はじめに
Monacaでスマホアプリを作るときには
スマホ実機でデバッグできるMonaca Debugerという
便利なアプリケーションがあります。
またクラウドIDEで開発するときは
ブラウザ内のプレビュー内で簡易的なデバッグが可能です。
でもデバッグ機能としては、やや物足りなく感じることがあるかもしれません。
しかし、Chromeのデバッグ機能を合わせることで、
Monacaで作ったアプリの検証がグッと楽になる事をご存知ですか?
3つの便利ポイント
便利ポイント①
画面の構成要素検証が楽
便利ポイント②
ブレークポイントを貼ることができる
便利ポイント③
ローカルストレージの内容を確認できる
デバッグやり方
--まずは
ChromeからクラウドIDEを開きます。
--便利ポイント①の方法
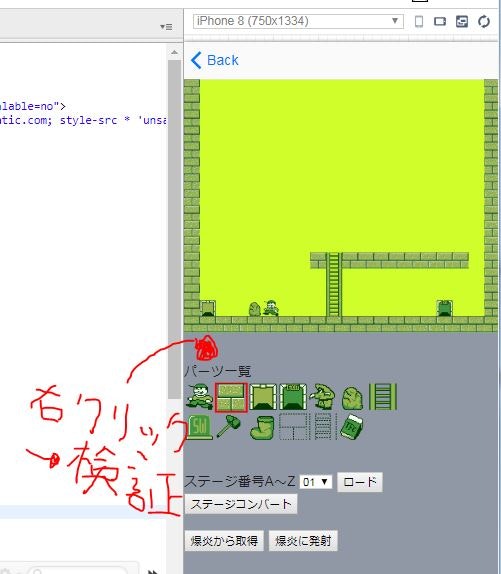
IDE内のプレビュー画面から、
見たい要素について右クリック⇒「検証」をクリック
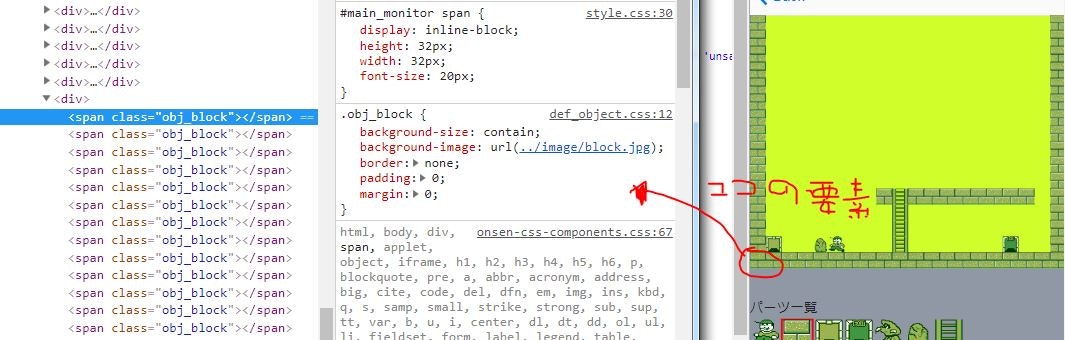
Chromeが別ウィンドウで開き、
HTMLとスタイル情報が表示される
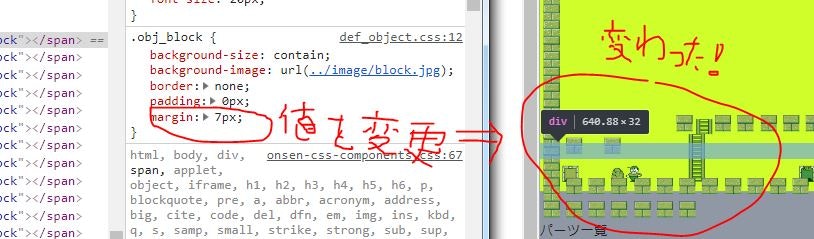
スタイルの値を変更すると、プレビューにも反映されるので、
細かいパーツの位置を調整するときなどに便利!
--便利ポイント②の方法
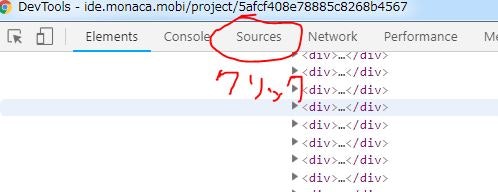
Chromeデバッガーのメニューから「Sources」を選択
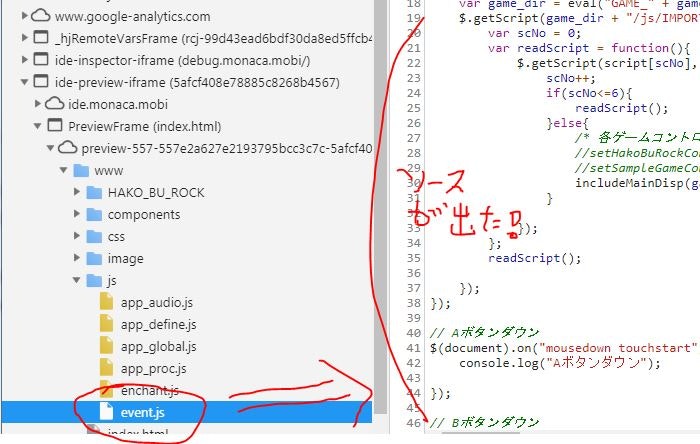
左側のツリーから「ide_preview-iframe(・・・)」⇒「PreviewFrame(・・・)」⇒「preview-・・・」⇒「www」⇒対象ソースを選択
(・・・部には何らか文字が入ります)
これでソースコードが表示されます。
(ツリーが閉じている場合は右向き▼をクリックで開く)
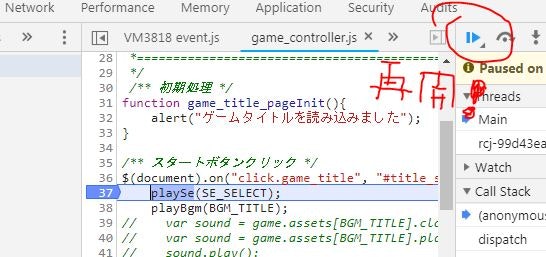
エディターの左側の行番号を右クリック⇒「Add Breakpoint」をクリックで
ブレークポイントを貼ることができる。
これで該当処理が実行されるときに、処理がブレークするようになります。
変数などにマウスカーソルを当てると格納されている値が見れます。
再開ボタンをクリックすれば処理再開します。
これでかなりデバッグも捗ります!
--便利ポイント③の方法
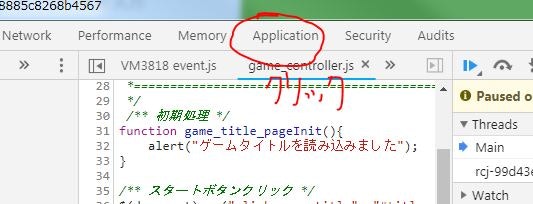
Chromeデバッガーのメニューから「Application」を選択
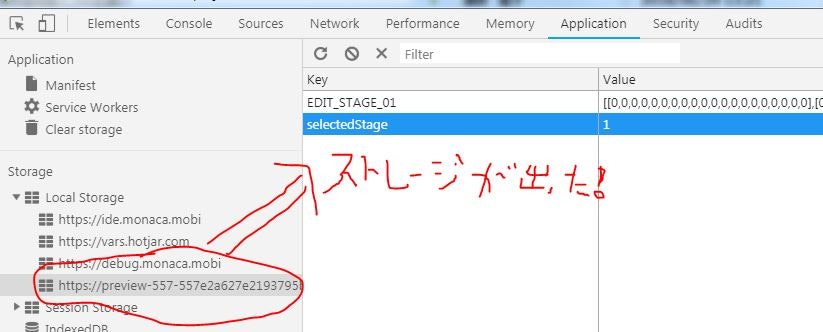
左側のStorageツリーから「Local Storage」⇒「https://preview-・・・」を選択。
すると右側に現在のストレージに保存されている内容が表示されます。
Valueの値を変更したり、削除したりできます。
とっても便利!
さいごに
これらのようにChromeのデバッグ機能を使うことで、
Monacaで製作しているアプリのデバッグ効率をかなり上げることができます。
他にもChromeの便利デバッグ機能があると思いますので、
是非、色々試してみてくださいね!