今回やろうとするポイント
フロントエンドの方で簡単に描画する方法を探る
メモ
Chart.jsでやろうとする
→Vue.jsとの共存(vue.jsからChart.jsを呼び出す方法 newでインスタンス作ってる?)の仕方がわからん。
→他の方法を試みる。gstaticsというgoogleの描画ライブラリがあるみたい。これを使おう。
データ:配列のデータを作る
描画場所:htmlのIDで指定
グラフの種類:メソッドで指定
でいけた。
むしろbootstrapで困ったのでメモ。
<div class="row my-3">
<div class="col-sm-6 mx-auto">
<div id="stage"></div>
</div>
</div>
これだと↓

⇒こんなに小さくなくてよい。
次は、
<div class="row my-3">
<div class="col-sm-6 mx-auto">
</div>
<div id="stage"></div>
</div>
外に出すと、
<div class="row my-3">
<div class="col-sm-6 mx-auto">
</div>
</div>
<div id="stage"></div>

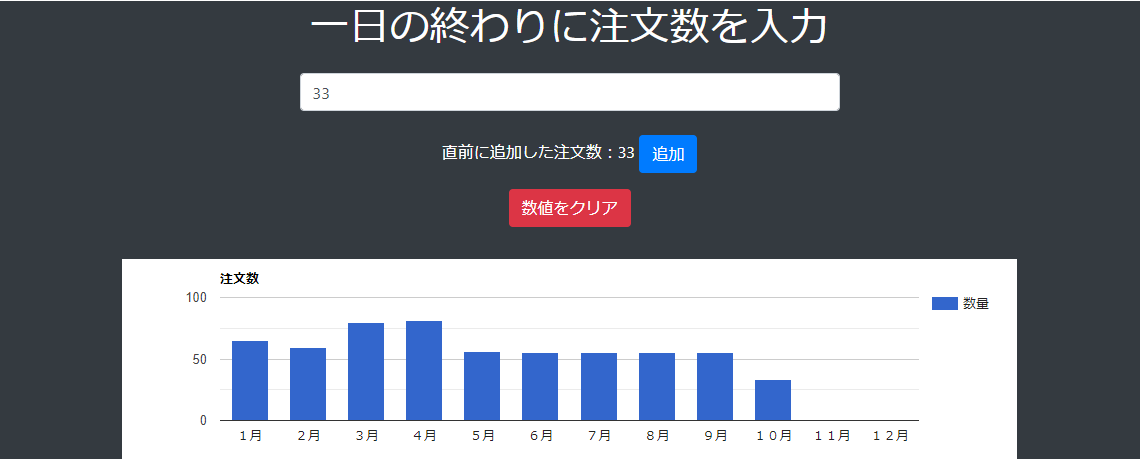
⇒うまいサイズによしなに変わってくれた。
グラフをフルじゃなく10コラム分(bootstrapの書き方)とると、
<div class="row my-3">
<div class="col-sm-6 mx-auto">
</div>
</div>
<div class="col-lg-10 mx-auto" id="stage"></div>

参考にしたサイト
