現在私はdocker環境下でRuby on Railsで自社サービスの開発を行っており、
dockerを使用した方ならご理解頂けると思うのですが、、、
_人人人人人人人人人人人人人人人人人人人人人人人人人人人人人人人人人人_
> 🚨docker関連のコマンド反応がめっっっっっっっっっっっちゃ遅い!!!🚨 <
 ̄^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y ̄
特に以下のケースを確認する時に時間がかかるとイライラします。。
-
コントローラに渡すパラメーターの中身を確認したい。
-
呼び出しているActive Recordの種類。
-
render元のファイル。
とまあいろいろあるのですが、とにかく以下から始まるコードはとにかく遅いです。
(この前migrationファイルを作成するのに約10分かかりました。。)
$ docker-compose run ~
そんな私と同じような環境で開発している、Rails初心者の方へ朗報です!
Rails panellというchromeの拡張機能はご存知でしょうか??
結論から言うとめちゃ便利です。
デバッグ関連でpryとか使用している人もこれは入れて欲しい。
以下概要です!

Chrome store link
https://chrome.google.com/webstore/detail/railspanel/gjpfobpafnhjhbajcjgccbbdofdckggg
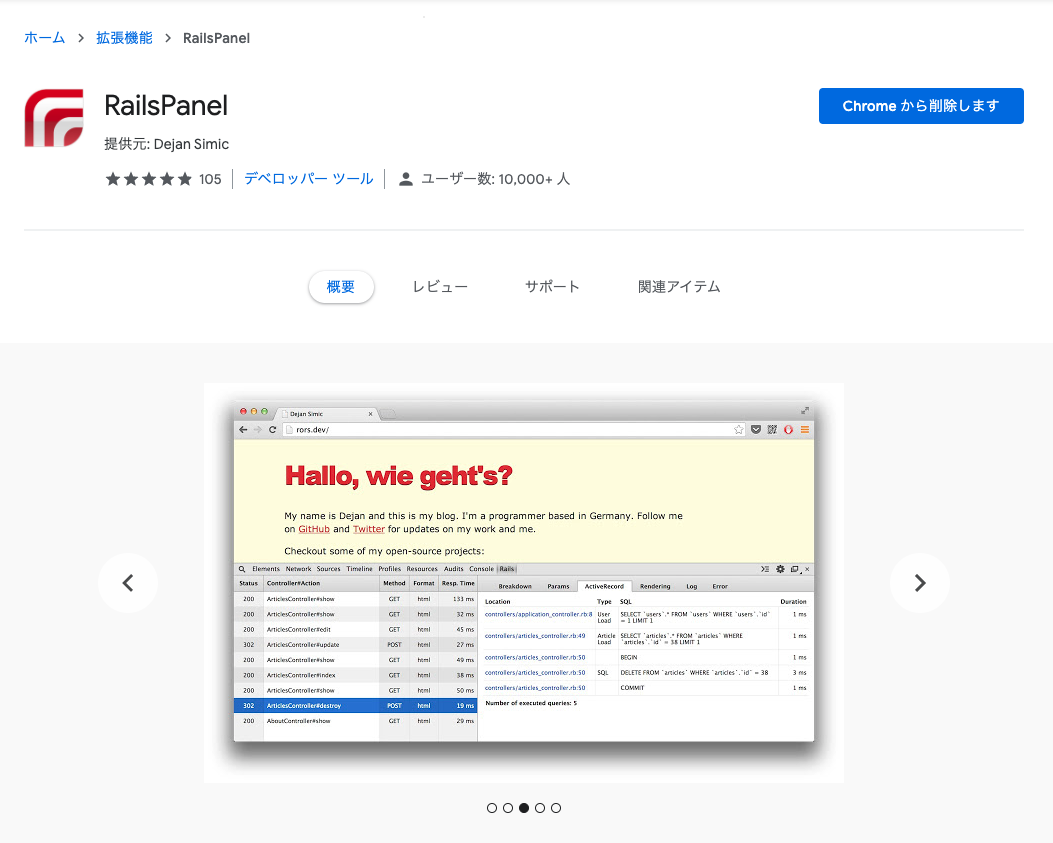
これを拡張機能に追加すると、検証ツールの一番右側に追加されて、以下のことを簡単に確認できます!
(上記画像参照。)
- Breakdown: 処理時間の内訳(ActiveRecord, Rendering, Other)
- Params: コントローラから参照できるparamsの内容
- ActiveRecord: そのリクエストを処理する際に発行したSQLと処理時間
- Rendering: ビューテンプレートごとの描画時間
(参考元:https://chopschips.net/blog/2015/03/06/rails-panel/)
なのでいちいちコンソールを立ち上げたり、pryで止めたりせずとも簡単に確認できちゃいます!
これでデバッグに係る時間を少しでも削減できますね♫
今回初投稿となり拙い文章で間違っている箇所もあるかと思いますが、
もしここまで読んでくれた方がいたらとても嬉しいです!
もっと便利な拡張機能あるよとかあれば、是非コメントで教えてください🙇♂️
以上初心者エンジニアでした!