はじめに
この記事はOUCCアドベントカレンダー5日目の記事です。
シェーダってこんなこともできるんだよっていう紹介です。初心者向け。
最近某VRゲームのおかげでUnityやシェーダに触るようになったので、自身への備忘録も兼ねてこの記事を書きます。
製作する時計は実際に外部サーバーから時刻を取り出して~といったものではなく、
単に**「00:00」から「23:59」をループで表示させるだけのナンチャッテ時計**となります。
環境
- Unity 2018.4.20f1
- Shaderforge v1.38
シェーダとは
一言で表すと、「画面に物体を描画する方法を記述したプログラム」です。
Unityでは陰影の処理やパーティクル処理などに使われているアレです。
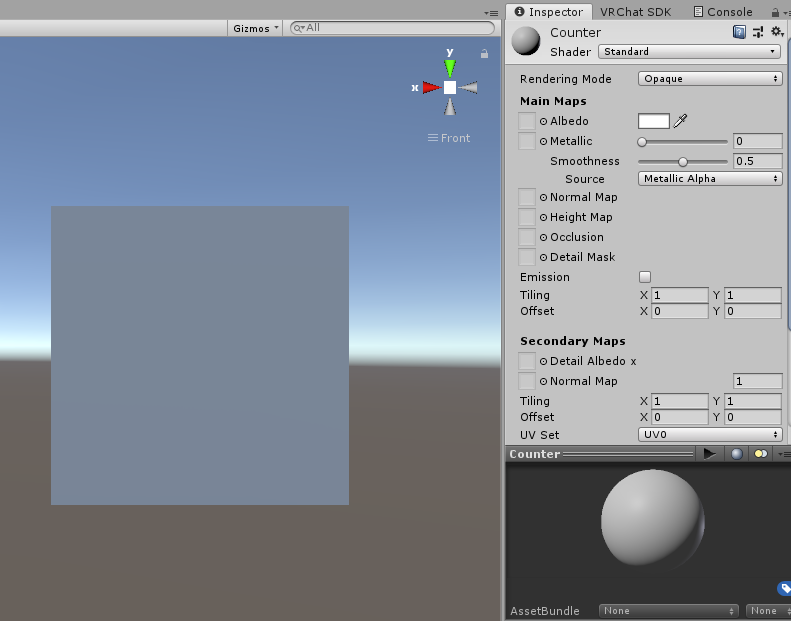
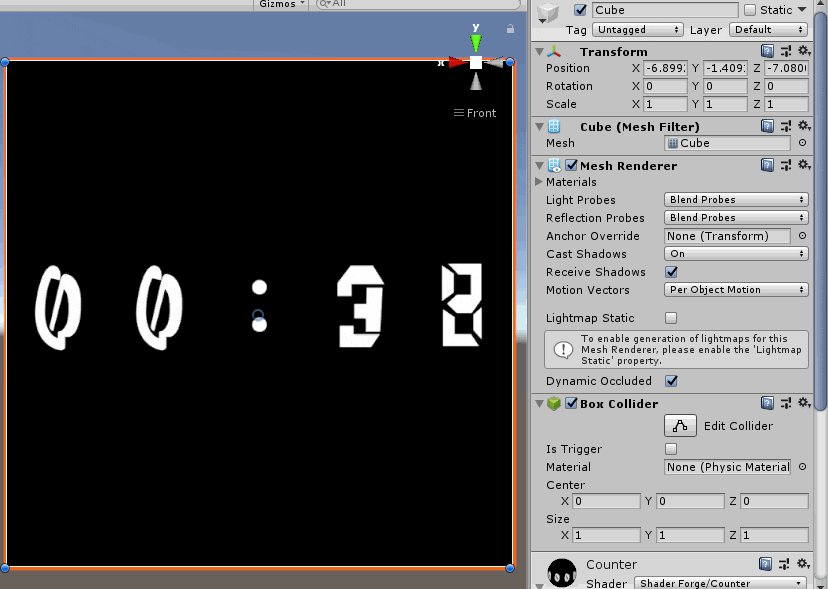
例えばUnityでCubeを出すとこんな感じのマテリアルが作られるのですが、このCubeの描画にはStandardシェーダを用いられていることがInspectorからわかります。
実際にはGLSLやHLSLといったシェーディング言語を用いて記述するのですが、説明のしやすさと画面の見やすさを考えて今回はShaderforgeを使っていきます。
Shaderforge
元々Unity有料Assetでしたが、サポート終了に伴いgithubにて公開されています。
https://github.com/FreyaHolmer/ShaderForge
完成品
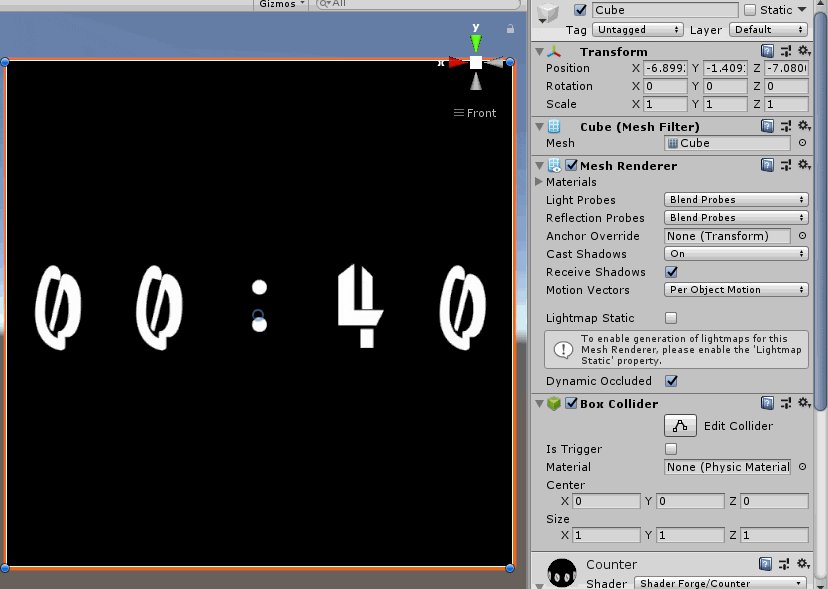
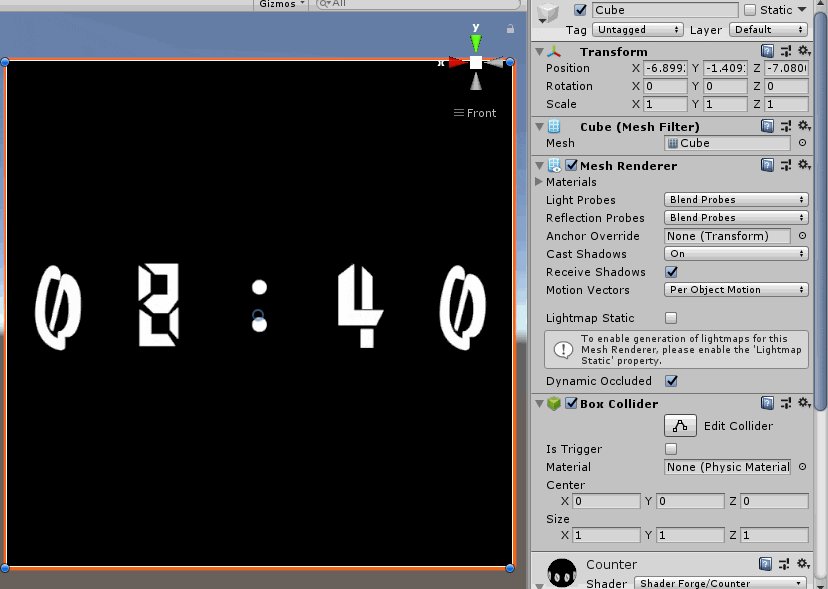
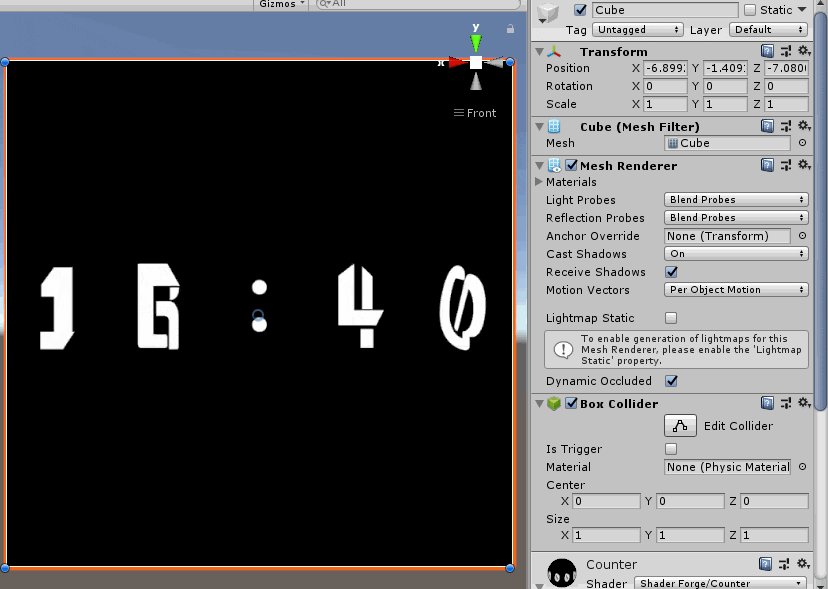
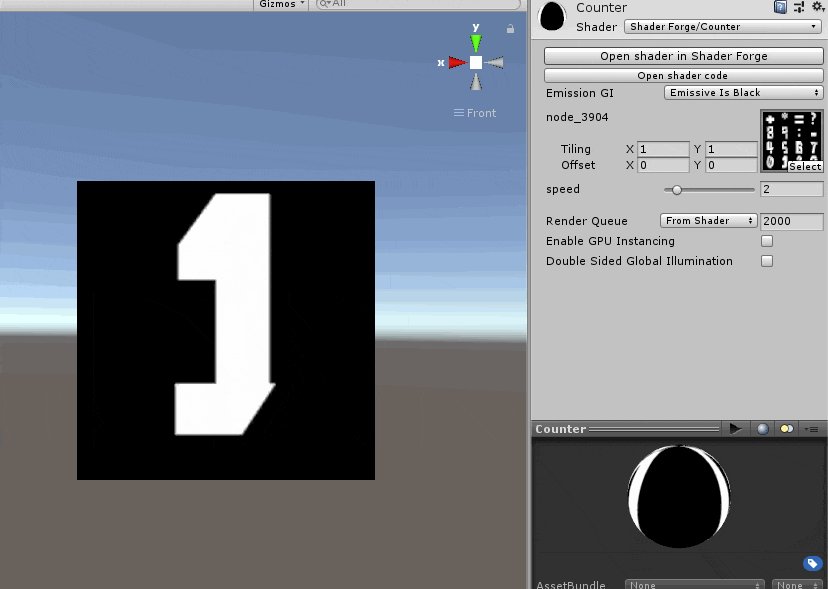
とりあえず完成から見てもらった方が早いのでgifを置いておきます。

Unityを触っている方はわかると思いますが、右側のInspectorでわかるようにAnimationやC#などは一切使ってません。
ソースはgistにて公開しています。
実際に作ってみる
1桁だけ表示してみる。
画像の準備
とりあえず、数字を表示させるところから始めていきたいと思います。
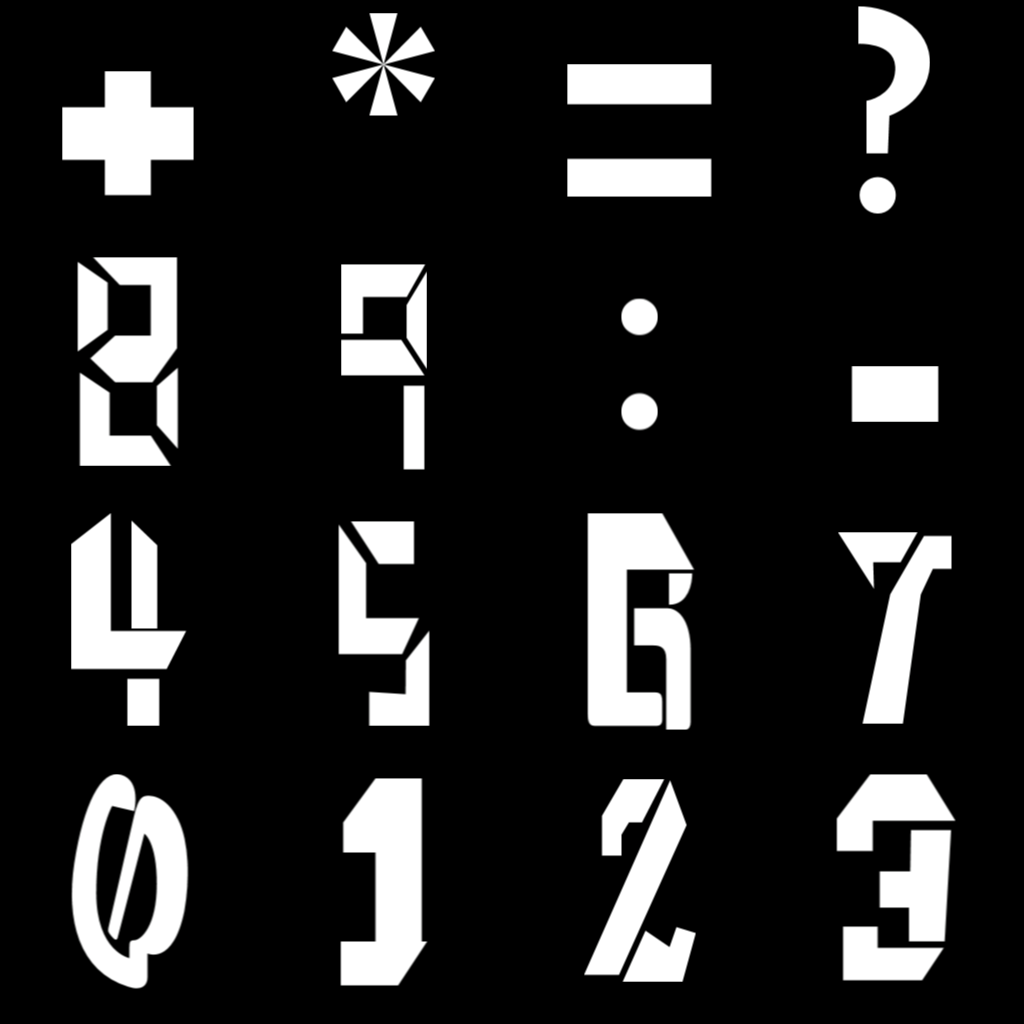
今回は以下の画像を用意しました。

この画像を4*4に分割して、それを時間と共に左下から右上までアニメーションさせれば数字は出すことができそうです。
ただこのままだと最後6コマ分が余分となってしまうので、実際のカウントの際は10コマ目(「9」)で止まるようにする必要があります。
(今後何かしら拡張することも考えて、最後6コマには使いそうな記号を入れておきました。今回は「:」のみ使います。)
内容
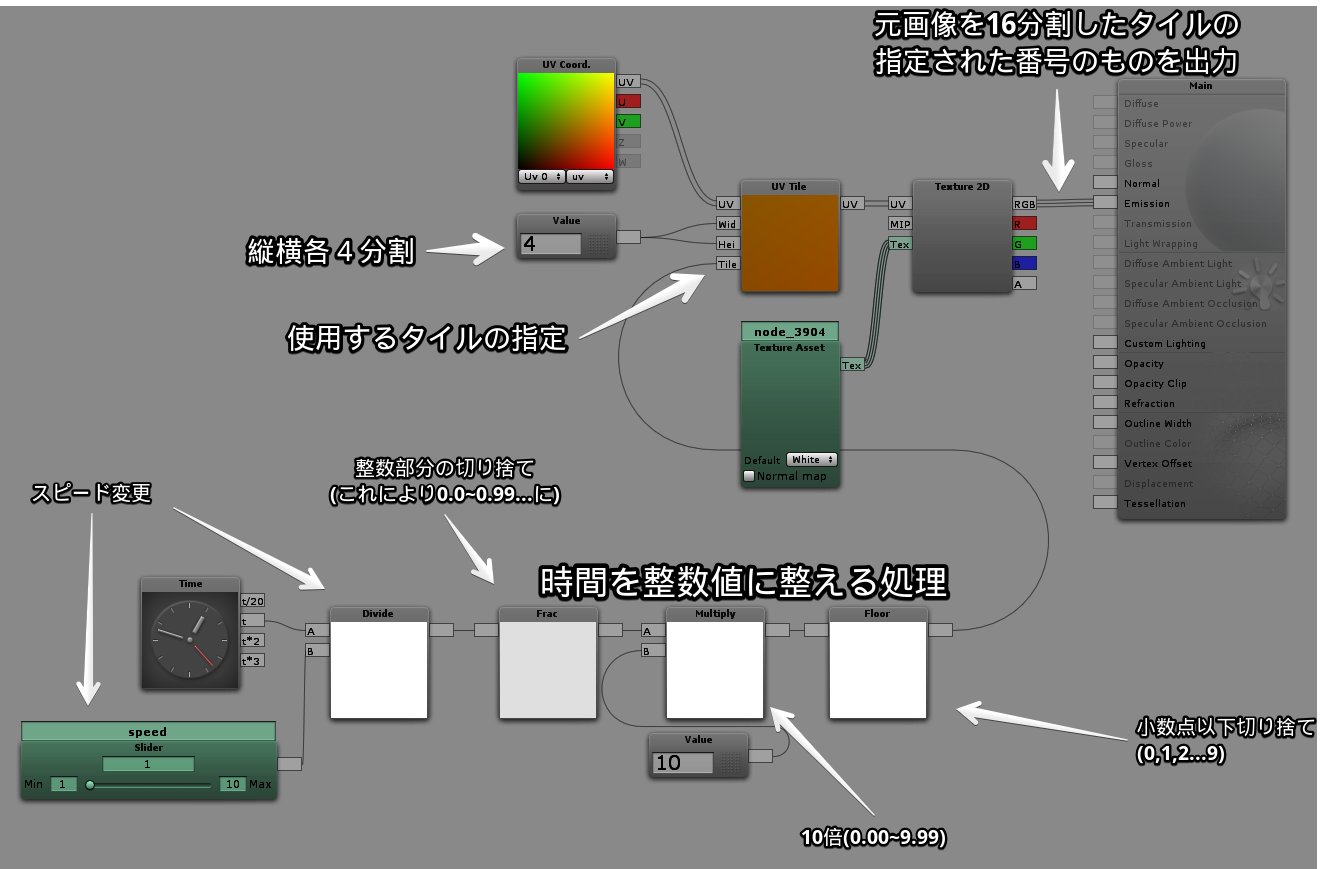
今回はこのように作ってみました。
各ノードのおおざっぱな説明も載せてあります。

具体的には0.00~9.99秒を計測する時計を作り、その値の整数部分のみを取り出すことで1秒ごとに切り替わる0~9の値を取り出しています。
その値を16分割された画像の何番目を表示するかを決定するノードに接続することで、0~9の画像を切り替えることができました。

桁数を増やす
1桁を表示する仕組みが出来上がったので、あとはこれを4つコピーして、各々に適切な値を設定してあげることで時計ができそうです。
全体図
出来上がった全体図は以下のようになりました。超でかいです。
とりあえず3つの部分に小分けして、左上の個所から順に説明してきます。

左上部分の説明
先ほど説明した1桁だけを表示するノードを4つ分、それぞれ時間、分の1,2桁目に対応するように値を調整して配置しています。
また、表示する画像がかぶらないようにそれぞれ位置をずらしています。(画像黄色部分)

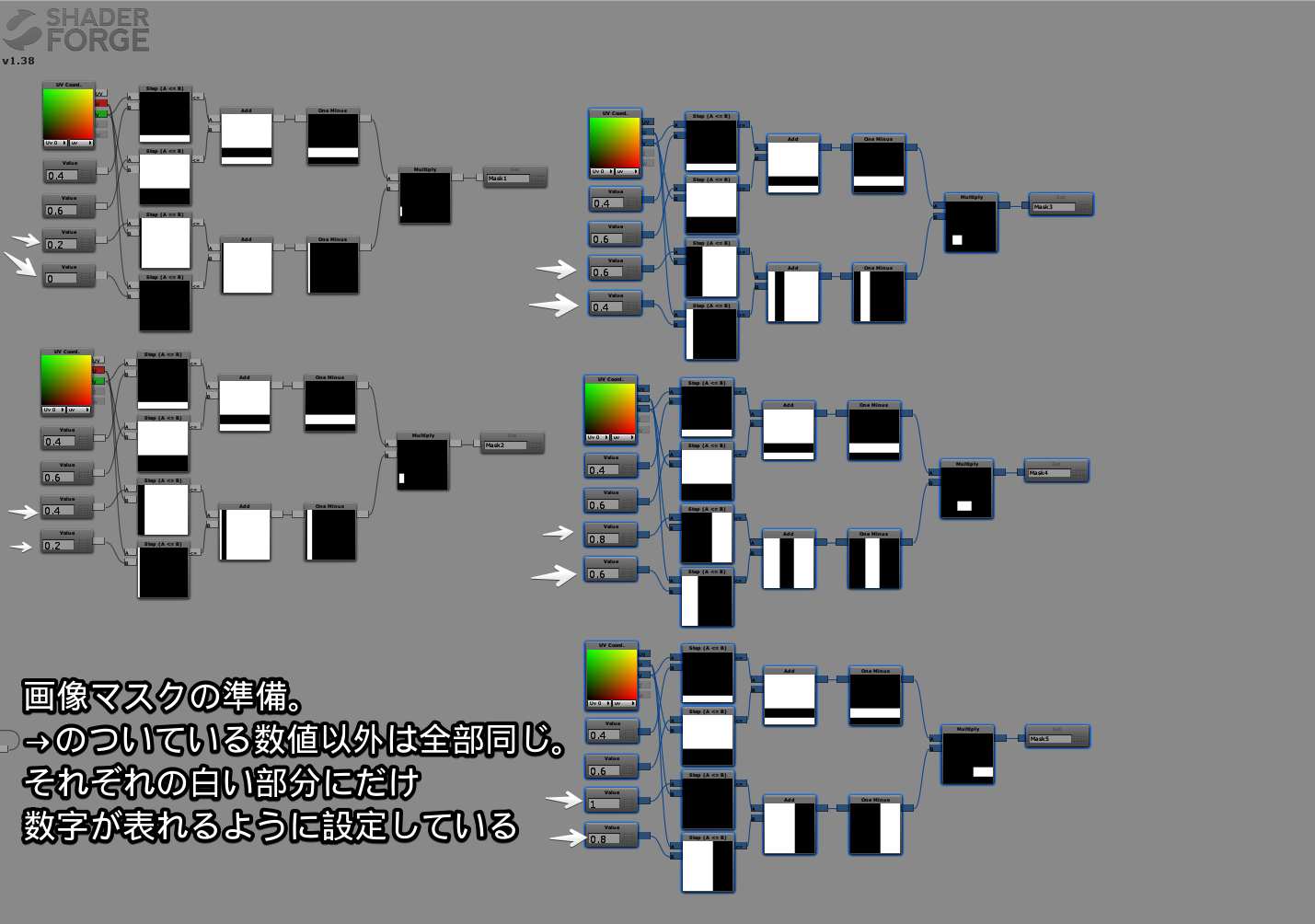
右上部分の説明
先ほど生成した数字を適切な位置に表示させるためのマスクです。
それぞれ白い部分のみが最終的に表示されるようになります。

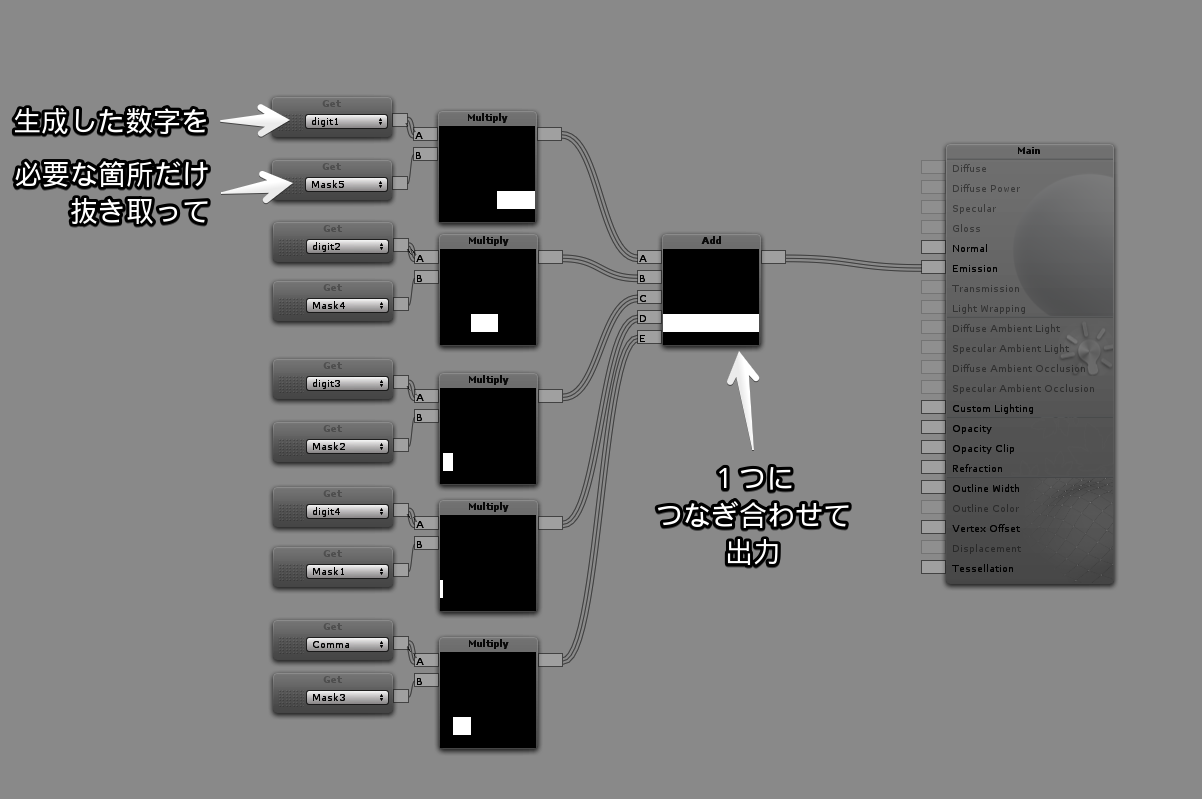
下部の説明
上部2つで作ったものを、それぞれつなぎ合わせています。
これにより必要な数字が必要な箇所に、一度に同時に表示させることができます。

あとがき
多分shaderの使い方を9割方間違えている気がしますが、楽しかったのでOKです。
shaderforgeは各々でプレビューがあるので、ある種直感的に書きやすい反、こういった繰り替えす処理などを作る際にはちょっと大変です。
それでも、シェーダで何ができるかを理解するためにはshaderforgeはある程度適当にノードをつないであげても何かしらの見える形になりやすいため、最もとっかかりやすい選択肢の一つのように感じました。まぁでも今から始めるならShaderGraphとかのほうg