はじめに
モルカーがかわいくてブラウザ上でつついて遊びたいなと思い、てきとうに検索してたらZdogという3Dエンジンを見つけたので使ってみました。
モルカーとは
百聞は一見に如かず!
1話約3分なので見ましょう!
モルカー1話:バンダイチャンネル
モルカー2話:YouTube
作ったもの
ブラウザ上で動かせる3Dモルカー
デモ
実装
今回はhtmlファイル一つだけでささっとつくりました
入門的なのはこちらの記事が良かったです
かわいい3Dエンジン「Zdog」の紹介
html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Zdog Tutorial</title>
<script src="https://unpkg.com/zdog@1/dist/zdog.dist.min.js"></script>
</head>
<body>
<canvas width="500" height="500" class="zdog-canvas"></canvas>
<script>
//ここに3Dの実装をしていく
</script>
</body>
</html>
<script src="https://unpkg.com/zdog@1/dist/zdog.dist.min.js"></script>
インストールするのめんどくさかったのでCDN使ってます
JavaScript
全部は長いのでGitHub見てください
<script>
const mainColor = "#f2ebd1"
const pink = "pink"
const brown = "#705444"
const illo = new Zdog.Illustration({
element: '.zdog-canvas',
dragRotate: true
})
(省略)
let anchor = new Zdog.Anchor({
addTo: illo,
});
let body = new Zdog.Shape({
addTo: anchor,
stroke: 200,
color: mainColor,
path: [{ x: 0, y: 0 }
, {
arc: [
{ x: 0, y: 0, z: 0 },
{ x: 0, y: 0, z: -90 },
]
},],
})
- まず
const illo = new Zdog.Illustration({})で親インスタンスを生成します - 次に親となるオブジェクトを決めます。今回は
anchorをトップにしてその下にbodyがあります。以降bodyに対してその他のオブジェクトを紐づけていきます - Shapeはそのままだと球体ですが、pathを使うと直線や曲線を作ることができます。
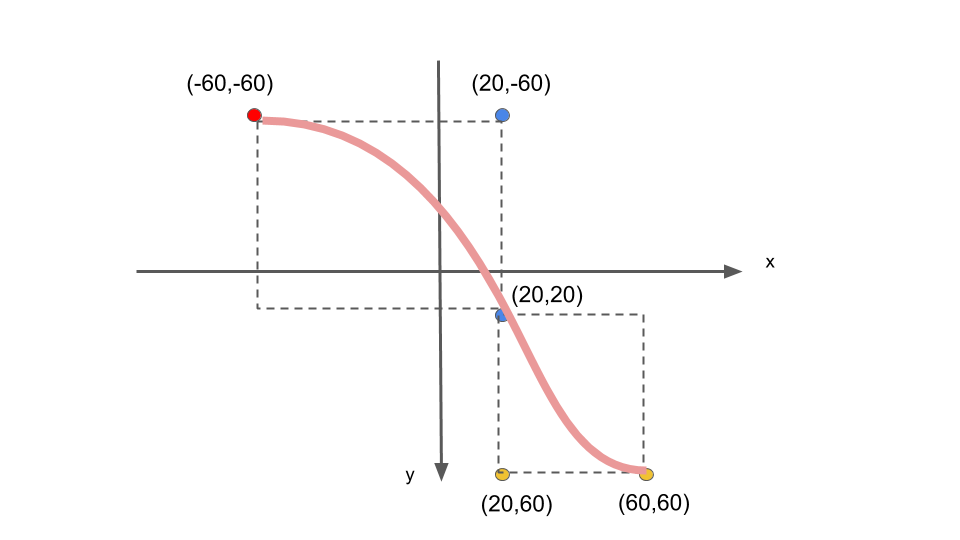
arc
arcは楕円曲線をつくれます
new Zdog.Shape({
addTo: illo,
path: [
{ x: -60, y: -60 }, // start
{ arc: [
{ x: 20, y: -60 }, // corner
{ x: 20, y: 20 }, // end point
]},
{ arc: [ // start next arc from last end point
{ x: 20, y: 60 }, // corner
{ x: 60, y: 60 }, // end point
]},
],
closed: false,
stroke: 20,
color: '#636'
});
赤の点(-60,-60)が始点となり、arcで指定されてる座標(20,-60),(20,20)/(20,60),(60,60)で作られる四角形の中に納まるよう曲線が描画されます。
yは下が+上が-です。
ここではモルカーの体の描画に使いたかったので、直線になるように指定してます。
他には、マズルを作るところでも使用してます。
let rightNose = new Zdog.Shape({
addTo: body,
path: [
{ x: 10, y: 70, z: 65 },
{
bezier: [
{ x: 15, y: 60, z: 65 },
{ x: 10, y: 75, z: 60 },
{ x: 0, y: 75, z: 60 },
{ x: 0, y: 85, z: 55 },
]
},
{ x: 0, y: 85, z: 55 },
],
closed: false,
stroke: 5,
color: brown
});
- 鼻… ωのところのコードです
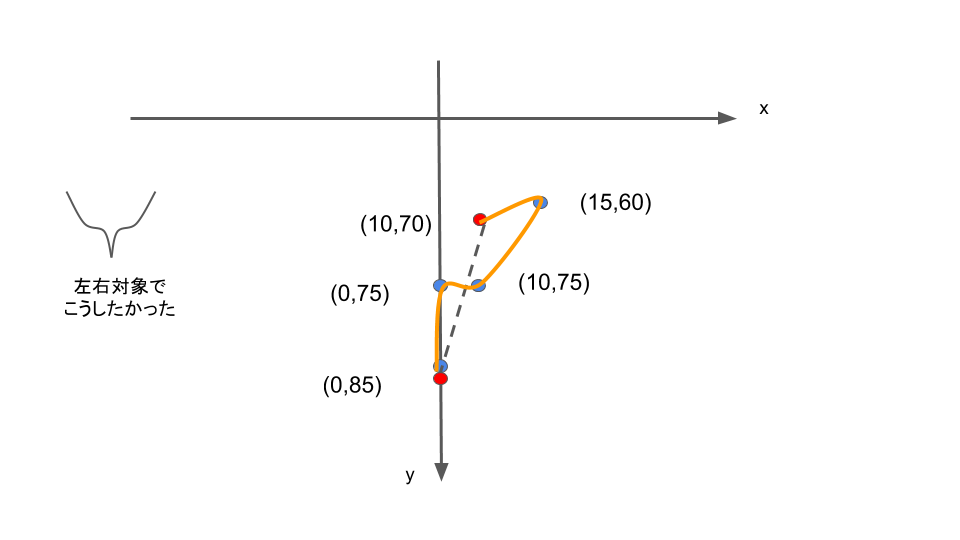
- ここではベジェ曲線を使用してます

※z軸は省略
座標いまいちですが…
始点(10,70)と終点(0,85)をωのガイドラインとして(0,75)から終点までを鼻の下、始点から(0,75)までが鼻になるようにしてます。
左右あわせてωになるようにしてます。
参考
最後に
3Dのものを作るのは初めてでしたが、わりと直感的に書けるので実装しやすかったです。
細かい描画の実装は難しいのでポテトちゃんとかは作れなさそうです…