まえがき
毎回定型文を書くことも面倒になってきたのでPythonを勉強して自動化してしまえと考えた次第です
本題
機器概要
・Windows10 Laptop
・Anaconda3 4.8.4
・Python3.8.5
・VScode
手順
1. 環境構築
結局のところ環境を整えるのが一番面倒だと感じた(特にPath)
参考に分かりやすい解説等あるので参照してほしい
(※以前にVScodeのTerminalでLinuxと同じように実行できるようにしていたので困らなかったがどうやったか忘れた,cygwin64とか入れてPassを通した気がする)
AnacondaとVScodeで利用できるようにした
Anacondaをインストールして,システム環境変数からPathを通す
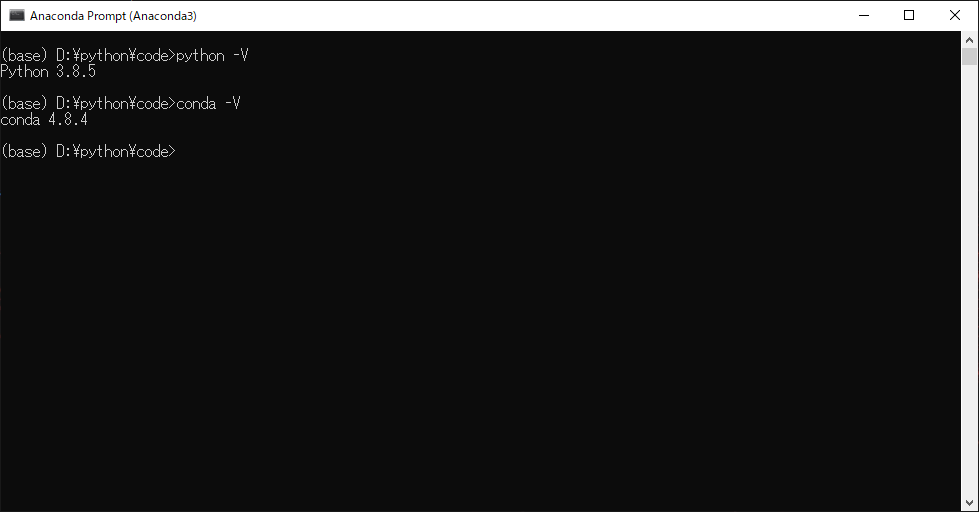
再起動してAnaconda promptでPython -Vとconda -Vでバージョンが確認できればOk

VScodeではPythonの拡張機能を入れて,設定からpython python pathでインストールしたAnaconda3のpython.exeを絶対パスで指定して再起動すれば終わり,実行できるようになる
2. 必要なファイルを用意する
Selenium
Terminalでpip install Seleniumでインストール
Webdriver
スクレイピングしたいブラウザに合わせて用意(バージョンも合わせる)
今回はChromeとEdgeを用意した
3. code(python)
ブラウザを立ち上げてサイトにアクセス
ログイン処理を行い,記事を作成,下書き保存までを行う
Chrome用
import time
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.support.select import Select
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.alert import Alert
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.common.exceptions import TimeoutException
# Seleniumをあらゆる環境で起動させるChromeオプション
options = Options()
options.add_argument('--disable-gpu')
options.add_argument('--disable-extensions')
options.add_argument('--proxy-server="direct://"')
options.add_argument('--proxy-bypass-list=*')
options.add_argument('--start-maximized')
# options.add_argument('--headless'); # ※ヘッドレスモードを使用する場合、コメントアウトを外す
user_name = "{name}" #ログインする名前
passward = "{pass}" #パスワード
url = 'https://qiita.com/drafts/new'
DRIVER_PATH = (r'{#Driverのパス}')
text_title = "{Title}"
tag = "{tag1} {tag2} {tag3} {tag4} "
text_body = "{本文}"
# ブラウザの起動
driver = webdriver.Chrome(executable_path=DRIVER_PATH)
driver.get(url) #指定したURLにアクセス
time.sleep(2) #2秒あける
# ログイン処理
user_box = driver.find_element_by_id('identity') #ログイン名の記入欄を指定
user_box.send_keys(user_name) #記入
pass_box = driver.find_element_by_id('password') #パスワードを
pass_box.send_keys(passward) #記入
pass_box.submit()
time.sleep(2)
# 自動でフォーマット作成
new_title = driver.find_element_by_xpath('/html/body/div[1]/div[3]/div/div[1]/div/div/input') #タイトル記入欄を指定
new_title.send_keys(text_title) #記入
new_tag = driver.find_element_by_xpath('/html/body/div[1]/div[3]/div/div[2]/input')#タグ記入欄を指定
new_tag.send_keys(tag) #記入
new_body = driver.find_element_by_xpath('/html/body/div[1]/div[3]/div/div[3]/div/div[1]/div[2]/textarea') #本文記入欄を指定
new_body.send_keys(text_body) #記入
time.sleep(2)
# 下書き保存 (なくても保存してた)
# <a href="#" tabindex="43" class="MarkdownEditorFooterSelector__DropdownItem-sc-11l11zp-4 fUjZzp"><i class="fa fa-check"></i><i class="fa fa-save"></i>下書き保存</a>
# save = driver.find_element_by_xpath('/html/body/div[1]/div[3]/div/div[4]/div/div[2]/div[2]/div/ul/li[1]/a')
# save.click()
# button = driver.find_element_by_xpath('/html/body/div[1]/div[3]/div/div[4]/div/div[2]/div[2]/div/button')
# button.click()
# driver.quit()
driver = webdriver.Chrome(executable_path=DRIVER_PATH)
driver.get('https://qiita.com/drafts')
time.sleep(2)
# ログイン処理
user_box = driver.find_element_by_id('identity')
user_box.send_keys(user_name)
pass_box = driver.find_element_by_id('password')
pass_box.send_keys(passward)
pass_box.submit()
Edge用
import time
from selenium import webdriver
from selenium.webdriver.support.select import Select
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.alert import Alert
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.common.exceptions import TimeoutException
user_name = "{name}" #ログインする名前
passward = "{pass}" #パスワード
url = 'https://qiita.com/drafts/new'
DRIVER_PATH = (r'{#Driverのパス}')
text_title = "{Title}"
tag = "{tag1} {tag2} {tag3} {tag4} "
text_body = "{本文}"
# ブラウザの起動
driver = webdriver.Edge(executable_path=DRIVER_PATH)
driver.get(url) #指定したURLにアクセス
time.sleep(2)
# ログイン処理
user_box = driver.find_element_by_id('identity') #ログイン名の記入欄を指定
user_box.send_keys(user_name) #記入
pass_box = driver.find_element_by_id('password') #パスワードを
pass_box.send_keys(passward) #記入
pass_box.submit()
time.sleep(2)
# 自動でフォーマット作成
new_title = driver.find_element_by_xpath('/html/body/div[1]/div[3]/div/div[1]/div/div/input') #タイトル記入欄を指定
new_title.send_keys(text_title) #記入
new_tag = driver.find_element_by_xpath('/html/body/div[1]/div[3]/div/div[2]/input')#タグ記入欄を指定
new_tag.send_keys(tag) #記入
new_body = driver.find_element_by_xpath('/html/body/div[1]/div[3]/div/div[3]/div/div[1]/div[2]/textarea') #本文記入欄を指定
new_body.send_keys(text_body) #記入
time.sleep(2)
# 下書き保存 (なくても保存してた)
# <a href="#" tabindex="43" class="MarkdownEditorFooterSelector__DropdownItem-sc-11l11zp-4 fUjZzp"><i class="fa fa-check"></i><i class="fa fa-save"></i>下書き保存</a>
# save = driver.find_element_by_xpath('/html/body/div[1]/div[3]/div/div[4]/div/div[2]/div[2]/div/ul/li[1]/a')
# save.click()
# button = driver.find_element_by_xpath('/html/body/div[1]/div[3]/div/div[4]/div/div[2]/div[2]/div/button')
# button.click()
driver.quit()
driver = webdriver.Edge(executable_path=DRIVER_PATH)
driver.get('https://qiita.com/drafts')
time.sleep(2)
# ログイン処理
user_box = driver.find_element_by_id('identity')
user_box.send_keys(user_name)
pass_box = driver.find_element_by_id('password')
pass_box.send_keys(passward)
pass_box.submit()
動作確認
pythonで自動化#Python #Python3 #Anaconda #VSCode pic.twitter.com/Ju6z8RTC41
— ゆーま (@sagirin262) September 10, 2020
4. batファイル作成
いちいちコマンド打つのは面倒なのでバッチファイルをワンクリックで実行できるようにします.
テキストファイルを作成し,コマンドを記入
cd {scriptのあるフォルダ}
python {作成したpythonファイル}
pause
拡張子.txt→.batに変更
これで完成
実行例
実行,動作事態は問題ないが,Debag.txtにエラーが吐き出されるので完全ではない 下書き保存の流れでクリック処理などがうまくいってないのかも... #### あとがき いつもどんな感じで書いてたか忘れちゃうので少しは楽になったかな. これでたくさん記事が書けますね😅😅😅😅😅 #### 参考 以前にまとめたので[こちら](https://qiita.com/T170521/items/ff3975c89d359397c655)を参照して下さいワンクリック😆 pic.twitter.com/wYjuh7OiHE
— ゆーま (@sagirin262) September 10, 2020