GoogleColaboratoryで画像をうまく貼り付けられない問題
GoogleColabでは画像を貼り付けようとしても、画像ボタンを押して出てくるのはURLを貼り付けるといった状態でうまく行かないなんてことありませんか?
そんなColabでもGoogleDriveで、あることをすればうまく行くことがわかったのでTipsとして共有します。
GoogleDriveに載せたい画像を準備
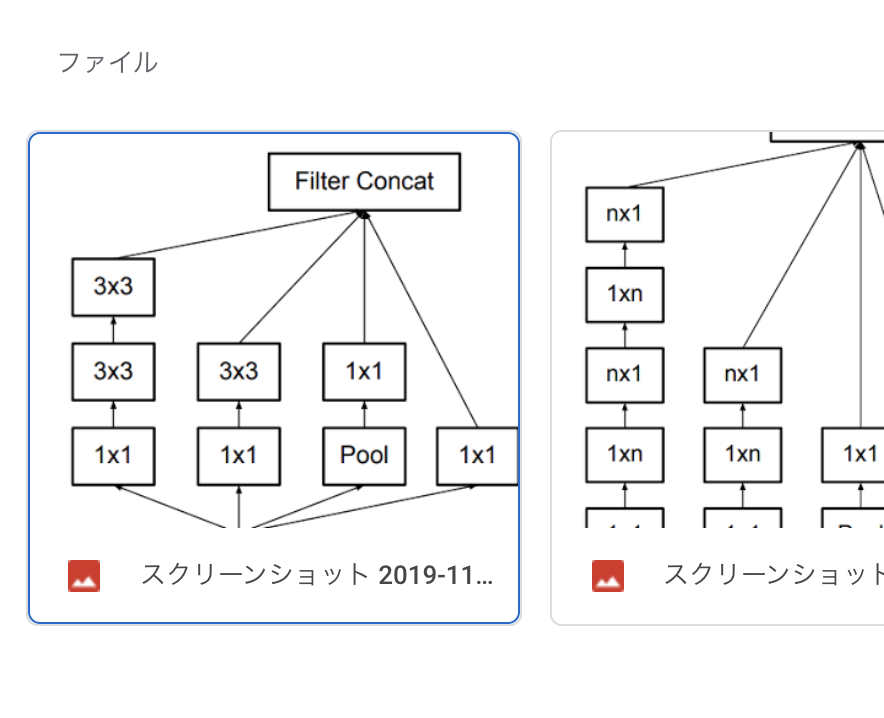
まず、GoogleDriveにColab上で載せたい画像をアップロードします。

(この画像元はここからの引用です。InceptionV3での説明の際に引用させて頂きました。)
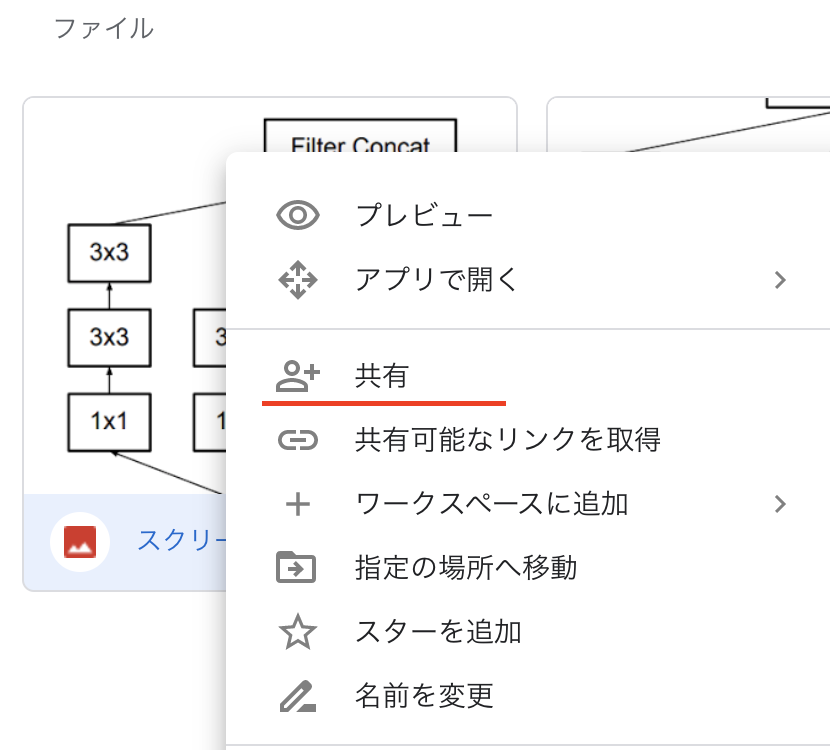
アップロードした画像を右クリックすると、共有と言う項目が出現する

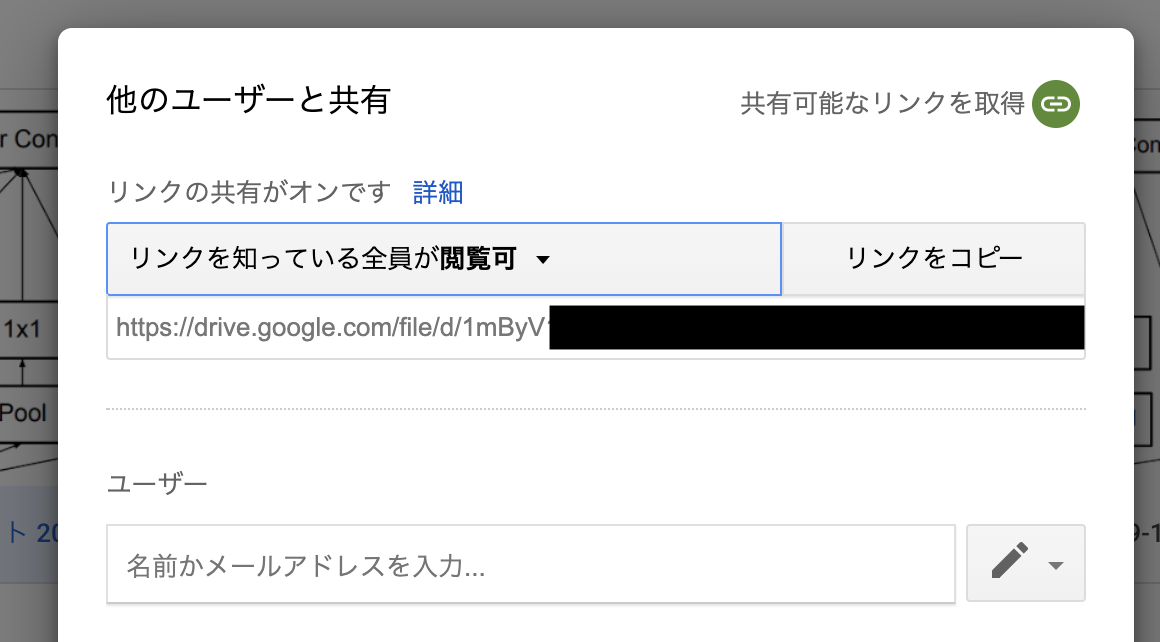
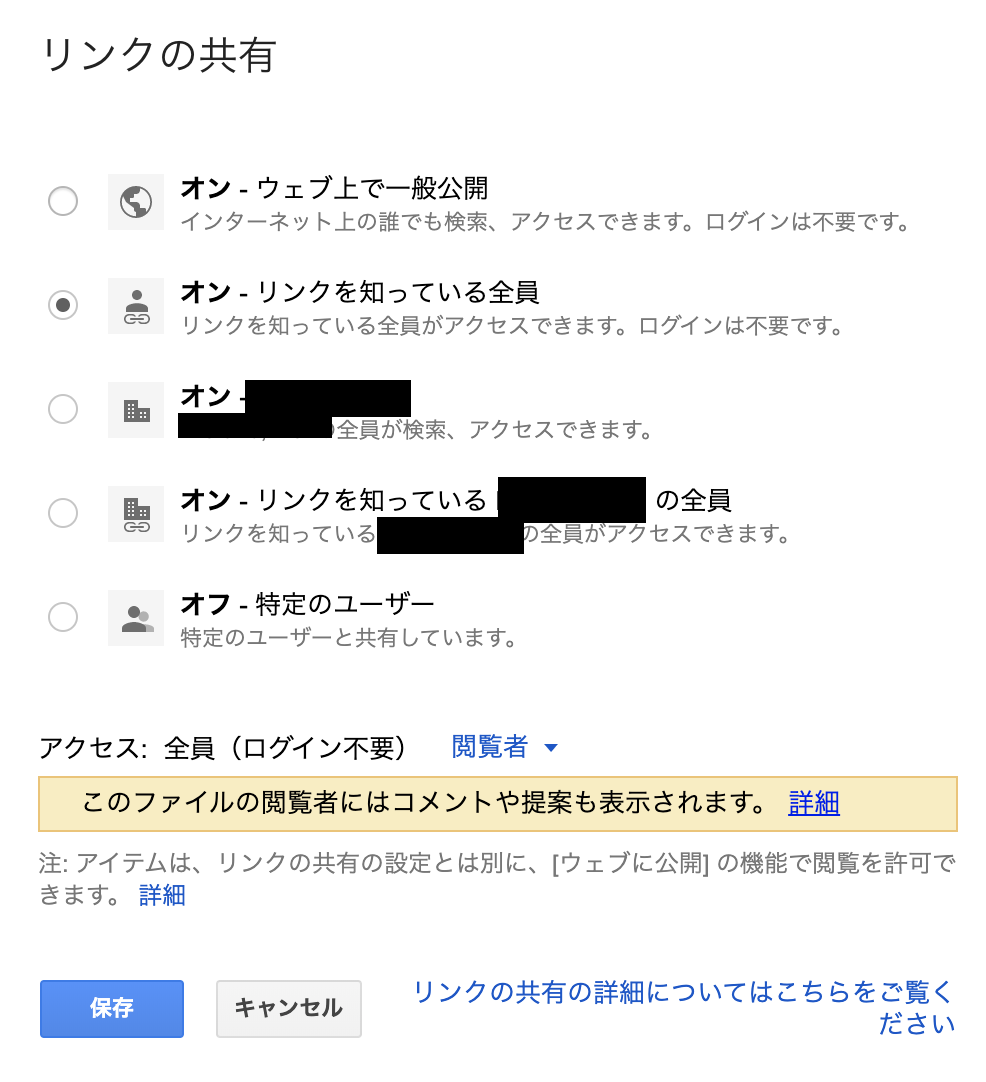
共有で、「リンクを知っている全員が閲覧可」として設定しておきましょう。

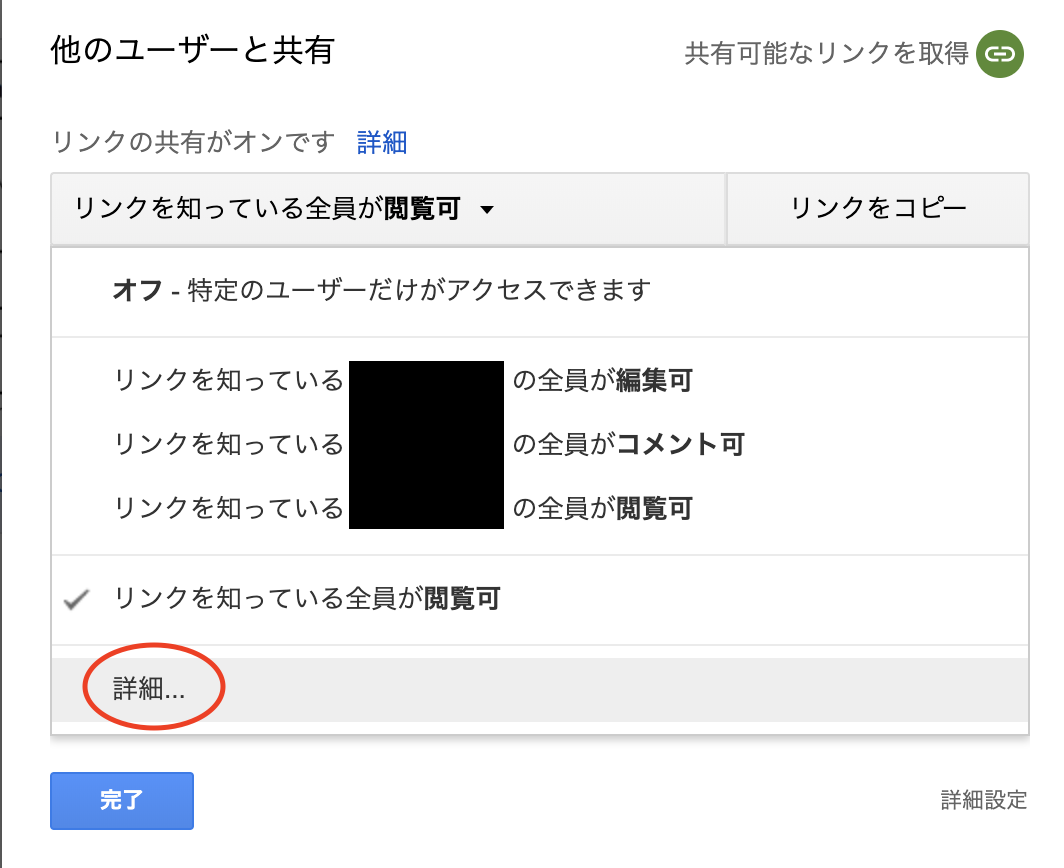
もし社用のDriveなどを使っている場合は、詳細から「URLを知っている人のみ閲覧可」としましょう。


(この設定で社外の人も観れますが、検索で引っかかることはないので安心してください。)
(また、個人で記事を載せるのに社用Driveを使っているとリソースを不当に扱っているとも場合によっては判断されかねないので注意です)
画像URLを取得
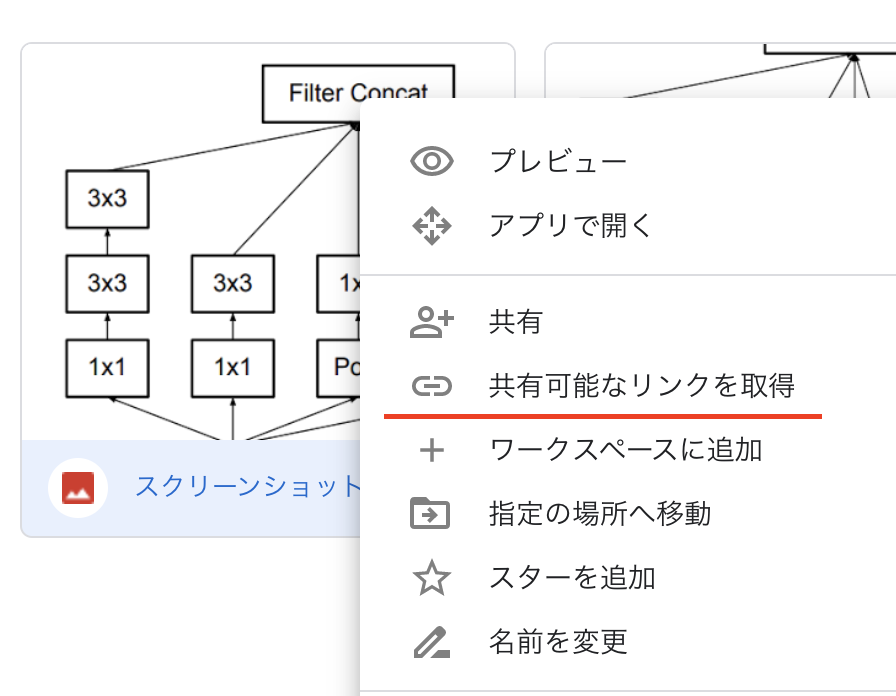
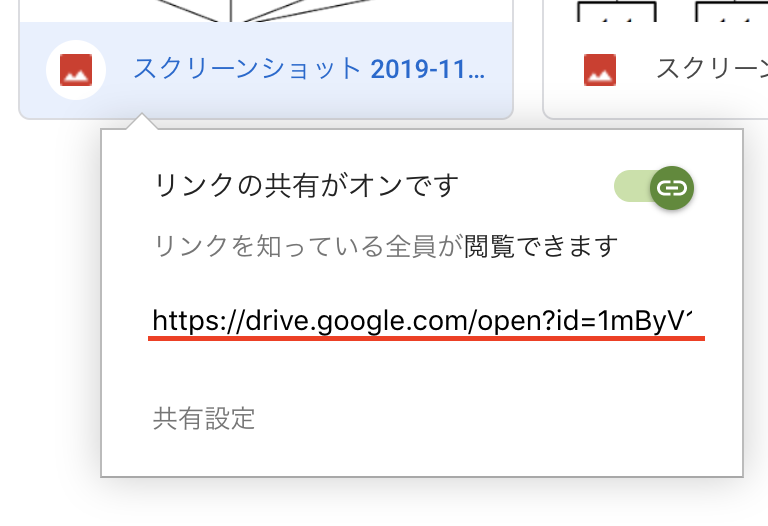
公開準備ができた画像のURLを取得します。再度画像を右クリックして、今度は「共有可能なリンクを取得」から共有リンクを持ってきます。


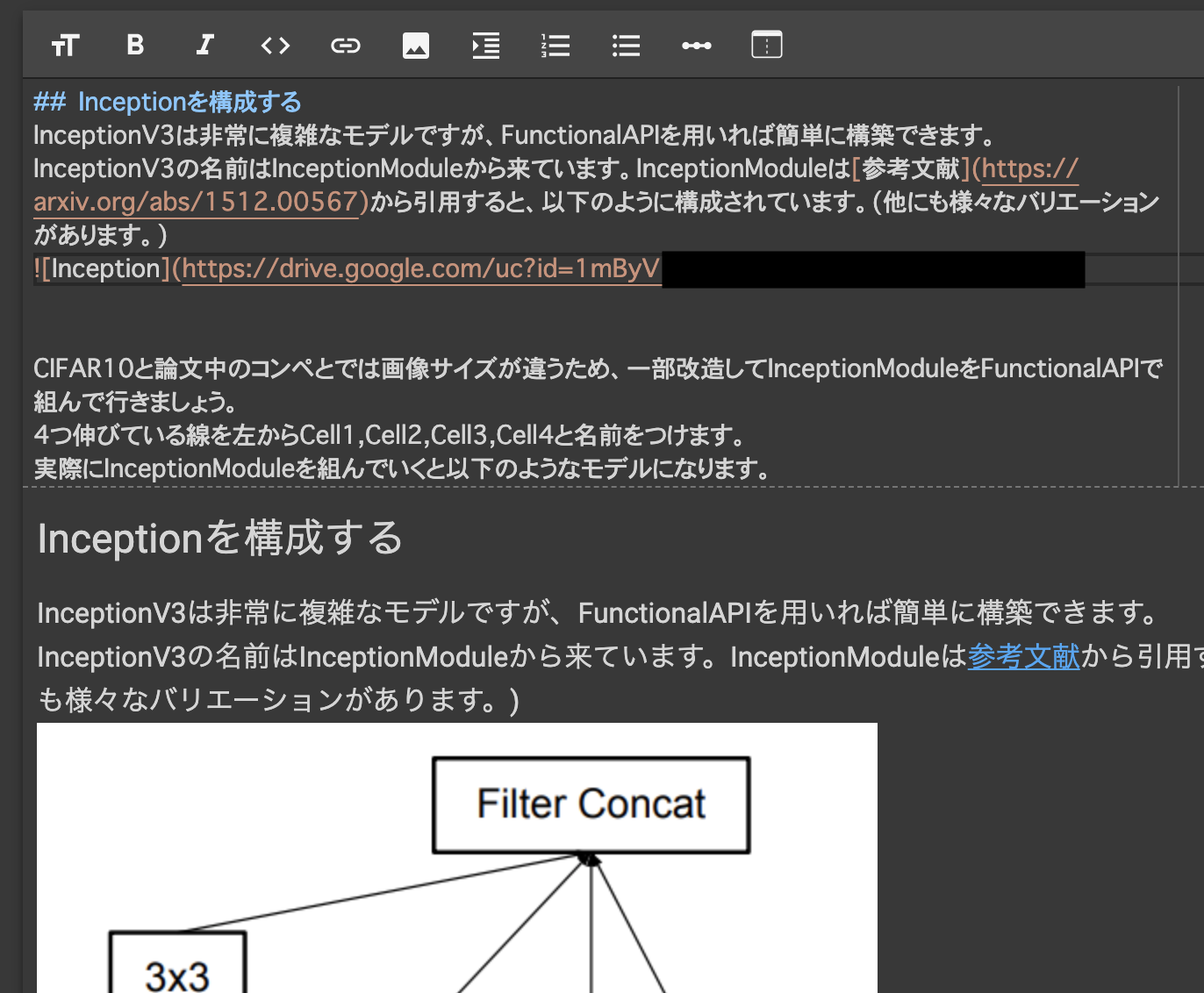
共有リンクをそのままColab上で画像ボタンをクリックして出てきたURLに上書きします。

ただ、これだけではうまく行かないので、urlのopen?id の部分をuc?idに変更します。

これで画像がColab上に表示されるようになりました。
なぜOpenではうまく行かないのか。
OpenではDrive上でのサイトに飛んでしまうリンクだからです。直リンクは別で、ucタグをつけなければいけません。
ただし、ucタグは検索したところでは、どうやら裏コマンド的存在らしく、Downloadの際に使っているものらしいです。
なので、24時間以内に閾値以上の多数の画像リクエストが飛ぶと、blockされるようになっています。
参考サイトはこちら
もしこのURLの指定方法で、静的サイト等の画像を表示させようとしてるなら、辞めることをオススメします。
素直にS3とかGCPのCloudStrageとか使いましょ。
代替手段はないの?
今の所クラウドストレージ全般、こんな感じみたいなのでどこも一緒みたいです。
「画像 アップロード 永久」みたいな検索ワードで調べても、セキュリティソフトが反応するようなサイトしかないので、やめておいたほうがいいです。
GitHubという手もなくはないですが(静的サイトなら載せられるくらいだし)、今回のような引用系の画像ですと、
レポジトリって再配布しているようなものだし、著作権的に難しいですよね。
引用は良くても、再配布目的になってしまいかねないので、私はGoogleDriveをオススメします。