IoT界隈で話題になっている opniz を使ってみました
opnizを使うとM5Stack系デバイスを遠隔に開発できるとのことで、前から気になってました。今まではArduinoで開発してたのですが、コードを書き換えるたびにデバイスを繋いで転送してたのですが、opnizならばエディタでコードを編集したらすぐに反映されるので便利です
ハンズオン
今回はこちらにある記事に従ってopnizを動かしてみました。
https://qiita.com/miso_develop/items/e5eba99cfe8593c7ff64
作業の流れ
大雑把にこれだけのコマンドで完結するので、すごくシンプルに出来ていると思いました。npmでインストール出来るのは良いですね
mkdir opniz-handson && cd opniz-handson
npm install opniz-cli
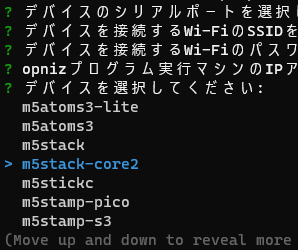
M5デバイスへ書き込みと設定。シリアルやWi-Fiの設定をします。
npx opniz upload
PCからサーバープログラムの実行
npm install opniz
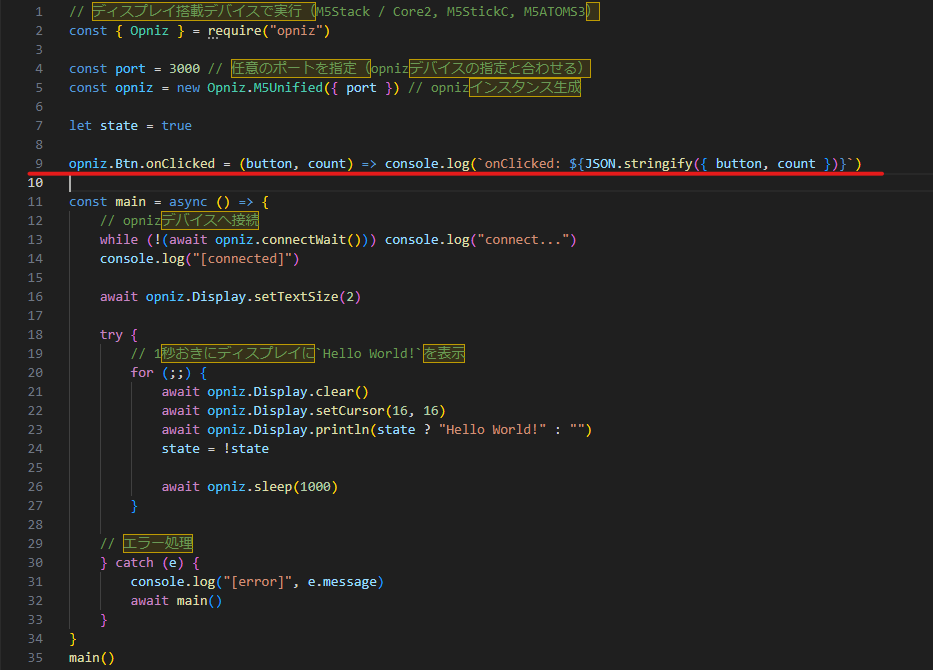
curl -fsSLk https://raw.githubusercontent.com/miso-develop/opniz-sdk-nodejs/main/examples/display.js > index.js
node index.js
詰まった所
たったこれだけの作業でしたが、やってみると躓く点がありました
1. CORES3に非対応
積んでいるM5Stackがこれだったのですが一覧になく、core2にしてみたら書き込めずにエラーで進めませんでした。
軽く調べてみたのですが、どうやらArduino-cliが対応してないっぽいです。今回はBasicを使うことにしました
2. 2.4GHzのWi-Fiを選ぶ
PCで5GHzのWi-Fiを使っていると、 npx opniz upload を実行した時に5GHzのWi-Fiが選択された状態になります。M5Stackは2.4GHzしか対応してないので、繋がらない状態でした
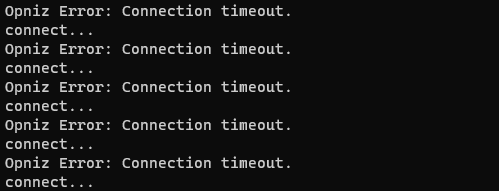
3. Windowsではtimeoutした
ウチの環境の問題かもしれませんが、Windows PCではtimeoutになって Hello World! が表示できませんでした。
macで試したら実行できました
展望
opnizはまだアルファ版のようですが、npmでインストールできる手軽さは良いと思いました。とりあえずはGPIOを制御できるまで使いこなしてみようと思います
2024/01/02 追記
サンプルコードを少し変更してみる
ボタンが押された時の挙動
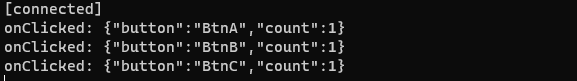
index.js に1行を追加するだけでM5Stackのボタンが押された時にログが出るようになりました
opniz.Btn.onClicked = (button, count) => console.log(`onClicked: ${JSON.stringify({ button, count })}`)
ボタンを押した時に「onClicked: 」と表示されました。M5Stackの挙動からJSの処理が動かせるので、Webhookを叩いて色んな事ができそうです
加速度センサー (IMU)の取得
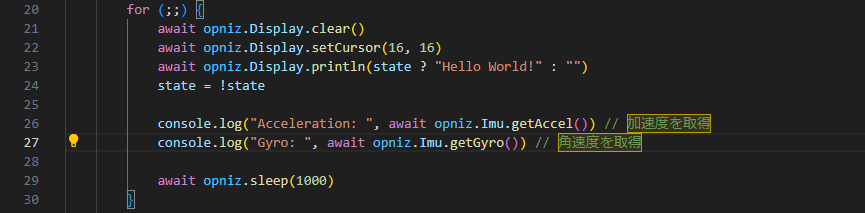
index.jsのforループの中に以下の2行を追加しました
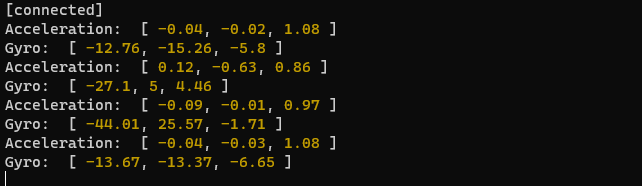
console.log("Acceleration: ", await opniz.Imu.getAccel()) // 加速度を取得
console.log("Gyro: ", await opniz.Imu.getGyro()) // 角速度を取得
同じM5Stackでも購入時期により搭載されているモジュールが変わったりなどで、Arduinoでは扱いが面倒なイメージだったのですが、OpnizではあっけなくIMUのデータを取得できました。M5Unifiedの恩恵なのかもしれませんがありがたいです。
これもNodeJSの中で動いてますので、センサーの値をファイルに保存するのも手軽にできそうな印象です。
Windows PCでのtimeout解決
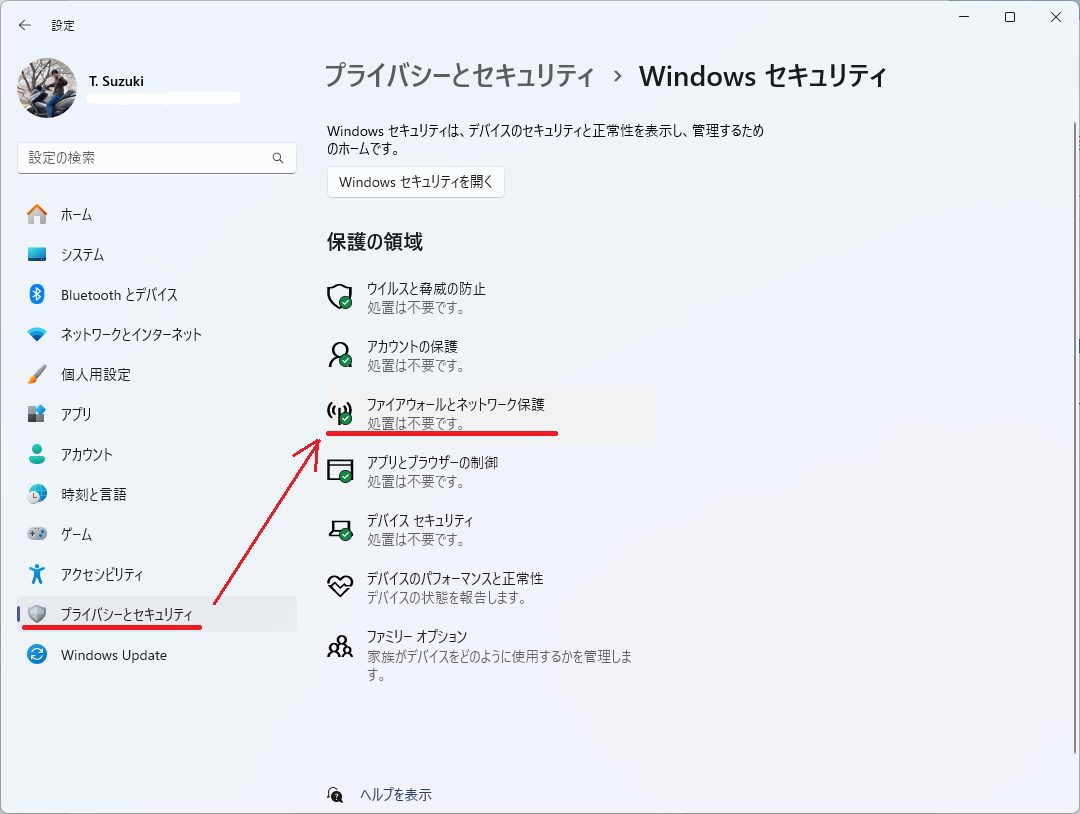
WindowsセキュリティによりOpnizサーバーの接続がブロックされてました。以下の手順で解決しています。
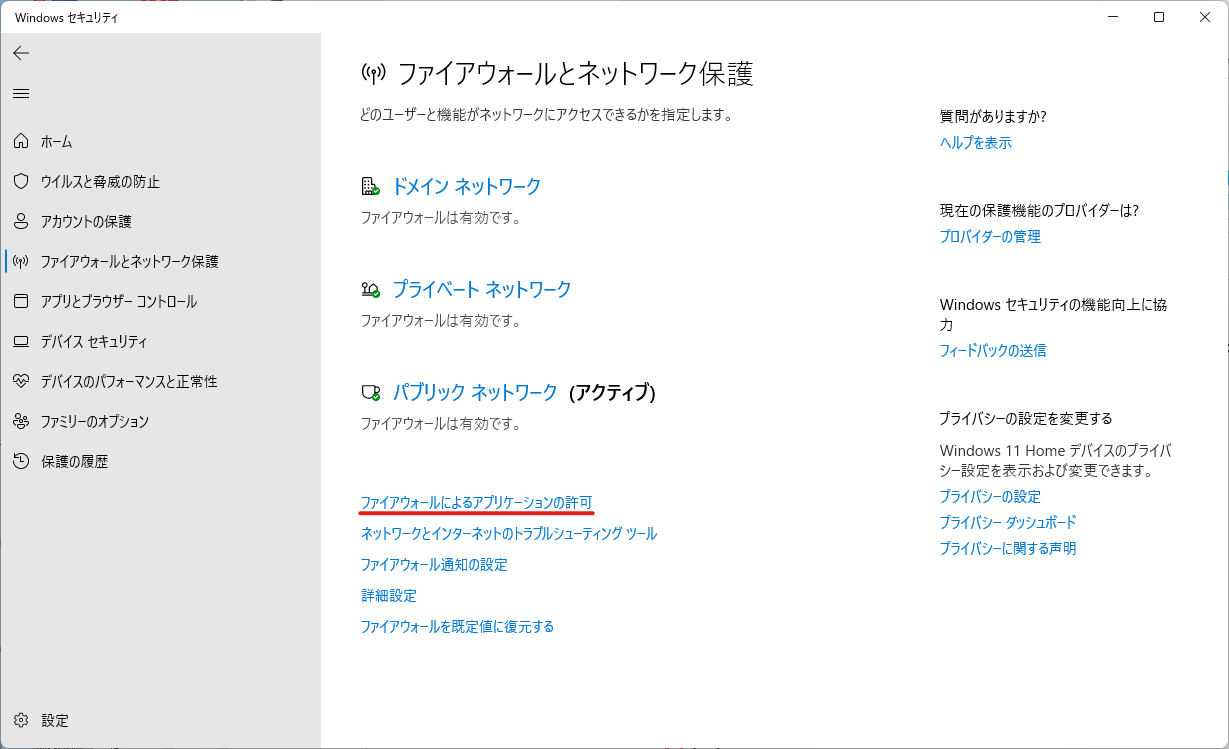
- Windowsの「設定」から[プライバシーとセキュリティ]の画面の[ファイアウォールとネットワーク保護]をクリックします

- [ファイアウォールによるアプリケーションの許可] をクリックします

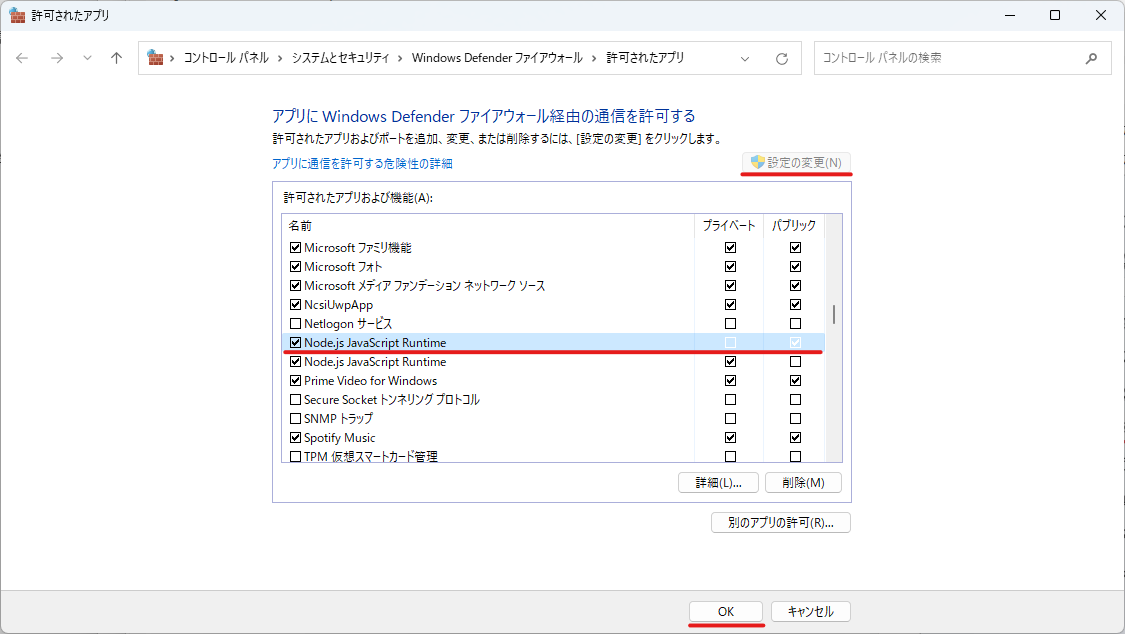
- [設定の変更]クリックをして、「許可されたアプリおよび機能」の中から [Node.js JavaScript Runtime] にチェックを入れて [OK] をクリックします

再度、node index.js を実行すると、M5StackのLCDに「Hello World」を表示することが出来ました。「プライベート」と「パブリック」で2つのチェックがありますが、「ファイアウォールとネットワーク保護」で「アクティブ」と表示されている項目が使用中のネットワークで適用されています。私の環境ではパブリックで動いていましたので、「パブリック」にチェックを入れました。