前書き
Vue 3のbeta版がリリースされてしばらく経ったし、
丁度手元にVue 3へアップデートしたいプロジェクトがありますので、手順を記録します。
アップデートしたいプロジェクトを軽く紹介
| バージョン | |
|---|---|
| vue | 2.6.11 |
| typescript | 3.7.5 |
剣盾ランクバトルにハマった頃作りかけたものです。
Vue Cliの更新
古いVueCliが入ってる場合、先ずは削除します。
$ npm uninstall vue-cli -g
最新のvue-cliをインストール。
$ npm install @vue/cli -g
インストール後のバージョンを確認します。
$ vue -V
@vue/cli 4.4.6
Vueプロジェクトのアップデート
非常に簡単です、下記のコマンドを実行します。
$ cd [プロジェクトのpath]
$ vue add vue-next
実行後、既存の依存パッケージは更新される、また一部の文法も修正されました。
アップデート完了後、package.jsonの中身を見てみます。
"dependencies": {
...
"vue": "^3.0.0-beta.1",
"vue-router": "^4.0.0-alpha.6",
"vuex": "^4.0.0-alpha.1"
},
vue、vue-router、vuexが更新されたようです。
プロジェクトを実行します。
$ cd [プロジェクトのpath]
$ npm run serve
ブラウザを開いてhttp://localhost:8080/loginにアクセスすると、画面が真っ白です、
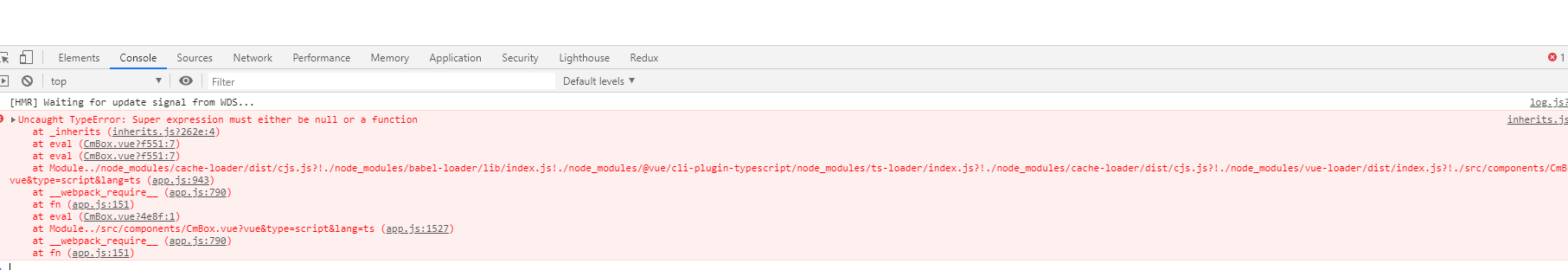
コンソールに以下のエラーが表示されてます。

調べたら、Vue2系で使用していた関数がいくつか廃止されて、また、型の定義を漏れていたので、直していきます。
shims-vue.d.ts
先ずはタイプの宣言ファイルから修正してきます。
修正前。
declare module '*.vue' {
import Vue from 'vue'
export default Vue
}
修正後。
declare module '*.vue' {
import { ComponentOptions } from 'vue'
const component: ComponentOptions;
export default component
}
.vueのscriptブロック
Vue2系では以下のように書きます。
<script lang="ts">
import { Component, Vue, Provide } from "vue-property-decorator";
import NavFooter from "@/components/NavFooter.vue";
import LoginFormSlot from "@/components/LoginFormSlot.vue";
@Component({
components: {
NavFooter,
LoginFormSlot
}
})
export default class Login extends Vue{
constructor() {
super();
}
@Provide() password:string = '';
@Provide() email:string = '';
@Provide() showForm:boolean = true;
formChange(e:any) {
let type:string = e.toElement.innerText;
if (type == '新規登録'){
this.showForm = false
} else {
this.showForm = true
}
}
}]
</script>
Vue3の記述方に直すと下記のようになります。
<script lang="ts">
import NavFooter from "@/components/NavFooter.vue";
import LoginFormSlot from "@/components/LoginFormSlot.vue";
import { defineComponent } from "vue"
const Login = defineComponent({
setup(){
let showForm = true;
const formDate = {
email: "",
password: "",
};
const formChange = (e:any)=>{
let type:string = e.toElement.innerText;
if (type == '新規登録'){
showForm = false
} else {
showForm = true
}
};
components: {
NavFooter,
LoginFormSlot
}
return {
showForm,
formChange
}
},
});
export default Login
</script>
template
Vue2系では以下のような記述も廃止されました。
<template>
<div>
...
{{this.xxx}}
...
</div>
</template>
修正後。
<template>
<div>
...
{{xxx}}
...
</div>
</template>