Introduction
In this article, I will explain how we can edit style.json of your vector tile map using unvt/charites one of the tools from UNVT. With this tool, we can create a style file from the scratch, but this article focuses on the procedure to edit/modify an existing style file.
Here, we can use a style file from ArcGIS environment or a style file from any software that is concordant with mapbox style specification (or MapLibre style specification).
Environment
- Windows 10 Enterprise
- PowerShell version 5.1.19041.1237
- Docker version 20.10.8
- unvt/nanban
- unvt/charites 0.1.2
Procedure
Step 1: Get the style file you want to edit
If you already have your own style.json for your vector tile map, you can skip step 1.
Case in ArcGIS Online
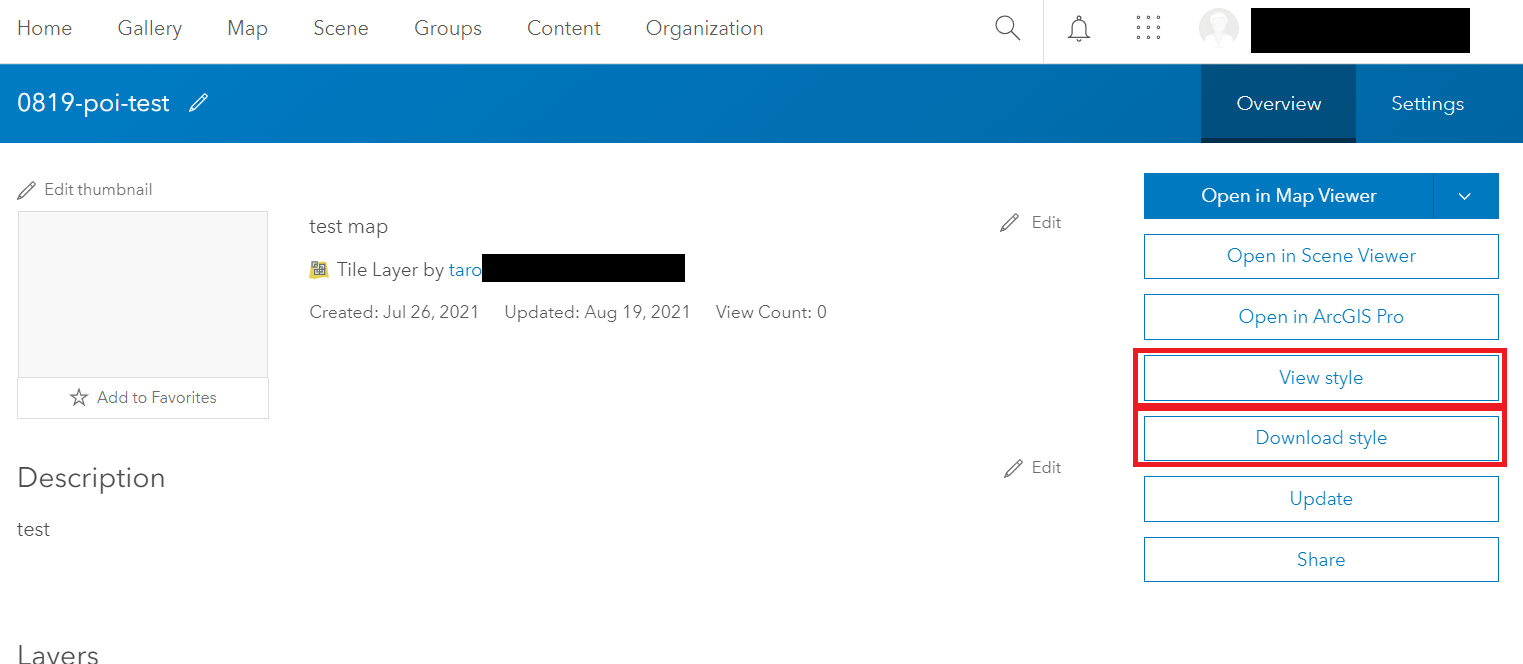
We can get the default style file of a vector tile layer from the item details of vector tile layer/service in ArcGIS Online. There is a button "View style" and/or "Download style." I downloaded it (or copied it) and save it at my working directory with the file name "root.json". (You can save it as style.json or any other name you want.)
If you know the URL of the VectorTileServer (you can find its URL at the right bottom of the item detail page), you can get the style file also from https://(VectorTileServer URL)/resources/styles/root.json.
If you get a style file generated from Esri ArcGIS online, I would advise the following two points. This is important if you want to see/monitor your edit at the locally hosted web map in our tool.
- The locations of sprite and glyphs may be described as relative paths. It would be a good idea to replace them with their absolute paths.
- example: "../sprites/sprite_S" --> "https://(your server)/resources/sprites/sprite_S"
- In a style file from ArcGIS online (root.json), the source of the vector tile is specified "../../" as "url", but it would be a good idea to specify the absolute path of pbf tile as "tile."
"sources":{"esri":{"type":"vector","url":"../../"}}
"sources":{"esri":"type":"vector","tiles":"https://(server_location)/tile/{z}/{y}/{x}.pbf"}}
Case in webmap powered by Mapbox GL JS or MapLibre GL JS
If you check the source of map, you will find the location of style.json.
Case in Maputnik
You can also get a style file from Maputnik editor.
Step 2: Running the Docker (unvt/nanban) to use our styling tool "unvt/charities"
For your easy use in docker, unvt/charites is already included in unvt/nanban.
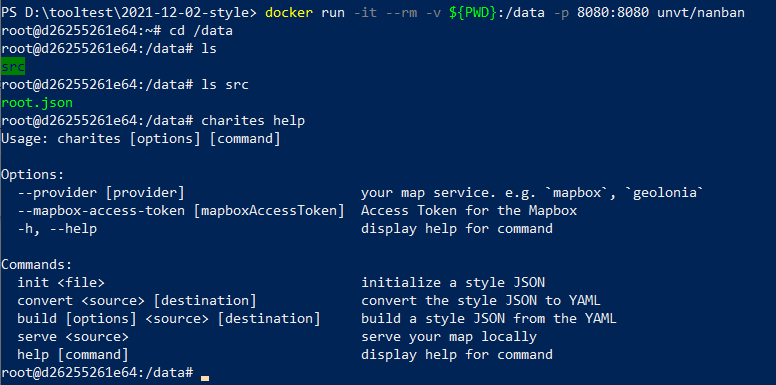
I saved the downloaded style file "root.json" at a directory named "src" in my working directory. Then, I started the Windows PowerShell and moved to the directory. I ran a Docker container (from unvt/nanban) with the following command:
docker pull unvt/nanban:latest
docker run -it --rm -v ${PWD}:/data -p 8080:8080 unvt/nanban
By using the "-v" option, I connected my working directory as "/data" in the docker container. Then, we can edit the file in the local working directly. Connect the port 8080 to 8080 so that we can see the locally hosted map through the port.
Then, I moved to the working directly and confirmed that there was the style file in src directory. And, by running "charites help", I confirmed that the tool "charites" is available. The actual screen was like this.

Note: Use of the Docker
Because our styling tool "unvt/charites" works oon OSX, Ubuntu, etc, it would be a good way to use it on Docker for the windows users. On the other hand, however, the licensing policy of Docker Desktop was updated on August 2021, so it may not be used for free for some of the use cases. According to its FAQ, Non-commercial open source projects is included in list of the areas for a Docker Personal subscription with free of charge. In addition, podman may be used instead of docker as some RHEL does not support Docker.
Step 3: Importing the style.json into a series of YAML files.
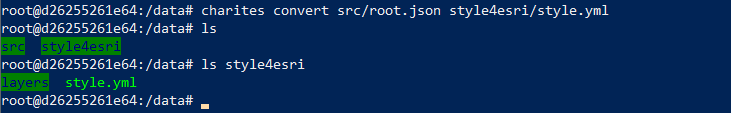
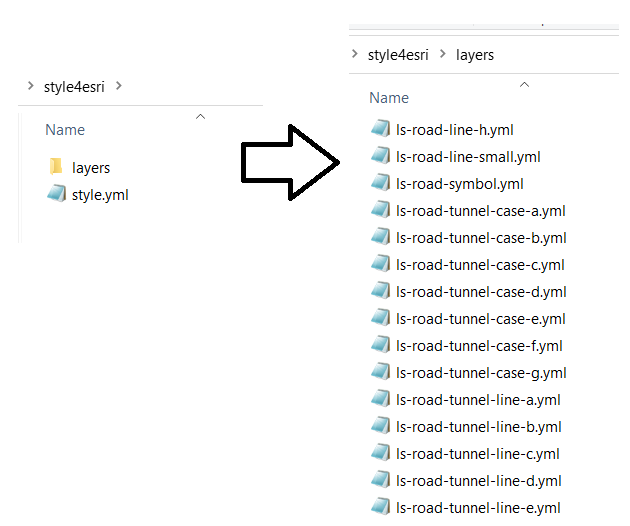
Then, first, I imported (or converted) the style file into a series of yml (YAML) files so that we can easily edit them with a text editor. I ran the following command (Given that the style json was saved as src/root.json and that the exported yml should be in "style4esri" folder). I recommend that you export style.yml in a ceratin directly because your layer information is exported in the layer directory in your specified directory.
charites convert src/root.json style4esri/style.yml
I saw style.yml and number of yml files for style layers in the "layer" directory. They are ready to be edited (with any text editor). Yml files are relatively easy to understand and edit. (YAML is a human-friendly data serialization language for all programming languages.)

Note: Import of a style file from ArcGIS online
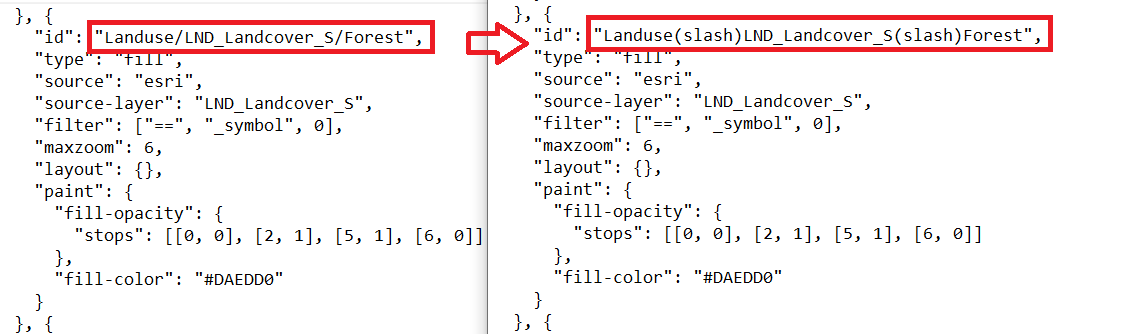
When we import a style json into a series of yml files, we are using layers' "id" as the names of the yml files. So, if its "id" contains "/ (slash)", you will fail to import the style. This is often observed in a style file from ArcGIS online. I suggest that you replace "/" to sometext like "(slash)" in id to avoid an error.

Step 4: Starting local server to host the web map
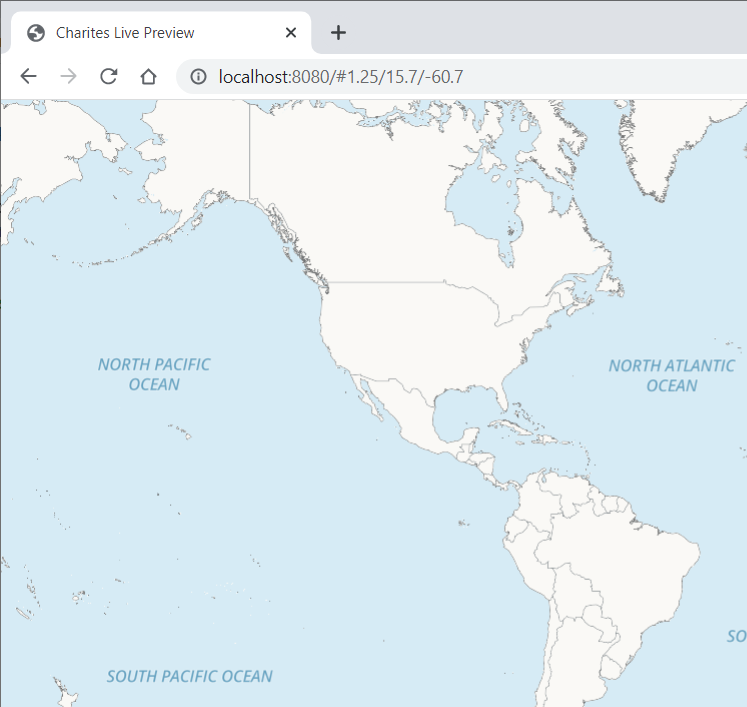
One of the advantage/beauty of this tool, I think, is that we can immediately confirm the revision of the style by monitoring a locally hosted web map served by the tool. I ran the following command, and opened a web browser (Google Chrome) to access the localhost.
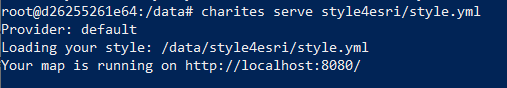
charites serve style4esri/style.yml
By default, the port is 8080, so I accessed to the http://localhost:8080 to see the map. The style of the map is automatically updated as we revise any of yml file. In other words, once we save the edit, it is automatically detected. You can stop the hosting by ctrl + c.

Step 5: Editing the YAML file
Then, I was ready to edit the style information.
When I want to edit an existing style layer, I can edit its yml file in the layer directory. When I want to add or delete a layer, I can edit its root yml file.
In the future, in another articule, I want to write something about the style expression we often use.
Step 6: Export edits to json
When the revision of yml files is done, then we will convert yml file(s) back into json file.
charites build style4esri/style.yml revised-root.json
Then, all done!!
Acknowledgement
unvt/charites is open source tool and was donated by Geolonia to the UN Open GIS Initiative (specifically unvt). Thank you!!