この記事も「ベクトルタイル」についてのアドベントカレンダーにポストさせていただきます。よろしくお願いします。(Azure AD認証の記事と順番を変えました。すみません。)
ベクトルタイルを使ってみたいけど、なんだか難しそうだなぁ、と思っている方は多いかもしれません。ここでは、htmlファイルをテキストエディタで編集するだけで、簡単にベクトルタイル地図を使った『地図語り』を試せる方法を紹介します。 すぐできますので、是非 手を動かして お試し下さい。(上級者の方はご自分でコードをいじってみるてもよいと思います。!)
背景は国土地理院さんの地理院地図Vector(仮称)を使って、地図のライブラリはMapLibreなので利用に当たっての制約もあまりありません。背景図はご自身のベクトルタイル地図を使うことも可能です。
はじめに
ベクトルタイル技術のうち、データ消費の分野の技術の一つである「地図語り」(ストーリーテリング)を試しました。(こんな感じです。)
既存の(生産・ホストされた)ベクトルタイルデータと既存のスタイルから、htmlファイルの編集を行うことで地図語りを簡単に作る方法を試してみました。2021年10月22日に実施したUNVT Storytelling Workshopを参考にしています。
用語(地図語り)
このページでは、背景地図の上にテキスト等を載せて、ストーリーを語る地図やそのことを「地図語り」と呼ぶことにします。
今回の作業の位置づけ
一般論として、ベクトルタイルに関しては、データ作成からウェブ地図での消費まで様々な段階があります。ベクトルタイルのライフサイクルに応じて分類すると、Production(生産)、Style(スタイル付)、Hosting(ホスト)、Optimization(最適化)、Use(消費)のフェーズがあると思います(Fujimura等)。
今回の「地図語り」(ストーリーテリング)作成は、ベクトルタイルの消費の分野のテクニックです。ベクトルタイルを消費するためには、その前の段階の技術を知っていることが望ましいですが、今回の取組みでは他の分野を知らなくてもできるようにhtmlの編集だけでできる素材を選びました。
作業環境
以下のものを使いました。
- Google Chrome バージョン 95.0.4638.69(Official Build)
- テキストエディタ(メモ帳)
使う素材
生産されたベクトルタイルとそのスタイルがすでにホスティングされているという状況の中、UN Vector Tile Toolkitの中の unvt/tell(ストーリーマップ作成のためのツール)を使ってストーリーマップを作りました。
- ベクトルタイルは地理院地図Vector(仮称)提供実験のベクトルタイル https://cyberjapandata.gsi.go.jp/xyz/experimental_bvmap/{z}/{x}/{y}.pbf
- 背景地図のスタイルはMapbox GL JSスタイル仕様に準拠した地理院地図スタイル(標準地図風の地図) https://gsi-cyberjapan.github.io/gsivectortile-mapbox-gl-js/std.json
- 地図語りのためのモジュール https://unvt.github.io/tell/module-s.js
ストーリーは自分で作ります。
また、ここでデータの消費のために使っている地図ライブラリはMapLibreです(unvt/tellのモジュール中で指定されています)。地図に載せるストーリーは、htmlファイル中のyamlタグに記載することにします。
手順
ソース情報等の整理
作業をする前に、あらためて利用する素材を整理します。
背景地図のスタイル
国土地理院情報普及課のGitHubレポジトリから提供されているスタイル(地理院地図Vector風の地図)を使います。
https://gsi-cyberjapan.github.io/gsivectortile-mapbox-gl-js/std.json
参照しているベクトルタイルのソースなどもこのスタイルファイルに記載してあります。地理院地図Vector(仮称)で提供しているベクトルタイルは、出典を明示すれば、自分のサイトやアプリ等でも利用できるとのことです(こちら)。
ストーリーの準備と位置の確認
まずはストーリーに関する情報を準備します。ストーリー(全体)のタイトル、サブタイトル、バイライン、フッターなどを決めておきます。
地図語りは章をいくつかつくって地図が進行していきますので、個別の章ごとに以下を準備します
- id(章のid)
- alignment(表示場所→ 右、中央、左を英語で指定)
- url(リンク)
- title(ストーリーのタイトル)
- description(記述)
それぞれの位置(中心の経度、緯度、ズームレベル)も準備しておきます(位置は再利用できるように、ストーリーの章と別途準備しておくので、それぞれの位置の場所に名前をつけてください)。
経緯度の単位は度分秒ではなくて10進法の度です。
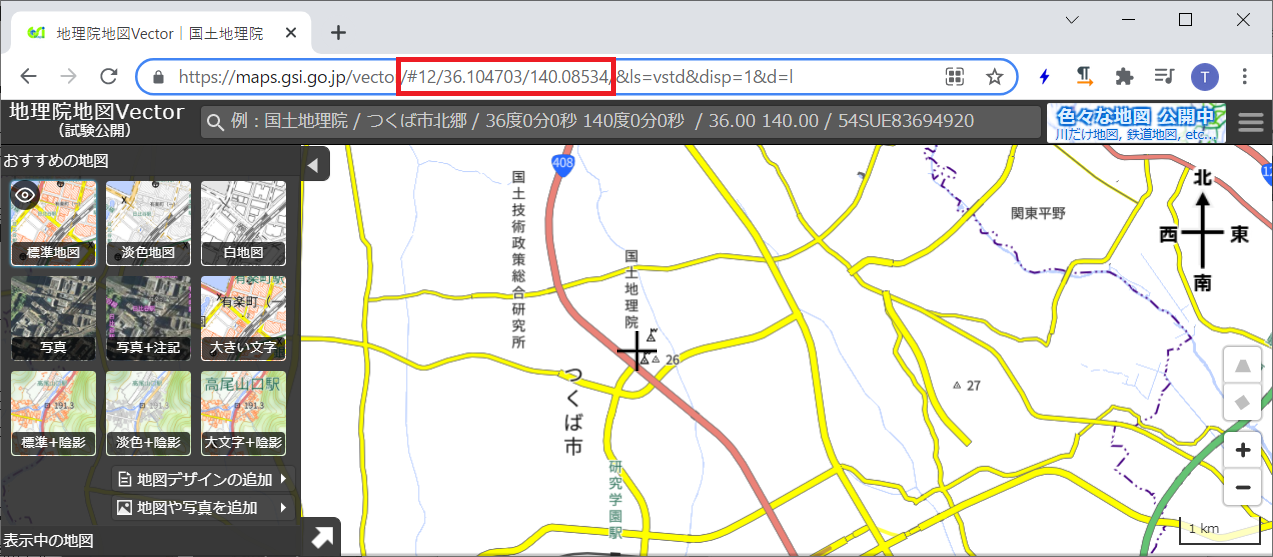
地理院地図Vector(仮称)のアドレスバーを確認すると位置が簡単にわかります(下図)。位置には名前をつけておきましょう。

(位置のメモ(例))
名前: gsi-z12
中心(経度、緯度): (140.08534, 36.104703)
ズームレベル: 12
htmlファイルの作成
htmlファイルを作って、テキストエディタで以下の通りに書いてみます。まだtext/yamlを記載していないので何も出てきません。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title></title>
<script type="module" src="https://unvt.github.io/tell/module-s.js"></script>
</head>
<body>
<script type="text/yaml">
</script>
</body>
</html>
ここではscriptでunvtのmodule-s.jsを指定しているのが見えると思います。これはunvtワークショップで使ったものから少し加工したものです(html中のyamlを読み込むようにした)。
もしも、地図語りの背景地図をインタラクティブに動かしたい場合は、module-s.jsの代わりに、module-s-int.jsとしてみてください(ウェブページのスクロールとマップの移動が混在するので扱いにくいかもしれません)。
htmlファイルへストーリーの追加
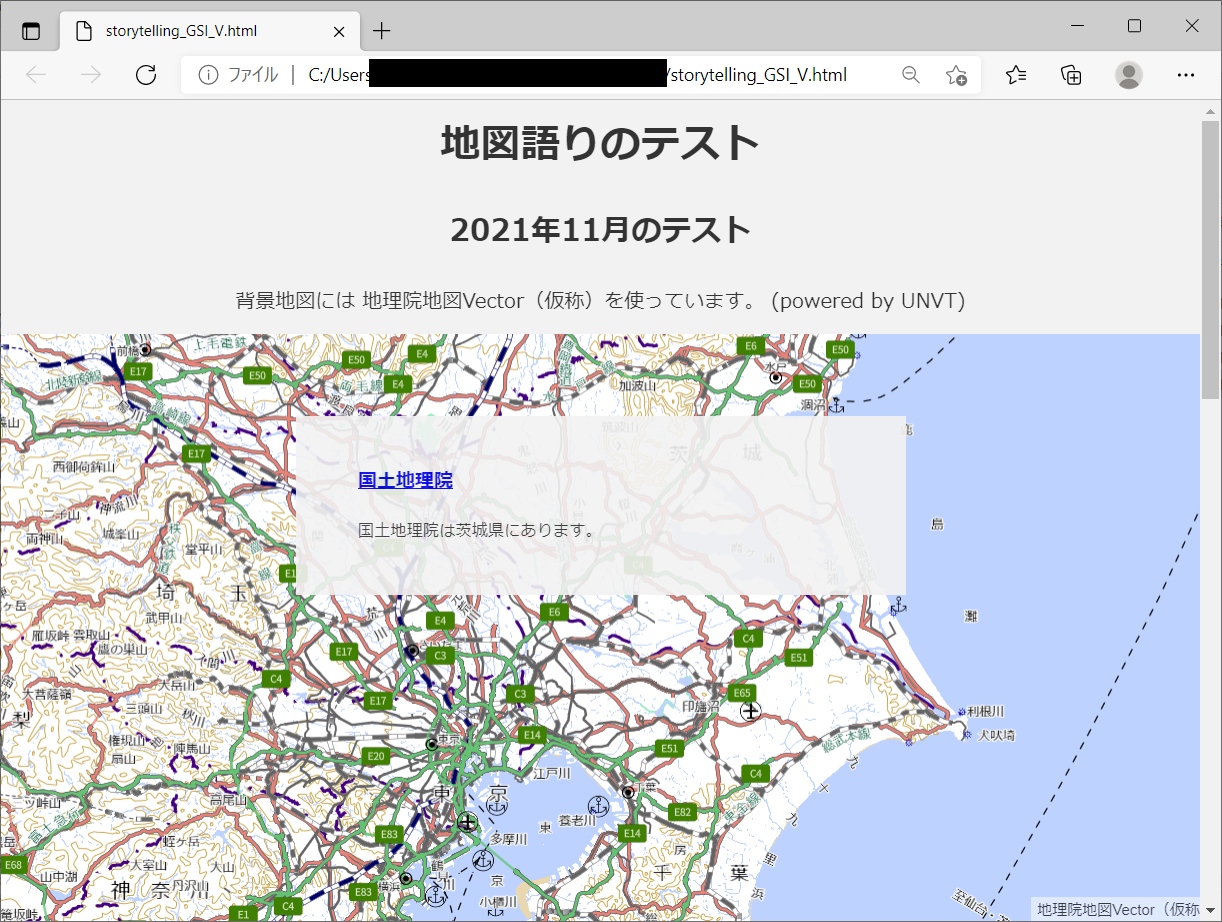
テキストエディタを使って、先ほど作成したhtmlファイルの script (type="text/yaml")タグの中に、以下のようにストーリーマップの情報を記入します。ここではViewとして3つの位置(gsi-z8, gsi-z10, gsi-z15)、chaptersとして3つの章(chapter1, chapter2, chapter3)を記入しました。記入が終われば保存してhtmlを更新します。
style: https://gsi-cyberjapan.github.io/gsivectortile-mapbox-gl-js/std.json
title: 地図語りのテスト
subtitle: 2021年11月のテスト
byline: 背景地図には 地理院地図Vector(仮称)を使っています。 (powered by UNVT)
theme: light
footer: これでストーリーは終わりです。地理院地図Vector(仮称)は <a href='https://maps.gsi.go.jp/vector/'>こちら</a>
view:
gsi-z8:
center: [140.084722, 36.104578]
zoom: 8
gsi-z10:
center: [140.084722, 36.104578]
zoom: 10
gsi-z15:
center: [140.084722, 36.104578]
zoom: 15
chapters:
- id: chapter1
alignment: center
url: https://www.gsi.go.jp/
title: 国土地理院
description: >
国土地理院は茨城県にあります。
location: gsi-z8
- id: chapter2
alignment: left
url: https://www.gsi.go.jp/
title: 国土地理院
description: >
国土地理院はつくば市にあります。北に筑波山、東に霞ヶ浦があります。
location: gsi-z10
- id: chapter3
alignment: right
url: https://www.gsi.go.jp/
title: 国土地理院
description: >
国土地理院は学園西大通り沿いにあります。警察署のそばです。
location: gsi-z15
完成したhtmlはGitHubのレポジトリにおいておきます。
以上で作業は終了ですが、yamlの記入に関する備考を以下に書いておきます。
- この中身はyamlでの記載になります。
- 最初のstyleでは背景のベクトル地図のスタイルを指定します。ここを例えば https://gsi-cyberjapan.github.io/gsivectortile-mapbox-gl-js/pale.json に代えると同じ地理院地図Vector(仮称)でも淡色の地図になります。自分で作ったベクトルタイルスタイルがインターネット上にあればそれを参照することも可能です。
- title, subtitle, byline, theme, footerは記載したとおりに、タイトル、サブタイトル等がでますのでいろいろと試してみるとよいと思います。
- viewの中で、地図語りに使いたい位置を指定します。中心は経度・緯度の順ですので気をつけてください。
- chaptersの中で、それぞれの章ごとにid, alighment, url, titile, descriptionを記述します。地図語りはchapterごとに進んでいきます。(viewに位置を登録してもchaptersに記載がなければその位置は地図語りには出てきません。)
結果の確認
最終的には、GitHubページなどウェブ上のどこかにアップして動作を確認することが必要だと思いますが、ファイルシステム上でファイルを開いてみても地図が見られると思います(外部のモジュールを参照しているのでインターネットへの接続は必要です)。

背景図の利用について
今回利用した地理院地図Vector(仮称)で提供しているベクトルタイルは、出典を明示すれば、自分のサイトやアプリ等でも利用できるとのことでした(こちら)。
今回参照したベクトルタイルのスタイルにはきちんと出典が記載されており、我々がつくった背景地図の右下に**地理院地図Vector(仮称)**が出ています。
謝辞
UNVT Storytelling Workshopの講師をされ、unvt/tellを作られたFujimuraさんに感謝します。
また、optgeo/sを開発された皆様(特にhalsk さまと taisukef さま)に感謝します。
今回の作業はMapLibreを使っていますが、unvt/tellに記載されているとおり、多くの部分がmapbox/storytellingにインスパイアされています。
これらのレポジトリを参考にさせていただいています。