Reactなどでアプリを作成していると、ページの切り替えをしたい時にLinkを用いる事があると思います。
例えば、ヘッダーの要素を別の色で設定していたのにリンクで囲ったら青になってしまった。これだけで「バグか?」などと初心者の私は思ってしまいます。しかし、リンク自体は機能していて、ページ遷移は出来るのでちょっと調べてみました。
参考リンク: stack overflow
症状##
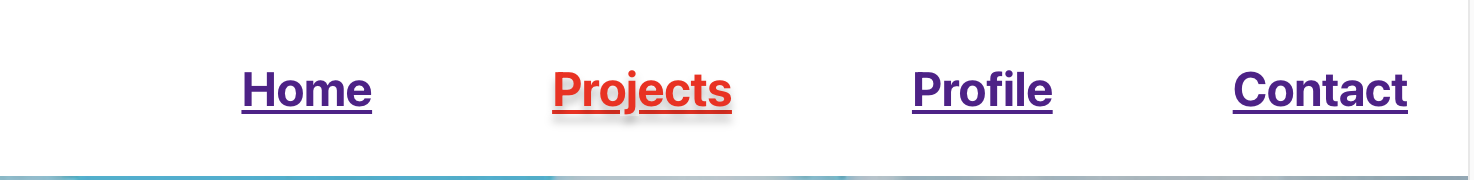
こちらの例ではヘッダーの右側部分にある4つのタブになります。
本来であれば違う色にしたかったのですが、それぞれをLinkタグで囲むと謎のブルー?紫?になってしまいました。
リンク自体は機能しているので試しにProjectsをクリックしてみると、、、

赤い。
どこかで見た事のある動きだと思ったら、aタグの挙動と同じですね。
確かに、LinkってHTMLでいうところのaタグにあたります。
つまり、Linkタグで要素を囲むと要素のカラーはaタグのデフォルト値であるブルーに適応されてしまいます。
これを直す為にはいくつか方法がありますが、今回は要素が4つあるのでまとめて設定できるmodule.scss(css)で見ていきましょう。まずはそれぞれ4つのLinkタグに対して divタグで囲ってClassNameを割り振っておきます。それをcssファイルの方でいじくります。
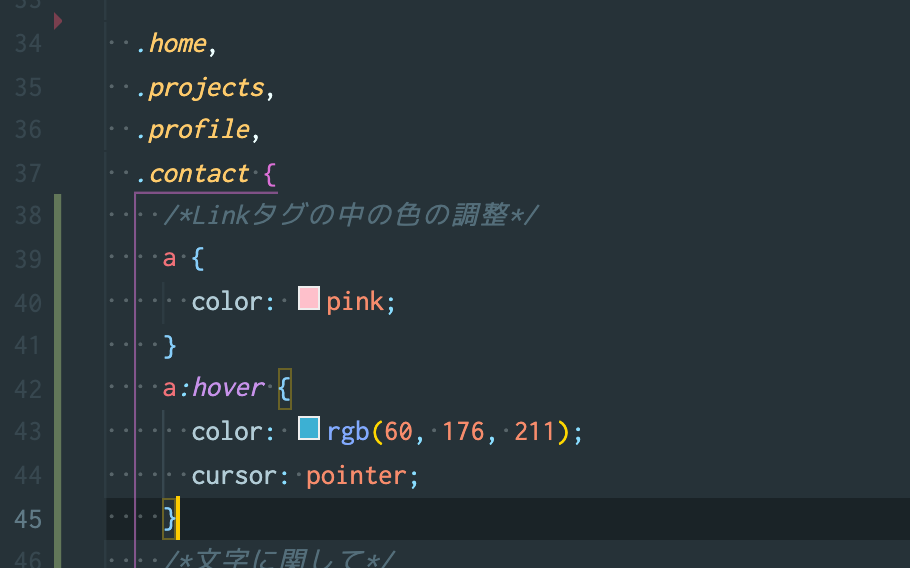
aタグのデフォルトカラーを直したいので、aに対してスタイルを当てます。

カラーはピンクで、hover効果に適当な水色を当ててみました。
すると、
このようにローリーポップなカラーにする事ができました。カワイイですね。
((注)こちらの記事は182センチ88キロの元体育会系男子によって書かれています。)
最後に##
私と同じような初学者はみんな一旦ここでつまづくだろうと思い記事にしてみました。
英語記事にはなりますが、cssファイルからではなく直接Linkタグにスタイルを当てる別の方法も「こちら」に記載されていますので参考になさってみてください。
