サーバーサイドと、クライアントサイドで共通して利用する型定義リポジトリを作ります。
型定義を社内のリポジトリで共通して使用します。DefinitelyTyped的な使い方が理想です。
では作っていきましょう。
なお先人がいらっしゃったので参考にしています。
手順
初期化
npm init
TypeScriptとPrettierを追加
yarn add -D typescript prettier
tsconfig.jsonはこんな感じにしてます(ほぼ参考記事コピペ)
{
"compilerOptions": {
"target": "ES2017",
"module": "CommonJS",
"declaration": true,
"strict": true,
"outDir": "./dist"
},
"include": ["./src/**/*"],
"exclude": ["node_modules"]
}
package.jsonはこんな感じ。nameは$@${Organization名}/${package名}なのがミソです。
また、filesは指定してあげましょう
publishConfigはローカルからPublishする場合に必要(公開先のリポジトリの指定)です。
{
"name": "@funee-inc/sample-types",
"version": "0.0.1",
"description": "サーバー側、クライアント側で共通利用する型定義ファイル群です。",
"main": "dist/index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"prebuild": "rimraf dist",
"build": "tsc"
},
"repository": {
"type": "git",
"url": "git+https://github.com/FUNEE-inc/sample-types.git"
},
"author": "suyama-daichi",
"license": "ISC",
"bugs": {
"url": "https://github.com/FUNEE-inc/sample-types/issues"
},
"homepage": "https://github.com/FUNEE-inc/sample-types#readme",
"devDependencies": {
"prettier": "^2.7.0",
"rimraf": "^3.0.2",
"typescript": "^4.7.3"
},
"files": [
"dist"
],
"types": "./dist/index.d.ts",
"publishConfig": {
"registry": "https://npm.pkg.github.com/funee-inc"
}
}
あとはよしなに型をexportするなりしてください。
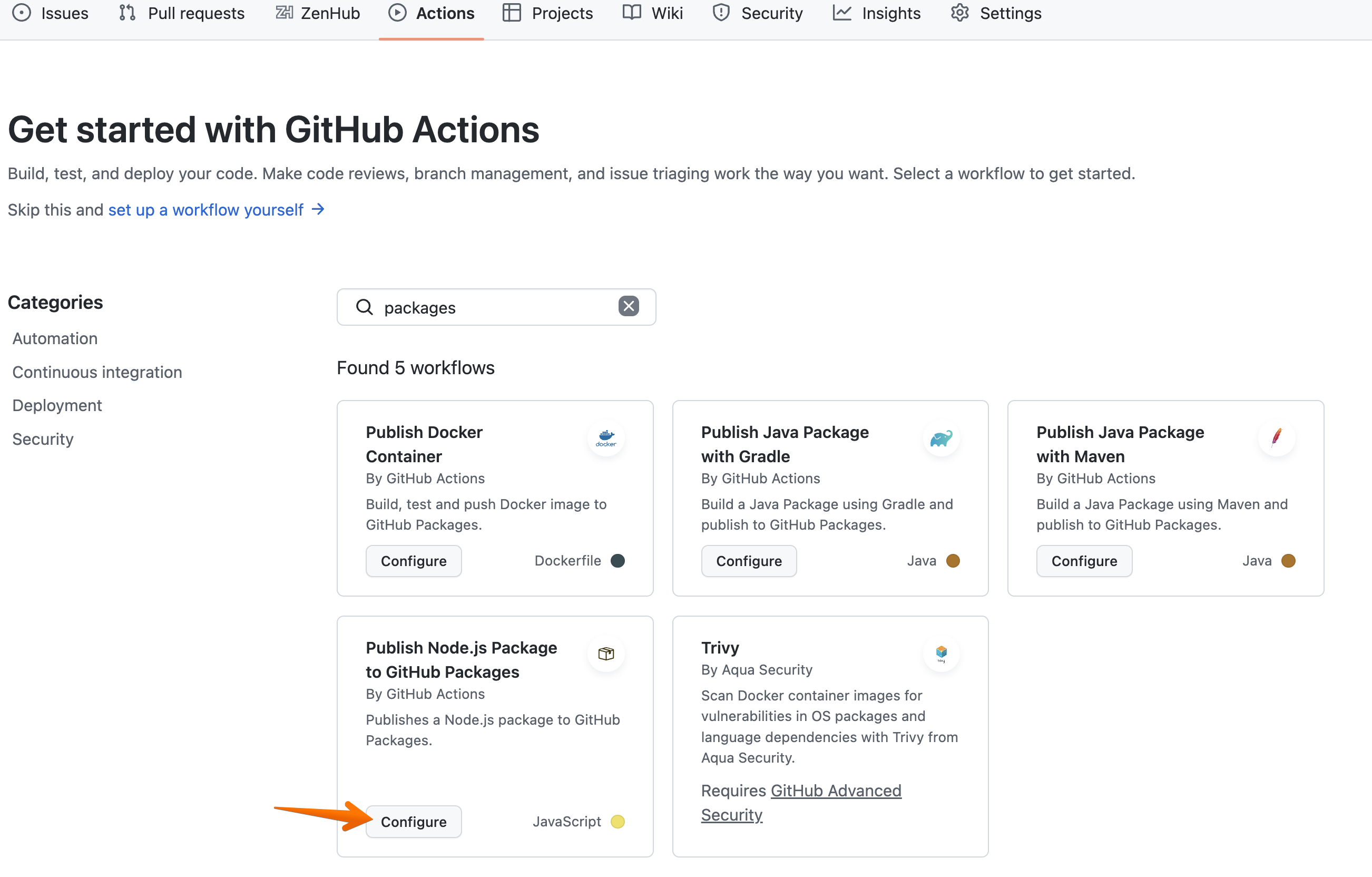
GitHub Packagesの設定に移ります。
今回はローカルからではなく、Github Actionsを通したデプロイをします。リリースを切ったら公開されるようにします。
むしろローカルからリリースする場合、PersonalAccessTokenの発行など(最初だけ)が面倒なのでActionsからの方がおすすめです。
name: Node.js Package
on:
release:
types: [created]
jobs:
publish-gpr:
runs-on: ubuntu-latest
permissions:
contents: read
packages: write
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: 16
registry-url: https://npm.pkg.github.com/
- run: npm install
- run: npm run build
- run: npm publish
env:
NODE_AUTH_TOKEN: ${{secrets.GITHUB_TOKEN}}
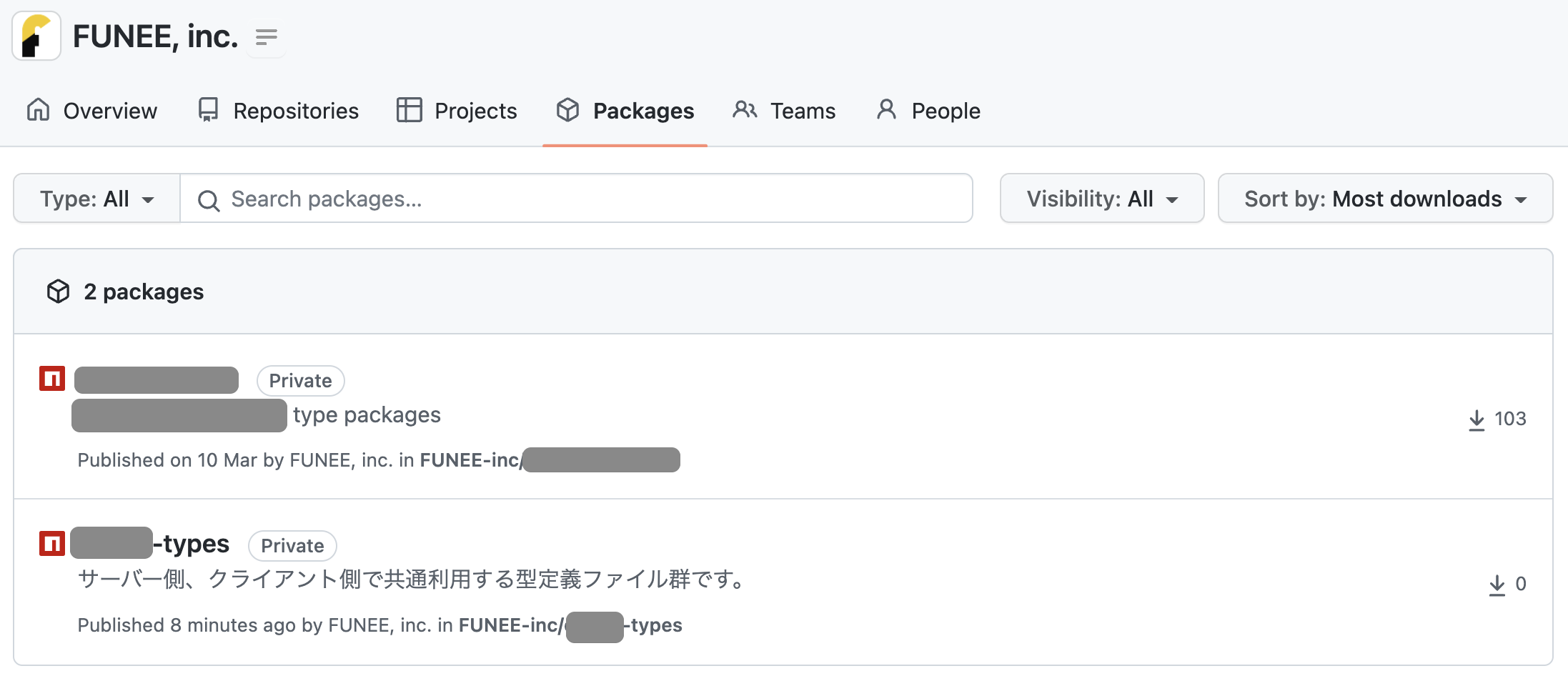
こんな感じでPackagesに公開されます。
使い方
これを、クライアント側でインストールしていきます。
これには事前に認証などの設定が必要です。
ターミナルで、次のコマンドを実行します。
npm login --registry=https://npm.pkg.github.com
すると、UsernameとPasswordとメアドが求められるので、
Username - GitHubのユーザー名
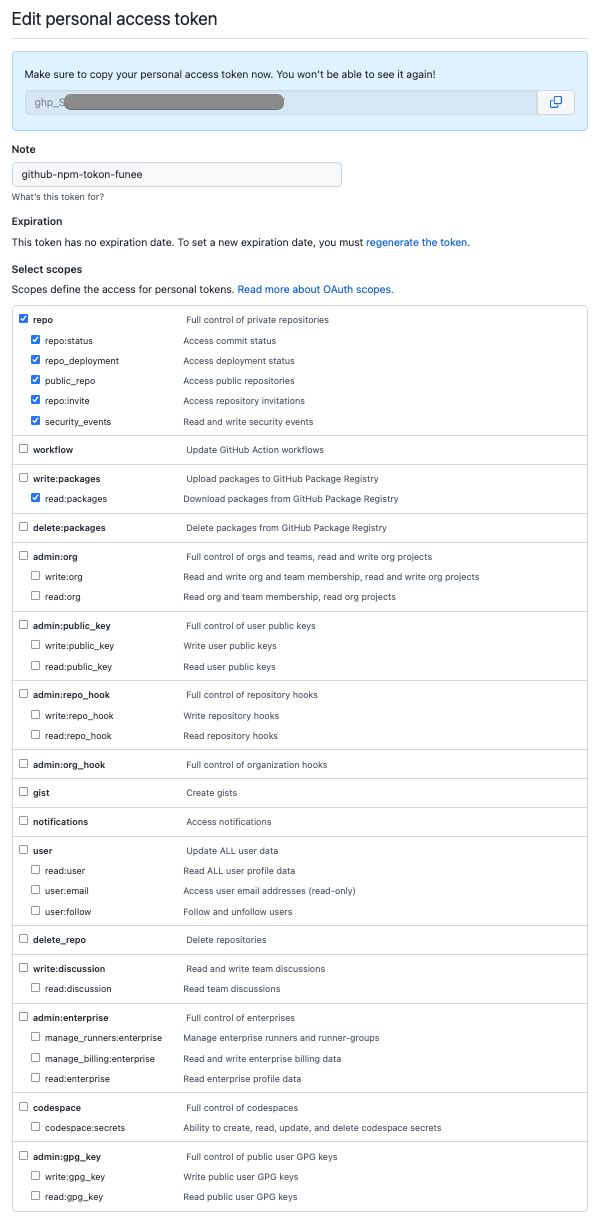
Password - https://github.com/settings/tokens で発行したPersonal Access Token
を入力します。
弊社では下記のスコープにしてますが、read:packages repoだけあれば大丈夫です。ローカルからリリースする場合も見据えてwrite権限も与えてます。

yarnを使っている場合
.yarnrcファイルを以下の内容で作成。
registry "https://registry.yarnpkg.com"
"@{org name}:registry" "https://npm.pkg.github.com"
インストール
yarn add @funee-inc/sample-types
npmを使っている場合
.npmrcファイルを以下の内容で作成。
registry=https://npm.pkg.github.com/funee-inc
@{org name}:registry=https://npm.pkg.github.com
インストール
npm install @funee-inc/sample-types
今回弊社の場合、{org name}にはfunee-incが入ります。
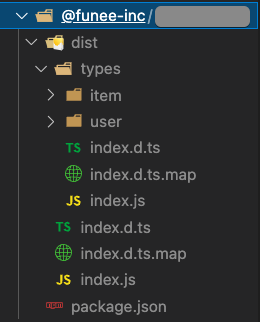
node_modulesにこんな感じでインストールされれば成功です!

型に変更があった時
型定義リポジトリをよしなに修正・変更し、通常通りコミット&プッシュ
GitHub側でリリースを発行してあげれば自動でリリースされます。
このとき、package.jsonのversionをインクリメントするのをお忘れなく。忘れるとこんなエラーが出ます
npm ERR! 400 Bad Request - PUT https://npm.pkg.github.com/funee-inc/@funee-inc%2fsample-types - failed to stream package from json: unhandled input: Cannot publish over existing version.