【概要】
以前、「無知から始めるイベントドリブンアーキテクチャ ~導入編~」 にて無知な筆者がイベントドリブンアーキテクチャ(Event Driven Architecture)の概要を記事にさせていただきました。
本記事ではAWSのDynamoDB Streamを活用した簡単なイベントドリブンアーキテクチャを構築する過程をまとめさせていただきます。
【対象読者】
- 今後イベントドリブンアーキテクチャについて学習を始める方
- AWSを触ったことない or ほぼ触ったことない方
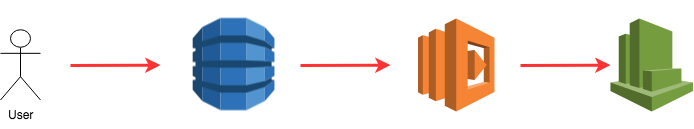
【構築するアーキテクチャの概要】
イメージとしてはECサイトのような注文システムを考えてください。
システムは以下のような動作を行います。
- ユーザーが商品を注文するとDynamoDBの注文テーブルにレコードが挿入
- 注文レコードが挿入されるとDynamoDB StreamによりLambda関数が実行されます
- Lambda関数はCloud Watchに注文ログを残します
※わざわざLambdaを経由してロギングする必要あるか?というのは一旦無視していただけると幸いです。
【デモ】
これから構築するアーキテクチャのデモです。本来であればアプリゲーションが注文テーブルにレコードを挿入するかと思いますが、今回はデモですので手動でレコードを挿入します。
注文テーブルにレコードを挿入すると、
CloudWatchにログが残ります。
(静止画だと分かりにくいので余裕があればgifにします。)
【構築手順】
AWSを触ったことない人 or ほぼ触ったことない人向けに手順をまとめますので説明が不要なところは読み飛ばしてください。
1. はじめに
AWSマネジメントコンソールにログインします。アカウントを持っていない方はアカウントを作ってください。
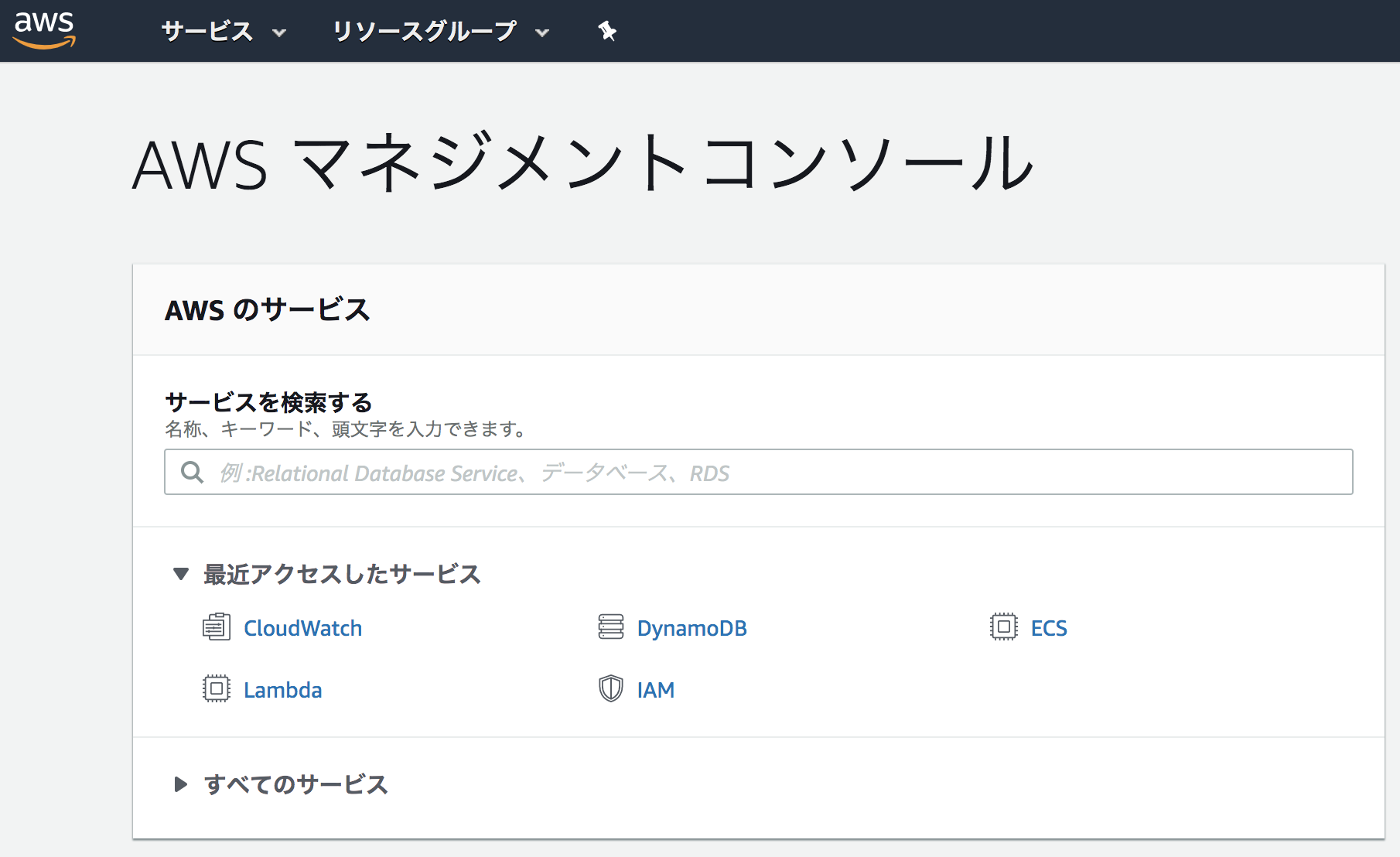
ログインが成功すると以下のような画面が表示されます。

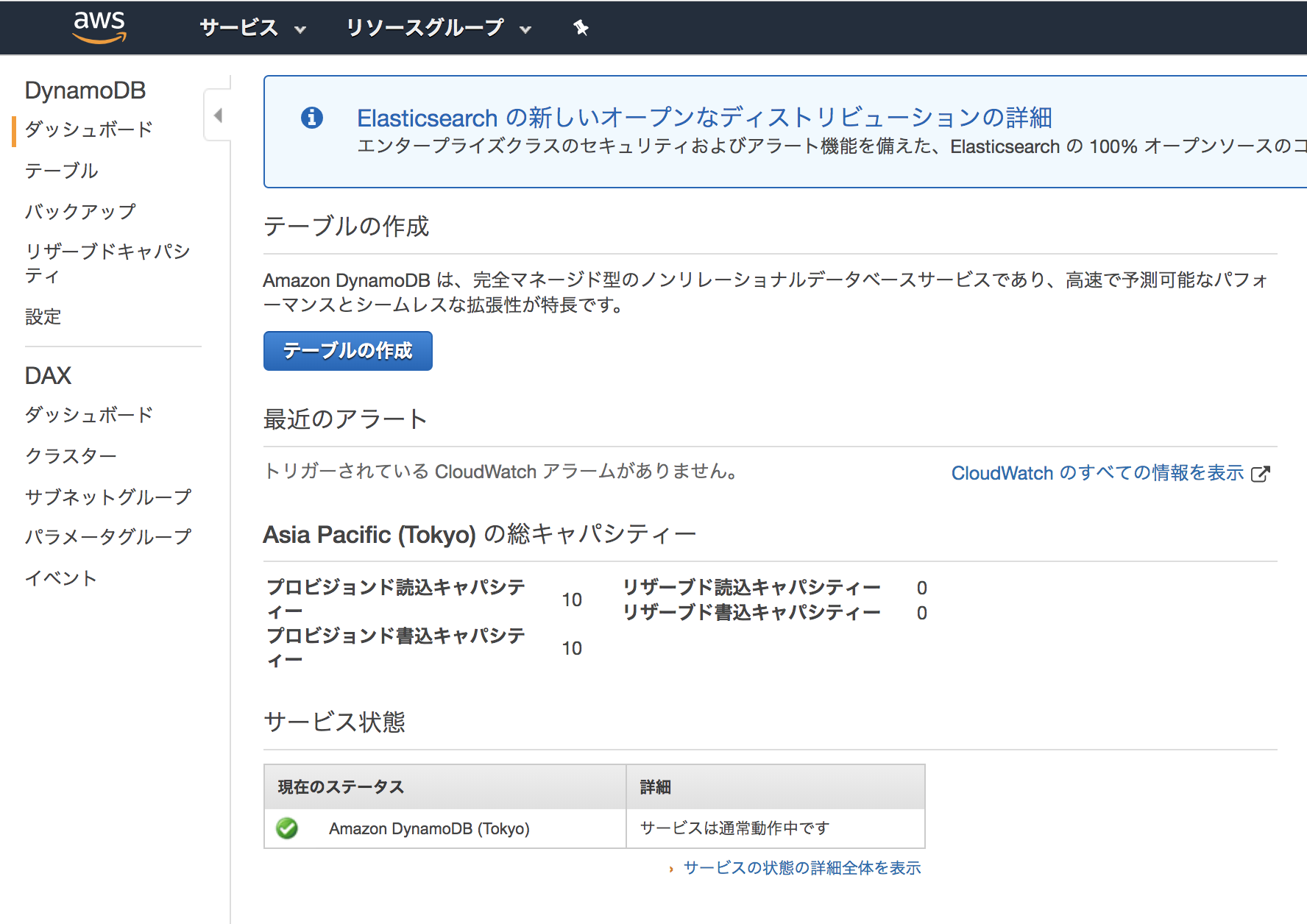
2. DynamoDB
まずはDynamoDBにテーブルを作り、テーブルのストリームを有効にします。
-
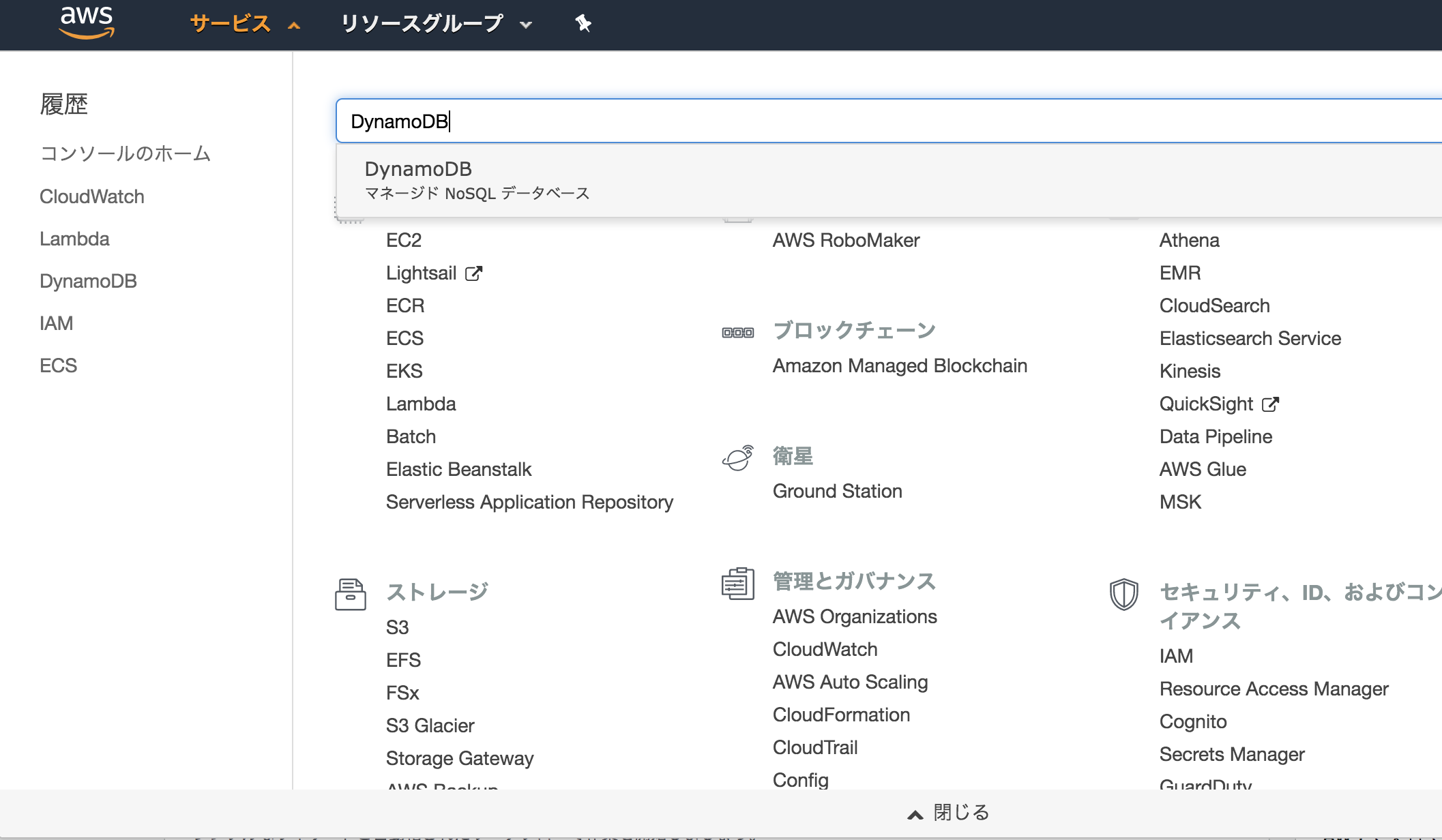
AWSマネジメントコンソールのヘッダーにあるサービスを押下するとAWSのサービス一覧が表示されますので、テキストボックスにDynamoDBと入力し、サジェストに表示されるDynamoDBを選択してください。

-
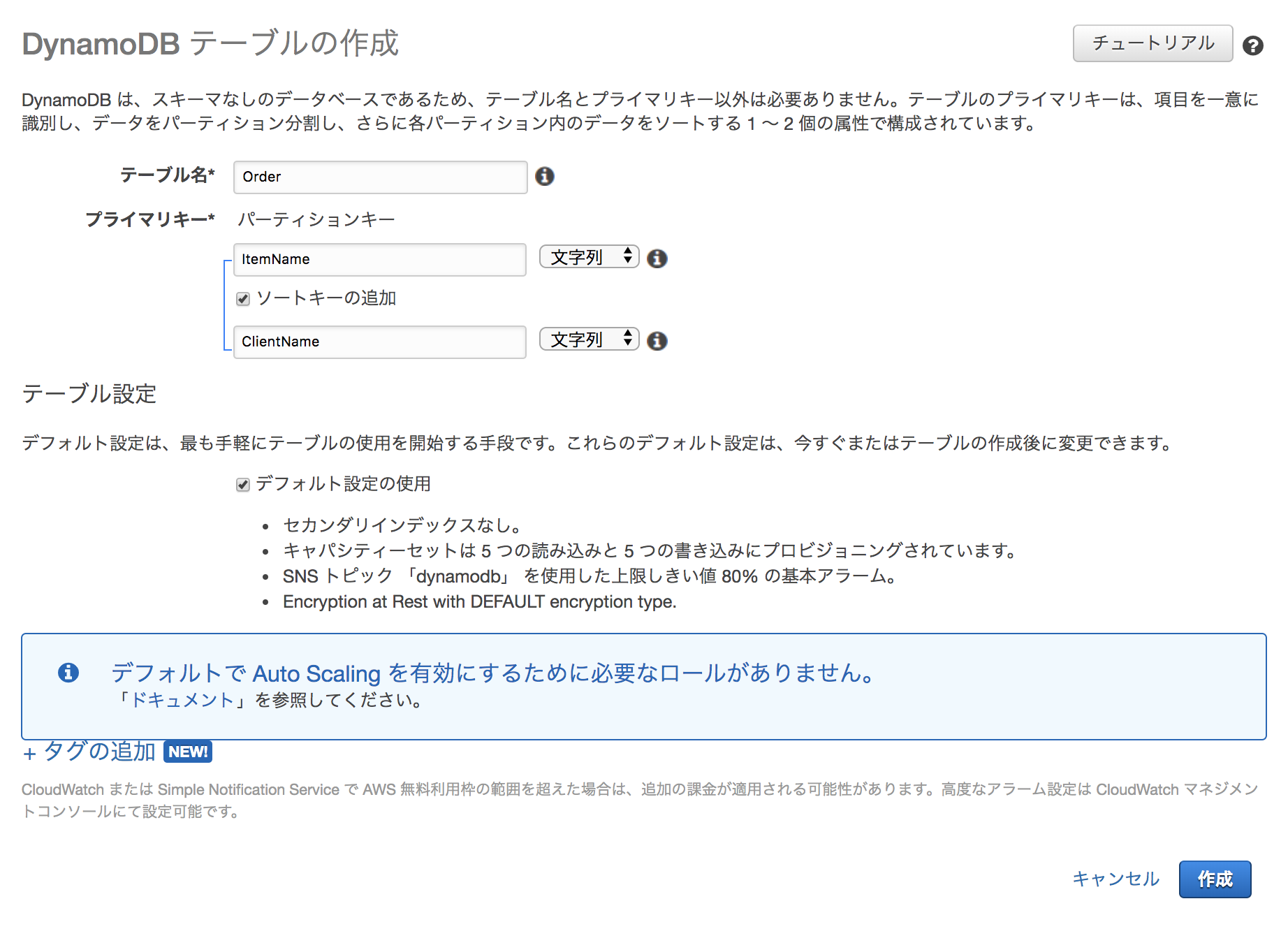
テーブルの作成画面に遷移します。テーブル名とプライマリキーは下記の通り設定してください。(DynamoDBを初めて触る方はチュートリアルを選択することを推奨します)
-
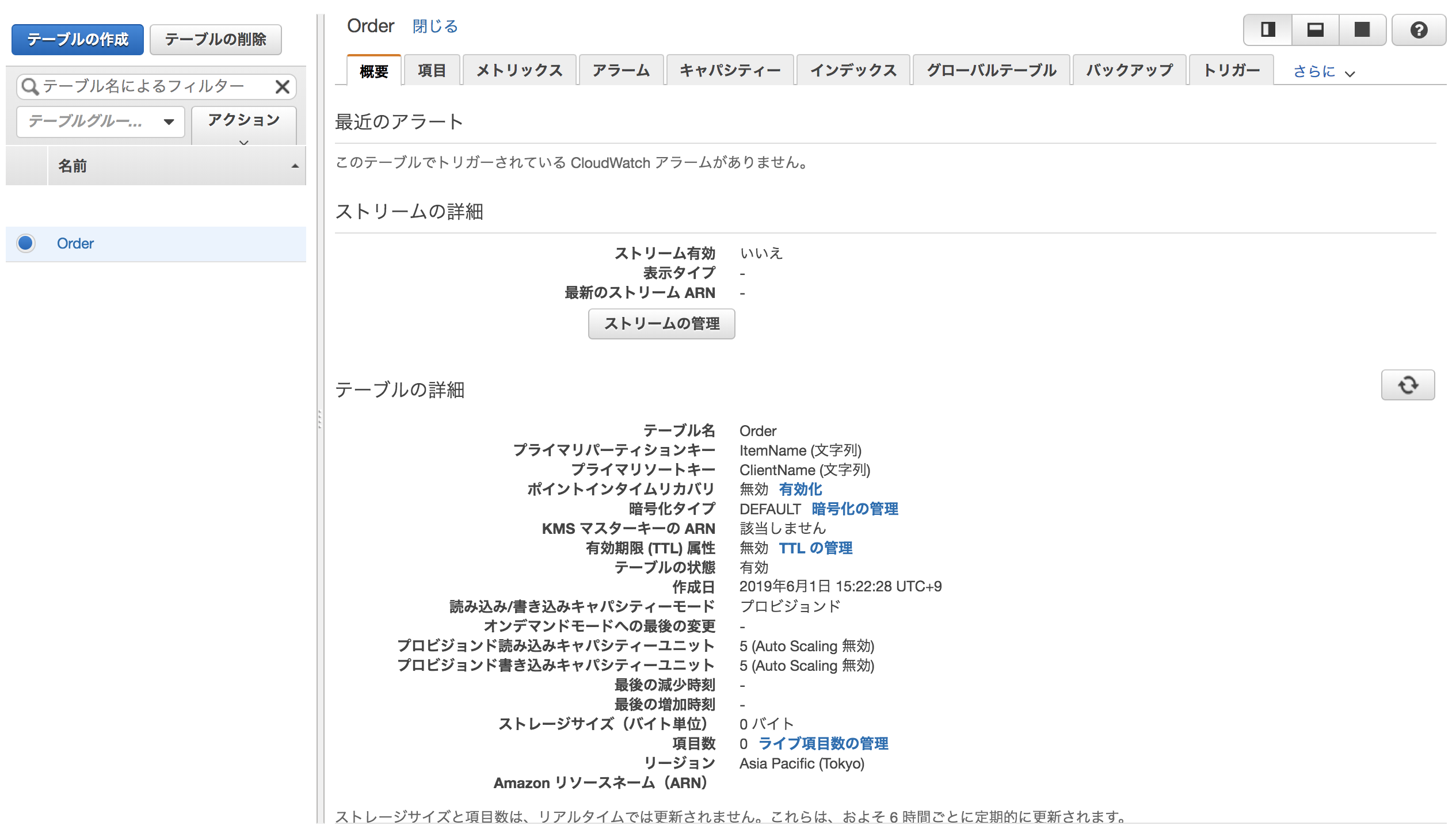
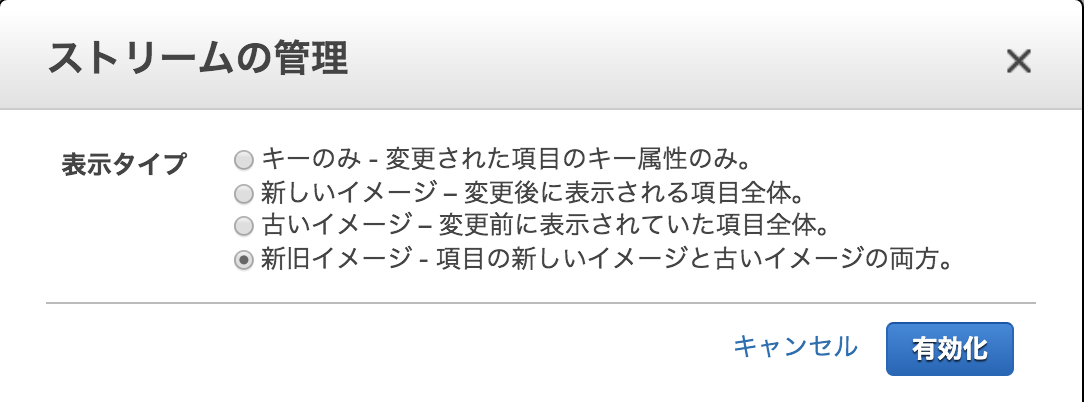
次にDynamoDB Streamを有効にします。ストリームの管理を押下するとポップアップが表示されますので、新旧イメージを選択して有効化を押下してください。有効化が完了しましたらDynamoDBの設定は一旦終了となります。

3. IAMロール
次にOrderテーブルにレコードが挿入されると実行されるLambda関数のIAMロールを作成します。
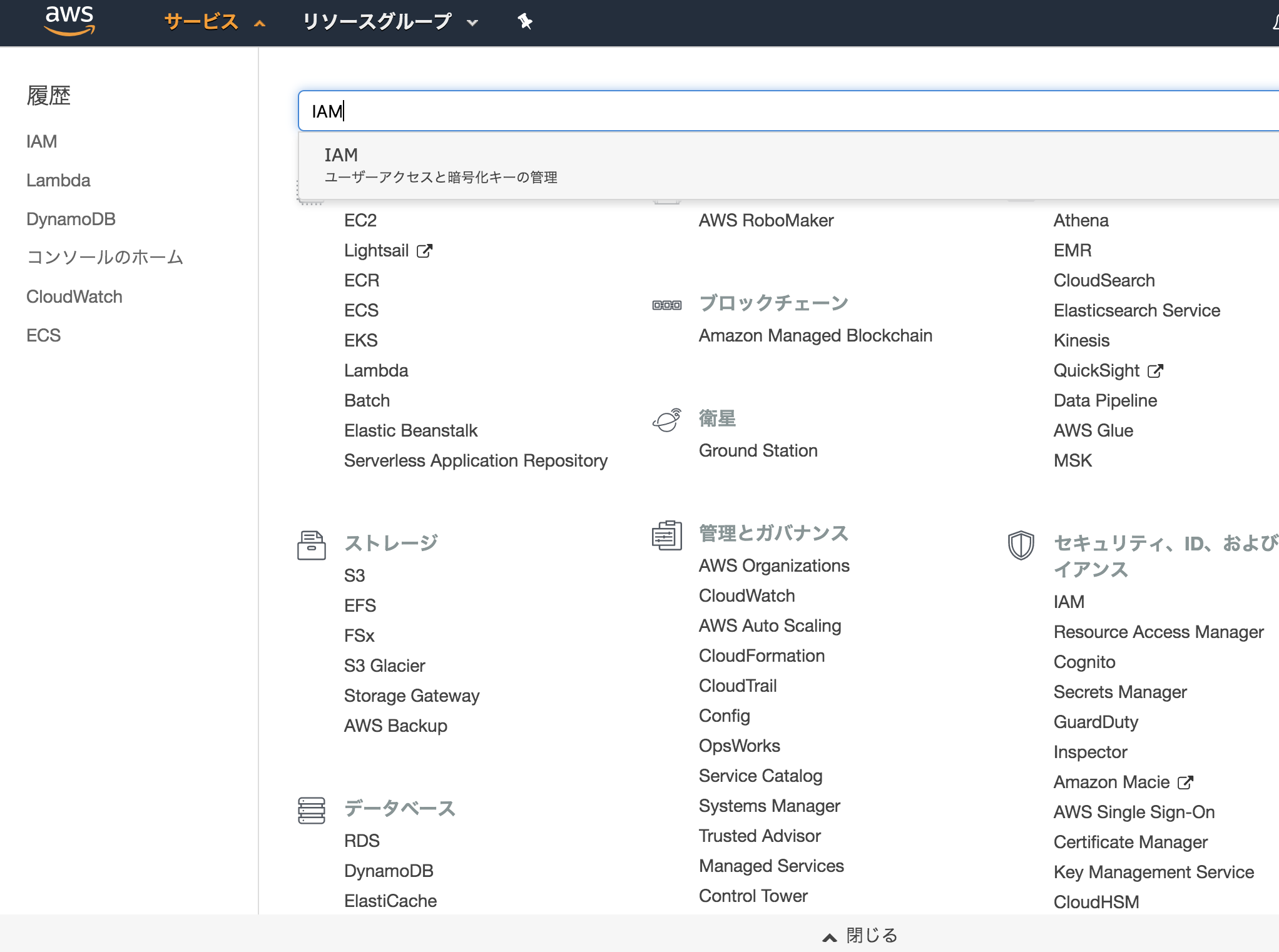
- DynamoDBの時と同じようにIAMのトップページに遷移します。ヘッダーにあるサービスを押下するとAWSサービスの一覧が表示されますので、テキストボックスにIAMと入力し、サジェストに表示されるIAMを選択してください。

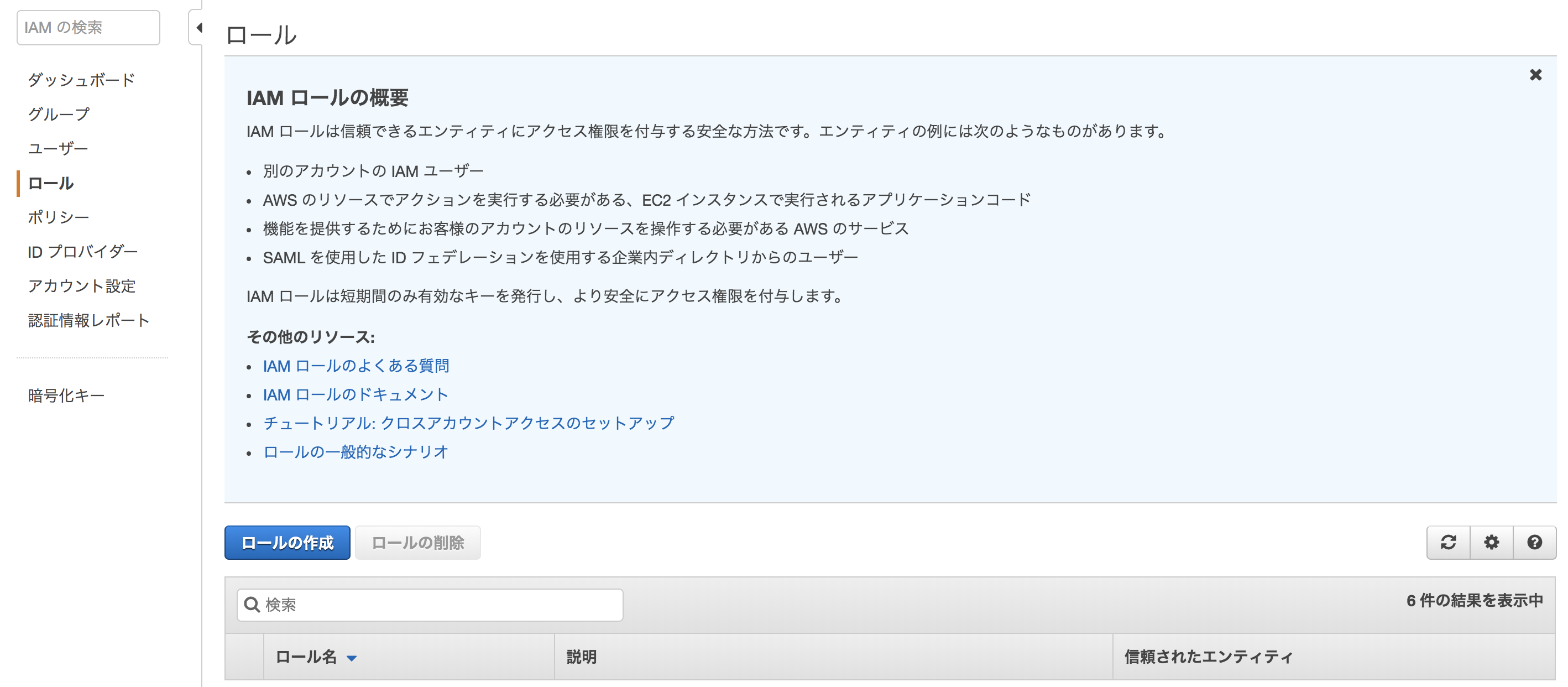
- IAMのトップページに遷移しますので、サイドバーのロールを選択してください。IAMロールを新しく作りますので、ロールの作成を押下してください。

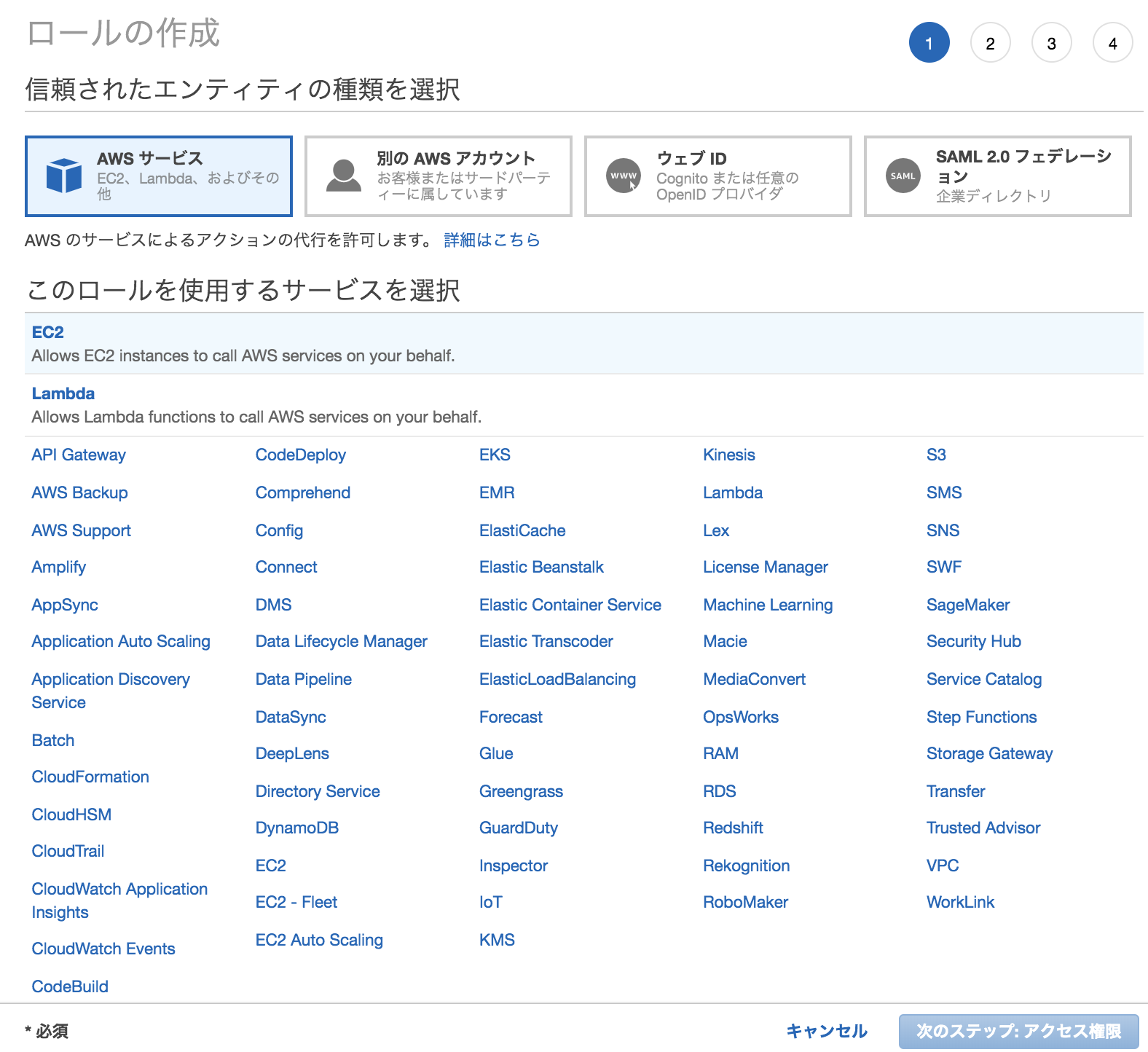
- Lambdaのロールを作りますので、Lambdaを選択して次のステップを押下してください。

- 次にロールのポリシーを設定します。ロールにアタッチするポリシーは AmazonDynamoDBFullAccess, AWSLambdaDynamoDBExecutionRole です。ポリシーを選択したら、次のステップを押下してください。

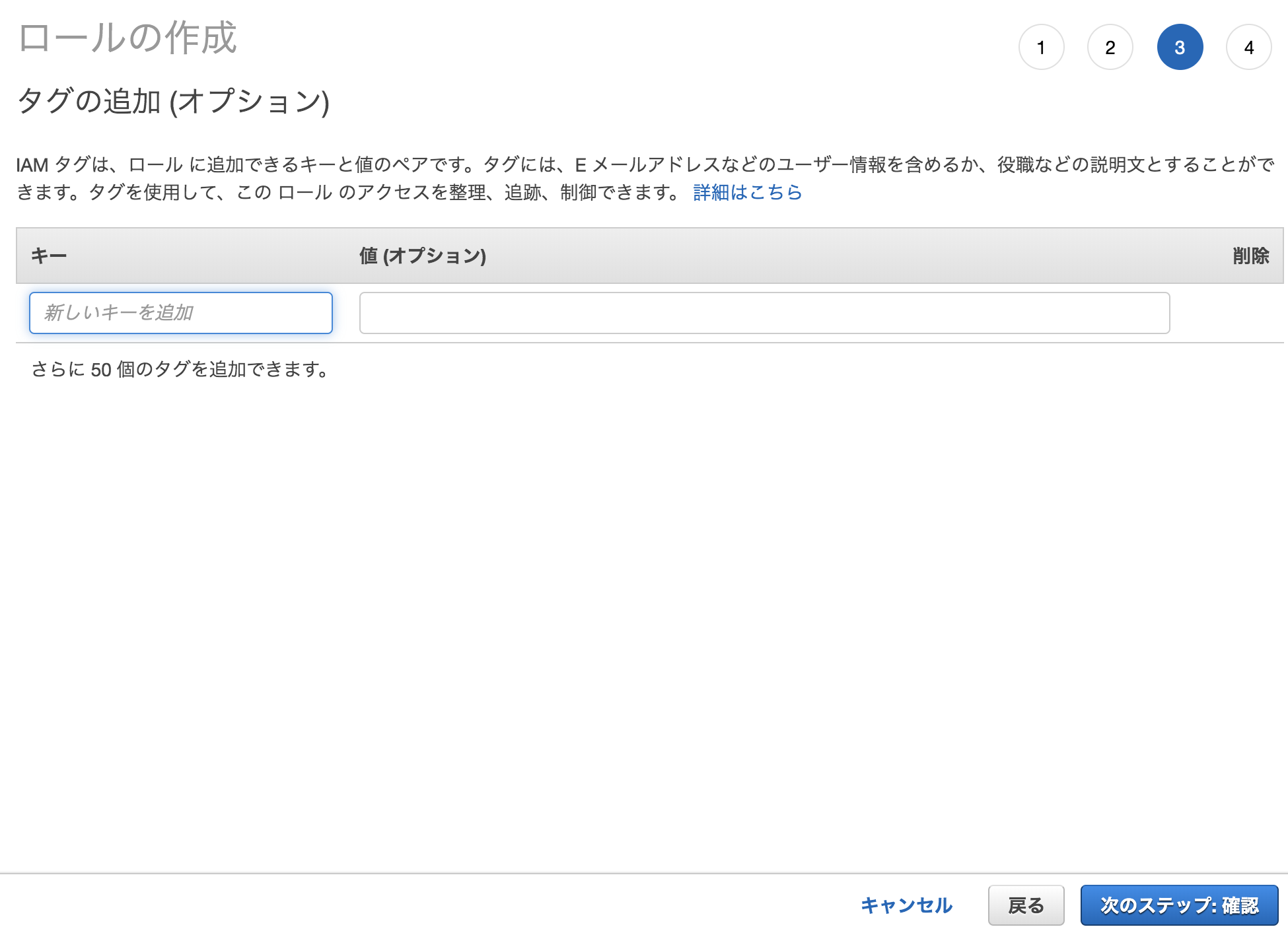
- 次にタグの設定に移りますが、今回はタグの設定を行わないため次のステップを押下してください。

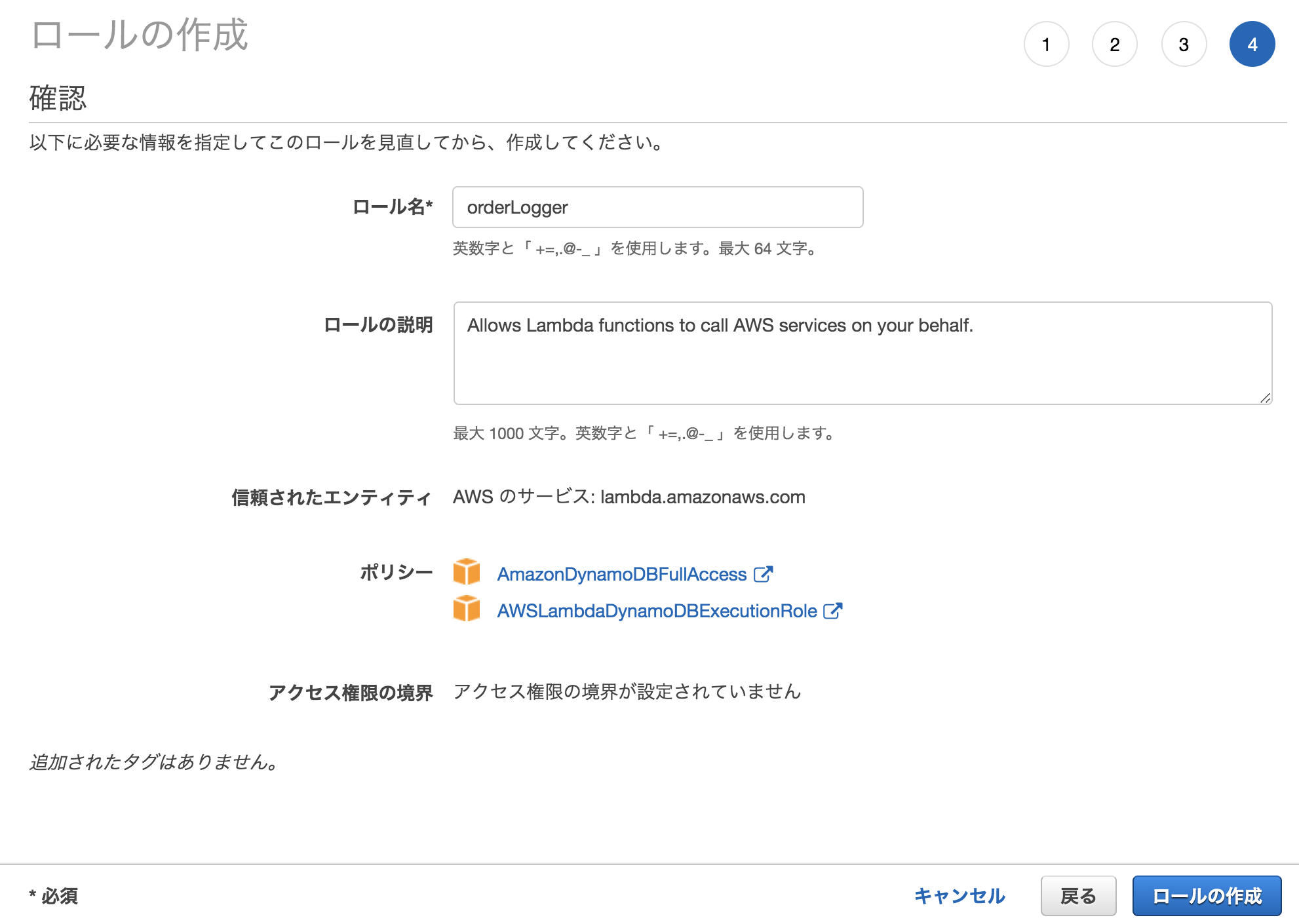
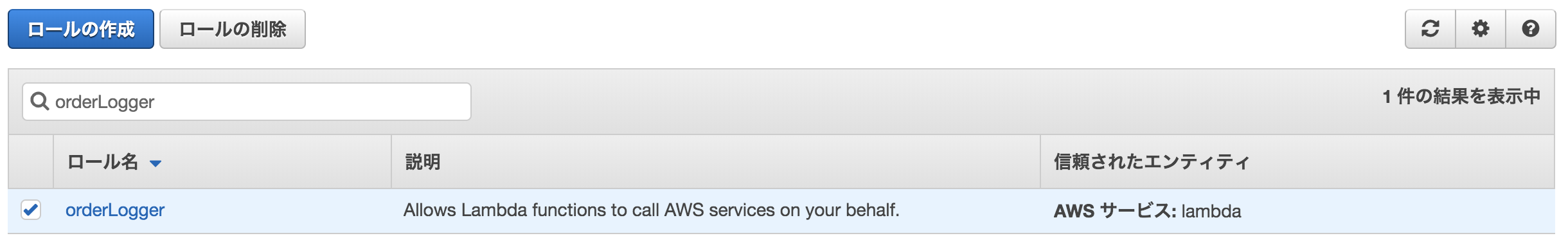
- 最後にIAMロールの確認画面に移ります。ここでロール名を入力できますので、 orderLogger とします。

- IAMロールの作成が完了したら、次はLambda関数の作成です。

4. Lambda
次にOrderテーブルにレコードが挿入されると実行されるとLambda関数を作成します。この関数の実行ロールに先ほど作った orderLogger を設定します。
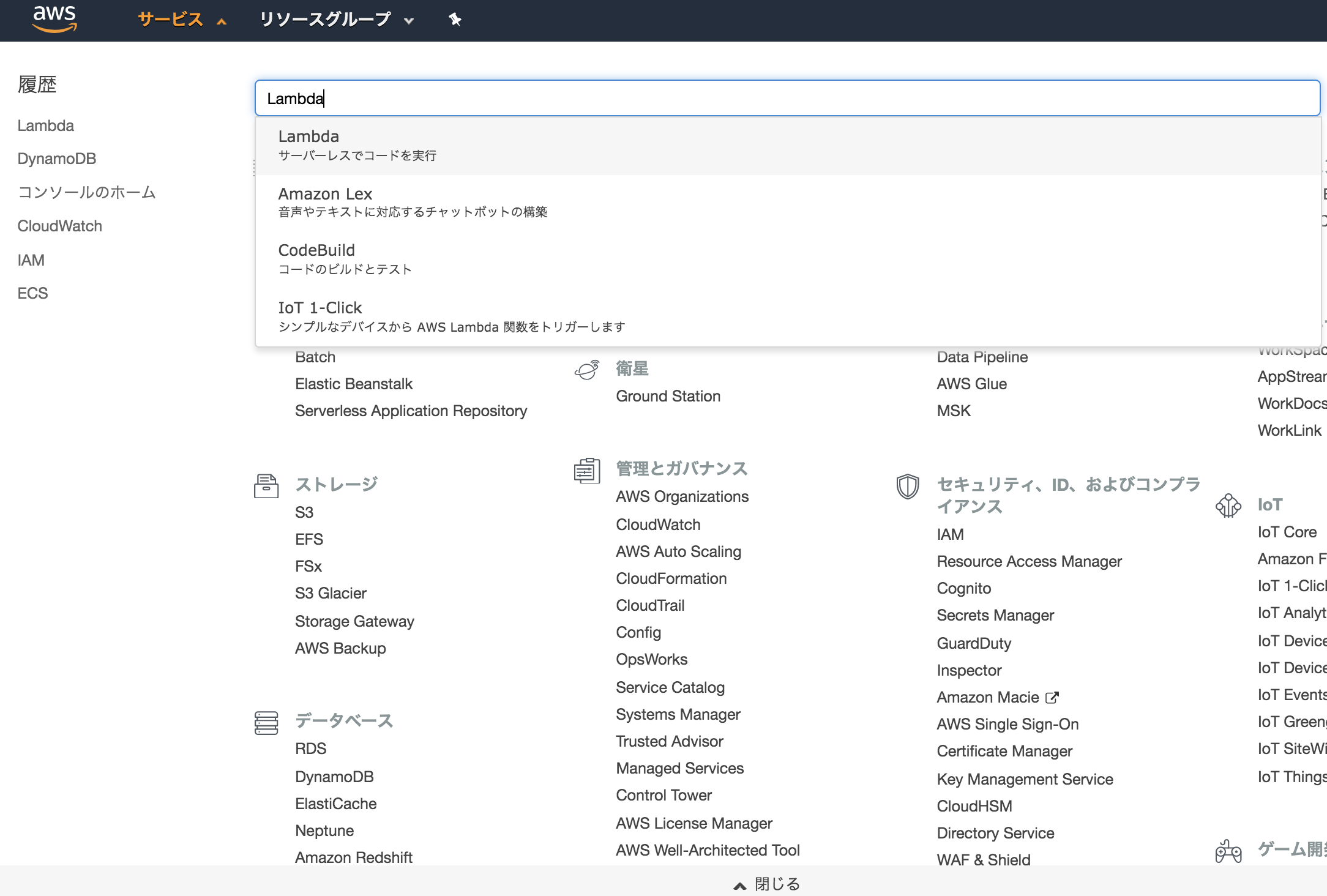
-
DynamoDBの時と同じようにLambdaのトップページに遷移します。ヘッダーにあるサービスを押下するとAWSサービスの一覧が表示されますので、テキストボックスにLambdaと入力し、サジェストに表示されるLambdaを選択してください。

-
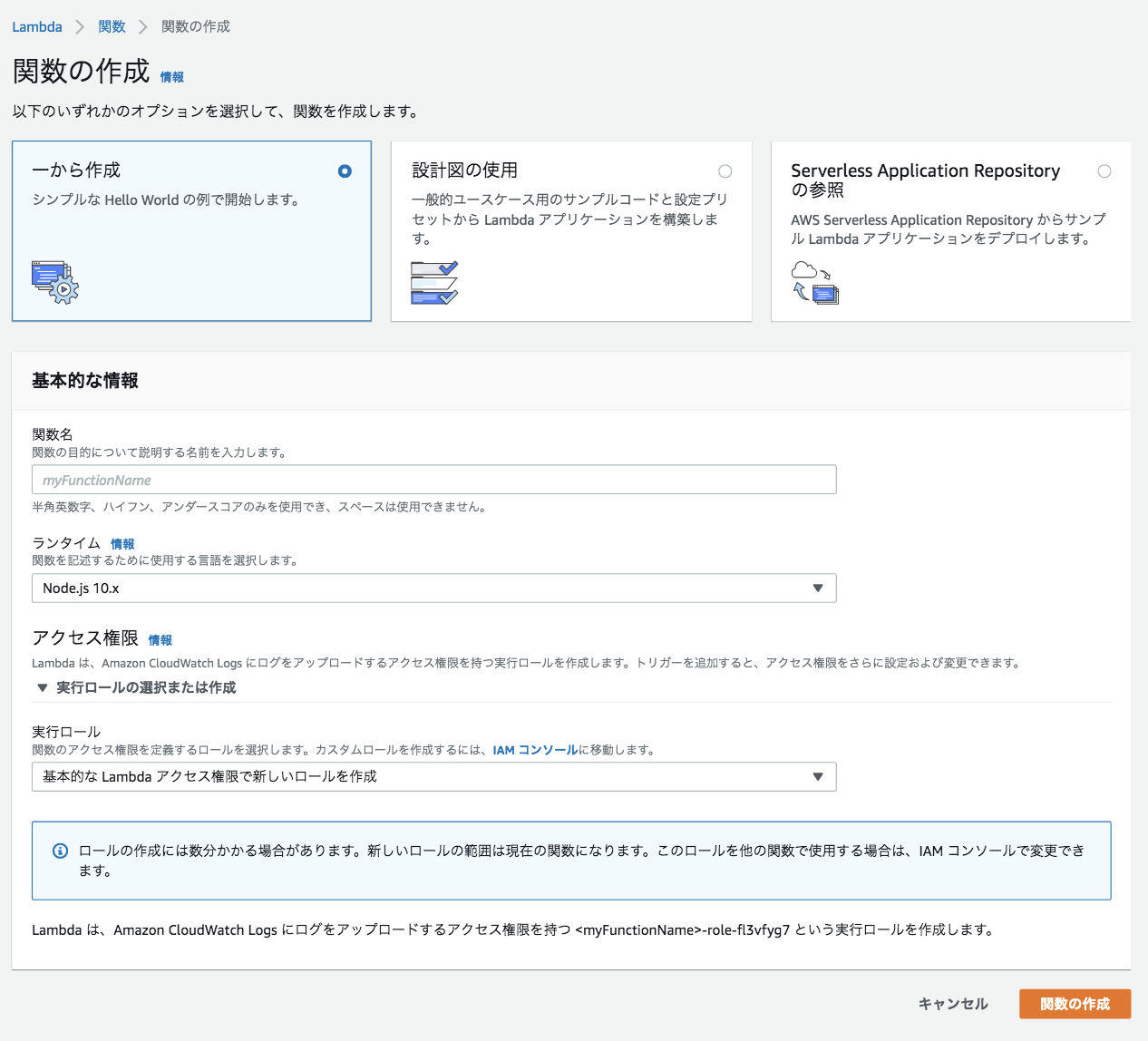
関数の作成画面に遷移します。関数の設定は以下の通りです。設定したら関数の作成を押下してください。
関数名 : loggingOrder
ランタイム : Node.js 10.x
実行ロール : 既存のロールを使用する
既存のロール : orderLogger

-
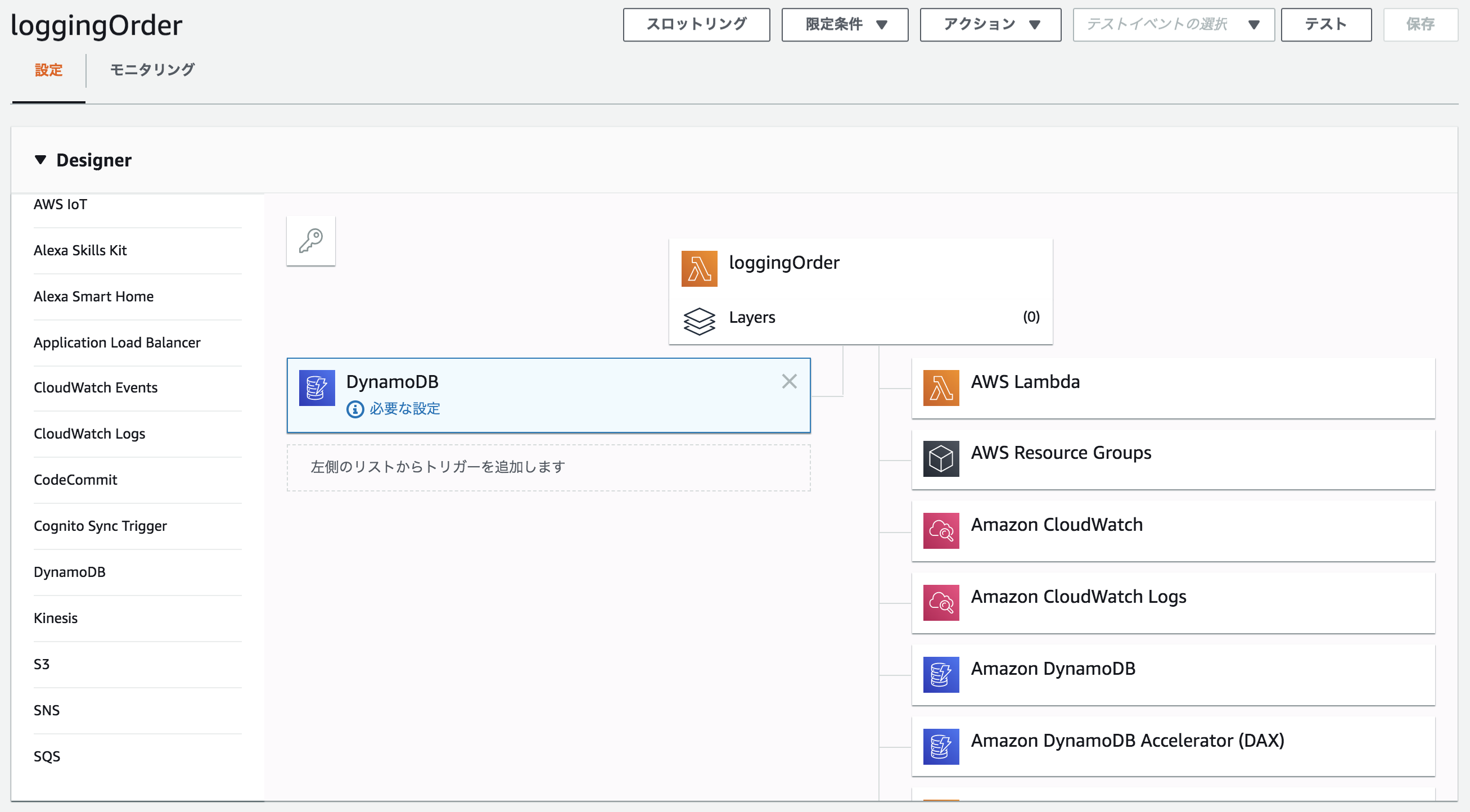
関数を作成すると以下のような画面が表示されます。関数のトリガーを設定するので、サイドバーのトリガーの追加からDynamoDBを選択してください。

-
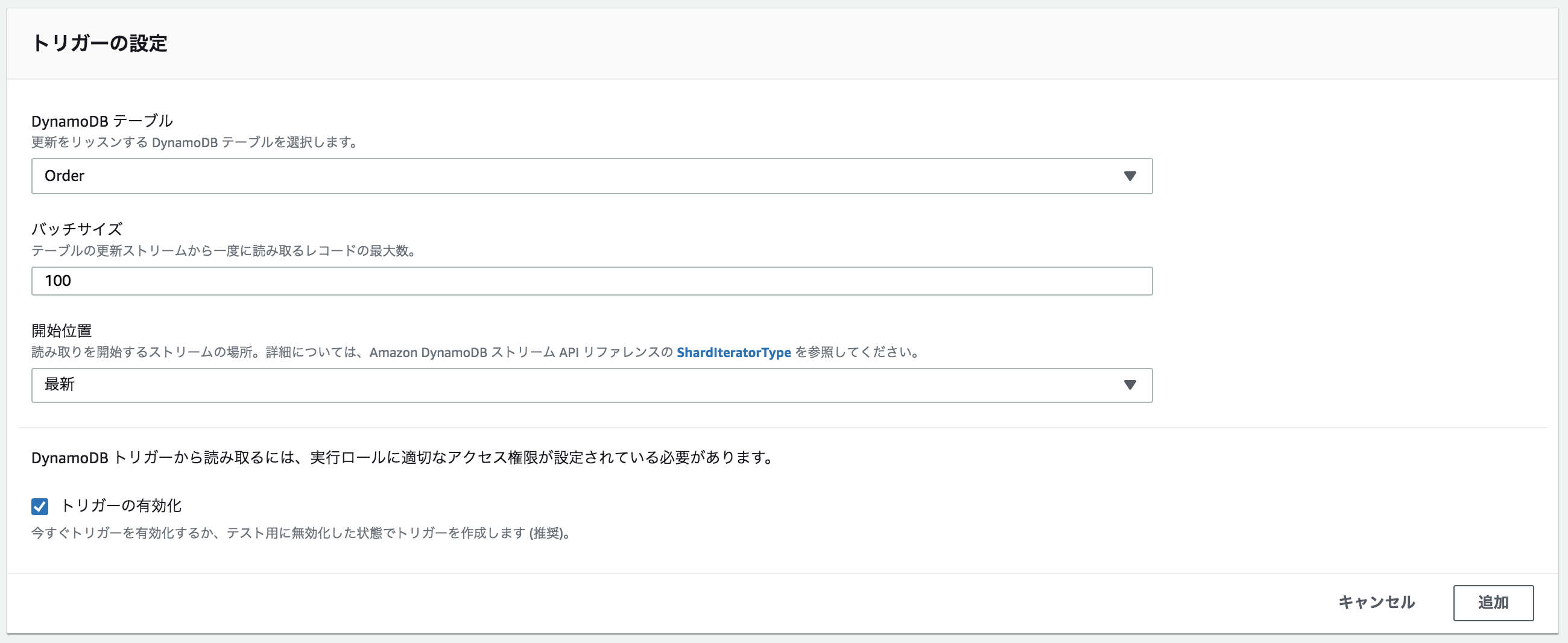
同画面にて下方にスクロールするとトリガーの設定が変更できます。トリガーの設定は以下の通りです。設定したら追加を押下してください。
DynamoDBテーブル : Order
バッチサイズ : 100
開始位置 : 最新
トリガーの有効化 : チェックする

-
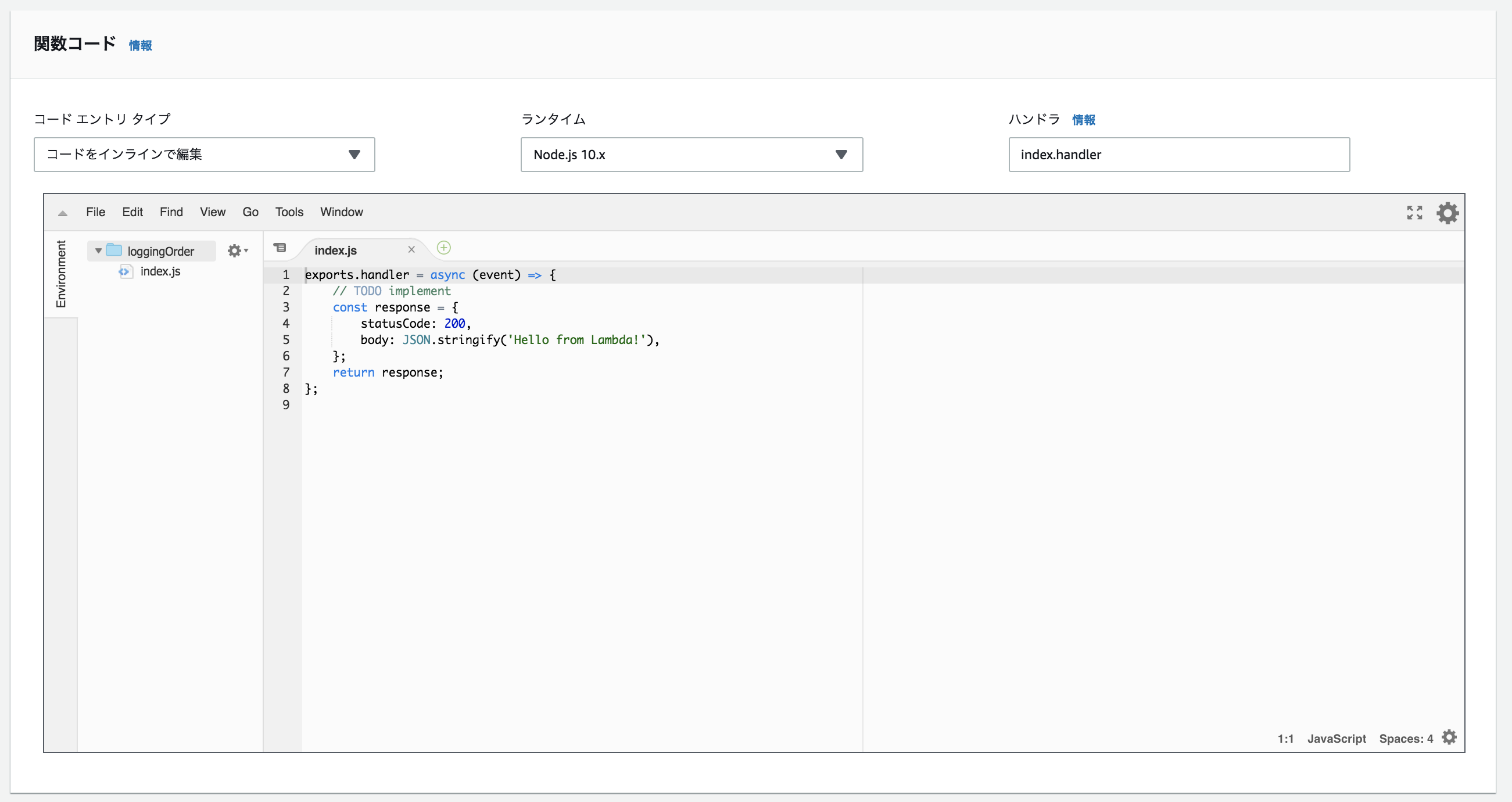
同画面にて下方にスクロールすると、関数コードを編集するためのエディタがあります。エディタにて画像下に記載のコードをコピペしてください。コピペしましたら右上にある保存ボタンを押下してください。これでイベントドリブンアーキテクチャの構築は完了です。

console.log('Loading function');
exports.handler = async (event, context) => {
for (const record of event.Records) {
console.log(record.eventID);
console.log(record.eventName);
console.log('DynamoDB Record: %j', record.dynamodb);
}
return `Successfully processed ${event.Records.length} records.`;
};
【デモ】
これで構築が完了しましたので、実際に動かしてみます。本来であればアプリゲーションが注文テーブルにレコードを挿入するかと思いますが、今回はデモですので手動でレコードを挿入します。
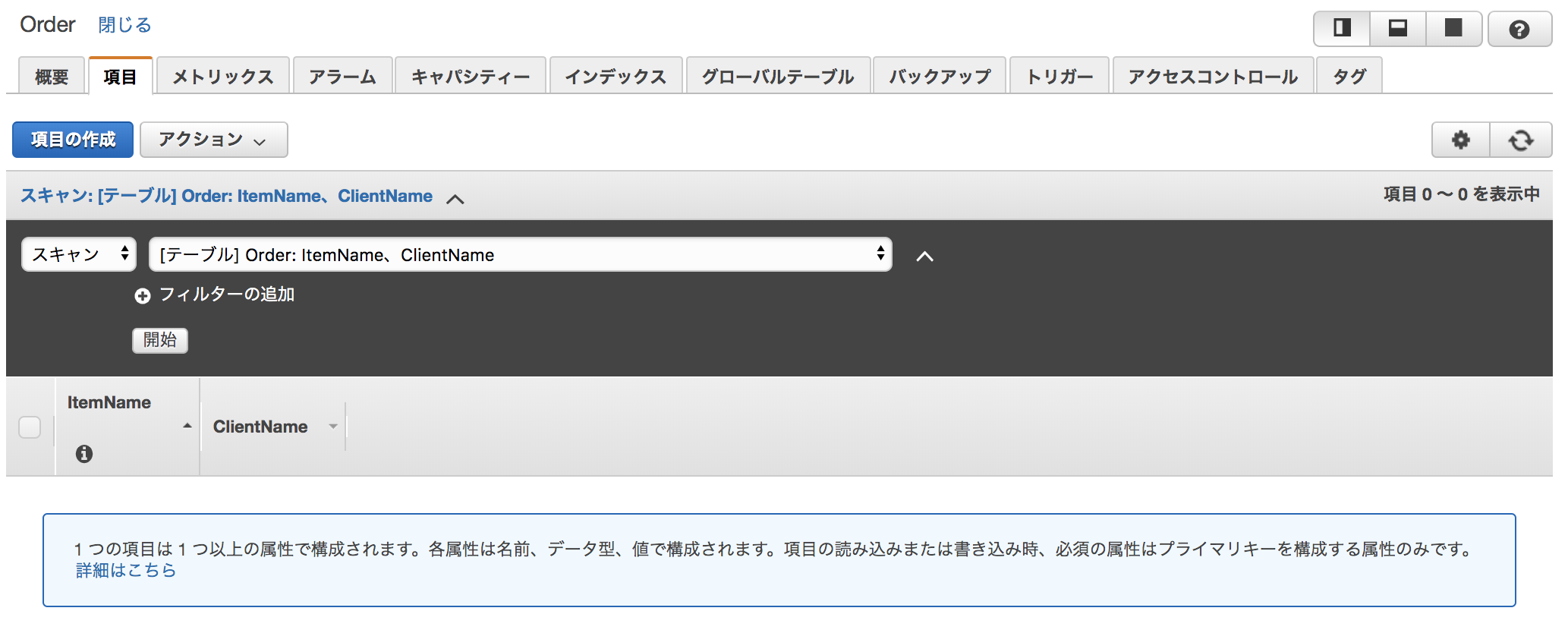
- 再度DynamoDBのページを表示します。項目タブを選択すると現在はレコードが1行もないことが分かります。新たにレコードを挿入しますので、項目の作成を押下してください。

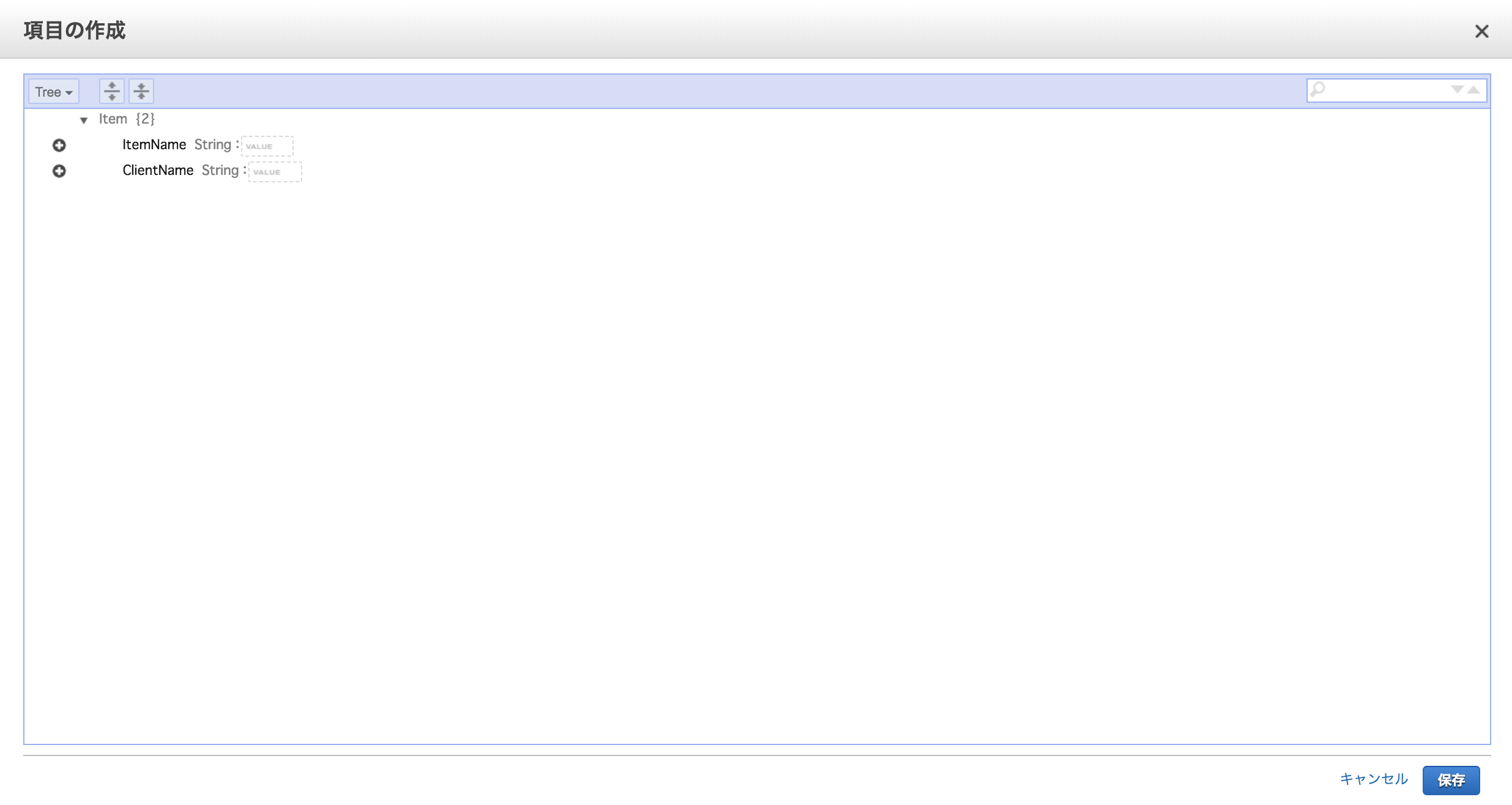
- ポップアップが表示されますので、任意のItemNameとClientNameを入力して保存を押下してください。

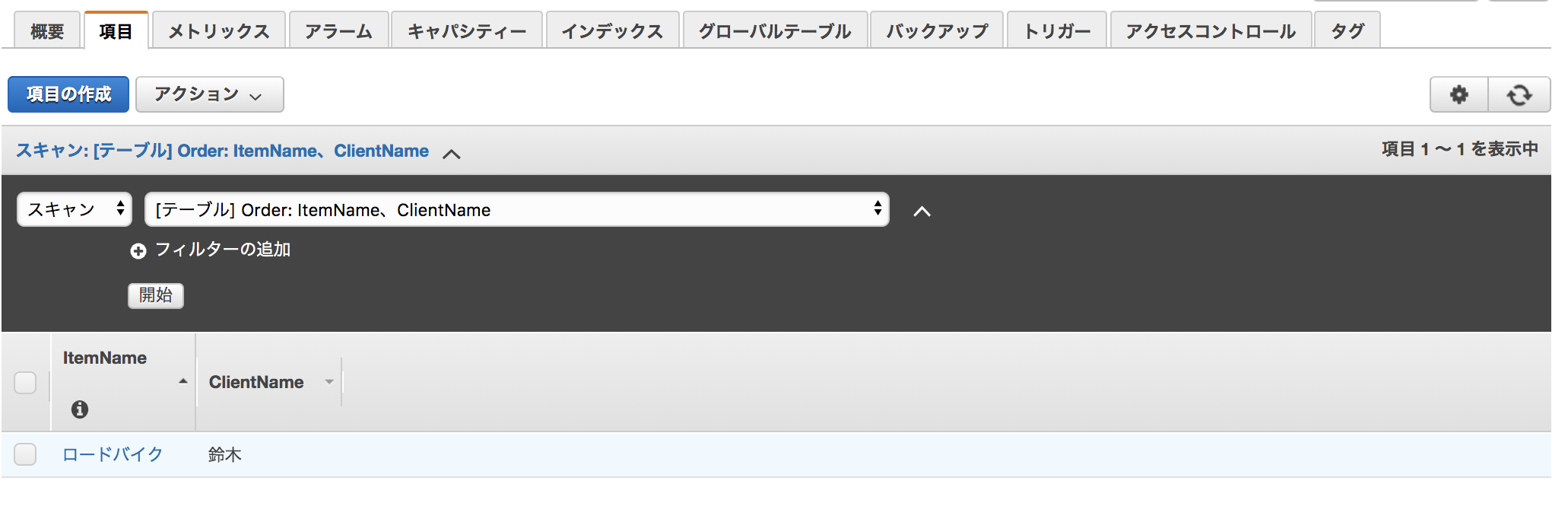
- レコードが作られたことが分かります。

- CloudWatchのトップページを表示してください。

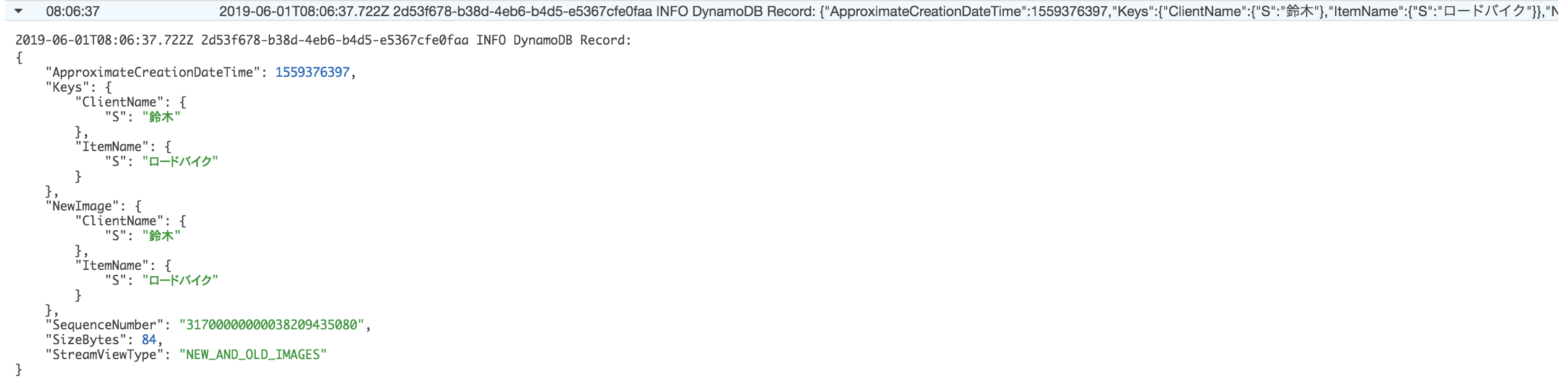
- サイドバーのログを選択すると、ロググループに /aws/lambda/loggingOrder があります。ロググループ、ログストリームを選択するといくつがログが残っていると思います。その中に画像のようなログがあると思います。もし無かったら、構築が失敗していますので見返してください。

以上で、注文レコードが挿入されるとDynamoDB StreamによりLambda関数が実行され注文ログが残ることが確認できました。
【発展】
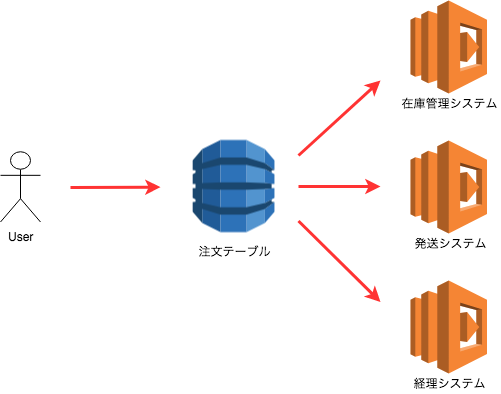
今回はイベントドリブンアーキテクチャの構築を経験してみるということで、注文が入るとログが残るという簡易的な構築を行いましたが、例えば以下のように注文が入ると在庫管理システム・発送システム・経理システムなど複数のサービスが実行されるといった構築も可能です。ぜひイベントドリブンアーキテクチャの可能性を模索していただけると幸いです。