TL; DR
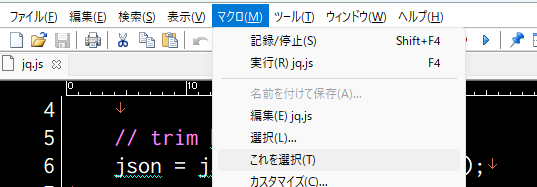
1. JSONを選んでマクロを起動

2. フィルタを書くと

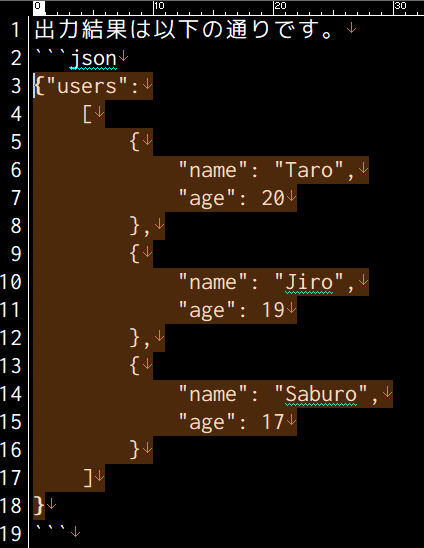
3. 置き換わる!

はじめに
Meryは無料のテキストエディタで、軽量ながら正規表現検索やシンタックスハイライトが利用可能です。「VSCodeを開くほどでもないけどちょっとファイルを加工したい」というときに重宝しています。
今回は、Mery上でjqを適用できるようにするマクロを紹介します。
バージョン
- Mery v2.6.7
jqは別途インストールしておいてください。
使い方
上記リポジトリをダウンロードし、Meryで jq.js を開いてください。
続いて、メニューバーの「マクロ」から「これを選択」を実行してください。マクロが登録されます。
以後、F4 を押すことで実行できます。文章中のJSONを選択した状態でマクロを実行してください。
実装
マクロはJScriptで記述しています。注意点として、最新のJSの文法 (const、アロー関数等)は使えません。
function runJq(json, src) {
var shell = new ActiveXObject('WScript.Shell');
var cmd = 'jq.exe ' + src;
// trim breaklines
json = json.replace(/\s/g, '');
var exec = shell.Exec(cmd);
exec.StdIn.Write(json);
exec.StdIn.Close();
var out = exec.StdOut.ReadLine();
while (exec.StdOut.AtEndOfStream == false) {
out += exec.StdOut.ReadLine();
}
return out;
}
var json = document.selection.Text;
var src = Prompt("jqで選択範囲を整形", '-c "."');
var modified = runJq(json, src);
document.selection.Text = modified;
選択範囲を取得
まず、document.selection.Text で画面上の選択範囲のテキストを取得します。
var json = document.selection.Text;
jqのフィルタを受け取る
続いて、JSONを加工するためのフィルタを受け取ります。Prompt で入力画面を表示し、受け取った内容をjqの引数に使用します。
// デフォルト値は `-c "."` (空白を除去しそのまま表示)
var src = Prompt("jqで選択範囲を整形", '-c "."');
jqを起動する
本体の実装、jqを呼び出す処理です。wscriptを呼び出してシェルを実行しています。
組み込みAPIの shell.run でもシェル操作ができますが、標準出力が取得できないため今回は採用しませんでした。
var modified = runJq(json, src);
function runJq(json, src) {
var shell = new ActiveXObject('WScript.Shell');
var cmd = 'jq.exe ' + src;
// 標準入力は1行で渡さないと上手く処理できないため、空白を除去
json = json.replace(/\s/g, '');
// シェル実行
var exec = shell.Exec(cmd);
exec.StdIn.Write(json);
exec.StdIn.Close();
// 標準出力を末尾まで読み込み
var out = exec.StdOut.ReadLine();
while (exec.StdOut.AtEndOfStream == false) {
out += exec.StdOut.ReadLine();
}
return out;
}
結果を書き戻す
最後に、整形後のJSONを再び document.selection.Text に代入することで、選択範囲を更新します。
これで、整形結果に置換することができました。
おわりに
以上、jqをMeryで使用するマクロの紹介でした。応用すれば他のコマンド (awk, grep 等)でも使えそうなので、機会があれば改造してみたいと思います。