0.目指すべきこと
皆様、いかがお過ごしですか
本日はUnreal Engine (UE) Advent Calendar 202212/10 に記事を投稿させていただくことになりました。
今回は、FortniteやApexなどのゲームにある「Setting」画面のUIを再現していきます。

1.構造の確認
今回のUIを作成するにあたりBPは以下の物を作ります。
( )内にUMGのタイプを記載するので各自変更をお願いいたします。
- WBP_SettingMenu ← 設定画面の大枠(FullScreen)
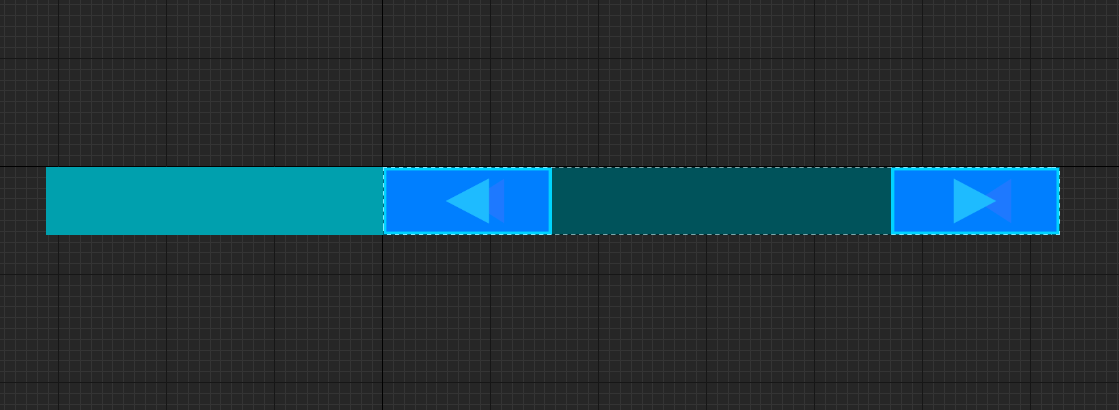
- WBP_CommonSlider ← 左右のボタンを押すだけのUI(Desired)
- WBP_SettingFPS ← 今回はFPS値を設定する用(Desired)

変更する基準について
画面全体を管理する「FullScreen」
画面のパーツとして使用する「Desired」
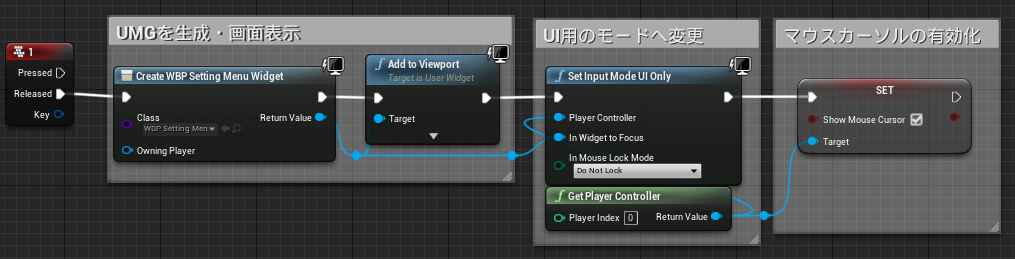
2. 設定背景画面を実装(WBP_SettingMenu)
LevelBluePrintに以下のBPを作成しキーボードの1を押下時に表示できるようになります。
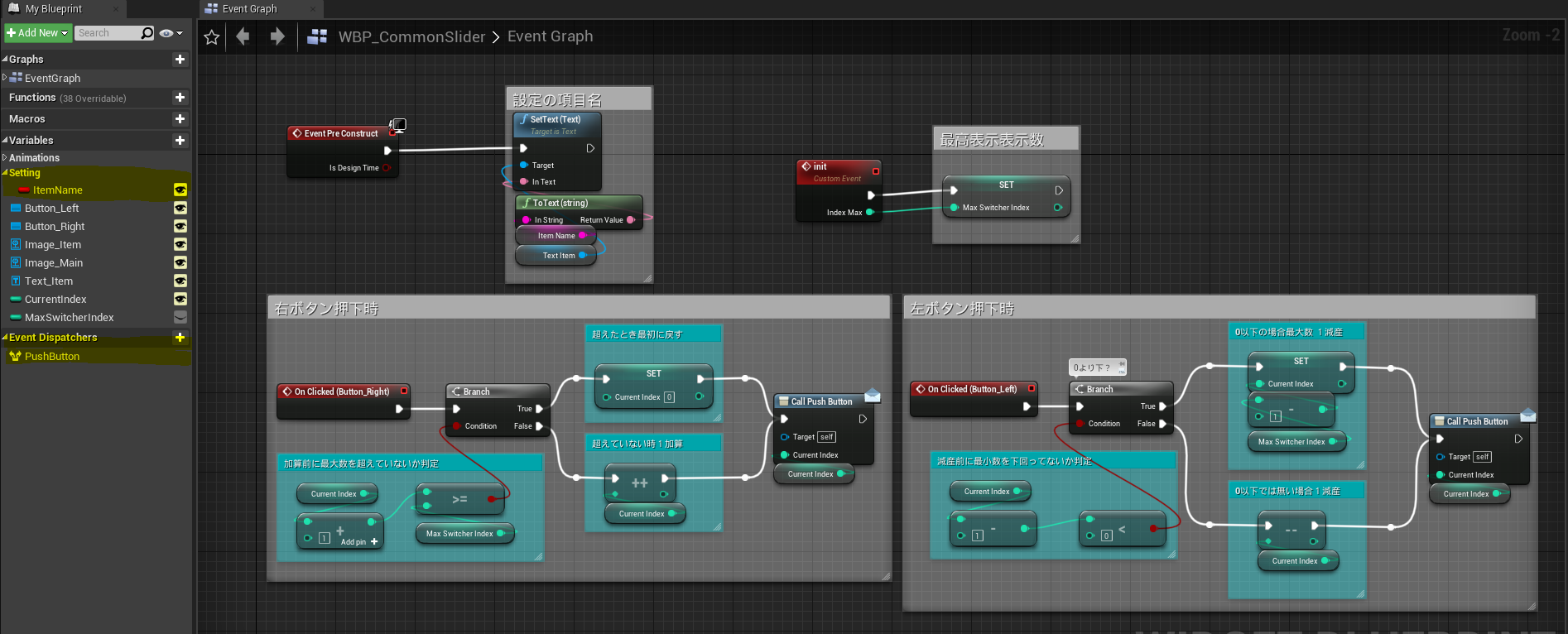
2.1 Buttonを組み合わせて汎用性のあるパーツを作る(WBP_CommonSlider )
汎用パーツでは、主に以下のことを実装します
ボタン押下時にイベントディスパッチャーをコールします。
引数はIntで加算・減算後の値を送ります。
イベントディスパッチャーとは
UE4/UE5ゲーム制作講座】超基礎編・これを見ればイベントディスパッチャーがわかる!
2.2 汎用パーツを使って本番パーツを作る(WBP_SettingFPS)
WBP_SettingFPSを開き、Palletaで「WBP_SettingMenu」と入力
汎用パーツを配置します。

画面右端が「Desired」であることを確認してください
「WBP_SettingMenu」と同じ階層にWidgetSwitcherを配置します

Widget Switcherとは
[UE4][UMG]Widget Switcherについて
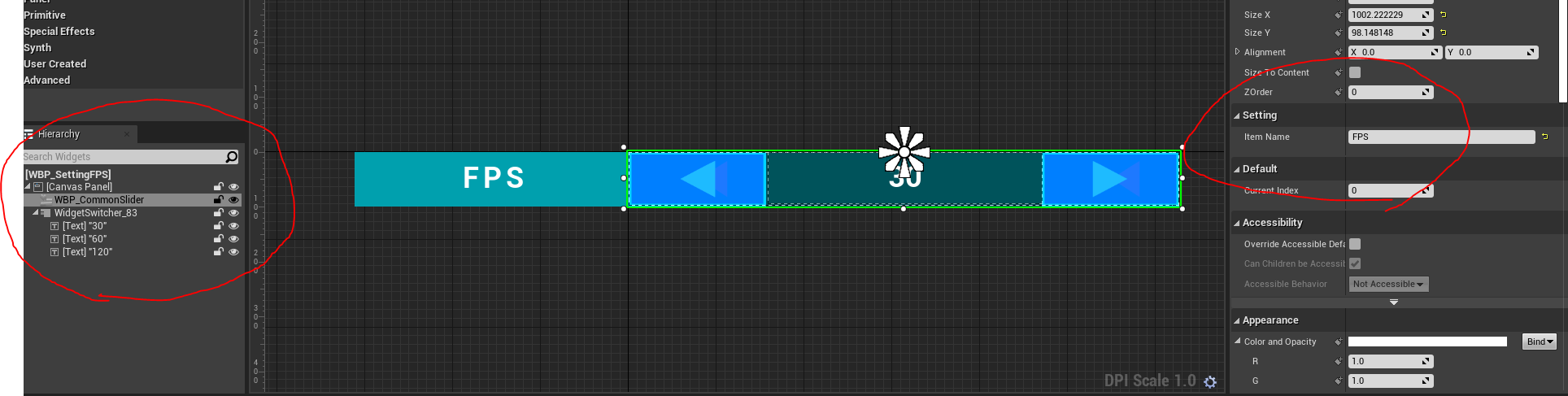
Widget Switcher下にTextを配置以下の項目を設定します
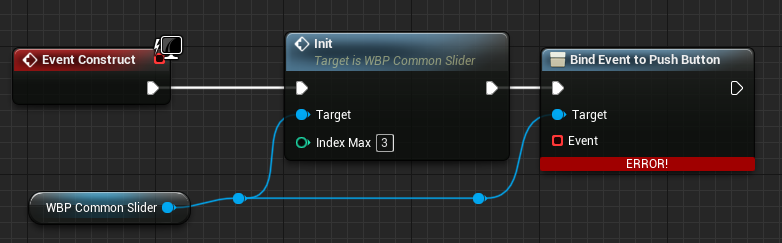
BPの設定を行います。
WBP_CommonSliderの参照を置き以下の関数をコールします
ここでボタン押下時の処理を登録します。
ここまで出来たら、表示する項目と項目名を決めてください
(画像の赤い部分です!)

3.完成
お疲れ様でした。
後は、WBP_SettingMenu配置し、キーボードの1を押下して確認してください!

4.最後
お疲れ様でした。
今回、Unreal Engine (UE) Advent Calendar 202212/10 に記事を投稿させていただけて学ぶことが多く大変勉強になりました。
これからもUE4,UE5の記事を投稿していくのでよろしくお願いします!