本記事の目的・使用環境
本記事はDockerを使用し、Rails6,MySQL8.0、Vue3を連携した開発環境の構築方法を行います。また、連携を確認するために検索ボタンを押下後にユーザのIDと名前が表示される表が表示される簡易Webアプリを作成します。
VSCode
Rails6
MySQL8.0
Vue3
Vue Router
Bootstrap5
axios
また、本記事はMacで実施していきますが,Windowsを使用している方もDockerを使用するのにWSLをインストールすることになると思うのでコマンド等、大きく影響はないと思います。
事前に必要なもの
本記事では、VSCodeとDockerを事前にインストール必要があるのでインストールをしてください。
以下からそれぞれインストールを行ってください
構築手順
本記事は、以下の手順で作成を行なっていきます。
手順1 : Dockerファイルや最低限のファイルを作成
手順2 : Rails環境のインストール・作成
手順3 : Vue環境のインストール・作成
手順4 : Vue Routerの追加
手順5 : BootStrap5の追加
手順6 : axiosの追加
手順7 : RailsとVueの連携の確認
手順8 : RailsとMySQLの連携の確認
使用するコマンドについて
構築時には何度も使用するコマンドもあるのでざっくりと使用するコマンドをまとめておきます。(コピペ用)
docker-compose up -d
docker-compose down
docker system prune -a
docker-compose run back rails g controller コントローラー名 メソッド名1 メソッド名2 ...
docker-compose run back rails d controller コントローラー名
docker-compose run back rails g model モデル名 カラム名1:カラムの型 カラム名2:カラムの型 ...
docker-compose run back rails d model モデル名
docker-compose run back rails db:create
docker-compose run back rails db:migrate
docker-compose run back rails routes
docker-compose run back rails db:migrate:reset
docker-compose run back rails db:seed
docker exec -it front /bin/bash
npm run serve
手順1 : Dockerファイルや最低限のファイルを作成
手順1では以下のことを行います。
(1) プロジェクトの雛形の作成
(2) Dockerfileの作成 (Rails用)
(3) Dockerfileの作成 (Vue用)
(4) docker-compose.ymlの作成
(5) Gemfileの作成
(1) プロジェクトの雛形の作成
以下のようなシェルスクリプトを作成したました。
実行すると最低限のファイルやフォルダが作成されますのでご利用ください。
#!/bin/bash
echo -n "任意のプロジェクト名を入力:"
read PROJECTNAME
mkdir $PROJECTNAME
touch $PROJECTNAME/docker-compose.yml
touch $PROJECTNAME/README.md
mkdir $PROJECTNAME/front
touch $PROJECTNAME/front/Dockerfile
mkdir $PROJECTNAME/front/vue_project
touch $PROJECTNAME/front/vue_project/gitkeep
mkdir $PROJECTNAME/back
touch $PROJECTNAME/back/Dockerfile
mkdir $PROJECTNAME/back/rails_project
touch $PROJECTNAME/back/rails_project/Gemfile
touch $PROJECTNAME/back/rails_project/gitkeep
cd $PROJECTNAME
code .
任意のディレクトリに上記のシェルを作成し、ターミナル等で以下のコマンドを実行してください。
実行するとプロジェクト名を聞かれると思うので任意の名前を設定してください。本記事では、「TEST_DRMV」とします。
(※ DRMVはDocker、Rails、MySQL、Vueの頭文字です)
sh createProject.sh
-n 任意のプロジェクト名を入力:
TEST_DRMV
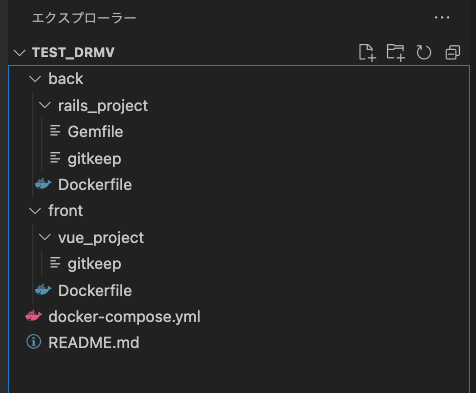
実行後はVSCodeが起動し、以下のようなフォルダ構成でファイルやフォルダが作成されるはずです。
※ VSCodeは設定していないと 「code .」で起動しない可能性があるので、その場合は設定を実施するか手動でプロジェクトを開いてください。
git使用される方はここでブランチを作成し、一旦pushしておきましょう。
(2) Dockerfileの作成 (Rails用)
空の「Dockerfile」にRails関連の設定を記述しましょう。(以下コピペでOKです)
FROM ruby:2.7
RUN curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | apt-key add - \
&& echo "deb https://dl.yarnpkg.com/debian/ stable main" | tee /etc/apt/sources.list.d/yarn.list \
&& apt-get update -qq \
&& apt-get install -y nodejs yarn \
&& rm -rf /var/lib/apt/lists/*
WORKDIR /app
COPY ./rails_project /app
RUN bundle config --local set path 'vendor/bundle' \
&& bundle install
(3) Dockerfileの作成 (Vue用)
空の「Dockerfile」にVue関連の設定を記述しましょう。(以下コピペでOKです)
FROM node:14
WORKDIR /app
RUN npm install -g npm && \
npm install -g @vue/cli
(4) docker-compose.ymlの作成
空の「docker-compose.yml」にMySQL,Vue,Rails関連の設定を記述しましょう。(以下コピペでOKです)
※dbがMySQL、backがRailsでfrontがVue関連の設定です。
version: '3.6'
services:
db:
image: mysql:8.0
container_name: db
command: --default-authentication-plugin=mysql_native_password
environment:
MYSQL_ROOT_USER: "root"
MYSQL_ROOT_PASSWORD: "root"
TZ: "Asia/Tokyo"
ports:
- 3306:3306
volumes:
- ./back/rails_project/db/mysql_data:/var/lib/mysql
back:
container_name: back
build: ./back
command: bundle exec rails s -p 3000 -b '0.0.0.0'
volumes:
- ./back/rails_project:/app
ports:
- "3000:3000"
depends_on:
- db
front:
container_name: front
build: ./front
ports:
- 8080:8080
volumes:
- ./front/vue_project:/app:cached
stdin_open: true
tty: true
volumes:
mysql_data:
bundle:
(5) Gemfileの作成
空の「Gemfile」にRailsプロジェクト作成のための記述を行いましょう。
※ 本記事では以下のバージョンのRailsを使用していきます。
■2022-03-15 [VerUP]Ruby on Rails 6.1.4.7(リリース日:2022/03/08)
特にこだわり等なければ(コピペでOK)
source 'https://rubygems.org'
gem 'rails', '~> 6.1.4.7'
これで手順1は完了です。
以下は手順1までのブランチです。
手順2 : Rails環境のインストール・作成
手順2では以下のことを行います。
(1) Railsプロジェクトの作成
(2) Gemfile の修正・CORSの設定
(3) database.yml の修正
(4) Dockerイメージの作成
(5) DBの作成
(6) Railsの動作確認
(1) Railsプロジェクトの作成
docker-compose.ymlと同じ階層で以下のコマンドを実行してください。(少し時間がかかります)
docker-compose run back rails new . --force --database=mysql --api
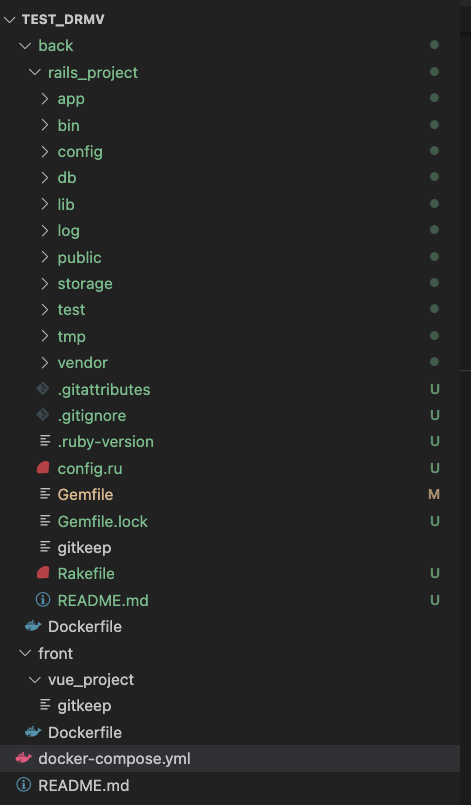
成功すると「rails_project」の直下に色々作られていると思います。また、Gemfileが更新されているはずです。
source 'https://rubygems.org'
git_source(:github) { |repo| "https://github.com/#{repo}.git" }
ruby '2.7.6'
# Bundle edge Rails instead: gem 'rails', github: 'rails/rails', branch: 'main'
gem 'rails', '~> 6.1.4', '>= 6.1.4.7'
# Use mysql as the database for Active Record
gem 'mysql2', '~> 0.5'
# Use Puma as the app server
gem 'puma', '~> 5.0'
# Build JSON APIs with ease. Read more: https://github.com/rails/jbuilder
# gem 'jbuilder', '~> 2.7'
# Use Redis adapter to run Action Cable in production
# gem 'redis', '~> 4.0'
# Use Active Model has_secure_password
# gem 'bcrypt', '~> 3.1.7'
# Use Active Storage variant
# gem 'image_processing', '~> 1.2'
# Reduces boot times through caching; required in config/boot.rb
gem 'bootsnap', '>= 1.4.4', require: false
# Use Rack CORS for handling Cross-Origin Resource Sharing (CORS), making cross-origin AJAX possible
# gem 'rack-cors'
group :development, :test do
# Call 'byebug' anywhere in the code to stop execution and get a debugger console
gem 'byebug', platforms: [:mri, :mingw, :x64_mingw]
end
group :development do
gem 'listen', '~> 3.3'
# Spring speeds up development by keeping your application running in the background. Read more: https://github.com/rails/spring
gem 'spring'
end
# Windows does not include zoneinfo files, so bundle the tzinfo-data gem
gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby]
(2) Gemfile の修正・CORSの設定
「docker-compose.yml」のback(Rails)とfornt(Vue)のportsを見ると使用されるポート番号が異なる(Railsが3000でVueが8080)のでCORSの設定を行います。CORSについては以下を参照してください。
まずは、更新された「Gemfile」でCORSに関するものがコメントアウトしている箇所があるのでそのコメントアウトを解除してください。
... 一部抜粋
# Use Rack CORS for handling Cross-Origin Resource Sharing (CORS), making cross-origin AJAX possible
# gem 'rack-cors'
... 一部抜粋
# Use Rack CORS for handling Cross-Origin Resource Sharing (CORS), making cross-origin AJAX possible
gem 'rack-cors'
修正を行ったら以下のコマンドを実行してください。
docker-compose run back bundle install
次に、「cors.rb」の修正を行います。
... 一部抜粋
# Rails.application.config.middleware.insert_before 0, Rack::Cors do
# allow do
# origins 'example.com'
#
# resource '*',
# headers: :any,
# methods: [:get, :post, :put, :patch, :delete, :options, :head]
# end
# end
コメントを外してorigins ['http://localhost:8080']に変更(修正内容)
... 一部抜粋
Rails.application.config.middleware.insert_before 0, Rack::Cors do
allow do
origins 'http://localhost:8080'
resource '*',
headers: :any,
methods: [:get, :post, :put, :patch, :delete, :options, :head]
end
end
(3) database.yml の修正
... 一部抜粋
default: &default
adapter: mysql2
encoding: utf8mb4
pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %>
username: root
password:
host: localhost
... 一部抜粋
「password」、「host」を修正する。(docker-compose.ymlで指定したDBのサービス名とパスワードに変更する)
... 一部抜粋
default: &default
adapter: mysql2
encoding: utf8mb4
pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %>
username: root
password: root
host: db
... 一部抜粋
(4) Dockerイメージの作成
以下のコマンド実行してdockerのイメージを作成しましょう。
docker-compose build
もし以下のようなエラーメッセージが出力された場合は、再度ビルドを実施してください。
=> ERROR [3/3] RUN npm install -g npm && npm install -g @vue/cli 432.4s
=> ERROR [3/3] RUN npm install -g npm && npm install -g @vue/cli 432.4s
------
> [3/3] RUN npm install -g npm && npm install -g @vue/cli:
#6 32.52 /usr/local/bin/npx -> /usr/local/lib/node_modules/npm/bin/npx-cli.js
#6 32.53 /usr/local/bin/npm -> /usr/local/lib/node_modules/npm/bin/npm-cli.js
#6 32.72 + npm@8.10.0
#6 32.72 added 63 packages from 18 contributors, removed 299 packages and updated 138 packages in 28.164s
#6 361.1 npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
#6 361.5 npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
#6 361.7 npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
#6 368.2 npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
#6 385.6 npm WARN deprecated apollo-tracing@0.15.0: The `apollo-tracing` package is no longer part of Apollo Server 3. See https://www.apollographql.com/docs/apollo-server/migration/#tracing for details
#6 386.2 npm WARN deprecated graphql-extensions@0.15.0: The `graphql-extensions` API has been removed from Apollo Server 3. Use the plugin API instead: https://www.apollographql.com/docs/apollo-server/integrations/plugins/
#6 387.7 npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
#6 387.8 npm WARN deprecated apollo-cache-control@0.14.0: The functionality provided by the `apollo-cache-control` package is built in to `apollo-server-core` starting with Apollo Server 3. See https://www.apollographql.com/docs/apollo-server/migration/#cachecontrol for details.
#6 390.4 npm WARN deprecated subscriptions-transport-ws@0.9.19: The `subscriptions-transport-ws` package is no longer maintained. We recommend you use `graphql-ws` instead. For help migrating Apollo software to `graphql-ws`, see https://www.apollographql.com/docs/apollo-server/data/subscriptions/#switching-from-subscriptions-transport-ws For general help using `graphql-ws`, see https://github.com/enisdenjo/graphql-ws/blob/master/README.md
#6 401.1 npm WARN deprecated graphql-tools@4.0.8: This package has been deprecated and now it only exports makeExecutableSchema.\nAnd it will no longer receive updates.\nWe recommend you to migrate to scoped packages such as @graphql-tools/schema, @graphql-tools/utils and etc.\nCheck out https://www.graphql-tools.com to learn what package you should use instead
#6 431.7 npm ERR! code ERR_SOCKET_TIMEOUT
#6 431.7 npm ERR! network Socket timeout
#6 431.7 npm ERR! network This is a problem related to network connectivity.
#6 431.7 npm ERR! network In most cases you are behind a proxy or have bad network settings.
#6 431.7 npm ERR! network
#6 431.7 npm ERR! network If you are behind a proxy, please make sure that the
#6 431.7 npm ERR! network 'proxy' config is set properly. See: 'npm help config'
#6 431.8
#6 431.8 npm ERR! A complete log of this run can be found in:
#6 431.8 npm ERR! /root/.npm/_logs/2022-05-16T14_46_49_260Z-debug-0.log
------
executor failed running [/bin/sh -c npm install -g npm && npm install -g @vue/cli]: exit code: 1
ERROR: Service 'front' failed to build : Build failed
(5) DBの作成
DBコマンドを作成するために、以下のコマンドを実行してください。
docker-compose run back rails db:create
以下のようなメッセージが出力されれば成功です。
Creating test_drmv_back_run ... done
Running via Spring preloader in process 19
Created database 'app_development'
Created database 'app_test'
この時、「./back/rails_project/db」の直下に「mysql_data」があるか確認してください。ないとエラーになると思います。その場合は、イメージの作り直しなどを実施してください。

自分は、以下のコマンドで実行でうまくいきました。
docker-compose down
docker-compose up -d
また、以下のようなエラーメッセージが出力された場合は、「./back/rails_project/config/database.yml 」の修正に誤りがあるかもしれません。
Creating docker_rails_mysql_vue_back_run ... done
Running via Spring preloader in process 19
Can't connect to local MySQL server through socket '/run/mysqld/mysqld.sock' (2)
Couldn't create 'app_development' database. Please check your configuration.
rake aborted!
... 一部抜粋
Caused by:
Mysql2::Error::ConnectionError: Can't connect to local MySQL server through socket '/run/mysqld/mysqld.sock' (2)
/usr/local/bundle/gems/mysql2-0.5.4/lib/mysql2/client.rb:95:in `connect'
/usr/local/bundle/gems/mysql2-0.5.4/lib/mysql2/client.rb:95:in `initialize'
... 一部抜粋
(6) Railsの動作確認
Railsの動作確認を行うために、コンテナの起動を行いましょう。
docker-compose up -d
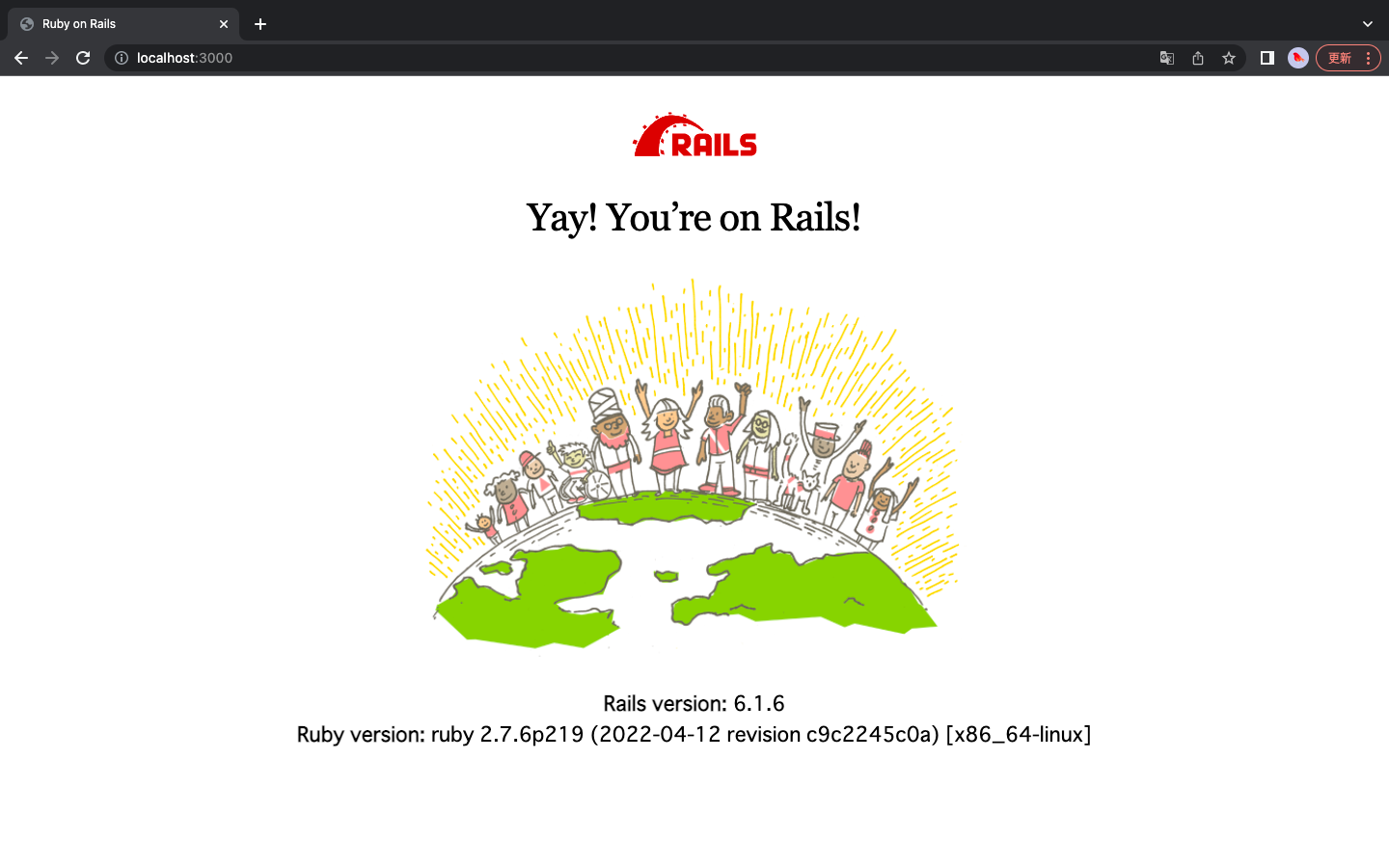
成功したら、以下のURLにブラウザでアクセスしましょう。
これで手順2は完了です。
以下は手順2までのブランチです。
手順3 : Vue環境のインストール・作成
手順3では以下のことを行います。
(1) Vue3プロジェクトのインストール
(2) 動作確認
(1) Vue3プロジェクトのインストール
まずは、vueのコンテナにアクセスしましょう。
docker exec -it front /bin/bash
もし一度コンテナを停止している場合は、コンテナを起動をしてください。
docker-compose up -d
vueコンテナに入れたら、Vue3をインストールしましょう。以下のコマンドを実行してください。
vue create .
その後、プロジェクトのディレクトリや使用するVueのバージョン、使用するパッケージシステムなどを聞かれるので以下を選択してください。
# Yを入力してEnter
Vue CLI v5.0.4
? Generate project in current directory? (Y/n) Y
# Default ([Vue 3] babel, eslint) を選択してEnter
Vue CLI v5.0.4
? Please pick a preset: (Use arrow keys)
❯ Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
Manually select features
# ❯ Use NPM を選択してEnter
Vue CLI v5.0.4
? Please pick a preset: Default ([Vue 3] babel, eslint)
? Pick the package manager to use when installing dependencies:
Use Yarn
❯ Use NPM
Vue CLI v5.0.4
✨ Creating project in /app.
🗃 Initializing git repository...
⚙️ Installing CLI plugins. This might take a while...
added 844 packages, and audited 845 packages in 7m
86 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
🚀 Invoking generators...
📦 Installing additional dependencies...
added 95 packages, and audited 940 packages in 1m
96 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
⚓ Running completion hooks...
📄 Generating README.md...
🎉 Successfully created project app.
👉 Get started with the following commands:
$ npm run serve
WARN Skipped git commit due to missing username and email in git config, or failed to sign commit.
You will need to perform the initial commit yourself.
以下のように「vue_project」の直下に色々ファイルが作られる。
(2) Vueの動作確認
Vueの動作確認を行うために、Vueの起動を行います。vueコンテナ内で以下のコマンドを実行しましょう。
npm run serve
DONE Compiled successfully in 43165ms 9:01:59 PM
App running at:
- Local: http://localhost:8080/
- Network: http://172.28.0.4:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
もし、vueコンテナにアクセスしていない場合以下のコマンドでアクセスしましょう。
docker exec -it front /bin/bash
成功したら、以下のURLにブラウザでアクセスしましょう。
これで手順3は完了です。ここまでで最低限の開発環境の構築は完了しています。
以下は手順3までのブランチです。
手順4 : Vue Routerの追加
手順4では以下のことを行います。
(1) Vue Router のプラグインを追加する
(2) vue.config.js の修正 (EsLintの対策)
(3) 動作確認用の画面を作成(Home.vue と Hello.vue)
(4) router.js 実装
(5) main.jsの修正
(6) App.vue の修正
(7) Vue Routerの動作確認
(1)Vue Routerのプラグインを追加する
Vue Router のプラグインの追加を行います。vueコンテナ内で以下のコマンドを実行してください。
npm install vue-router@4
以下のように表示されれば成功です。
added 2 packages, and audited 942 packages in 20s
97 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
(2) vue.config.js の修正 (EsLintの対策)
vue.config.js の修正を行います。
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true
})
「lintOnSave: false,」の追加
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,
})
(3) 動作確認用の画面を作成(Home.vue と Hello.vue)
動作確認用の画面コードを2つ作成します。まずは、以下のコマンドを実行してファイルを作成してください。
mkdir ./src/pages
touch ./src/pages/Home.vue
mkdir ./src/pages/hello
touch ./src/pages/hello/Hello.vue
以下のように「Home.vue」と「Hello.vue」が追加されます。

「Home.vue」と「Hello.vue」にそれぞれ以下を実装してください。
<template>
<h1>Home</h1>
</template>
<template>
<h1>Hello</h1>
</template>
(4) router.js 実装
ルーティング設定用の「router.js」を作成します。
mkdir ./src/router
touch ./src/router/router.js
作成したら、以下のように実装してください。
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../pages/Home.vue'
import Hello from '../pages/hello/Hello.vue'
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/hello',
name: 'Hello',
component: Hello
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
(5) main.jsの修正
main.jsの修正を行います。
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
router.jsのimport分の追加、routerを使用するように修正
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/router.js'
createApp(App).use(router).mount('#app')
(6) App.vue の修正
App.vueの修正を行います。
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
「router-view」のみ呼び出すように修正しますう。
<template>
<router-view></router-view>
</template>
Vue Routerの動作確認
Vue Router追加の動作確認を行います。vueを起動するために以下のコマンドを実行しましょう。
npm run serve
成功したら、以下2つのURLにブラウザでアクセスしましょう。
以下のように表示されれば成功です。

これで手順4は完了です。
以下は手順4までのブランチです。
手順5 : BootStrap5の追加
手順5では以下のことを行います。
(1) BootStrap5のインストール
(2) vue.config.js の修正
(3) main.js の修正
(4) 動作確認用の画面を作成(Header.vue)
(5) App.vue の修正
(6) BootStrap5の動作確認
(1) BootStrap5のインストール
BootStrapの追加を行います。vueコンテナ内で以下のコマンドを実行してください。
npm install vue bootstrap-vue bootstrap
以下のような警告メッセージが出ても動作に影響はないので気にしないでください。
(もしわかる方がいたらご教授ください)
npm WARN deprecated popper.js@1.16.1: You can find the new Popper v2 at @popperjs/core, this package is dedicated to the legacy v1
added 17 packages, and audited 959 packages in 1m
101 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
(2) vue.config.js の修正
vue.config.js の修正を行います。
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,
})
SourceMapの追加
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,
configureWebpack: {
devtool: 'source-map',
},
})
(3) main.js の修正
main.jsの修正を行います。
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/router.js'
createApp(App).use(router).mount('#app')
bootstrapのimportを追加
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/router.js'
import "bootstrap/dist/css/bootstrap.min.css"
import "bootstrap/dist/js/bootstrap.js"
createApp(App).use(router).mount('#app')
(4) 動作確認用の画面を作成(Header.vue)
「Home.vue」「Hello.vue」の共通のヘッダーである「Header.vue」を作成します。
touch ./src/components/Header.vue
作成したら、以下のように実装してください。
<template>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-link active" aria-current="page" href="/">Home</a>
<a class="nav-link" href="/hello">hello</a>
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</div>
</div>
</div>
</nav>
</template>
(5) App.vue の修正
App.vue の修正を行います。
<template>
<router-view></router-view>
</template>
<template>
<div id="app">
<Header/>
<router-view name="Header"></router-view>
<router-view></router-view>
</div>
</template>
<script>
import Header from './components/Header'
export default {
name: 'App',
components: {
Header
}
}
</script>
(6) BootStrap5の動作確認
BootStrap5追加の動作確認を行います。vueを起動するために以下のコマンドを実行しましょう。
npm run serve
もしかしたら、以下のような警告メッセージが出る場合がございます。
WARNING Compiled with 1 warning 5:24:06 PM
warning in ./node_modules/bootstrap/dist/css/bootstrap.min.css
Module Warning (from ./node_modules/postcss-loader/dist/cjs.js):
Warning
(6:29521) autoprefixer: Replace color-adjust to print-color-adjust. The color-adjust shorthand is currently deprecated.
App running at:
- Local: http://localhost:8080/
- Network: http://172.29.0.2:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
その場合は、次のコマンドを起動コマンドの前に実行してください。
npm install autoprefixer@10.4.5 --save-exact
npm run serve
これで以下のようなメッセージが表示されたら成功です。
DONE Compiled successfully in 26382ms 5:29:53 PM
App running at:
- Local: http://localhost:8080/
- Network: http://172.29.0.2:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
成功したら、以下のURLにブラウザでアクセスしましょう。
ヘッダーのナビゲーションリンクのhelloをクリックしましょう。

これで手順5は完了です。
以下は手順5までのブランチです。
手順6 : axiosの追加
手順6では以下のことを行います。
(1) axiosのモジュールを追加する
(2) 動作確認用の画面を作成(Search.vue)
(3) router.js の修正
(4) Header.vue の修正
(5) axiosの動作確認
(1) axiosのモジュールを追加する
axiosのモジュールを追加を行います。vueコンテナ内で以下のコマンドを実行してください。
npm install axios
以下のように表示されれば成功です。
added 5 packages, and audited 964 packages in 13s
101 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
(2) 動作確認用の画面を作成(Search.vue)
検索ボタンを押下したらユーザIDとユーザ名が表示される新規の画面を作成します。まずは以下のコマンドを実行してください。
mkdir ./src/pages/search
touch ./src/pages/search/Search.vue
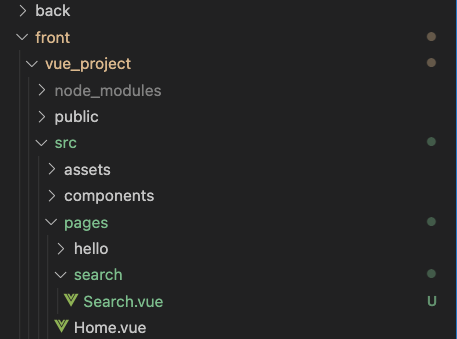
以下のように「Search.vue」が追加されます。
作成したら、以下のように実装してください。
<template>
<div>
<button @click="search" type="button" class="btn btn-primary">検索</button>
<table class="table">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">ユーザ名</th>
</tr>
</thead>
<tbody>
<tr v-for="item in items" :key="item.message">
<th scope="row">{{item.id}}</th>
<td>{{item.name}}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
import axios from 'axios';
export default {
data(){
return{
items: []
}
},
methods: {
search (){
axios
.get('http://localhost:3000/crud/search')
.then(
response => {
for (let i=0; i<response.data.length; i++) {
this.items.push(response.data[i]);
}
console.log(this.items);
}
).catch(
error => {
let errorData1 = {id: 11, name: "Error Tarou"};
let errorData2 = {id: 12, name: "Error Jirou"};
this.items.push(errorData1);
this.items.push(errorData2);
}
);
}
}
}
</script>
(3) router.js の修正
router.js の修正を行います。
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../pages/Home.vue'
import Hello from '../pages/hello/Hello.vue'
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/hello',
name: 'Hello',
component: Hello
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
ルーティングに「Search.vue」を追加
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../pages/Home.vue'
import Hello from '../pages/hello/Hello.vue'
import Search from '../pages/search/Search.vue'
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/hello',
name: 'Hello',
component: Hello
},
{
path: '/search',
name: 'Search',
component: Search
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
(4) Header.vue の修正
Header.vue の修正を行います。
<template>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-link active" aria-current="page" href="/">Home</a>
<a class="nav-link" href="/hello">hello</a>
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</div>
</div>
</div>
</nav>
</template>
Search画面へのリンクを追加
<template>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-link active" aria-current="page" href="/">Home</a>
<a class="nav-link" href="/hello">hello</a>
<a class="nav-link" href="/search">search</a>
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</div>
</div>
</div>
</nav>
</template>
(5) axiosの動作確認
axios追加の動作確認を行います。vueを起動するために以下のコマンドを実行しましょう。
npm run serve
成功したら、以下のURLにブラウザでアクセスしましょう。
ヘッダーのナビゲーションリンクのsearchをクリックしましょう。

検索ボタンを押下しましょう。

今回はまだ、Railsと連携をしていないのでcatchで作成したエラーデータが表示されるはずです。
これで手順6は完了です。
以下は手順6までのブランチです。
手順7 : RailsとVueの連携の確認
手順7では以下のことを行います。
(1) Controllerの作成
(2) RailsとVueの連携の動作確認
(1) Controllerの作成
vueのコンテナに入っている場合は、抜けてください。
exit
手順6で作成したSearch.vueと連携するためのコントローラを作成します。まずは以下のコマンドを実行してください。
docker-compose run back rails g controller crud search
以下のようなメッセージが表示されれば成功です。
Creating test_drmv_back_run ... done
Running via Spring preloader in process 19
create app/controllers/crud_controller.rb
route get 'crud/search'
invoke test_unit
create test/controllers/crud_controller_test.rb
以下のように「crud_controller.rb」が追加されます。

作成されたら以下のように修正してください。
class CrudController < ApplicationController
def search
end
end
ユーザを追加し、画面に返す機能を追加。
class CrudController < ApplicationController
def search
user = [{id: 1, name: "Tarou"}, {id: 2, name: "Jirou"}]
render json: user
end
end
(2) RailsとVueの連携の動作確認
RailsとVueの連携の動作確認を行います。vueを起動するために以下のコマンドを実行しましょう。
docker exec -it front /bin/bash
npm run serve
成功したら、以下のURLにブラウザでアクセスしましょう。
検索ボタンを押下してください。

crud_controller.rb で作成したデータが表示されたら成功です。
これで手順7は完了です。
以下は手順7までのブランチです。
手順8 : RailsとMySQLの連携の確認(最後の手順)
ここまでお疲れ様です。手順8が最後の手順となります。手順8では以下のことを行います。
(1) Modelの作成
(2) マイグレーションファイルの実行
(3) コントローラの修正
(4) DBにデータを投入
(5) RailsとMySQLの連携の動作確認
(1) Modelの作成
vueのコンテナに入っている場合は、抜けてください。
exit
ユーザIDとユーザ名をもつモデルを作成します。以下のコマンドを実行してください。
docker-compose run back rails g model Users name:string
以下のようなメッセージが表示されれば成功です。
Creating test_drmv_back_run ... done
Running via Spring preloader in process 19
invoke active_record
create db/migrate/20220521192440_create_users.rb
create app/models/user.rb
invoke test_unit
create test/models/user_test.rb
create test/fixtures/users.yml
以下のように「user.rb」と「???_create_user.rb」が追加されます。

(2) マイグレーションファイルの実行
マイグレーションファイルの実行を行います。以下のコマンドを実行してください。
docker-compose run back rails db:migrate
以下のようなメッセージが表示されれば成功です。
Creating test_drmv_back_run ... done
Running via Spring preloader in process 19
== 20220521192440 CreateUsers: migrating ======================================
-- create_table(:users)
-> 0.4323s
== 20220521192440 CreateUsers: migrated (0.4328s) =============================
(3) コントローラの修正
コントローラの修正を行います。
class CrudController < ApplicationController
def search
user = [{id: 1, name: "Tarou"}, {id: 2, name: "Jirou"}]
render json: user
end
end
DBからデータを取得
class CrudController < ApplicationController
def search
user = User.all
render json: user
end
end
(4) DBにデータを投入
作成したテーブルにデータを投入します。まずは、seeds.rb を修正します。
# This file should contain all the record creation needed to seed the database with its default values.
# The data can then be loaded with the bin/rails db:seed command (or created alongside the database with db:setup).
#
# Examples:
#
# movies = Movie.create([{ name: 'Star Wars' }, { name: 'Lord of the Rings' }])
# Character.create(name: 'Luke', movie: movies.first)
3件分データを追加
User.create(
name: "Tarou"
)
User.create(
name: "Jirou"
)
User.create(
name: "Saburou"
)
作成したら以下のコマンドを実行してください。
docker-compose run back rails db:seed
以下のようなメッセージが表示されれば成功です。
Creating test_drmv_back_run ... done
Running via Spring preloader in process 19
(5) RailsとMySQLの連携の動作確認
RailsとMySQLの連携の動作確認を行います。vueを起動するために以下のコマンドを実行しましょう。
docker exec -it front /bin/bash
npm run serve
成功したら、以下のURLにブラウザでアクセスしましょう。
seed.rbで作成した3件分のデータが表示されたら成功です。
これで手順7は完了です。
以下は手順7までのブランチです。
最後に
これで本記事の目的であるDockerを使用した、Rails6・MySQL8.0・Vue3の連携は完了です。
お疲れ様です。