はじめに
前回の続きです。
西欧のフォントに、中国語、アラビア語が入ったウェブ地図用のフォントが欲しかったのでいろいろ作業してみました。
観察
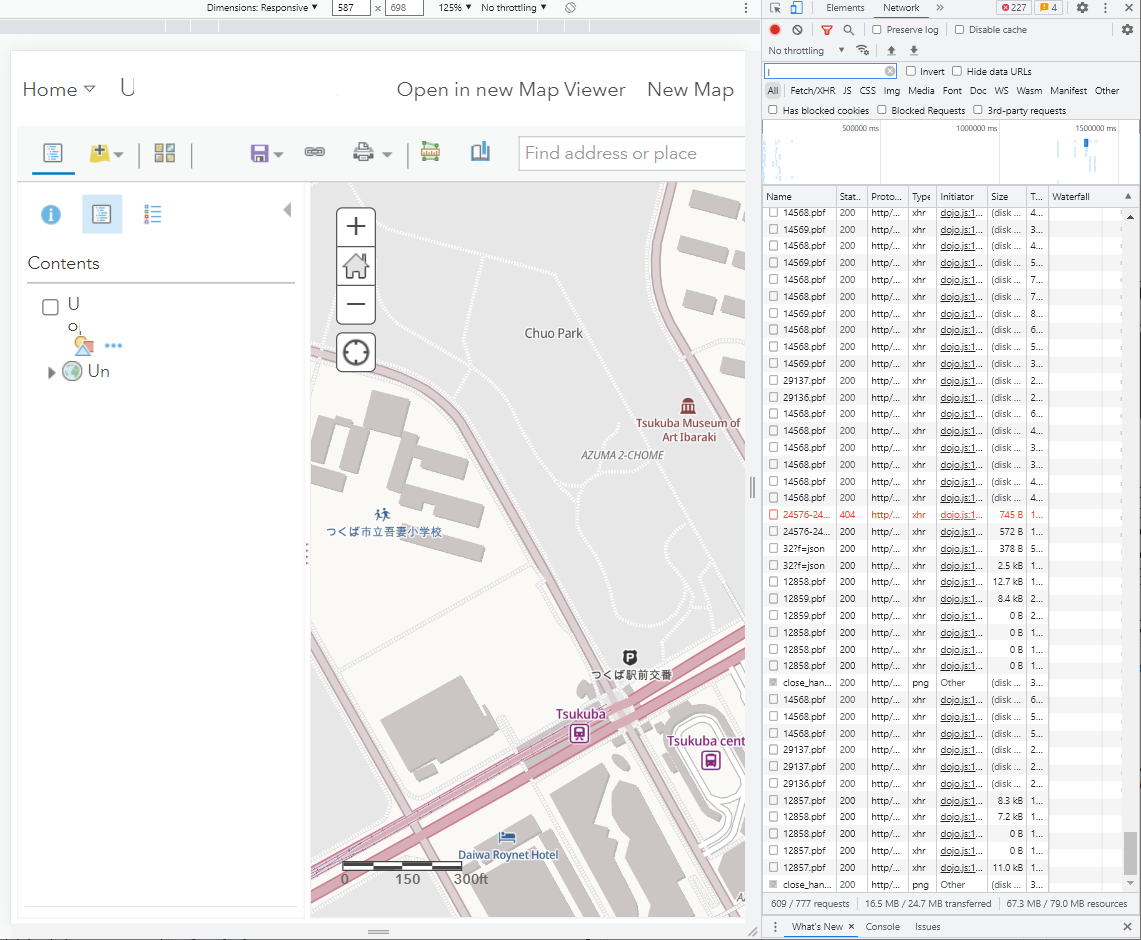
ArcGIS OnlineやMapLibreのウェブ地図で、ある言語の注記を含むときに、どのフォントレンジを参照しているか、F12の開発者モードで地道に観察しました。ベクトルタイルのpbfファイルもありますが●●-●●.pbfというのはテキストフォントを参照しているものです。

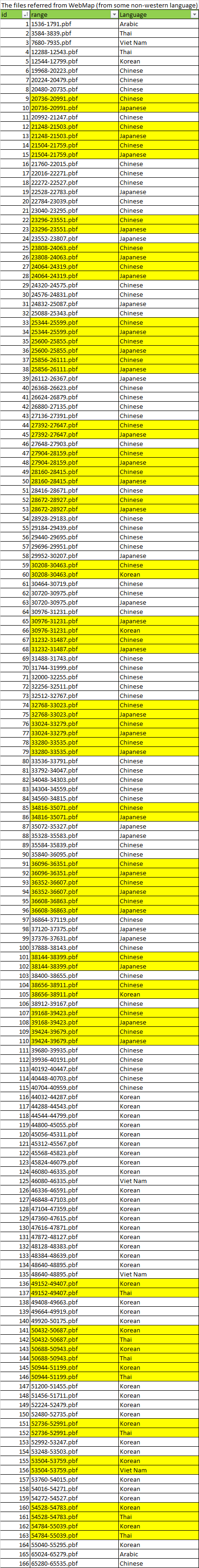
複数の言語が混じるので必ずしも正確でないかもしれませんが、以下の表のようになりました。
中国語と日本語、韓国語とタイ語は使っているレンジのpbfファイルが同じなので(必ずしもフォントそのものが重複するとは限りませんが)、あるフォントレンジ用のPBFは重複してしまうので一緒につかうのは難しそうです。アラビア語はあまり重複しなさそうです。

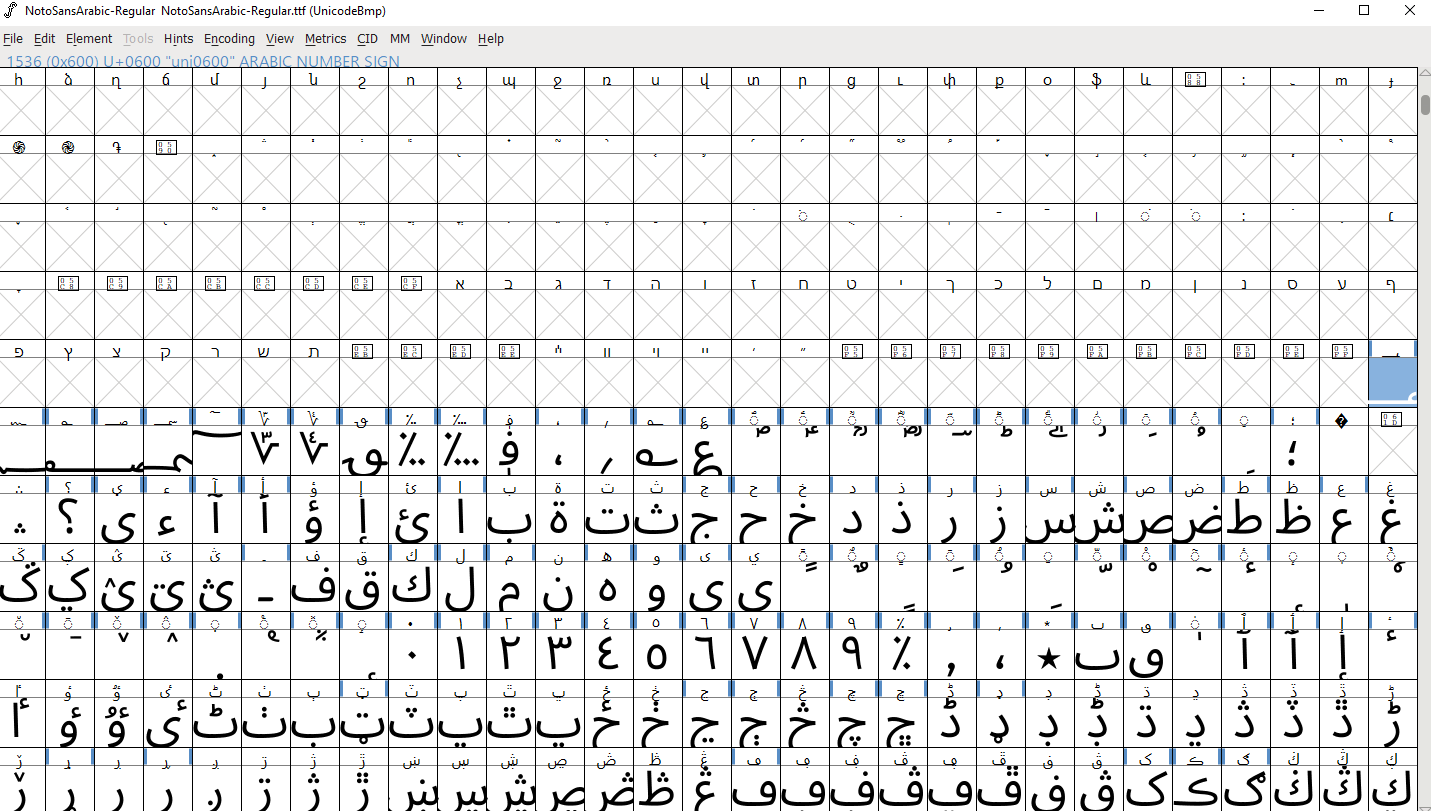
次に、Fontを見ることができるソフトをつかって、NotoSans Arabicのフォントを実際にみてみました。フォント番号などを観察します。

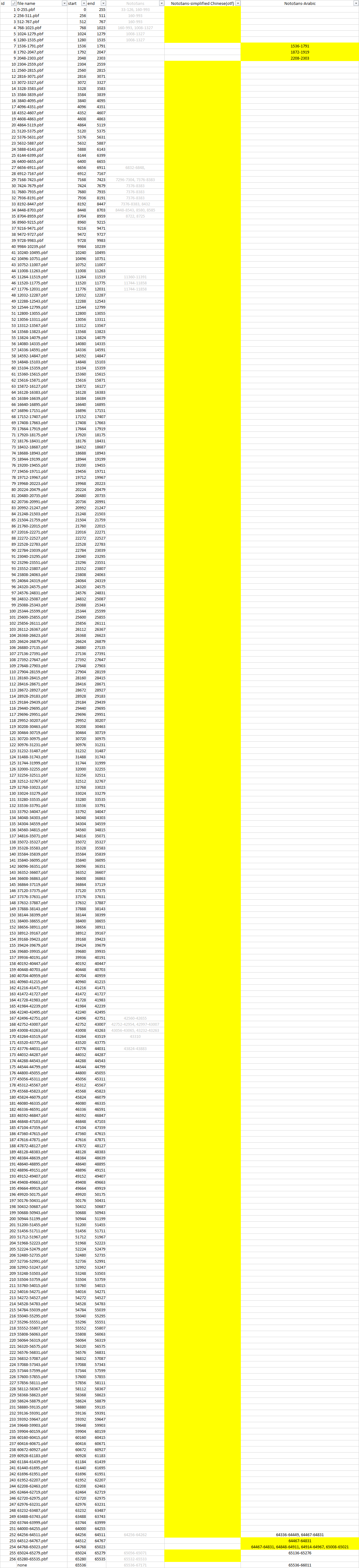
そして表にしましたが、アラビア語はNotoSans SCとは重複していなさそうです。(NotoSansSCフォントのotfファイルはひらけなかったんですが、otfからつくった各レンジのpbfファイルのサイズを確認すればアラビア語があるところの中国語フォントはサイズが小さいので重複がないだろうと判断しました。64256-64511のレンジと、65024-65279のレンジは本当は個別のフォントレベルで混ぜないといけないのですが、今回は省略しています。今後影響があるようであればttfファイルを加工してみることにします。)
作業
Noto Sans Simplified Chinese と Noto Sans Arabic をpbfファイルに変換した。
中国語をベースにしつつ、必要なレンジのPBFファイルをアラビア語からコピーしてきてミックスした。
作業結果
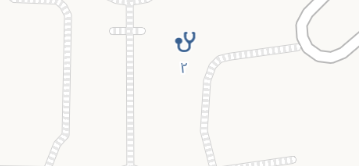
表示してみると文字は出てくるが文字化けして上手くいかない。単に特定のレンジのPBFファイルを差し替えるだけではダメなのかもしれない。