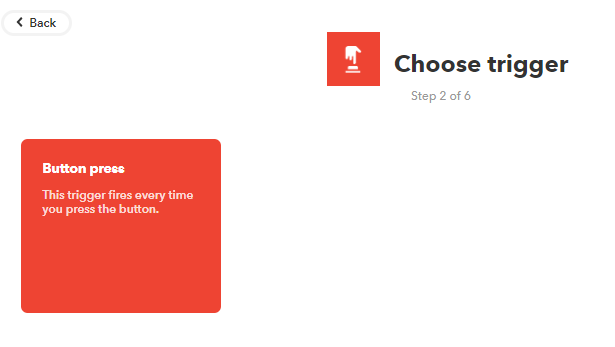
[Button press]
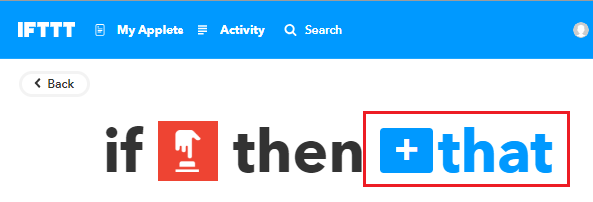
[+that]
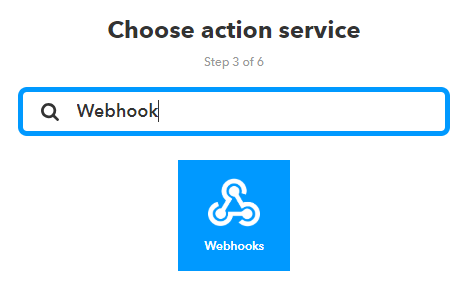
[Webhooks]
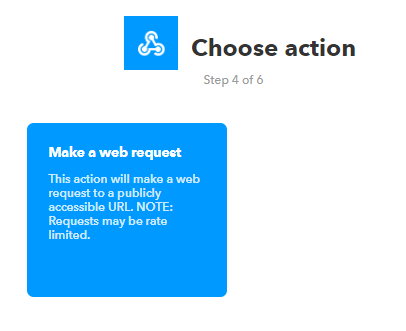
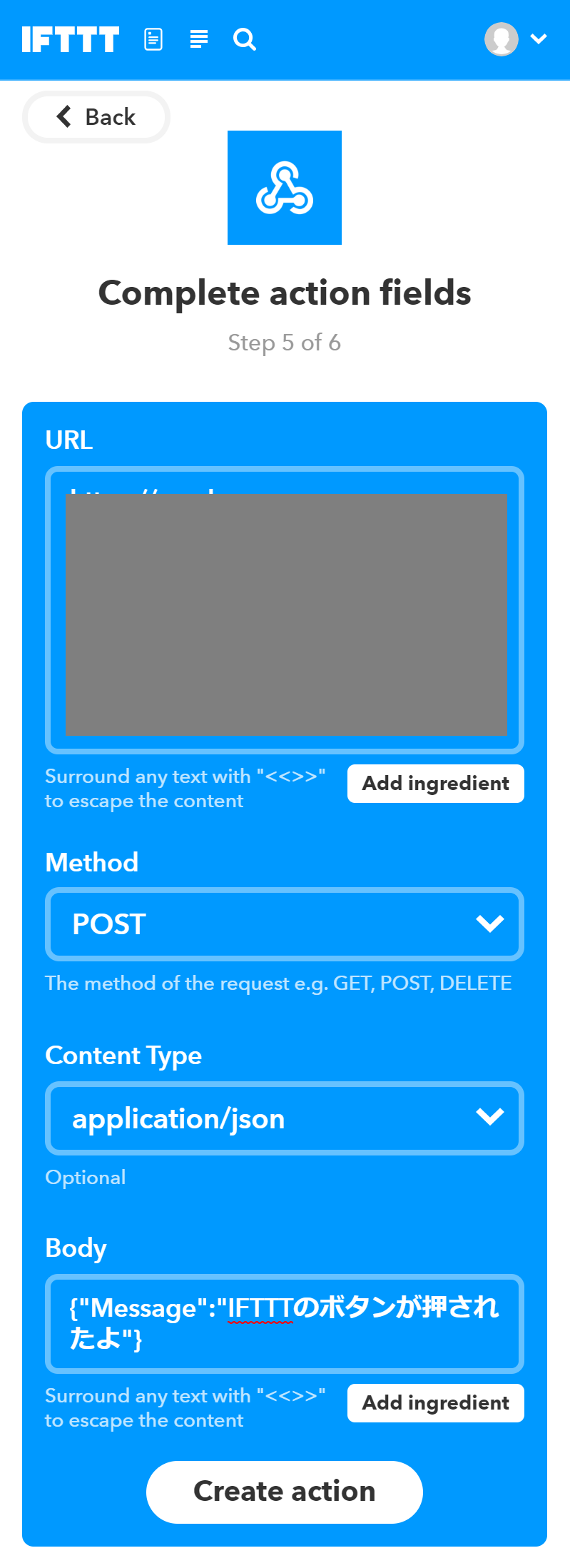
[Make a web request]
[URL]:Microsoft Flowで生成された[HTTP POSTのURL]
[Method]:POST
[Content Type]:application/json
[Body]:
{"Message":"IFTTTのボタンが押されたよ"}
[Create action]をクリックして完成。
実行
スマートフォンのウィジェットにIFTTTを追加して、ボタンをタップ

Microsoft Flowに通知が届きます!

Microsoft Flowの実行履歴にも残ってます。
最後に
今回はjsonで渡すデータも埋め込みで作りましたが、トリガーからの情報を受け渡すこともできます。
また、反対にMicrosoft FlowをトリガーにIFTTTを動かすこともできるはずなので、別の機会に試したいと思います。