はじめに
GithubのリポジトリではReadmeを表示できるので、
ここにわかりやすい説明があるとリポジトリ内容の理解が楽なのですが、
非エンジニアが見る可能性のあるリポジトリではいくらReadmeが読みやすかろうと
周りにGitHubのUIがちらつくのでちょっと敷居が高いかもしれません。
ファイルのDL方法からしてわからないユーザが出てくるパターンも発生すると思います。
そんな人たちのためにわかりやすいReadmeサイトを作るのに便利なGitHub Pagesで
WEBページを作るまでの流れを書きます。
本記事はGitHubWEBサイト上からの操作のみでGitHub PagesでWEBサイトを作ります。
GitHub Pagesはmdで記述するとJekyllというサイトジェネレータで静的ページに変換されるため、
ReadmeやQiitaを書く感覚でウェブサイトを作ることができます。
今回は弊社製品REVIVE-USB-Micro-Rev2のリポジトリを例に
WEBサイトを作ってみたいと思います。
環境
Google chrome
バージョン: 102.0.5005.115(Official Build) (64 ビット)
GitHub 無料会員
目次
GithubのSettingからページを生成
無料会員の場合publicリポジトリでないと作成できないので注意です。
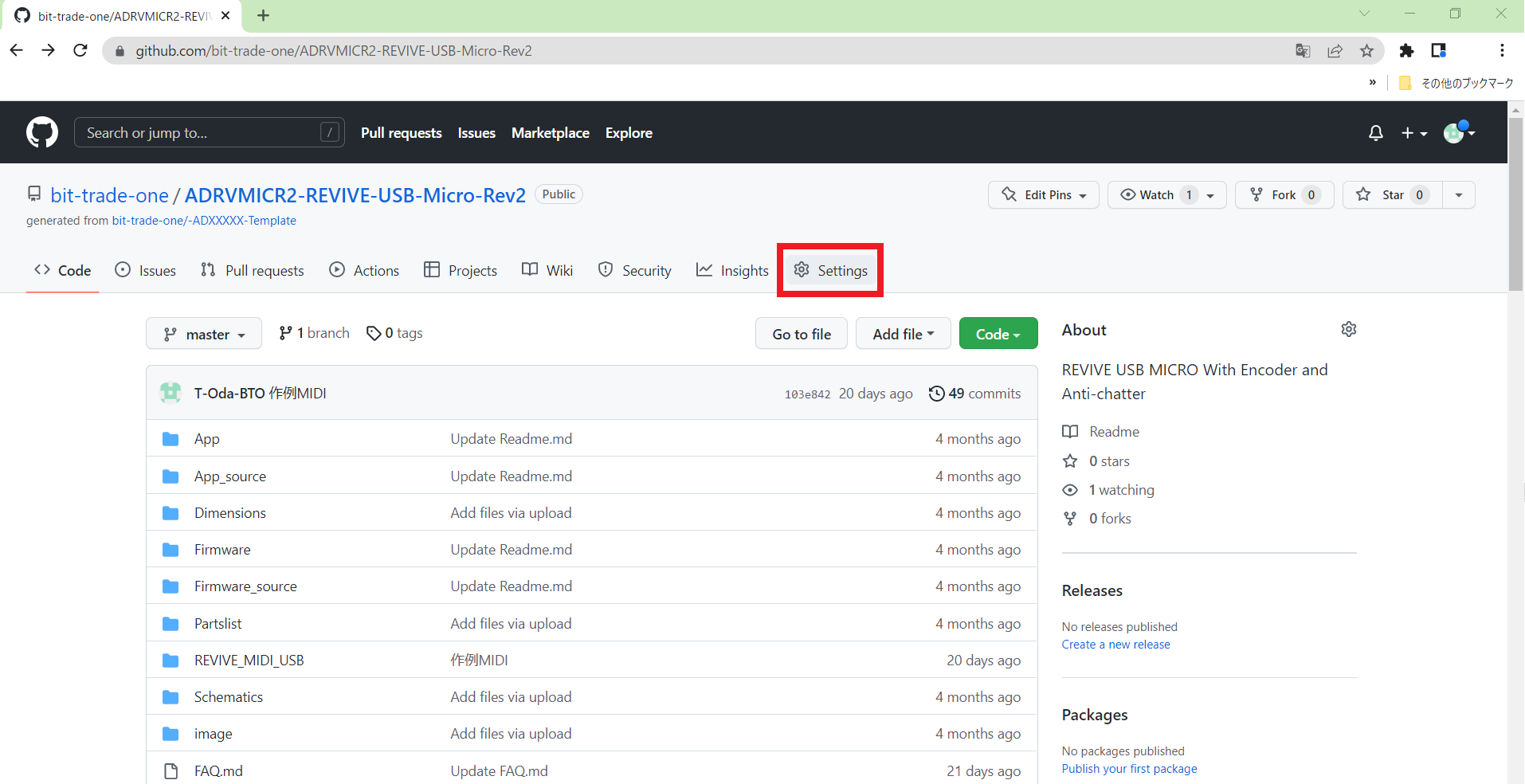
GitHub Pagesを作成したいリポジトリに行き、Settingに移動します。

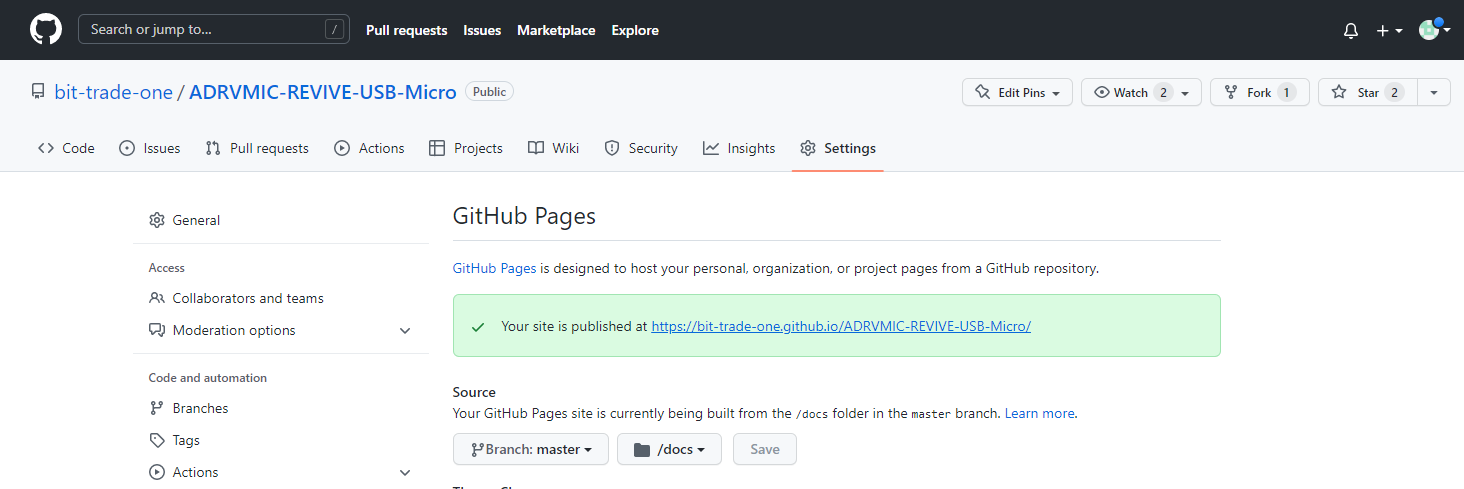
左のメニューよりPagesを選択し、SourceでどこにGitHub Pages用のファイルを出力するか決めます。
Master/docsにファルダを作る画像のやり方がおすすめです。
選んだらSeveを押してください。
ひとつ下のTheme Chooserからテンプレートを決めることもできます。
今回私はminimalを適用しました。

ページ上部に表示されたURLでGitHub Pagesが生成されます(若干タイムラグがあるので少し待たないと404が出ます。)

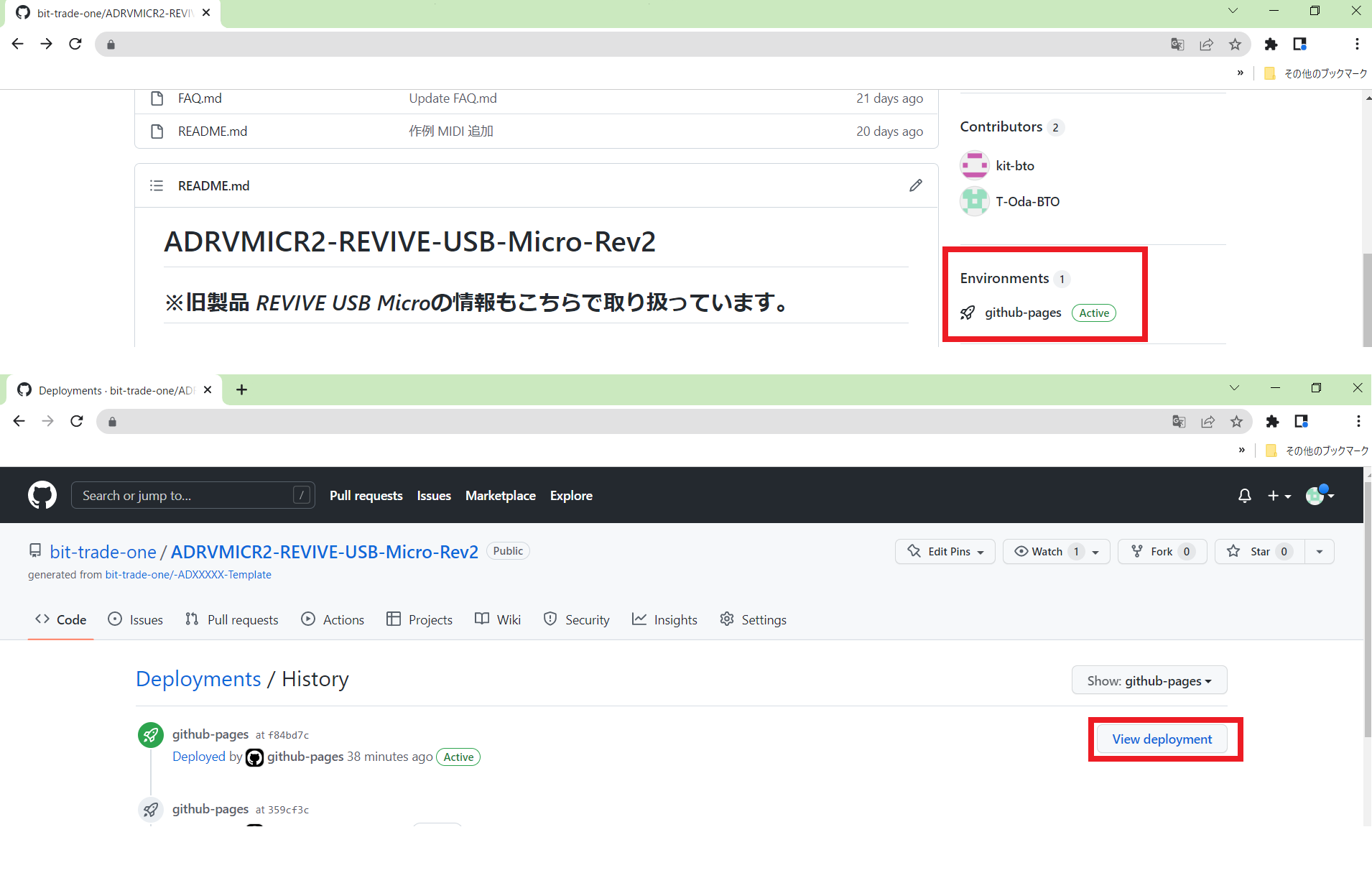
ここから見に行っても良いのですが、リポジトリトップの右側 Environmentsより確認することも可能です。

_config.ymlの編集
サイトの生成はできたので内容を記述していきます。
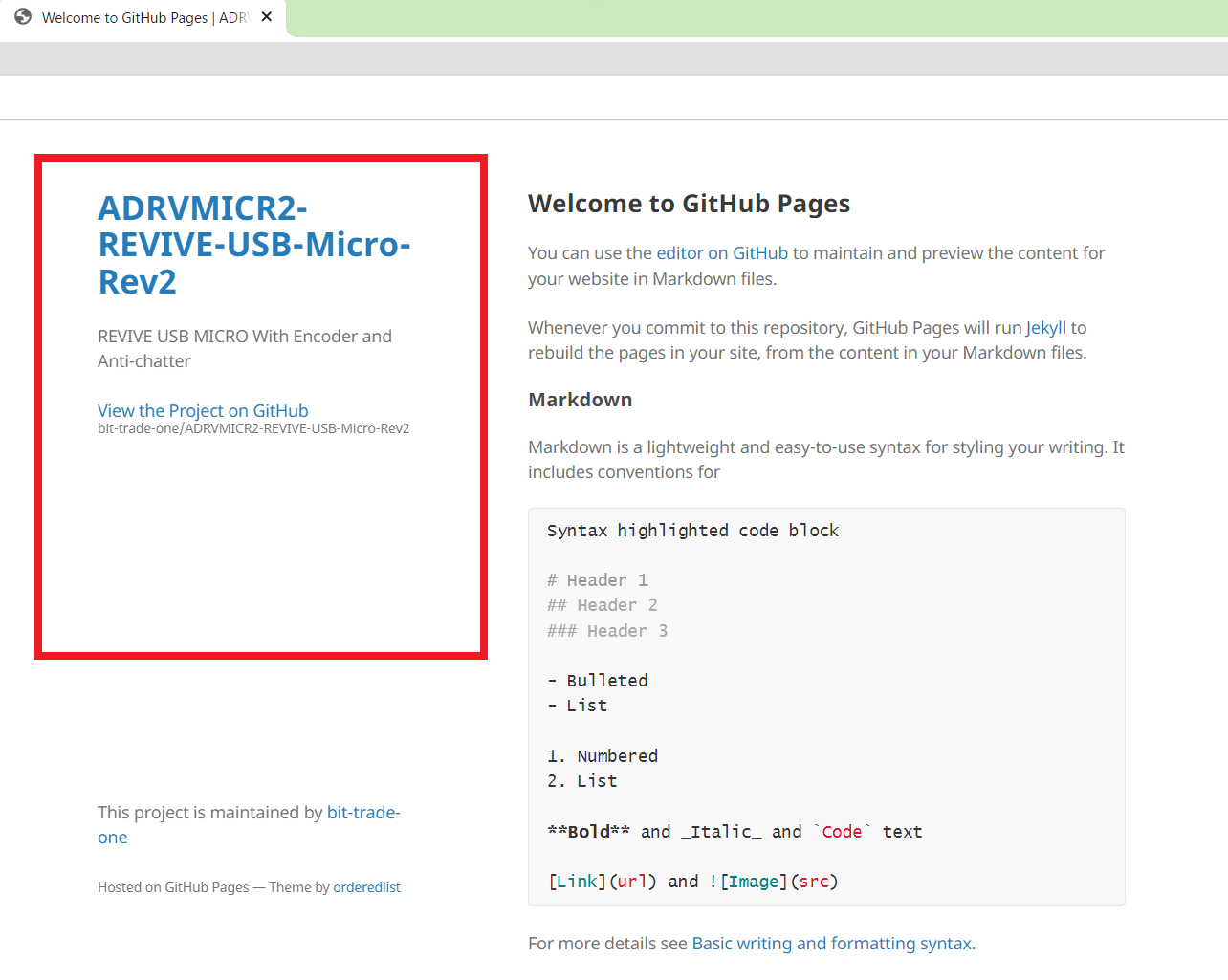
生成されたページを見るとこのようになっています。

まずはここの左側から編集していきます。

本リポジトリ/docs/_config.ymlを開きます。ここの内容を変えることで左側を編集できます。
今回はこのようにしました。
theme: jekyll-theme-minimal
title: ADRVMICRRev.2 SupportSite
logo: https://bit-trade-one.co.jp/wp/wp-content/uploads/2022/06/f4d94dffc9d1d40169a9710aa342769b-1-1.jpg
description: REVIVE-USB-Micro-Rev.2のサポートサイトです。
show_downloads: false
theme: は適用されたテンプレートが、
title: はサイトタイトル
logo: はタイトルの下に表示される画像のURL
description:はその下に表示されるサイトの説明
show_downloads: はtrueかfalseでリポジトリ全体のDL用ボタンを追加するか否かを決められます。
index.mdの編集
本リポジトリ/docs/index.mdという名前のファイルがtopページとして適用されます。
mdで記述することが出来るので、見出しなどはもちろん、ページ内リンクも効くため色々と楽です。
index.mdの編集を終え、サイトが賑やかになってきました。

他にもページを増やす
他のページを増やしたい場合は、
本リポジトリ/docs/ に新しいmdファイルを作ればテンプレートが適用されたほかページも生成されます。
トップページから [リンク](**.md) という風にリンクを貼れば飛べるようになります。


最後に
以上でWEBサイトの完成です。
できたサイトはコチラから確認できます。https://bit-trade-one.github.io/ADRVMICR2-REVIVE-USB-Micro-Rev2/
みなさんもGitHub Pagesを使ってわかりやすくイケてるReadmeサイトを作りましょう!
追記
関連する記事を書きました。合わせてお読みください。
【GitHub Pagesは商用利用できない?公式に問い合わせてみた。】
https://qiita.com/T-Oda-BTO/items/799c33e57f912a505b1b
