ネットワークグラフとは
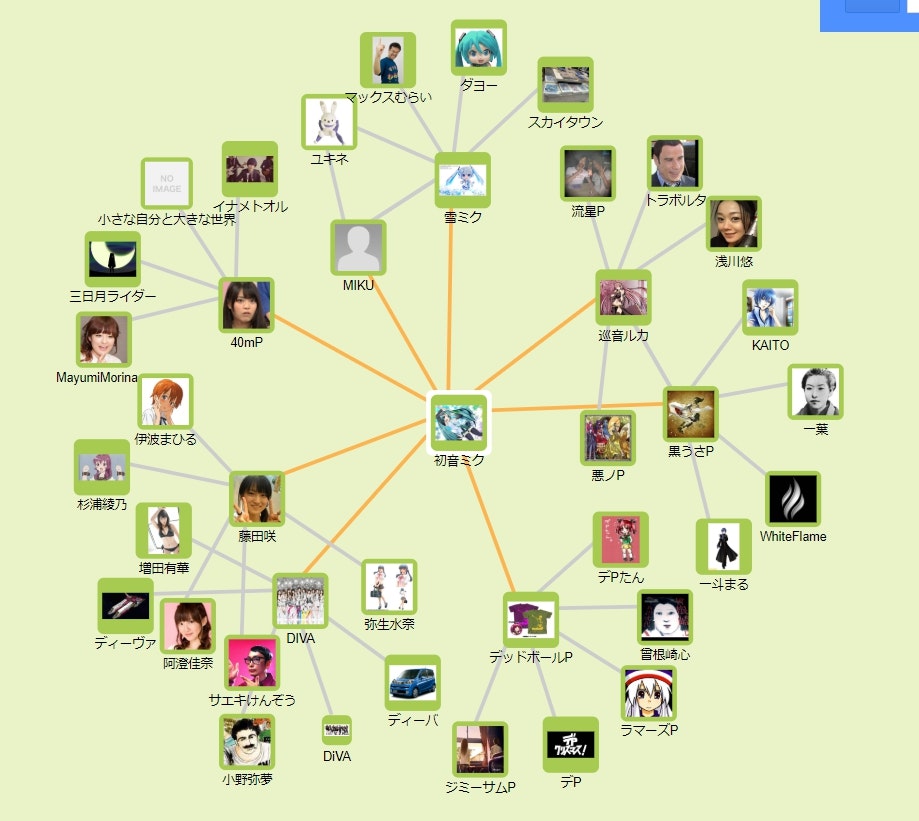
こんな感じのもの。
関連図とか、関係図、ソーシャルグラフとか言いますが、今回はネットワークグラフを呼称とします。
事前にこのスライドに目を通しておくといいです。
ネットワークグラフ描画ライブラリ
ざっと調べたところ、これを実現できそうなJavaScriptライブラリは以下の6つ
| 名前 | 情報量 | 実装のしやすさ | 拡張性 | 動作が軽いか | Neo4jとの使用例 | 備考 |
|---|---|---|---|---|---|---|
| D3.js | ◎(バージョン注意) | 〇(jqueryライク) | ◎ | 〇? | △(中国圏) | リファレンスは多めだが元々グラフDB向けではない |
| sigma.js | 〇(日本語少) | △ | ? | ◎(WebGL) | △(英語圏) | SVG,Canvas,WebGL対応、Neo4j使用例有 |
| vis.js | 〇 | ◎ | △ | 〇 | 〇(英語圏) | グニャグニャ動く |
| VivaGraphJS | △(Githubのみ) | ? | △ | ◎ | × | 双方向矢印有(?) |
| Cytoscape.js | 〇(日本語少) | △ | 〇 | 〇 | 〇(拡張機能で対応) | 開発者に日本人がいる |
| cola.js | △ | 〇 | ◎ | 〇(ノード数100以下推奨) | 〇 | D3.js、Cytoscape.jsと組み合わせる |
| KeyLines | ◎ | 〇 | △ | ◎ | ◎ | HTTPS対応。有償 |
参考ページ
D3.js
sigma.js
vis.js
VivaGraphJS
Cola.js
Cytoscape.js
総合的に考えるとCytoscape.jsとcola.jsの併用がよさそう
- データ視覚化ライブラリとして有名なD3.jsですが、今回の目的であるNeo4jから持ってきたデータを表示するには手間がかかりそうである。
- Cytoscape.jsは拡張機能を使えばNeo4Jにも対応できるとのこと。また、日本人の開発者がいるため日本語で本人に質問等可能
- ユーザーはGUIベースで見た目のカスタマイズ可能
予算に余裕があるならKeyLines
有料にはなってしまいますが、品質、サポートが保証されているKeyLinesも良いです。
Neo4jのわかりやすい導入事例もあるので工数は減らせそうです。
デスクトップアプリケーションならCytoscapeも有効
Cytoscape.jsは元々学術向けのCytoscapeをJavaScriptライブラリ化したものです。
Webアプリケーションにこだわらなければ、全て英語ですが、こちらのほうが使いやすいかもしれません。