これは 身の回りの困りごとを楽しく解決! by Works Human Intelligence Advent Calendar 2022 の 16日目の記事です。
20日目に投稿する予定でしたが、16日目が空いていたので早めに公開します!!
はじめに
はじめまして普段はバックエンドエンジニアをしています。chihiros と言います。
今年、会社のオンライン忘年会で幹事をすることになりまして、ツール周りの担当をしました。
ツール担当といっても当日ZOOMのボタンをポチポチするぐらいしかやることがなかったため
もう少し何かツール担当として胸を張れることをしたいと思い、下のgif画像のようなことができるツールを用意しました。
この記事では一対多になりがちなオンラインミーティングを多対多の双方向コミュニケーションに持っていけるかもしれないツールについての紹介と、元のコードから修正した箇所について書いていきます。
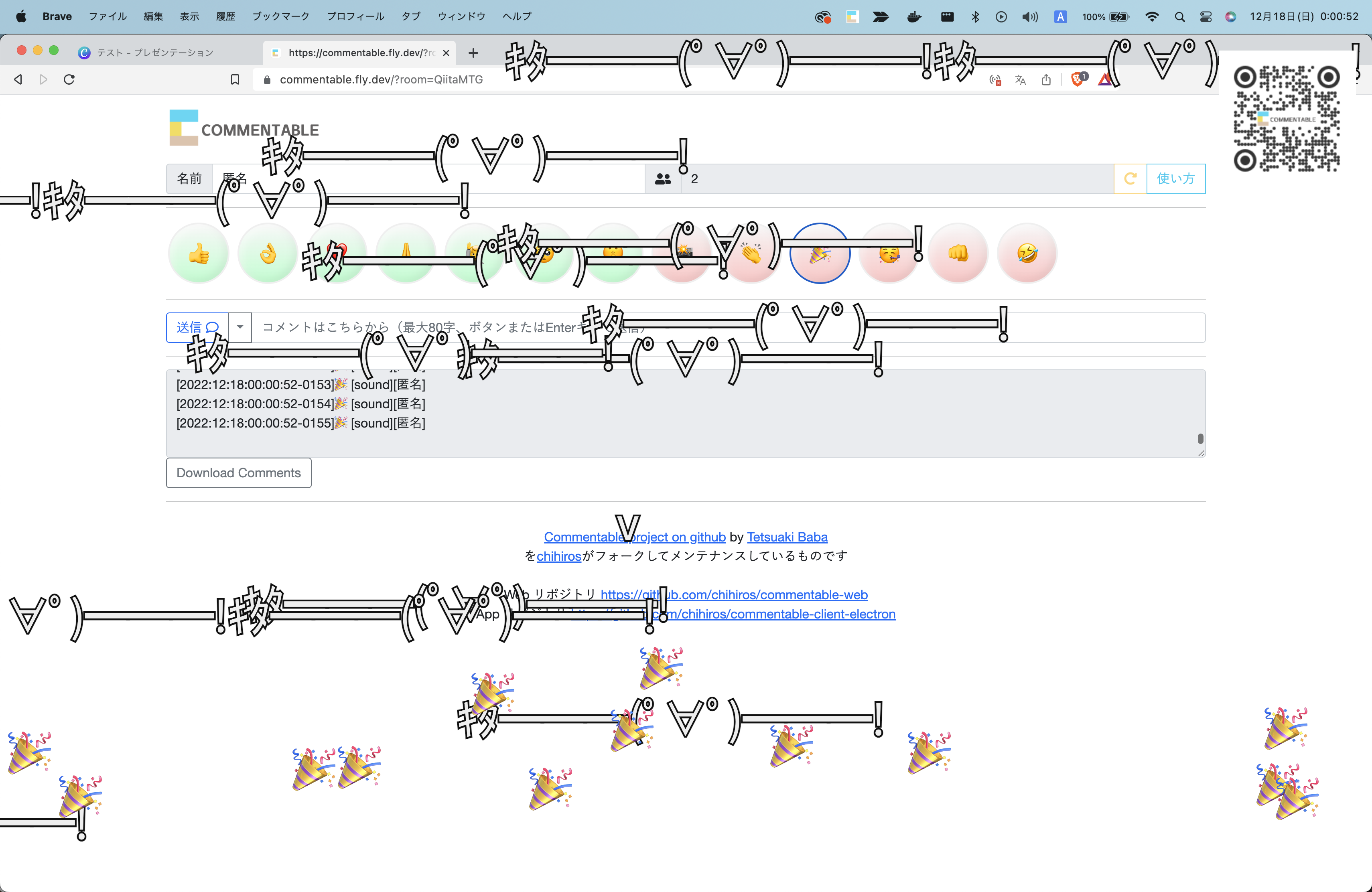
この記事を読むことでこのようなことが出来ます
一人でコメント打って録画したので、全て「キタ━━━(゚∀゚)━━━!」になっていてすみませんorz
Commentableって知ってますか?
- Commentableとは、東京都立大学の馬場哲晃教授がリモート授業に参加する学生さんたちに、気軽にコメントして欲しいという思いから開発が始まり、講義の中で学生さんと共に開発がされたものでソースはGitHubに公開されています
↑ 認識が間違っていたらすみません 🙇 - 今回はこのCommentableをForkして部分的にコードを書き換え忘年会用のツールとして使いました
Commentableは遠隔授業の参加学生が積極的に音を利用してコメント参加を楽しむアプリケーションシステムです.授業以外にも学会,表彰式,発表会などでもご活用いただけます.1
引用:Commentableの公式サイトより
授業中に気軽に学生にコメントしてほしい。このシンプルな欲求から開発をスタートしました。 commentscreenが素晴らしく、たくさんインスパイアされました。ただ、、
- OSBと連携したい(OBSのVirtual Cameraにコメントを載せたい)
- mmhmmにコメント載せたい
- 音声読み上げや、リアクション、授業に特化したコメント機能を手軽に追加(プロトタイピング)したい
ブラウザだけで動作して、なんならzoomとかなくても最悪配信できちゃいたい
といったcommentscreenでは簡単に実現できない個人的な希望を叶えるために、2020年のオンライン授業のために開発しました。東京都立大学のプロトタイピング基礎及びインタラクションデザイン演習実習Ⅰという授業にて、実際に本ソフトウェアを授業の過程で試作していき、前期授業終了に合わせ、最終的にここに公開することとしました。2
引用:GitHubのREADMEより
オンライン会議の不満点
私はオンライン会議に次のような不満を持っています。
- 喋る人以外はミュートのため、リアクションがわかりづらい
- 基本的にカメラはオフのため、相手の表情が見えずらい
- 相手の顔が見えないため進行に戸惑うことも
講義や全社ミーティングのような大勢でやる場合
オンラインミーティングの場合は、一対多のコミュニケーションになることが多いかと思います。
ZOOMミーティングとかであれば、参加者(聞く人)はミュートにして、喋る人だけがミュートを外すと言うやり方を取っているかと思います。
しかし、ミュートにすると音声情報がゼロになるので話しづらかったり、聞き手の表情がわかりづらかったりするので、正直やりづらいことが多いです。
部屋で一人、リアクションを取りながらゲーム実況とかしている配信者ってすごいですよね。
対面での会議なら
オフラインでのミーティングであれば横の人と少し話したり、全体に対して意見を言ったりと多対多のコミュニケーションが取りやすいかと思います。
オフラインの飲み会は?
会社とかで飲み会をする場合、参加者は10人, 20人, 100人と規模は色々あると思いますが
最終的には5〜6人ぐらいのグループが出来て、そのグループ内で話をするかと思います。
ZOOMとかであれば、ブレイクアウトルームを使うことで同じようなことができるかもしれません。
では、オンラインの飲み会は?
会の作り方にもよると思いますが、講演のような一対大勢のコミュニケーションになる気がします。
司会の方が1人いて、パワポを使いながら進めていき、ブレイクアウトルームなどを使って5~6人のグループを作り歓談してもらうとかになるかと思います。
せっかくのオンライン飲み会なので、みんなが参加できるものに出来ないかという思いで、今回使ったのがCommentableになります。
Forkして改修した部分
| 元々のやつ | Forkして改修やつ |
|---|---|
 |
 |
- テキストをニ○ニ○動○みたいに横へ流れるようにしました
- 絵文字の描画領域を画面の半分以下に修正しました
- 絵文字はテキストより使われることが多いため、画面が絵文字で埋まらないようにするためです
他にもリファクタで関数の仮引数をClassにしたりと可読性を上げるためにやったものもありますが
目で見て分かる変更点は上の2つです。
コードとしては(x,y)の座標を更新するときに、テキストと絵文字のそれぞれにアニメーションを入れています。
JSは趣味レベルなので温かい目で見てください。詳しくはリポジトリのコードへ!!
それと久しぶりに紙とペンを持ってSinカーブ書きながら、絵文字の揺れるアニメーションを実装しました。(たまに簡単な数学やるのって楽しいですよね)
// width: 画面の横幅(px)
// _FRAME: テキストを描画するトータルのフレーム数
this.life--; // 120〜0: ゼロになるまで描画がされる
let dx = (width + this.text_width) / _FRAME; // dx: 1フレームあたりの移動量(px)
this.x = this.x - dx;
this.life--; // 360〜0: ゼロになるまで描画がされる
let dy = 2; // dy: 1フレームあたりの移動量(px)
let _y = dy * _FRAME; // _y: トータルフレームの移動px数
this.y = this.y - dy;
let amp = 0.6; // 振幅
this.x = this.x + sin(12.0 * PI * ((dy * this.life) / _y)) * amp;
Forkして改修したリポジトリはこちらになります。↓(リポジトリはアーカイブしました)
私がForkして改修したコードは本来のCommentableの機能を大幅に減らしたものになっているため
だんだんと開発者の気持ちを無下にしている気がしました。そのため、今後はこのリポジトリに対しては開発を行いません。
これからは個人で新規に同等の機能をもったアプリを開発して行きます。
Forkして修正したCommentableのリポジトリ
アプリの使い方
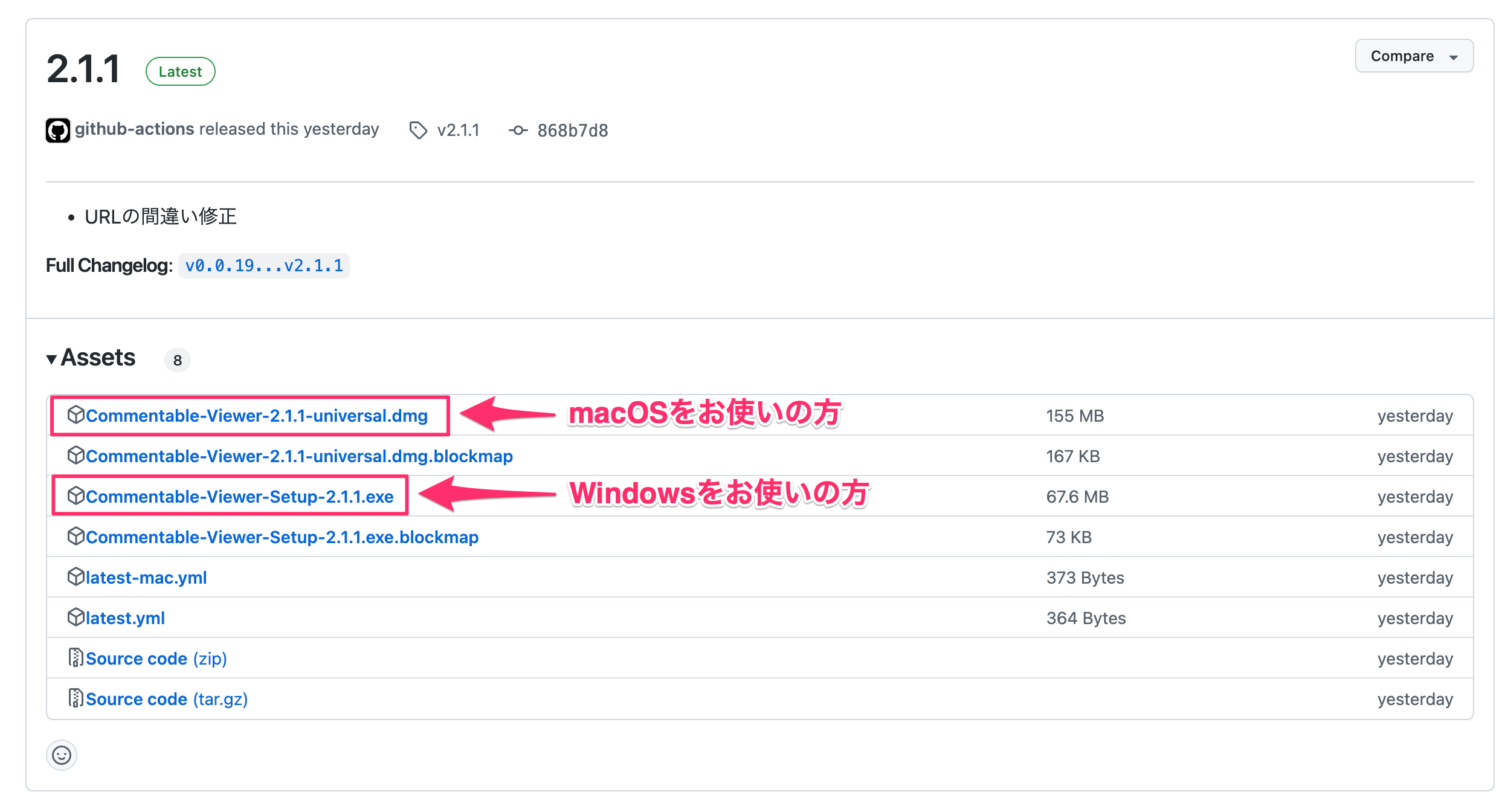
- こちらからPC用のAppをDLしてください
-
macOSとWindowsの2つに対応しています
-
- インストールしたAppを起動します
- 部屋名を入力します
- 入室をクリックします

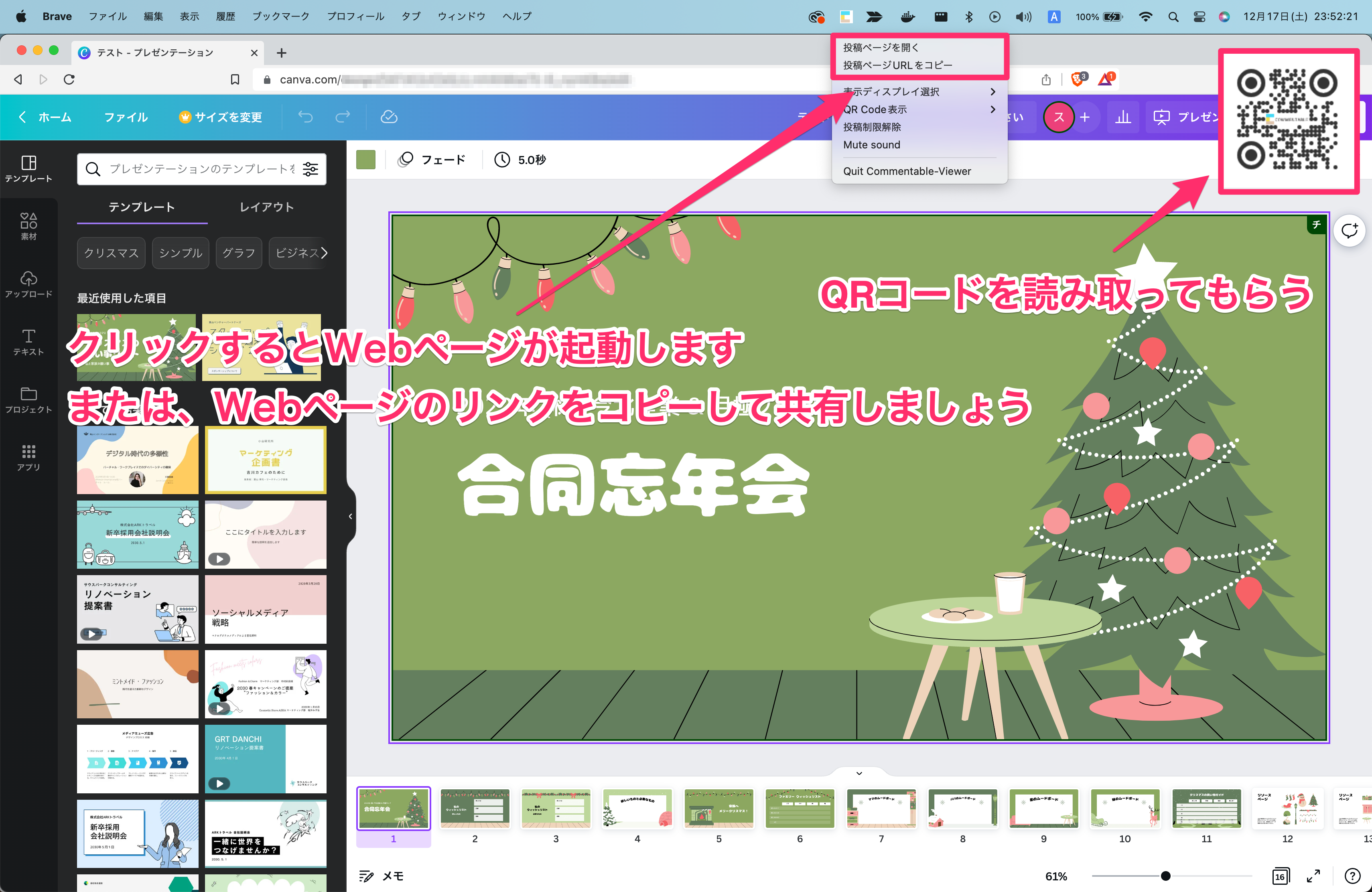
- 画面上にQRコードが表示されます
- QRコードを読み取ってもらうか、投稿ページのリンクをコピーして共有しましょう
- 投稿ページで絵文字を押したり、コメントを書くと画面上に流れます
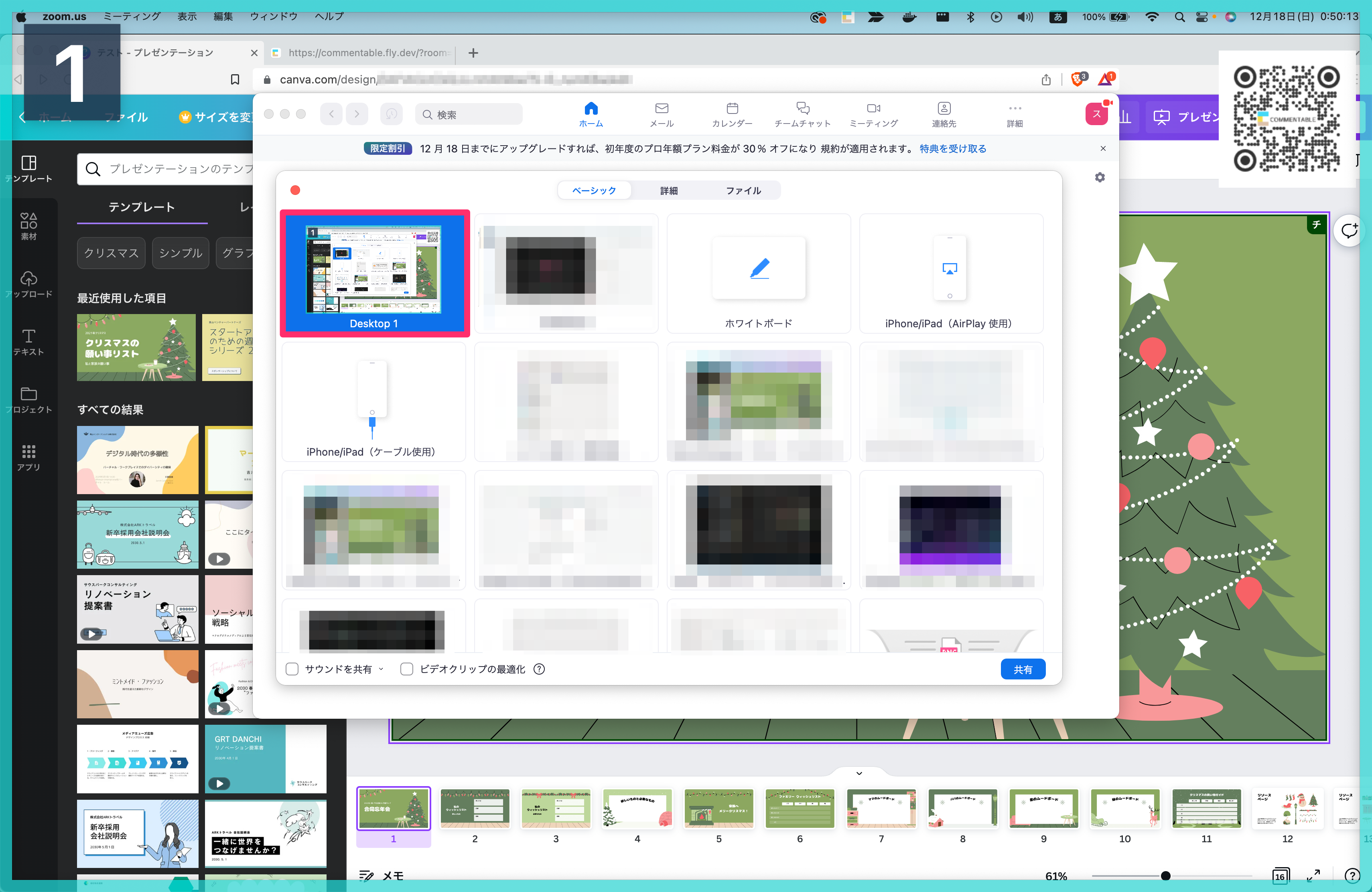
- あとはパワポなどを開いてZOOMで全画面を共有したらOKです
- 画面全体を共有しないとリアクションが共有されないので気をつけてください
Commentableをオンライン忘年会に導入した結果
会社のことになりますので、詳しい数字を言うことはできませんが割合で結果を書いていきます。
| 項目 | 割合 |
|---|---|
| 忘年会参加者数 | 100% |
| Commetableを利用したユーザー数 | 71% |
| MAX同時接続数 | 30% |
忘年会参加者のうち7割ほどの方に使っていただくことができました、MAXで3割の方が一斉にコメント書いたり絵文字でリアクションを送ったりしていました。
実際にこのツールを使った時間は40分ほどでしたが、トータルで1,279回のリアクションがありました。
数値はGoogleアナリティクスより持ってきています。
今年のオンライン忘年会はCommetableを使ったことで、参加型のオンライン忘年会を実現出来たのではないかと思っています。
今後について
上の方でも書きましたが今回、Forkして改修を行なったCommentableは今のバージョンを最終バージョンとしまして
今後は同等の機能を持ったものをOSSで個人開発していこうと思っています。
このツールを使いたい方へ
このサイトはクラウドの設定で100人までしか同時接続出来ないようにしています。
100人以上で利用する場合などはリポジトリにDockerfile入れてますので、CloudRunやらAWS ECSにでもデプロイして使ってください。
ちなみに私はfly.io上にデプロイしています。
無料枠でいける間はずっと置いとこうと思っています。
最後まで読んで頂きありがとうございます。
Develop fun!賞のモニタ貰えたらいいな(下心)
では!!