はじめに
今となっては古のJSライブラリ
上記ライブラリのスケジュール管理オブジェクトを1行内に複数配置するカスタマイズをしてみたので、勘所をメモ書きしておきます。
ニッチな内容だけど、誰かの参考になれば幸いです。
スタイルシートの追加
標準の管理オブジェクト(チャート部に置くスケジュール線)
div.ganttview-block {
position: relative;
height: 25px;
background-color: #E5ECF9;
border: 1px solid #c0c0c0;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
を基にして、1行内に複数配置できるスタイルシートを追加します。
div.ganttview-block-cells {
position: relative;
height: 25px;
}
div.ganttview-block-cell {
position: absolute;
height: 25px;
background-color: #E5ECF9;
border: 1px solid #c0c0c0;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
ganttview-block-cellsがコンテナとなる階層で、配下に複数タスク(ganttview-block-cell)が格納されるイメージになります。
スクリプト側の改修前イメージ
function addBlocks(div, data, cellWidth, start) {
// ~省略
// 入力データのループ
for (var i = 0; i < data.length; i++) {
for (var j = 0; j < data[i].series.length; j++) {
// タスクのオブジェクト生成
block = jQuery("<div>", {"class": "ganttview-block","~",""});
// 1行データ登録
addBlockData(block, data[i], series);
// ~後処理省略
jQuery(rows[rowIdx]).append(block);
// ~後処理省略
}
}
}
スクリプト側の改修後イメージ
function addBlocks(div, data, cellWidth, start) {
// ~省略
// 入力データのループ
for (var i = 0; i < data.length; i++) {
for (var j = 0; j < data[i].series.length; j++) {
var series = data[i].series[j];
if("複数オブジェクトのキー" in series && series."複数オブジェクトのキー".length > 0){
/// 新規追加したスタイルで箱を生成
var 複数オブジェクト群格納用 = jQuery("<div>", {
"class": "ganttview-block-cells"
});
for (var k = 0; k < series."複数オブジェクトのキー".length; k++) {
// ~省略
// 新規追加したスタイルでタスクのオブジェクト生成
var block = jQuery("<div>", {"class": "ganttview-block-cell","~",""});
// ループの中では格納用に追加
複数オブジェクト群格納用.append(block);
}
// 全部の複数タスクを可能し終えたら
jQuery(rows[rowIdx]).append(複数オブジェクト群格納用);
// ~後処理省略
}else{
// タスクのオブジェクト生成
block = jQuery("<div>", {"class": "ganttview-block","~",""});
// 1行データ登録
addBlockData(block, data[i], series);
// ~後処理省略
jQuery(rows[rowIdx]).append(block);
// ~後処理省略
}
}
}
}
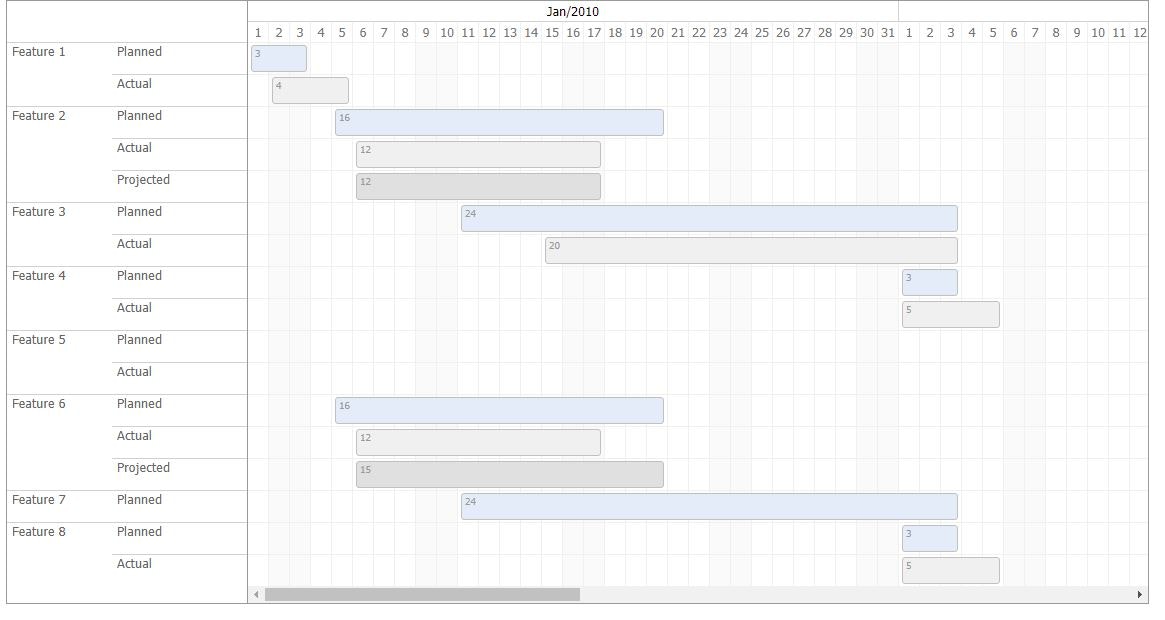
画面イメージ
- 改修前
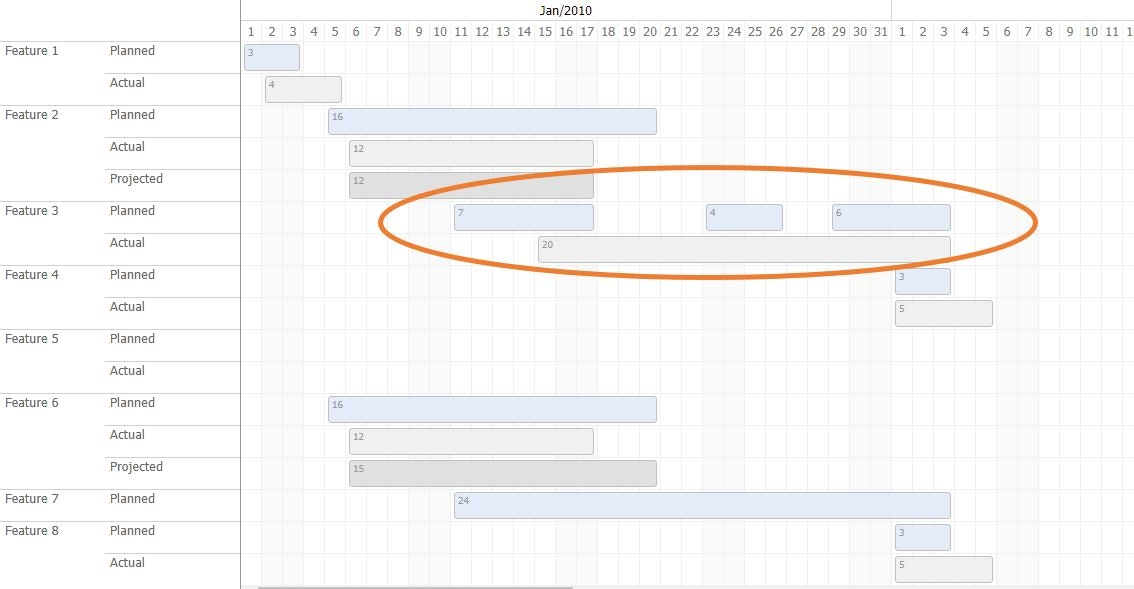
- 改修後
無事に、複数タスクを表示できました。