はじめに
ONES Wikiは、チームで情報を簡単に管理・共有できる便利なツールです。社内や部門、プロジェクト、チームなどのドキュメント管理やナレッジ共有に最適で、メンバー全員がスムーズにアクセスできます。
でも、初めてONES Wikiを使うときって、「ページってどうやって作るの?」と迷うこともあるかもしれません。この記事では、「ページを作成する」基本的な流れをわかりやすく紹介します!
ぜひ参考にして、チームの情報整理に役立ててみてください。
ページとは?
ONES Wikiでは、コンテンツは「ページ」という単位で管理されます。ユーザーはこのページを作成・編集・閲覧できます。
インターネットにつながっていれば、オフィスだけでなく、在宅勤務中や出張先、ワーケーション先からもアクセスOK!
「共同編集」機能を使えば、リモート会議をしながらリアルタイムでページを一緒に編集することもできます。
ページ作成の基本手順
ONES Wikiでは、簡単に新しいページを作成することができます。以下の手順で作成します。
ページ作成の手順
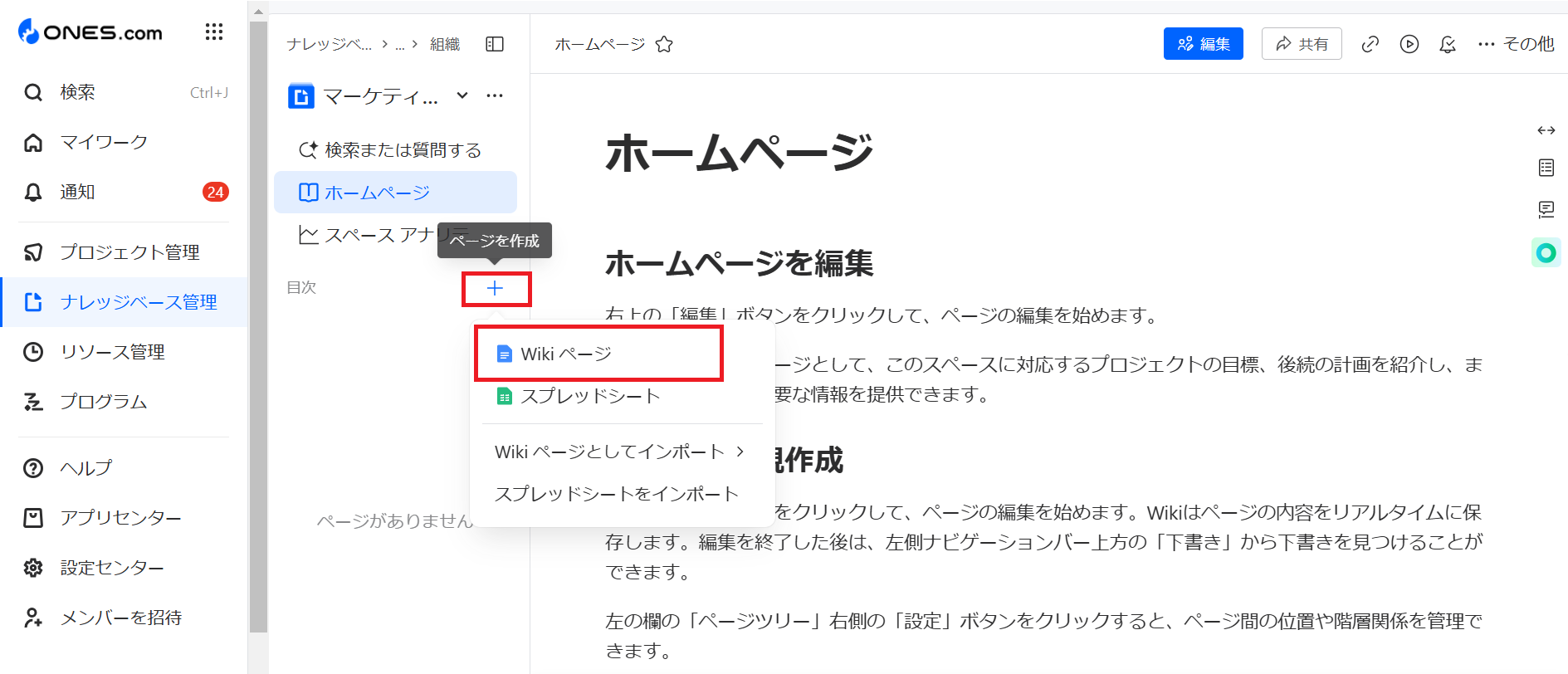
1. ページを作成するスペースに移動します。
左サイドバーにある「+」アイコンをクリック。するとメニューが開くので、「Wikiページ」を選びます。
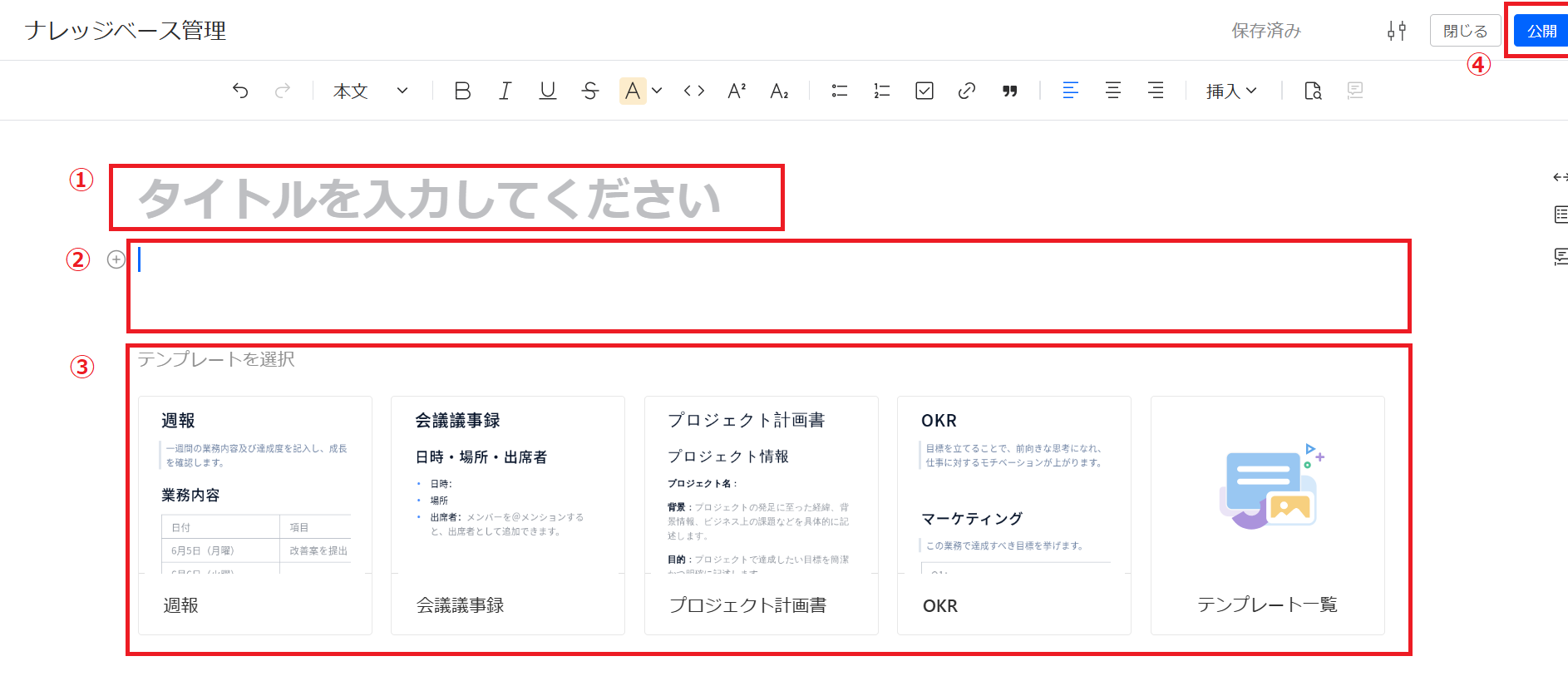
2. 編集モードに切り替わったら
① タイトルを入力:これがそのままページツリーに表示されます。
② 本文を書く:文字だけでなく、表や画像の挿入もOK!
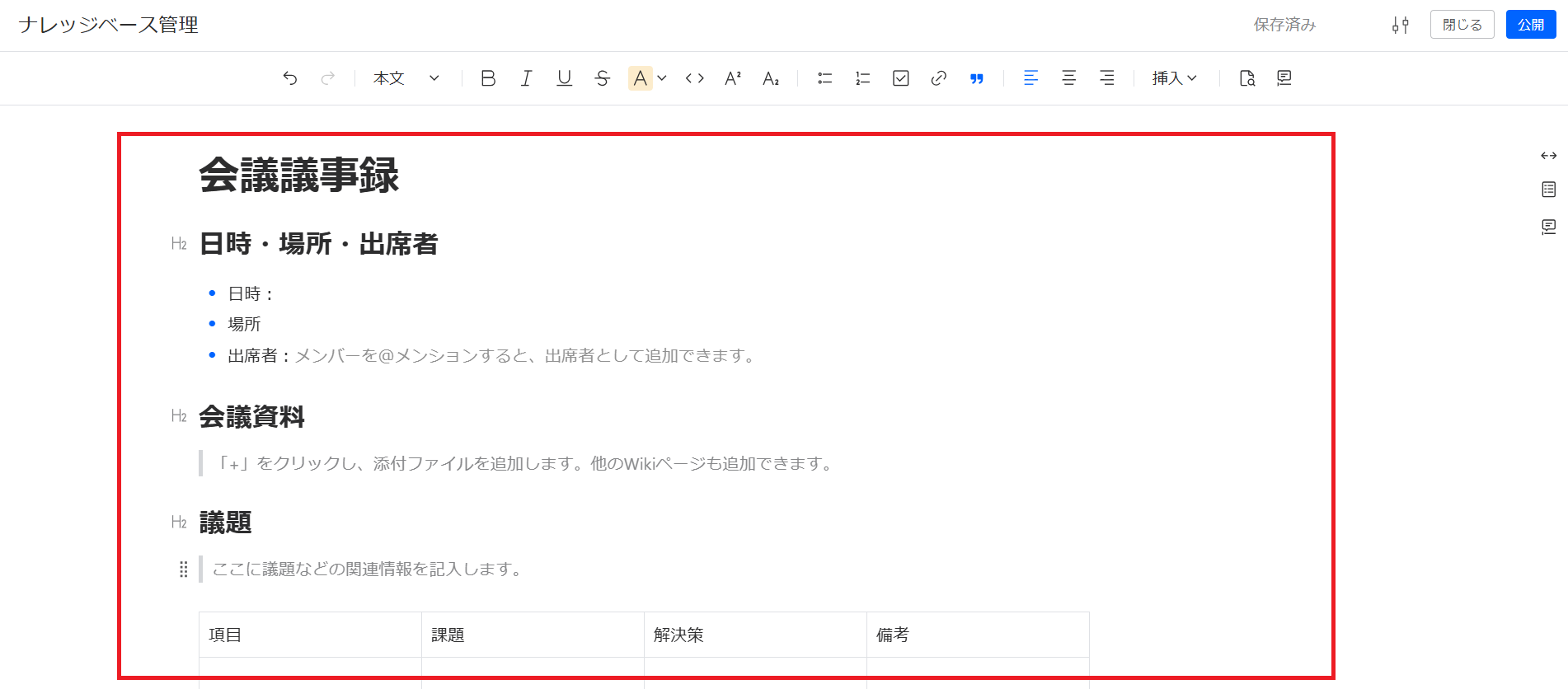
③ テンプレートも活用できる:あらかじめ用意されたテンプレートを使って効率アップ。オリジナルも作成可能。
④ 書き終えたら保存!:保存すると「閲覧モード」に切り替わります。
ワンポイントアドバイス
- ページ作成は、メモ帳やWordで文書を書く感覚でOK!
- フォントや文字サイズの変更はできないので、シンプルにまとめましょう。
- タイトルは「誰が見てもわかりやすい」ものを意識すると◎
- ブラウザが落ちても自動で下書き保存されているので、安心して再開できます!
- 作成したページは、蓄積して社内のナレッジに!日々の業務で得た知見をどんどん登録していきましょう。
- 標準で多数のテンプレートがあるので、それを利用すれば業務の時短にもなります!報告書や社内帳票類などは共通テンプレートを作成して運用が吉。
Markdownや便利な機能
- Markdown記法にも一部対応。例:「---」と入力してEnterで水平線が出せます(括弧は不要)。
- ツールバーからもさまざまな要素が追加できます。
- mermaid記法でフローチャートなどを描くことも可能です(勉強中なので、活用例はまた別記事で…!)。
ツールバーメニュー
ツールバーメニューの概要。
| 番号 | 名称 | 効果 | ショートカット |
|---|---|---|---|
| ➀ | 元に戻す | アンドゥ。操作を1つ前に戻します。 | Ctrl+Z |
| ② | やり直す | リドゥ。取り消した操作をもう1度行います。 | Shift+Ctrl+Z |
| ③ | 見出し行 | 見出し行を設定します。 | #の後にスペース (#の数で見出しのサイズになる) 例:##だと見出し2 |
| ④ | 太字 | 文字を太字にします。 | Ctrl+B |
| ⑤ | 斜体 | 文字を斜体にします。 | Ctrl+I |
| ⑥ | 下線 | 文字に下線を付加します。 | Ctrl+U |
| ⑦ | 取り消し線 | 取り消し線を付加します。 | Ctrl+D |
| ⑧ | フォントの色 | 文字の色を変更します。 | ー |
| ⑨ | インラインコード | コードやコマンドを強調表示します。 | |
| ⑩ | 上付き文字 | 文字を上付き文字にします。 | ー |
| ⑪ | 下付き文字 | 文字を下付き文字にします。 | ー |
| ⑫ | 箇条書きリスト | 記号付きの箇条書きにします。キーボードのTabキーを押下するとインデントすることができます。 | アスタリスクの後にスペース or /bl |
| ⑬ | 番号付きリスト | 数字の箇条書きにします。キーボードのTabキーを押下するとインデントすることができます。 | /nu |
| ⑭ | バックログ | アクションアイテム(タスクリスト)を作成します。 | /todo |
| ⑮ | URL | 外部サイトのURLを挿入します。 | /link |
| ⑯ | 引用 | 文章を引用形式にします。 | /quote |
| ⑰ | 左揃え | 文字を左揃えにします。 | ー |
| ⑱ | 中央揃え | 文字を中央揃えにします。 | ー |
| ⑲ | 右揃え | 文字を右揃えにします。 | ー |
| ⑳ | 挿入 | 表やメッセージボックスなどの各種オプションを挿入することができます。 | ー |
| ㉑ | 検索と置換 | ページ内のキーワードを検索したり、文字を置換することができます。 | ー |
| ㉒ | 注釈を追加 | インラインコメントを挿入します。 | ー |
挿入メニューの項目
- ショートカット入力は、途中まで入力して選択 or Enterキー押下で挿入できます。
- ショートカット入力は、スラッシュの後は日本語入力でも挿入できます。(例: /日付)
- Markdownの一部機能については、まだ理解しきれていない部分もあります(勉強中です)
| 名称 | 効果 | ショートカット | Markdown |
|---|---|---|---|
| 課題 | ONES Projectの課題を挿入できます。 | /issue | |
| 課題リスト | ONES Projectの課題リストを挿入できます。 | /issuelabel | |
| Wikiページ | 他のページを挿入できます。 | /wiki | |
| サブページ一覧 | ページ内に、子ページを表示できます。 | /subpages | |
| 画像 | 画像ファイルを挿入します。「Ctrl+C」、「Ctrl+V」でコピペしての挿入もできます。 | /image | ![] の後にスペース |
| URL | リンクを挿入できます。 | /link | |
| 絵文字 | 絵文字を挿入できます。 | /emoji | |
| 日付 | 日付を挿入できます。 | /date | |
| メッセージボックス | メッセージボックスを挿入できます。 | /callout | |
| テーブル | 表を挿入できます。 | /table | 「|||(半角)」 の後にEnter |
| 段組み | ページを分けられます。 | なし | |
| コード | コードスニペットを挿入できます。 | /code | |
| 添付ファイル | ページにファイルを添付できます。 | /file | ![] の後にスペース |
| 区切り線 | 水平線を挿入し、ページを区切れます。 | /hr | 「---」の後にEnter |
| フローチャート/UML | フローチャート/UMLダイアグラムを挿入できます。 | /uml | |
| ダイアグラム | 描画ツールが起動して、作図できます。 | /mermaid /plantuml /hulowchart |
|
| ステータス | ステータスを挿入できます。 | /status | |
| 動画 | 動画ファイルを挿入できます。 | /video | |
| 数式 | 数式を入力できます。 | /math | 「$$Formula$$(半角)」の後にEnter |
| Webページ | Webページを挿入できます。 | /web | |
| Figma | ドキュメントを編集する際、サードパーティリソースを挿入できます。 | /figma |
まとめ
今回は、ONES Wikiでのページ作成方法をご紹介しました!
✅ ページ作成はとってもカンタン!
→ サイドバーの「+」をクリックして編集するだけ!
✅ 自動保存で安心!
→ 作業中にうっかり中断しても、下書きから復帰できます。
✅ ナレッジは資産!
→ 作ったページはチーム全体で活用して、情報共有と業務効率をぐっと上げましょう!
今後も、ONES Wikiの便利な機能や活用テクニックをどんどん紹介していく予定です。
ぜひ「使ってみたい!」という方の参考になればうれしいです!