画像の画像形式、解像度、色について調べる機会があったのでまとめておきます。
画像ファイル
画像ファイルの表現形式について説明していきます。
表現形式
ビットマップ
ビットマップ形式とは、画像を格子状に細かい点(ピクセル, 画素)に分割し、それぞれの点に色や輝度などの情報を与えて表現するものです。
きめ細やかな色表現ができる一方で、拡大すると荒くなる特徴があります。
具体的な用途としては、
デジカメの写真に使われます。
また、インターネットでの閲覧にはあまり使われません。
理由は、解像度が高くてもきれいに表示するには画素数を増やして画像ファイルを保存するのが一般的で、画素数を増やせば増やすほど容量も大きくなるからです。
ベクター
ベクター形式とは、点と線を数値化しそれをコンピュータが再現して表示するものです。
後からでも簡単に色を変えられ、拡大しても色を荒くならないのが特徴です。
ロゴによく使われ、photoshopやillustratorのシェイプやパスはこれに当たります。
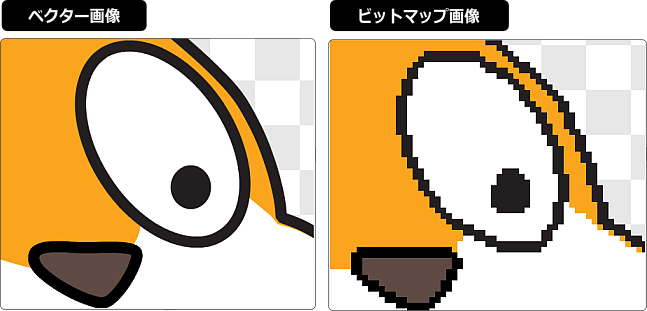
ビットマップとベクターの比較

(https://japimage.blogspot.com/2016/11/blog-post_20.html)
より
ファイル形式ごとのメリット・デメリット
JPG
拡張子は.jpg、.jpegでビットマップ形式です。
非可逆式圧縮式という圧縮方式を採用しています。情報量をカットするので最初の状態に戻す事ができません。
メリット
- 約1677万色で表現でき、高画質でありながら容量が小さい
デメリット
- 非可逆式圧縮式なので、圧縮するときにデータの一部が破棄される。画質が少し悪くなってしまい、元の画質に戻ることができません。
補足
- なぜ劣化するのか?それは、画像を8×8ピクセルの正方形で区切り、それ1つ1つで圧縮をかけていくからです。
用途
デジカメの写真
PNG
拡張子は.pngで、ビットマップ形式です。
jpegとは異なり、可逆圧縮方式で、圧縮方法はランレングス圧縮を採用しています。
メリット
- 約1677万色で表現でき、透明や半透明の画像も作成できます。
- jpgと異なり全てのデータを圧縮できます。
デメリット
- RGB(画面表示用の色の設定)しか対応しておらず、CMYK(印刷用の色の設定)に対応していないため印刷するとパソコンで表示されていた色から変わってしまいます。
用途
webでの画像表示
GIF
拡張子は.pngで、ビットマップ形式です。
画像の劣化が起きない可逆式圧縮を採用している。
良い面
- 可逆式圧縮なので、保存の際に画像の劣化が起きません。
悪い面
- 表示色は最大256色のためグラデーションが美しく表現できません。
用途
ロゴ、アイコン、ボタン、イラストなどで使われます。
TIFF
拡張子は.tifと.tiffで、ビットマップ形式です。
良い面
- 高画質で印刷できる
悪い面
- 容量が大きいためアプリケーションに読み込ませる時やWebにアップロードする時に時間がかかります
用途
高画質で印刷したいとき
RAW
拡張子はカメラのメーカーによって異なります。
例えばCanonは「.CR2」「.CR3」「.CRW」「.TIF」です。一方、Nikonは「.NEF」、SONYは「.ARW」「.SR2」 となってます。
また、ビットマップ形式です。
RAWは、「生」や「未加工」という意味で、デジタル一眼カメラや コンパクトデジタルカメラ内で光の調整をしていないデータのことを指します。
良い面
- 黒く潰れてしまったり白く飛んでしまうような箇所もデータを保持し、
- 画質を劣化させることなく調整することができます。
悪い面
- 容量が大きく、専用のアプリケーションが必要。
用途
一眼レフカメラ
SVG
拡張子は.svgと.svgzで、ベクター形式です。.svgzは容量を50-80%圧縮したもの。
Web上で使うことができる拡大縮小が可能な画像になります。
良い面
- 1つのファイルでスマホ画面やRetina画面に対応
- あとから色の変更やサイズ調整が可能
- アニメーションや透過もできる
- 画質を維持したまま拡大縮小が可能であり、容量が小さいです
用途
インターネットブラウザ。
SVGフォーマットがサポートされたことで、インターネット ブラウザでも気軽にベクターデータを扱うことができるようになりました。
まとめ
|画像形式 |メリット |デメリット |用途 |
|---|---|---|---|---|
|JPG |約1677万色で表現でき、高画質でありながら容量が小さい |非可逆式圧縮式なので、圧縮するときにデータの一部が破棄される。画質が少し悪くなってしまい、元の画質に戻ることができません。 |デジカメの写真 |
|PNG|約1677万色で表現でき、透明や半透明の画像も作成できます。jpgと異なり全てのデータを圧縮できます。 |RGB(画面表示用の色の設定)しか対応しておらず、CMYK(印刷用の色の設定)に対応していないため印刷するとパソコンで表示されていた色から変わってしまいます。 |webでの画像表示 |
|GIF|可逆式圧縮なので、保存の際に画像の劣化が起きません。 |表示色は最大256色のためグラデーションが美しく表現できません。 |ロゴ、アイコン、ボタン、イラスト |
|TIFF |高画質で印刷できる |容量が大きいためアプリケーションに読み込ませる時やWebにアップロードする時に時間がかかります |高画質で印刷したいとき |
|RAW|黒く潰れてしまったり白く飛んでしまうような箇所もデータを保持し、画質を劣化させることなく調整することができます。|容量が大きく、専用のアプリケーションが必要。|一眼レフカメラ|
|SVG|1つのファイルでスマホ画面やRetina画面に対応、あとから色の変更やサイズ調整が可能。アニメーションや透過もできる。画質を維持したまま拡大縮小が可能であり、容量が小さいです||インターネットブラウザ|
色
色の種類と解像度について説明します。
RGB
画面表示用の色で、光の三原色「R(赤)・G(緑)・B(青)」のこと。原色ひとつにつき256段階の濃さを設定できるため、256の3乗の16,777,216通りの色を表現する事が出来ます。
これらは混ぜれば混ぜるほど色が明るくなり、白色に近づいていくため『加法混色』と言われています。
モニターやデジカメ、スキャナなどは、このRGBカラーで色が表現されています。
CMYK
印刷用の色で、「色の三原色」と呼ばれるシアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)の3色にブラック(Black)を加えたものです。
混ぜれば混ぜるほど色が暗くなり、理論上は黒色に近づいていくため『減法混色』。
インクで色での表現に使われ、プリンターは基本的にCMYKで色を表現します。
画像解像度
解像度とは2つの意味があります。
- 写真などのイメージの「密度」を数値化したもの
- 画面の縦横のピクセル数またはドット数を表す。
解像度の単位は2つあります。
ppi
pixels per inchの略で、1インチあたりのピクセル数を表します。
ピクセルについて説明します。
ディスプレイや画像は、小さな四角の集まりで構成されています。この一つ一つの四角をピクセル(pixel)を言います。
ピクセルを日本語にすると画素です。
dpi
dots per inchの略で、1インチあたりのドット数のことを指します。1インチは2.54cmですので、2.54cmあたりにいくつのドットがあるのかを表す。
入出力機器(プリンターなど)の解像度はdpiです。