やりたいこと
- VS CodeのLive Serverでリアルタイムプレビューを使用しながらコーディングを行いたい
-
/ワークスペースのルートディレクトリ/publicにアップロード用のコードが出力されるため、そのフォルダをルートディレクトリに設定したい(Firebase Hostingを使用するため) - ワークスペースごとに設定できるようにしたい
設定する方法
とても簡単で、「ワークスペースの設定からルートディレクトリを設定するだけ」です。
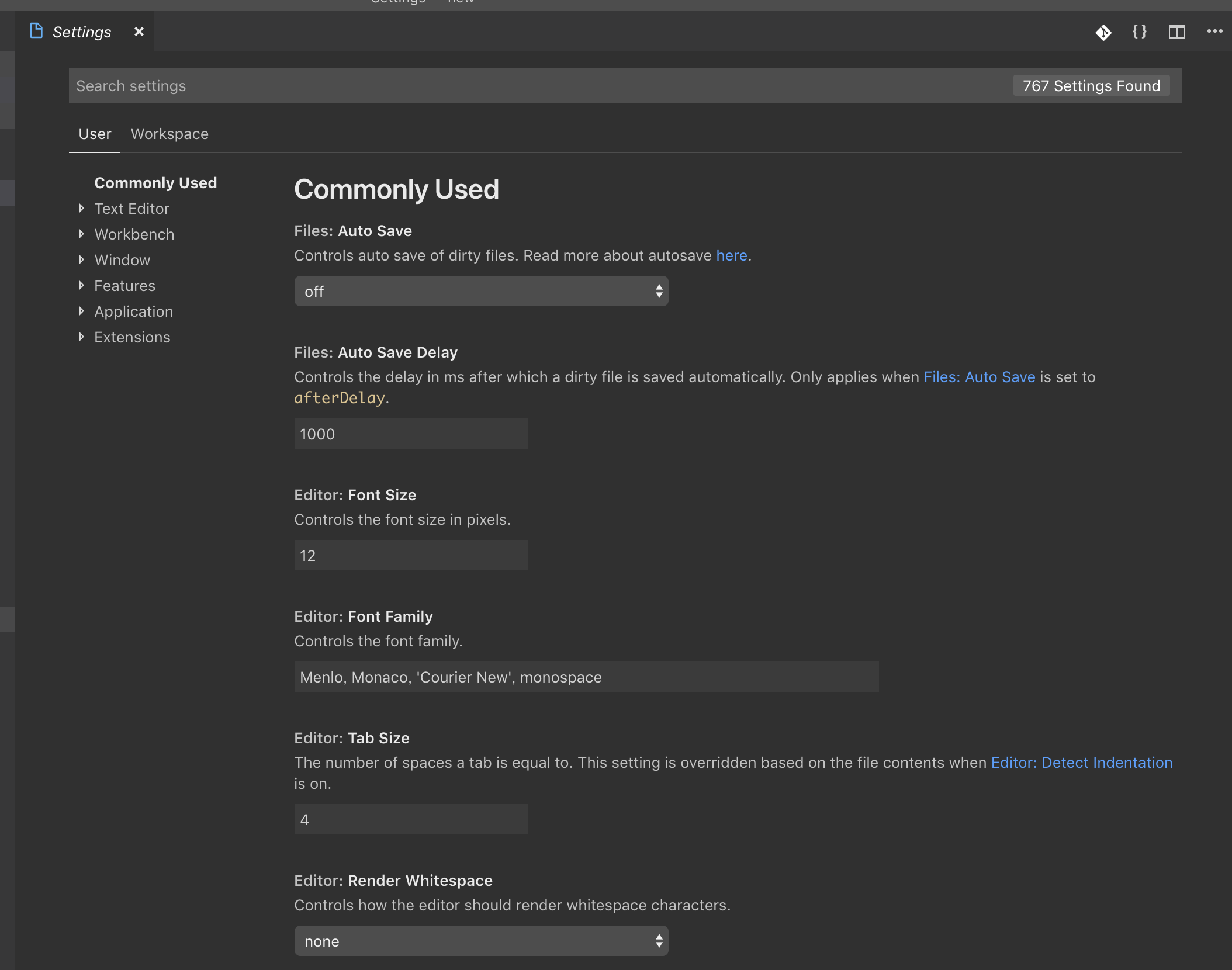
Preference>Settingsを開くと↓のような画面が開かれます
次に、Workspaceをクリックして、右上の「{}」のようなアイコンをクリックして設定をJSONで設定する画面を開きます。
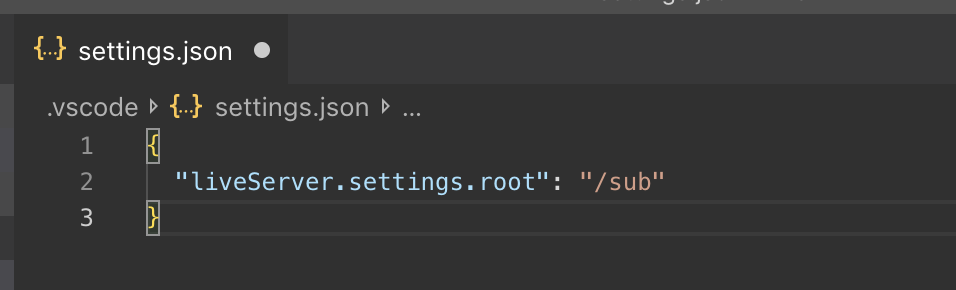
例えば、「sub」というフォルダをルートディレクトリとして使用したい場合は下記のように記述します。
"liveServer.settings.root": "/sub"
これでワークスペースごとにLive Serverでルートディレクトリとして使用するフォルダを変更することができます。
もっとLive Serverの便利な使い方があればコメントなどで教えてください!