見事に酔っぱらった
酔っぱらってたらライトがつきます。
実際ライトをつけたのは携帯を持つ前です。(顔は同じで携帯が画像範囲に入っていない状態)
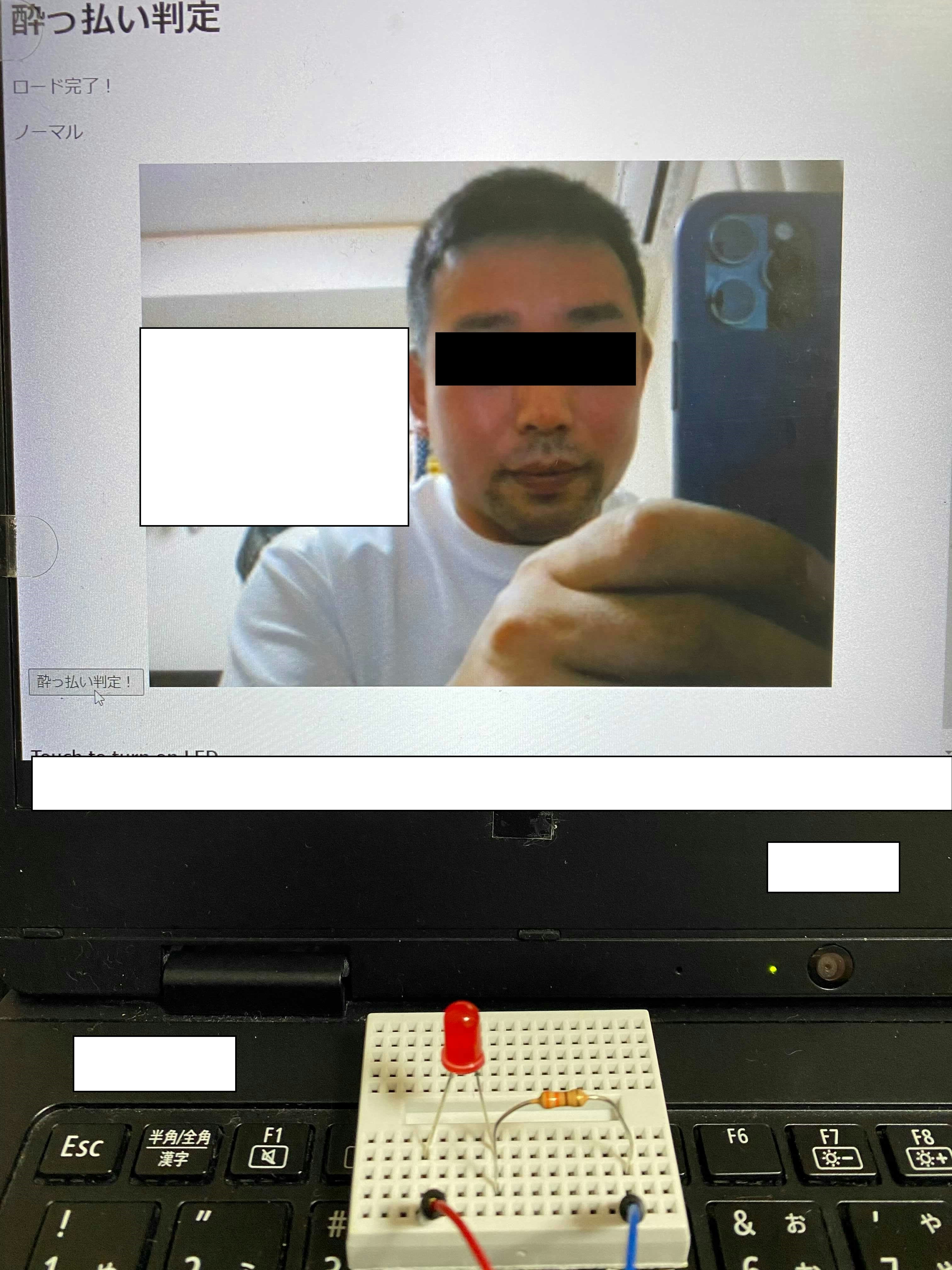
■酔っ払い前
このとき、ちゃんと真正面を向ける酔ってない具合

ひげが伸びてる時で目のところにライン付けると危ない人みたいですね笑
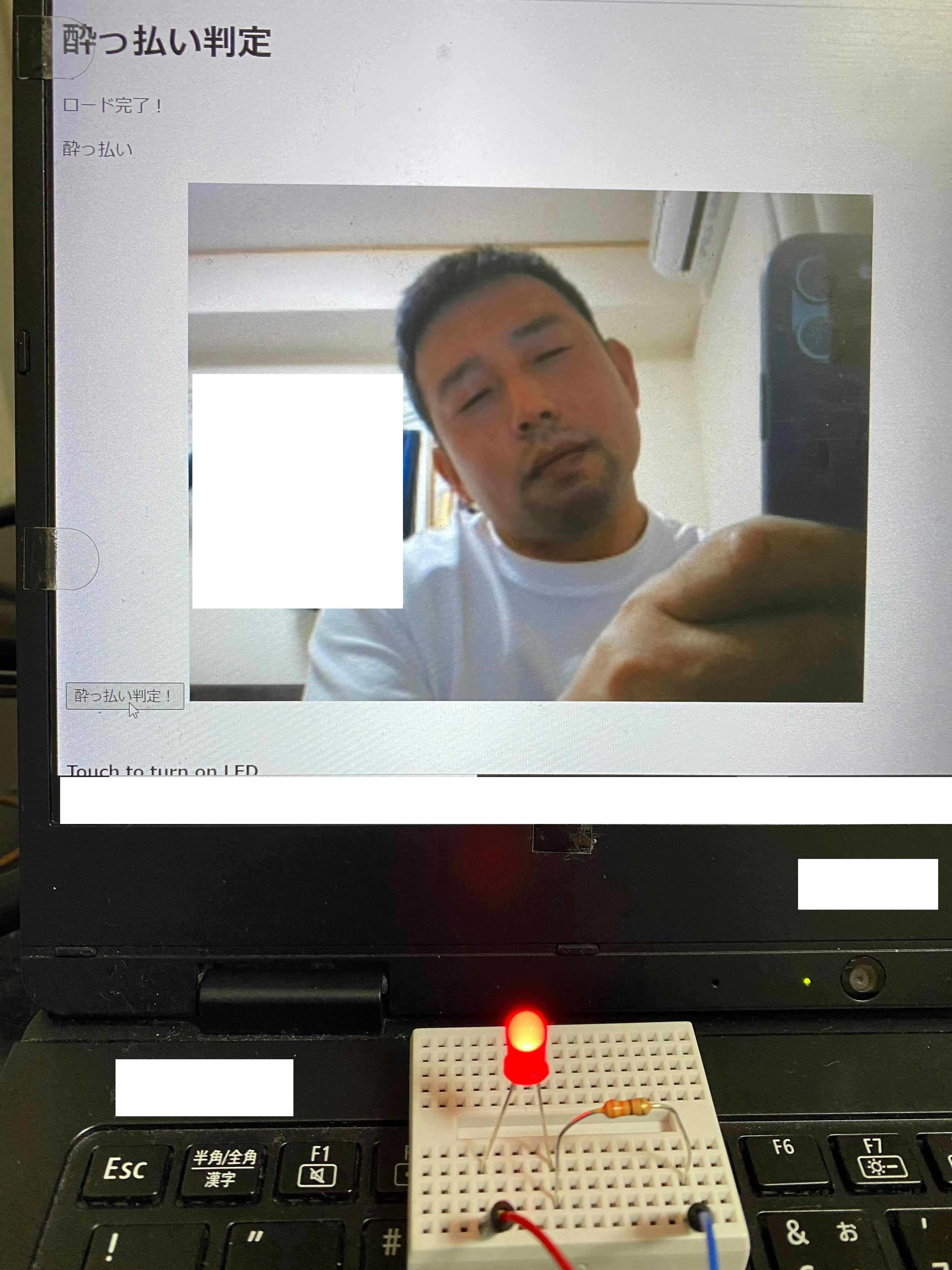
■酔っ払い後
ぐでんぐでんに酔っぱらったみたいに首を曲げてみました。
ちゃんと電気がついた!!

酔っぱらった人に対するプロダクトを作る第一歩
酔っぱらっているかを判定してアクションを取るプロダクトを考えていて、
その第一歩として、そもそも酔っ払いっぽい状態を取ったときに、判定できるかを確認してみました。
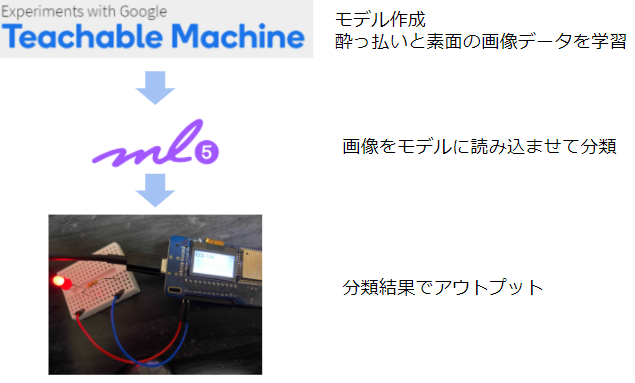
実現方法
今後やっていきたいこと
酔っ払いを判別する軸を増やしていきたい。
画像
赤くなったりする人いる。
音声
声が大きい
アクション
ふらふらしている
姿勢がぐにゃぐにゃしている
他、どんなもので酔っ払いを測定できるのだろうか。
案があればいただきたいですねー!
ソース
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>酔っ払い判定</title>
</head>
<body>
<h1>酔っ払い判定</h1>
<!-- このapp内のみVue.jsの管理範囲です -->
<div id="app">
<p>{{ modelState }}</p>
<p>{{ detectedName }}</p>
<button v-on:click="onButtonClicked">酔っ払い判定!</button>
<video id="myvideo" width="640" height="480" muted autoplay playsinline></video>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<!-- ml5.jsとVue.jsをCDNから読み込みます -->
<script src="https://unpkg.com/ml5@latest/dist/ml5.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/obniz@2.0.0/obniz.js"></script>
<strong id="here">Touch to turn on LED</strong>
<script>
const obniz = new Obniz('obniz_id'); // Obniz_IDに自分のIDを入れます
obniz.onconnect = async function () {
var led = obniz.wired("LED", {anode:0, cathode:1});
$("#here").on("click", function(){
led.on();
});
}
// 作成したモデルのURL
const imageModelURL = 'teachable machineの学習済みモデルのURL';
let classifier;
const app = new Vue({
el: '#app',
data: {
modelState: 'モデルのロード中…',
detectedName: '',
},
async mounted() {
// カメラからの映像取得
const stream = await navigator.mediaDevices.getUserMedia({
audio: true,
video: true,
});
// IDが"myvideo"であるDOMを取得
const video = document.getElementById('myvideo');
// videoにカメラ映像をセット
video.srcObject = stream;
// 自作モデルのロード
classifier = ml5.imageClassifier(imageModelURL + 'model.json', video, () => {
// ロード完了
app.modelState = 'ロード完了!';
console.log('Model Loaded!');
});
},
methods: {
onButtonClicked: function () {
var led = obniz.wired("LED", {anode:0, cathode:1});
//ちゃんとobnizのコネクション・データが取れているのか確認
console.log(obniz);
// ディスプレイクリア
obniz.display.clear();
obniz.display.print('Hello obniz!');
classifier.classify((err, results) => {
console.log(results);
if (results[0]) {
app.detectedName = results[0].label;
if(results[0].label == "酔っ払い"){
// ディスプレイ表示
obniz.display.clear();
obniz.display.print('LED ON');
// LED点灯
led.on();
}else{
obniz.display.clear();
obniz.display.print('LED OFF');
// LED消灯
led.off();
}
} else {
obniz.display.clear();
obniz.display.print('LED OFF');
// LED消灯
led.off();
app.detectedName = 'わからない...';
}
});
console.log("close")
},
},
});
</script>
</body>
</html>