おことわり
この記事は、私が書いた以下の記事の日本語版です。しかし、100%正確にはならないと思いますので、ご了承いただけると幸いです。
はじめに
私の職場で、内部的にMapbox GL JS ver 1.xとそのプラグインで作ったウェブ地図があります。最近、MapLibre GL JSの進展が著しいので、MapLibreのプラグインをテストしてみました。記録としてここにメモしておきます。
私の環境
- Windows 10
- PowerShell (PSVersion 5.1.190041.1682)
プラグインのテスト
今回のテストのために、GitHubのレポジトリ を作りました。簡単にする、また、デモの目的ということで、今回のウェブ地図ではwebpackのようなバンドラーを使わないようにしまして、htmlの編集くらいだけでプラグインをテストできるように心がけました。
準備1: GitHub レポジトリの作成
今回の作業のために、レポジトリ https://github.com/ubukawa/libre-plugin を作成しました。最近、私のパソコンでは、Dockerが起動しないという状況なので、今回の作業はDocker コンテナからLinux コマンドやbudoによるホスティングを使わないことにしました。Powershellのコマンドと、GitHubページでテストします。

準備2: MapLibre GL JSのダウンロード
ウェブページのためにdocsフォルダを作って、そこにMapLibre GL JS の最新バージョンをダウンロードしてきました。ライセンスもいれておきます。
mkdir docs
cd docs
mkdir maplibre-gl@2.4.0
cd maplibre-gl@2.4.0
curl.exe -O https://unpkg.com/maplibre-gl@2.4.0/dist/maplibre-gl.js
curl.exe -O https://unpkg.com/maplibre-gl@2.4.0/dist/maplibre-gl.js.map
curl.exe -O https://unpkg.com/maplibre-gl@2.4.0/dist/maplibre-gl.css
curl.exe -O https://github.com/maplibre/maplibre-gl-js/blob/v2.4.0/LICENSE.txt
cd ..
スタイルファイルの準備
テストのためにスタイルファイルが必要なので、過去に作ったスタイルを使うことにしました。Style Switcherもテストしたかったので、2つのファイルをコピーしてきました。
curl.exe -O https://ubukawa.github.io/plugs/std.json
curl.exe -O https://ubukawa.github.io/plugs/std-photo.json
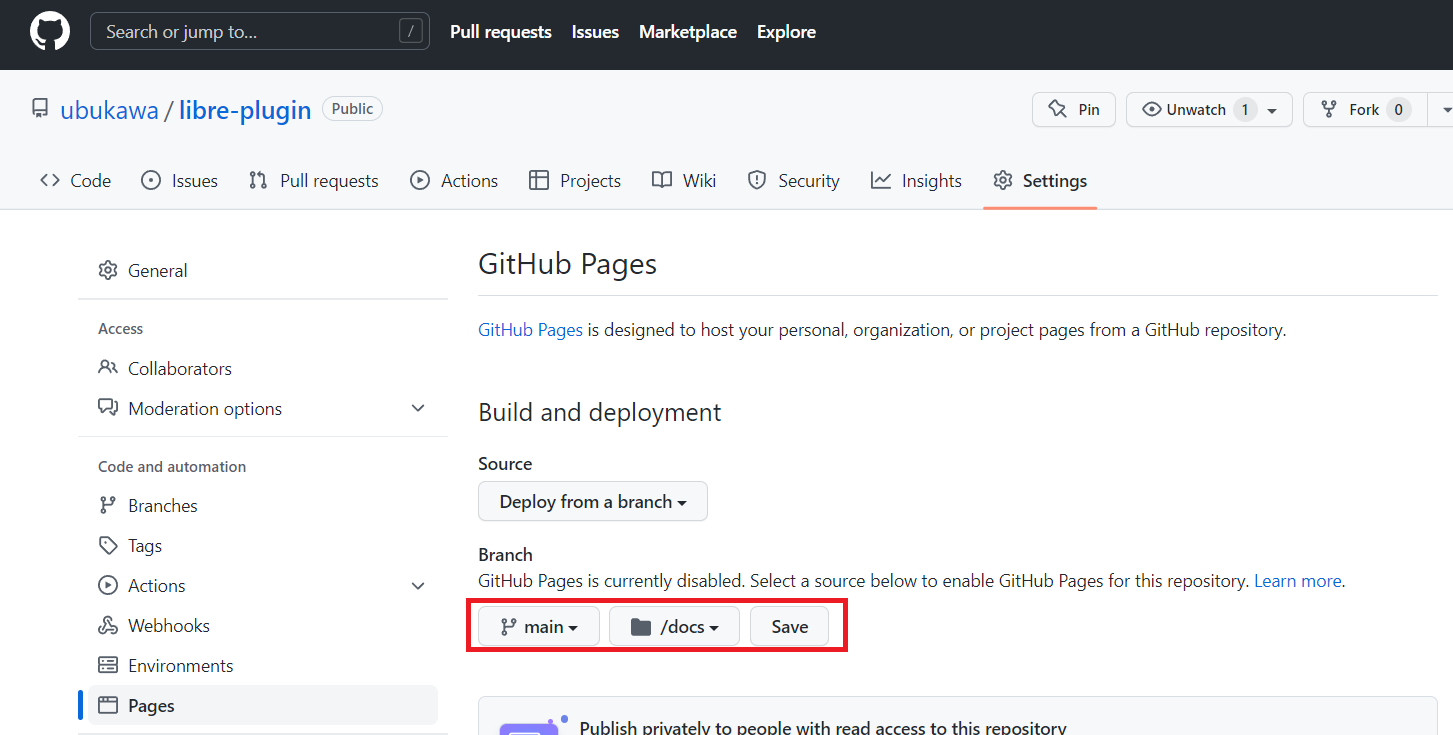
準備3: GitHub pageを設定
GitHubページの設定を以下のようにして、docsからページを作れるようにしました。

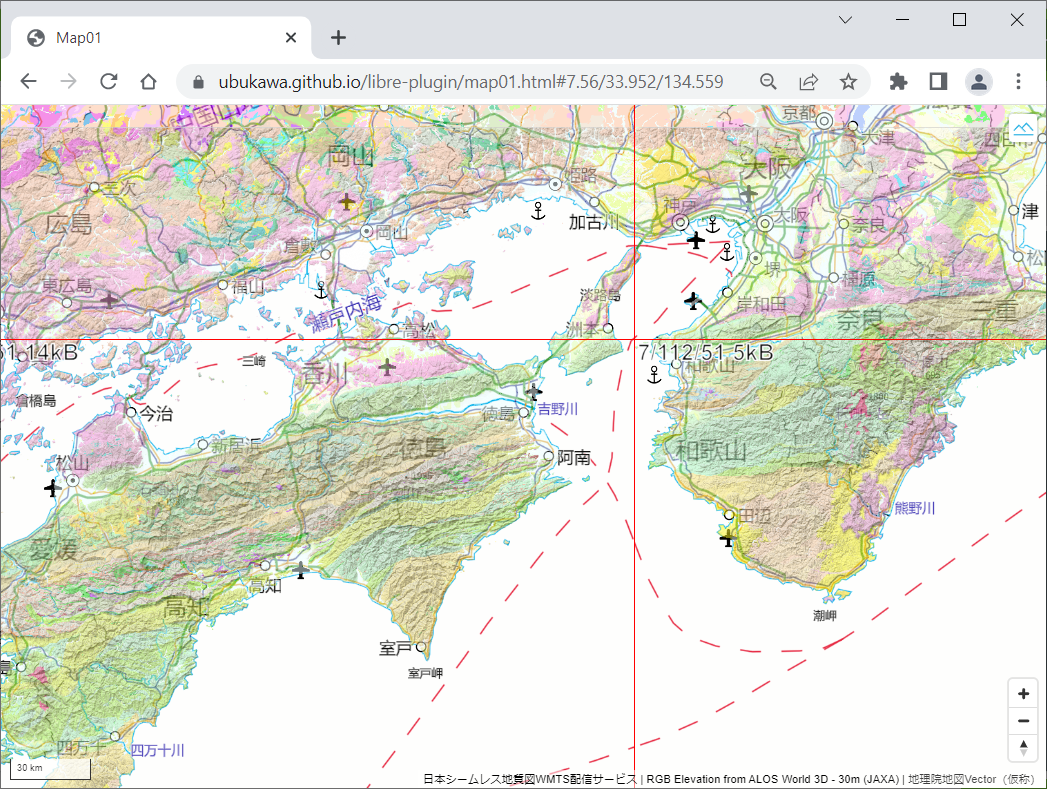
準備4:MapLibre GL JSを使って簡単なマップを用意
以下のように簡単なhtmlを作成して、簡単なマップをホストしました。
Demo: https://ubukawa.github.io/libre-plugin/map01.html
HTML: https://github.com/ubukawa/libre-plugin/blob/main/docs/map01.html

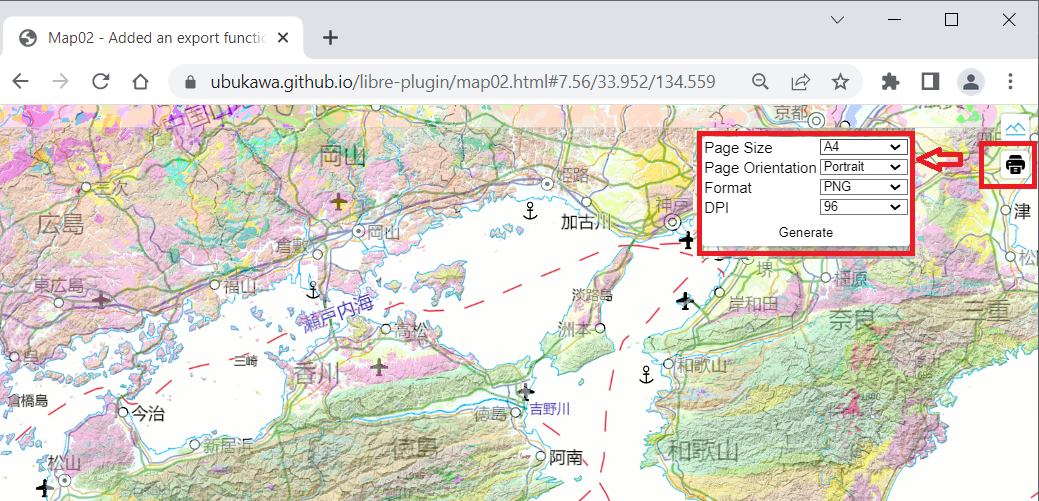
Plugin 1: maplibre-gl-export (地図の出力機能)を試す

これから追加するこのプラグインでは、ウェブ地図を画像などとして出力することができます。watergisさんから提供されているプラグインで、2022-09-02現在の最新のバージョンは1.3.6だと思います。
https://github.com/watergis/maplibre-gl-export/releases/tag/v1.3.6
準備した地図のhtmlファイルを編集します。CSSファイルとJSファイルへのリンクをヘッダーに追加し、bodyのscriptの中でも、map.addControlとして MapLibreExportControl を追加します。
...
<html>
<head>
...
<link href='https://watergis.github.io/maplibre-gl-export/maplibre-gl-export.css' rel='stylesheet' />
<script src="https://watergis.github.io/maplibre-gl-export/maplibre-gl-export.js"></script>
</head>
<body>
...
<script>
...
map.addControl(new MaplibreExportControl({
PageSize: Size.A4,
PageOrientation: PageOrientation.Portrait,
Format: Format.PNG,
DPI: DPI[96],
//Crosshair: true,
PrintableArea: true,
Local: 'en'
}), 'top-right');
</script>
</body>
</html>
サンプルはこちらから:
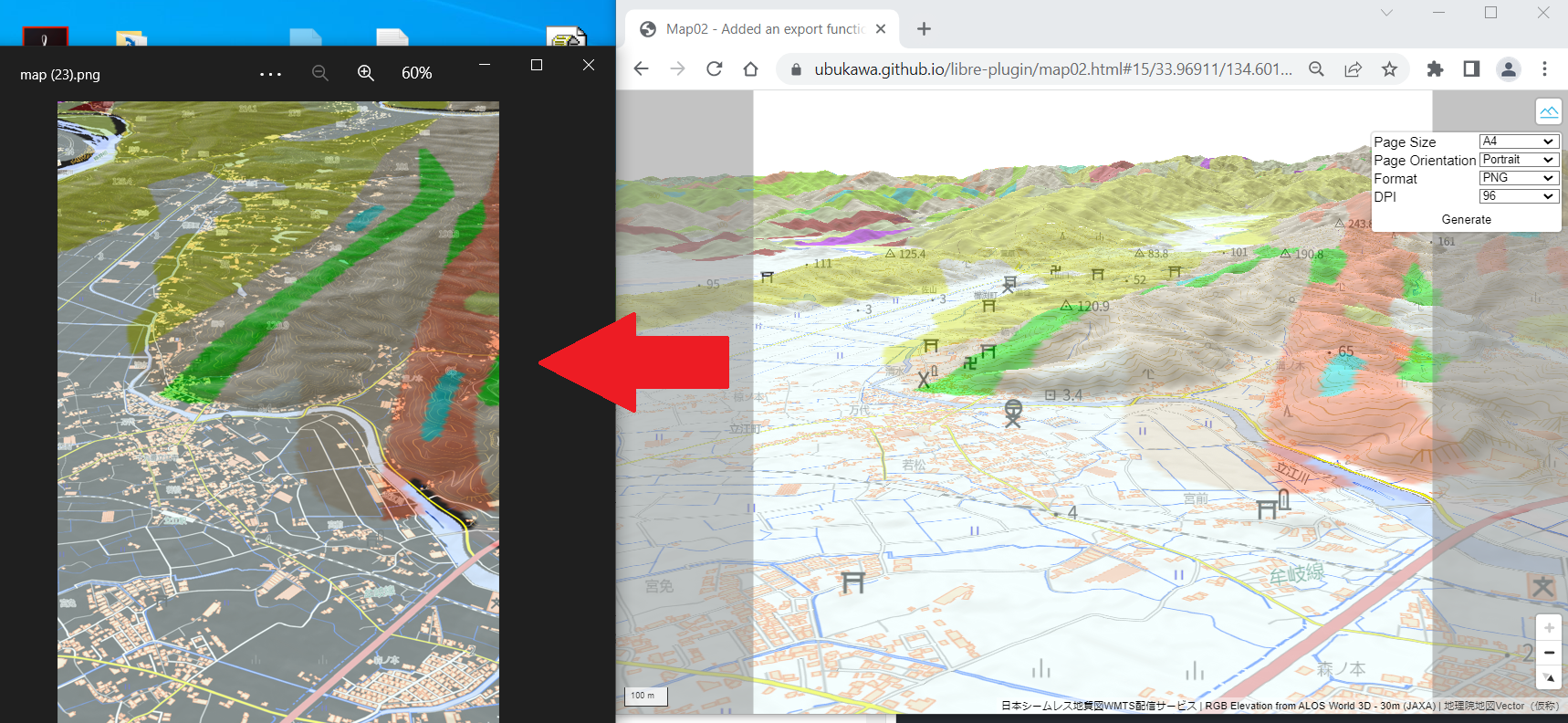
Demo: https://ubukawa.github.io/libre-plugin/map02.html
HTML: https://github.com/ubukawa/libre-plugin/blob/main/docs/map02.html
機能はきちんとつくのですが、 maplibre-gl-export (as of v.1.3.6) は MapLibre 3D terrainとはまだうまく動かないかもしれません。(出力したときに3次元表現が出なかったりする。)

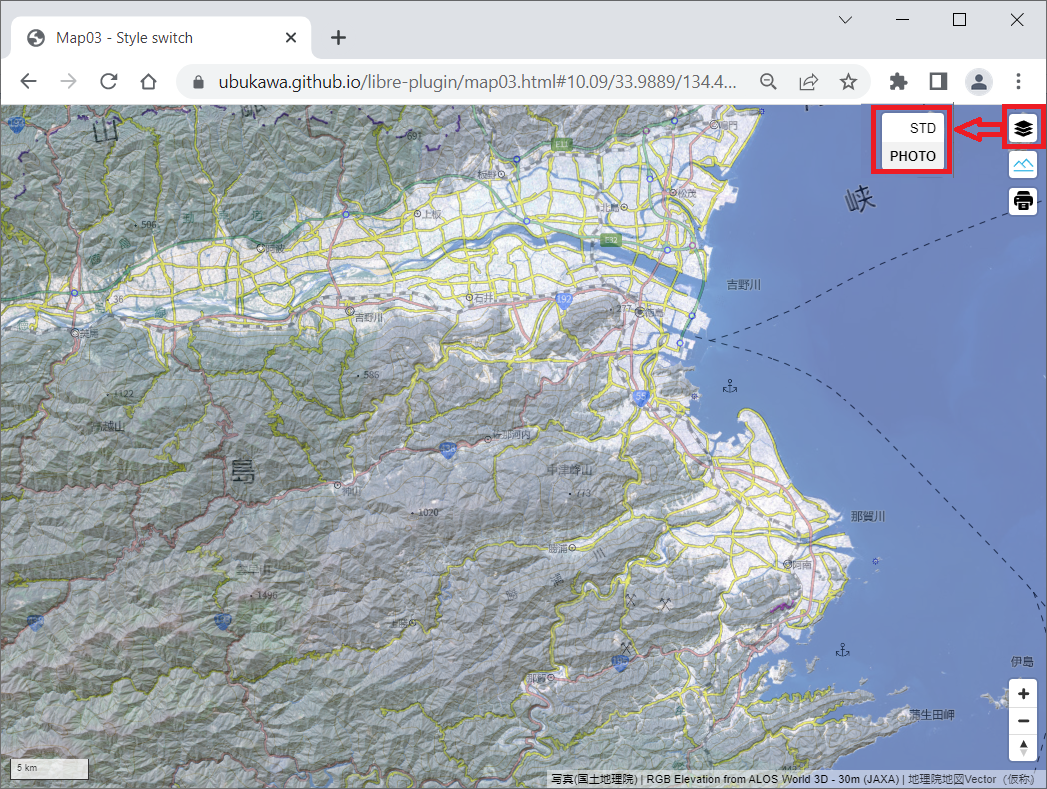
Plugin 2: style switcher を足してみる
これは、背景地図を切り替える、つまり背景地図のスタイルを切り替えるプラグインです。

もともとはMapbox GL JSように開発された el/style-switcher というプラグインがあって、MapLibreの初期バージョンではこれを使えていました。しかし、以下のページにあるように、最新のMapLibre GL JSではこのプラグインはつかないようです。
elの style switcher が 1.15 以降のMapLibreをサポートしていないので、どうやってスタイルを切り替えるかいくつか事例を探してみました(下の通り)。MapTilerさんのところでもよい事例がありますね。プラグインとしてどこかのファイルを参照させるのではなく、JavaScriptをhtmlファイルに書き込んでいるケースが多いです。
上の例などをいろいろと見ましたが、以下の実装が el/style-switcher に似ていたので、これを試すことにしました。
htmlファイルで、ヘッダーのところで MapLibreStyleSwitcherControlのためのscript とstyleを追加して、さらにstyles変数とMapLibreStyleSwitcherControlをbodyのところでも追加します。以下のURLのような感じになります:
Demo: https://ubukawa.github.io/libre-plugin/map03.html
HTML: https://github.com/ubukawa/libre-plugin/blob/main/docs/map03.html
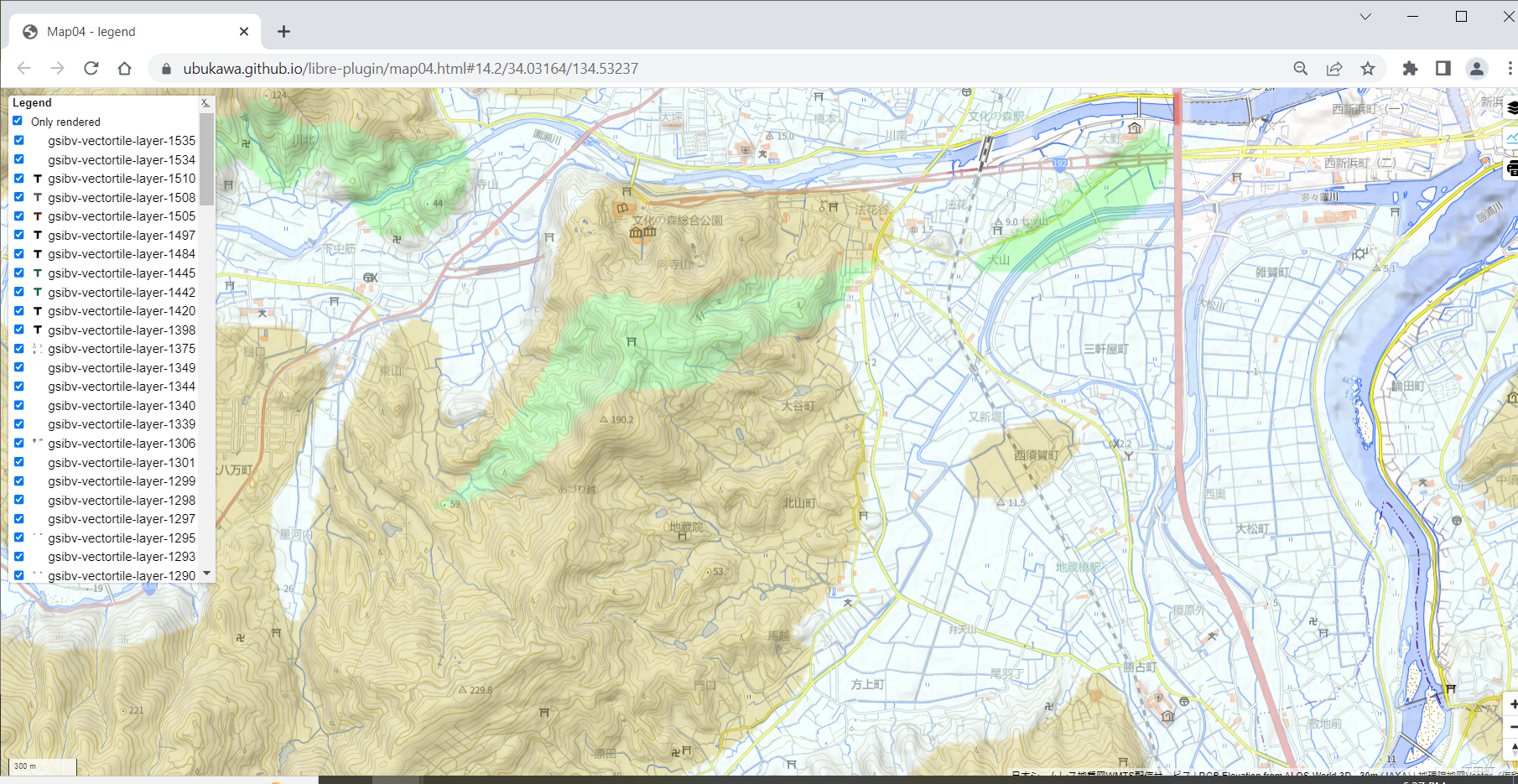
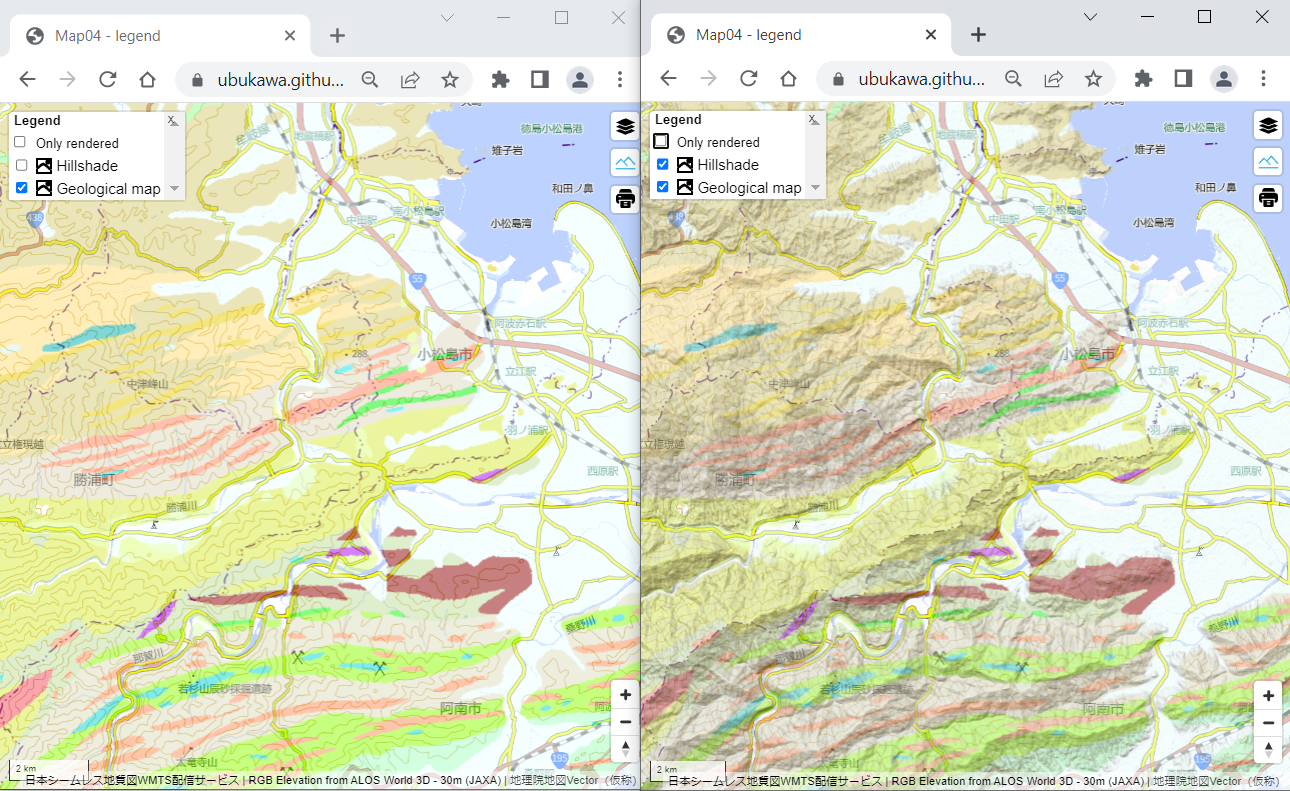
Plugin 3: Legend Control (凡例表示)

このプラグインもまたwatergisさんのものです。レジェンドを表示できたり、スタイルレイヤーのオン・オフができます。(下の図の例ではラスタレイヤとHillshadeのレイヤを入れたのですが、このプラグインはベクトルレイヤ用なのだと思います。)
https://github.com/watergis/mapbox-gl-legend
実装するには、まず以下の2行をヘッダーに入れます。
<link href='https://watergis.github.io/maplibre-gl-legend/maplibre-gl-legend.css' rel='stylesheet' />
<script src="https://watergis.github.io/maplibre-gl-legend/maplibre-gl-legend.js"></script>
そして、bodyの方のスクリプトにも以下を追加します。
// for legend control
const targets = {
'Geology': 'Geological map',
'hills': 'Hillshade',
};
map.addControl(new MaplibreLegendControl(targets, {
showDefault: false,
showCheckbox: true,
onlyRendered: true,
reverseOrder: true
}), 'top-left');
Demo1: https://ubukawa.github.io/libre-plugin/map04.html
Demo2: https://ubukawa.github.io/libre-plugin/map04-a.html
HTML: https://github.com/ubukawa/libre-plugin/blob/main/docs/map04.html
targetsを使って、リストするレイヤを固定する以外にも map.addControl(new MaplibreLegendControl({}, {reverseOrder: false}), 'bottom-left'); とすることで全レイヤを表示できます。
ベースマップは多数のスタイルレイヤを含みますので、すべてのレイヤを表示することは難しいケースもあるかもしれません。(例えば、道路グループなど、いくつかのレイヤをまとめてオンオフできる機能も付くと便利だと思います。)
(参考) その他、 Area Switcherなど

ほかにも、Mapboxのプラグインでは、特定の場所にジャンプできる"area switcher"などもあります。しかし、現在のところ、MapLibreではこのプラグインはないようなので、現時点では断念しました。
https://github.com/watergis/mapbox-gl-area-switcher
Mapbox,MapLibreともにプラグインのリストがあるのでこちらも参考になります。
以前の記事でもプラグインをまとめていますので、ご参考に:
まとめ
MapLibre GL JS用のプラグインをいくつか試しました。
ここで紹介したプラグインはほんのわずかですべてをカバーするものではなりません。
将来、必要な場合には webpack などのモジュールバンドラーを使うとよいでしょう。
参考
- MapLibre GL JS https://github.com/maplibre/maplibre-gl-js
- My test repository for this test https://github.com/ubukawa/libre-plugin
本文中にそれぞれのプラグインのURLなどをメモしています。
謝辞
プラグインの開発者に感謝します。特にwatergisのJin Igarashiさんのプラグインからいろいろ勉強させていただきました。ありがとうございました。