はじめに
laravel&vueで仕事できるのは実に気持ちいいです,開発速度も速いし、フロントもvueの存在のおかげでjqueryで書くよりコートの量が大分減ります![]() だけど,多くのユーザーにアプリを使ってもらうために一つ注意しなければならないことがあります
だけど,多くのユーザーにアプリを使ってもらうために一つ注意しなければならないことがあります
それがvueはIE8以下サポートしていないということです

未だにIEユーザーいますかって話もあるでしょうけど、実は結構いらっしゃるのが現実です,
その方たちにもちゃんとアプリ使えるために、IEでも動くアプリバージョンも用意しなければいけません、もちろんスマートフォン版とpc向けのUIそれぞれ用意できたら更によいでしょう,そこでlaravelどうやってクライアント情報を検出し、そして具体的なアクションを見ていきましょう
クライアント情報はどこにある?
ブラウザを開いて見てみましょう

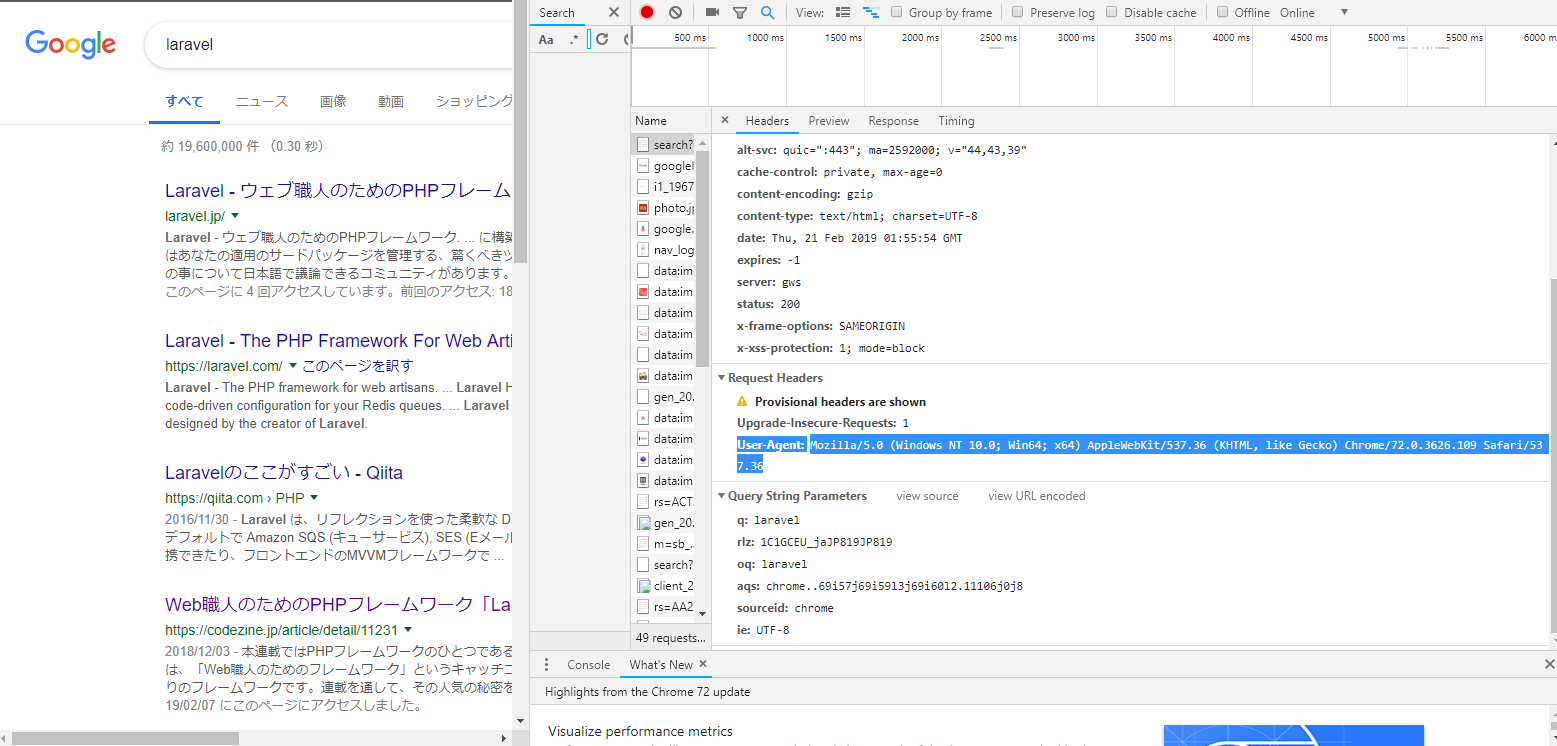
Ctrl+Shift+iで上にあるNetworkをワンクリックすると沢山ブラウザから送ったリクエストが確認できます、
どれかを開いてみるとHeadersのRequest HeadersでUser-Agentという項目が確認できます、クライアントの情報はすべてそこにあります,pythonでクローラー作る時に、botであることを隠蔽するためにもUser-Agentを使用することがありますが、それはまた別の機会で話ましょう![]()
laravelでクライアント情報を取得する
ここで一つライブラリを使用することになりますjenssegers/agent
githubからも使い方確認できます
インストール
laravelのプロジェクトを開いてください
composer require jenssegers/agent
インストール終了後、実際使えるようになったのかテストしてみます![]()
php artisan tink
use Jenssegers\Agent\Agent;と
$agent = new Agent();をtinkに入力しましょう Jenssegers\Agent\Agent {#2879}で確認できたら大丈夫でしょう
そして$agent->setUserAgent('Mozilla/5.0 (Macintosh; Intel Mac OS X 10_6_8) AppleWebKit/537.13+ (KHTML, like Gecko) Version/5.1.7 Safari/534.57.2');を入力し,テスト用のUserAgentのセットします,このUserAgent大まかにいうとマックOSのSafariからのリクエストという意味になります
実際テストしてみましょう
tinkに$agent->is('OS X');を入力してください
trueという結果が返ってくるでしょう
また$agent->is('Windows');を入力するとfalseが返ってくるはずです
$agent->browser();を入力すれば,使用するブラウザを確認できます
更に$agent->version( $agent->browser());命令でブラウザバージョンも確認可能です
実際の運用場面
例えばlaravel+vueのアプリにIEユーザーがアクセスきたら、その方を別のバージョンへ誘導しなければならないシナリオを考えましょう
ここでlaravelにいくつのコードを追加します
Route::get('/','HomeController@home');
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HomeController extends Controller
{
public function home()
{
$browser = \Agent::browser();
if ($browser == 'IE' && \Agent::version($browser) <= 8) {
return response('<button>IE対応版</button>');
}
return view('welcome');
}
}
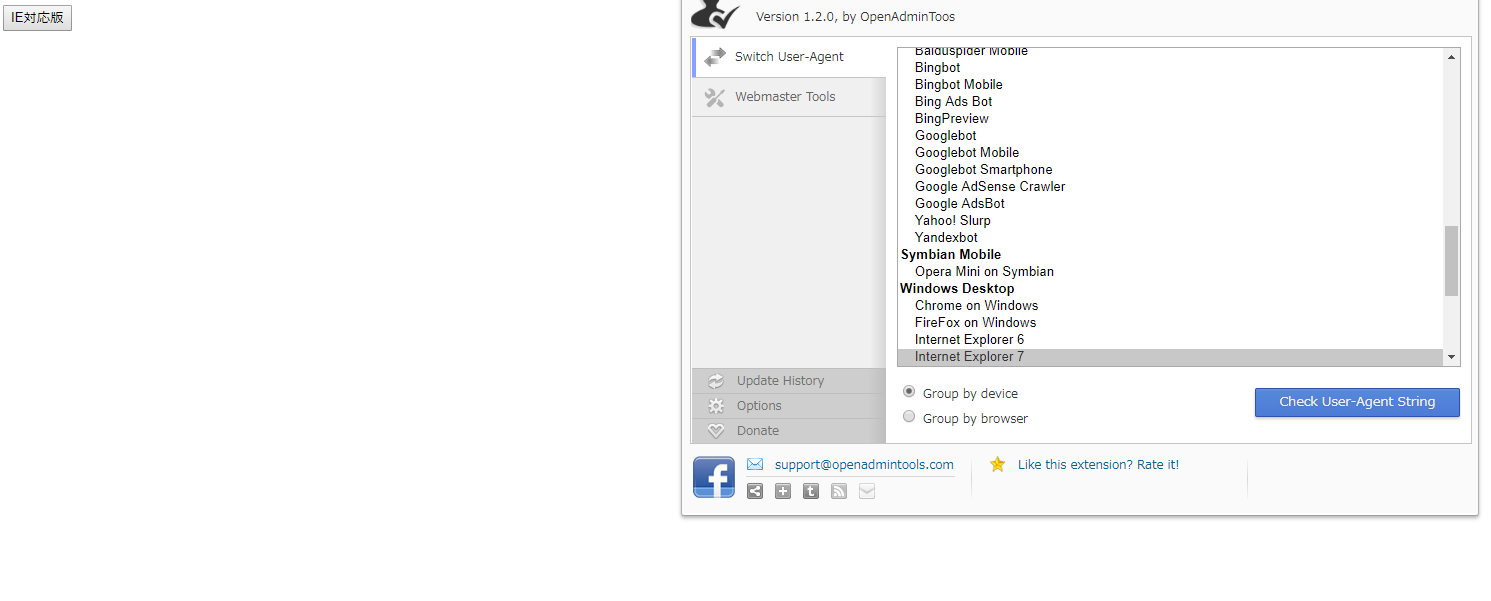
土台用意できましたら具体的な動作見てみましょう,パソコンにIEが入ってないためHttp User-Agent SwitcherライブラリでIE環境に切り替えます
php artisan serverでサーバー起動してChromeでhttp://127.0.0.1:8000/へアクセスしてみましょう

お馴染みなwelcomeviewが確認できるはずです
ではここでHttp User-Agent Switcherを使用してIE7へ切り替え、またアクセスしてみましょう

IE対応版というボタンだけの画面になってるはずです![]()
またスマートフォン対応してるUIがあれば,コード少し変えればユーザーの誘導も簡単でしょう
public function home()
{
if(!\Agent::isMobile()){
return response('PC画面');
}else{
return response('スマートフォン画面');
}
}
最後に
実際クライアントチェックする時に,ミドルウェアとして入れることをお勧めです![]()