はじめるまえに
この記事はUEC Advent Calendar 2022の2日目の記事です。
昨日は俵屋宗達さんの「本当に何も思いつかなかったけど」でした。
話題がない話題で4000字超...?
あと、
ようこそVLLへ。
はじめに
PowerPointをポチポチとクリックしながらスライドを作るの、だるくなったことないですか?
アニメーションを0.01秒単位で調整するのが面倒に感じたことはありませんか?
私はあります。
ある時までスライドを細かく凝りすぎていて、その反動で「いっそテキストで簡単にスライド作れたらなー」と思っていたところ
という素晴らしい記事を読んで、reveal.jsを使い始めました。
読んだことない方はぜひ一読を。
その後なんやかんやあって、今はreveal-mdというツールを使っています。
この記事では、私がたどり着いたMarkdownでのスライド作成と公開のあれこれを共有します。
ちなみにこちらが完成したページです。
reveal.jsのいいところ!
-
Markdownで文書を書くだけでスライドになる
→発表の台本を書けばスライドもできる -
HTMLになる
→サイトに公開しておけばいつでもどこでもプレゼンできる
本記事の対象
- いい感じの発表用スライドを楽に作りたい
- 何もわからんけどプログラミング(?) でスライド作るのかっこいいなと思っている
- Beamerは疲れた
- reveal-mdの資料をどうしても日本語で読みたい
技術面は、シェルで何かを実行できてGitHubアカウント持ってる程度でたぶん大丈夫です。自分がそうなので。
環境
- reveal-md 5.3.4 今回の主役
- GitHub Pages
- Ubuntu 20.04 (WSL)
- Python 3.9.10
reveal-md以外は類似のやつでいいですし、極端なバージョン依存はないと思います。
試したところでは、Netlifyでも普通に大丈夫でした。
ただし、投稿時点でのreveal-md最新バージョン(5.3.4)ではカスタムCSSなどのリンクにバグがあります。
対応策も書きますが、後々のバージョンアップで直ると思いますのでそのあたりは確認しておいてください。
やりかた
流れとしては
です。
環境の用意
reveal-mdのREADMEに従って導入していきます。
npm(Node.js) が無ければ入れてください。
npm install -g reveal-md
どうせGitHub Pagesに上げるので、最初からリポジトリを作って適当な場所にcloneしておきましょう。
例えば、myrevealというリポジトリ名にします。
git clone https://github.com/youridxxxx/myreveal.git
ディレクトリ構成は次のようにします。変えた場合は以降の記述を適宜読み替えてください。
myreveal
├── docs/ GitHub Pages公開用
├── fix/ バグやらの修正用スクリプト
├── md/ スライドのMarkdown
├── plugin/ reveal.jsのプラグイン
└── theme/ カスタムテーマ
└── .nojekyll GitHub Pages用(jekyll無効化)
スライドを作る
md/test/test_slides.mdを作り、それを編集していきます。
# Reveal!
うおうお
これを表示させてみましょう。
下のコマンドを実行してライブサーバーを起動し、出てきたlocalhostにアクセスします。
> reveal-md ./md -w
Reveal-server started at http://localhost:1948
スライドができましたね。
とはいえ、このままだとただの1枚絵なのでスライドらしくありません。
2,3ページくらい付けてみましょう。---や--がページ区切りです。
変更を保存したら、ブラウザのページを再読込してください。
# Reveal!
うおうお
---
# 次のページ
--
## 下のページ
---
さらに次のページ
ライブサーバーの停止はコマンドラインでCtrl+Cして止めましょう。
テーマを変える
先頭にパラメータを指定するYAMLを書くと、テーマやタイトルなどを設定できます。
---
theme: solarized
revealOptions:
transition: "slide"
title: "test title"
---
# Reveal!
(略)
HTMLを生成する
先程見たスライドを静的サイトとして公開できるようなHTMLにエクスポートします。
> reveal-md md/ --static docs
❏ reveal-md/node_modules/reveal.js/dist → docs/dist
❏ reveal-md/node_modules/reveal.js/plugin → docs/plugin
★ docs/index.html
(略)
Wrote static site to docs
reveal-md最新バージョン(5.3.4)には一部のパスにバグがありますので、バグへの対処を参照してください。
バグの対処
reveal-md(v5.3.4)ではテーマCSSのパスにバグがあります。
各markdownファイルごとに生成された*_slides.htmlについて、
| 変更前 | 変更後 |
|---|---|
href="/_assets/theme |
href="./../_assets/theme |
href="./dist/theme/ |
href="./../dist/theme/ |
と修正する必要があります。
アップロードと公開
GitHub Pagesを使います。
まずはリモートに変更をアップロードしましょう。
> git add .
> git commit -m "add test page"
> git push
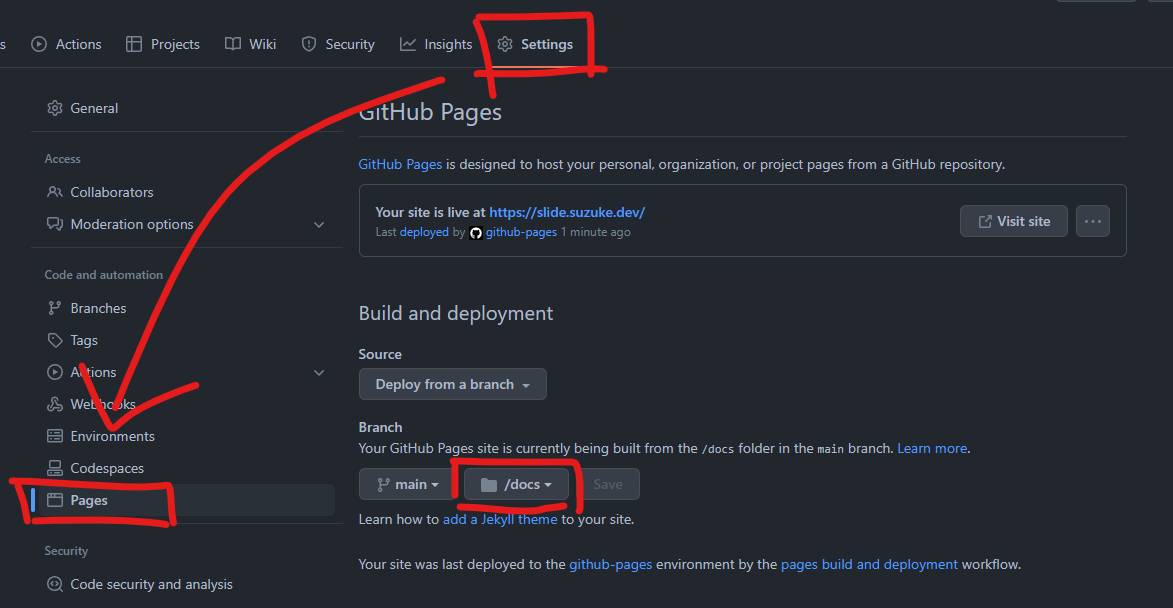
次は、そのリポジトリの設定から、docs以下を公開するように設定したらもう完了です。
Saveを押すと出てくるリンクにアクセスしましょう!
処理が終わるまでちょっとかかるかもしれません。
おわりに
VLLでも工研でも、なんなら技術英語でも散々やったreveal.js布教、これでまあ一応ゴールとしておきます。
これからも布教活動はすると思いますが、気になった方はぜひ使ってみてください。絶対楽だから。
明日はしらたきさんの「開催記(開催できたら)」だそうです。楽しみですね!