祝! Bun 1.0リリース!
めっちゃ祝っているように書いてますが、実は1.0リリースまで何もキャッチアップしてませんでした。ミーハーですね。
ということで普段から使ってるViteの初期セットアップをBun、Deno、Nodeで比較してみたいと思います。
BunでViteを動かしてみる。
Bunのインストールと公式情報
Bunのインストール方法などは公式HPを参考にしてもらった方が確実です。
公式HP:
2023/09/09 現在だと下記コマンドでインストールとパスまで通ります。
curl -fsSL https://bun.sh/install | bash
以前Bunをインストールしたことある人は
bun upgrade
でバージョンを最新にできます。
ちなみに公式のガイドで挙げられている、Bunを利用できるフレームワークは以下の通りです。
主要なフレームワークは動きそうです。
Viteを動かす
公式ガイド:https://bun.sh/guides/ecosystem/vite
公式でも言及されていますが、BunによるViteセットアップはまだ最適化されていません。Vite側によるBun向けの最適化も進んでいません。その点は留意してご利用ください。
node.jsとほぼ同様の方法で初期セットアップができます。
npxのようにbunxコマンドを利用します。
bunx create-vite bun-vite
viteをセットアップする際のオプションが表示されるのでお好みの設定にします
❯ bunx create-vite bun-vite
✔ Select a framework: › React
✔ Select a variant: › TypeScript + SWC
該当ディレクトリに移動して、bun installでパッケージをインストールします。
爆速です!
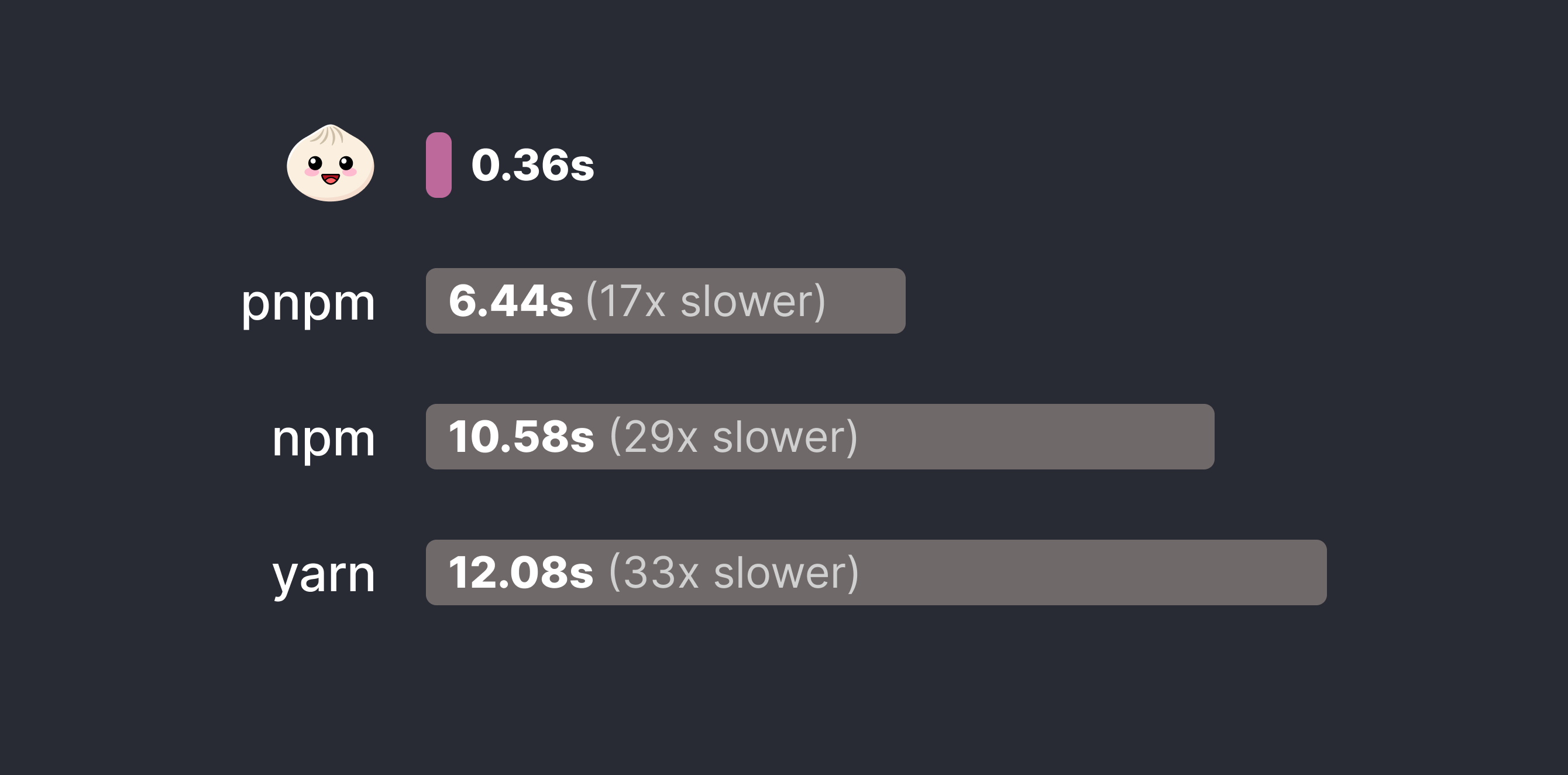
公式によるRemixプロジェクトのパッケージインストール速度比較
あとは開発サーバを立ち上げるために、package.jsonを少し変更します。(Nodeと互換性があるので実は変更しなくても動いちゃいます。)
"scripts": {
- "dev": "vite",
+ "dev": "bunx vite",
"build": "vite build",
"serve": "vite preview"
},
// ...
Bun 1.0より(viteの場合のみかもしれないですが)viteを動作させる際のbunフラグ(--bun)が不要になりました。
あとはbun devコマンドで開発サーバが立ち上がります!
❯ bun dev
$ bunx vite
VITE v4.4.9 ready in 225 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h to show help
Bun 1.0の印象
どのコマンドも動作が非常に高速なのが印象的でした。Denoと異なり、Node.jsのプロジェクトをそのまま動かせるパターンも多いので移行も簡単そうです。実務のNode.jsのプロジェクトをBunで動かそうとしたら、設定変更なしで動いてしまいました。場合によってはNodeがBunのスイッチングコストが0に近いので、その点は非常に魅力的です。
しかし、nodeで動作するnpmパッケージが全て動くのかというと、まだ未知数なところではあるので新規プロジェクトなどでは実験的に採用する形になると思います。各フレームワークでのセットアップ方法が公式から出ているので、その点も強みですね。
DenoでViteを動かしてみる。
Denoのインストールと公式情報
インストール方法について、公式ガイドを参考にしてください。
shellでインストールする場合:
curl -fsSL https://deno.land/x/install/install.sh | sh
以前Denoをインストールしたことある人は
deno upgrade
でバージョンを最新にできます。
denoで利用できるフレームワークはまだまだ少ないですが、例えば次のようなものが挙げられます。
https://deno.land/manual@v1.36.4/getting_started/web_frameworks
-
Fresh
- PreactベースのDeno公式Webフレームワーク。Islandアーキテクチャを採用しており、インタラクティブ要素をWebサイトに追加しながらも動作が軽量。
-
Aleph
- Next.js,Remix,Viteにインスパイアされたフレームワーク。最近開発スピードが落ちている印象。アルファ版のため動作が不安定です。
-
Lume
- SSGフレームワーク(Astroみたいな立ち位置)
- セットアップと設定が非常に簡単。シンプルさと柔軟性に個人的に惹かれています。
-
Oak
- Express.jsと同じ立ち位置。サーバサイドフレームワーク。
- その他
- denoでもnpmパッケージが利用可能なので動くかどうかは未知数ですが、nodeのフレームワークも多数利用可能なはずです。
Viteを動かす。
下記コマンドを実行。
deno run --allow-read --allow-write --allow-env npm:create-vite-extra@latest
初期設定をします。templateはdeno-hogehogeを選択してください。
❯ deno run --allow-read --allow-write --allow-env npm:create-vite-extra@latest
✔ Project name: … deno-vite
✔ Select a template: › deno-react
✔ Select a variant: › TypeScript + SWC
あとはプロジェクトのディレクトリに移動して、deno task devでローカルサーバを立ち上げます。
❯ cd deno-vite
❯ deno task dev
Task dev deno run -A --unstable --node-modules-dir npm:vite
VITE v4.4.9 ready in 178 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h to show help
Deno+Viteの印象
DenoでViteを動かす場合はnpmパッケージを利用するのでDeno本来の性能が出しきれていない可能性があります。それでも速いです。しかし、さらに別のnpmパッケージ(MUIなど)をインストールする場合は、そのパッケージがDeno上だと正常に動作しない可能性があるので注意する必要があります。
NodeでViteを動かしてみる。
ネット上にたくさん情報があるので端折ります。速いと言われているpnpmで試してみます。
pnpm create vite
.../Library/pnpm/store/v3/tmp/dlx-15297 | Progress: resolved 1, reused 0, downloaded 0, add
.../Library/pnpm/store/v3/tmp/dlx-15297 | +1 +
.../Library/pnpm/store/v3/tmp/dlx-15297 | Progress: resolved 1, reused 0, downloaded 0, add
.../Library/pnpm/store/v3/tmp/dlx-15297 | Progress: resolved 1, reused 1, downloaded 0, added 1, done
✔ Project name: … node-vite
✔ Select a framework: › React
✔ Select a variant: › TypeScript + SWC
Scaffolding project in /Users/masaharuinomata/WebstormProjects/jsruntime-test/node-vite...
Done. Now run:
cd node-vite
pnpm install
pnpm run dev
❯ cd node-vite
❯ pnpm install
Packages: +152
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
Downloading registry.npmjs.org/typescript/5.2.2: 7.23 MB/7.23 MB, done
Downloading registry.npmjs.org/@swc/core-darwin-arm64/1.3.83: 12.85 MB/12.85 MB, done
Progress: resolved 182, reused 125, downloaded 27, added 152, done
node_modules/.pnpm/@swc+core@1.3.83/node_modules/@swc/core: Running postinstall script, done in 673ms
dependencies:
+ react 18.2.0
+ react-dom 18.2.0
devDependencies:
+ @types/react 18.2.21
+ @types/react-dom 18.2.7
+ @typescript-eslint/eslint-plugin 6.6.0
+ @typescript-eslint/parser 6.6.0
+ @vitejs/plugin-react-swc 3.3.2
+ eslint 8.49.0
+ eslint-plugin-react-hooks 4.6.0
+ eslint-plugin-react-refresh 0.4.3
+ typescript 5.2.2
+ vite 4.4.9
Done in 45.2s
❯ pnpm dev
> node-vite@0.0.0 dev /Users/masaharuinomata/WebstormProjects/jsruntime-test/node-vite
> vite
VITE v4.4.9 ready in 298 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h to show help
三つのランタイムの比較。
個人の感想としては、
-
Bun
- 一つ一つのコマンドの実行が体感できるほど速いです。
- node.jsに慣れている方なら、コマンドも違和感なく使えます。
- 特にパッケージのインストールが速いです。
- Githubのコントリビュータを見ると、個人開発に近い開発体制のようですので、その点が少し心配です。
-
Deno
- Deno本体のインストールからViteプロジェクトまでの立ち上げまでの操作数が少ないです。
- Deno本体に多くの機能が組み込まれているため、別でパッケージマネジャーやその他の管理をする必要がありません。
- DenoモジュールのインポートはURLベースなので、依存管理に悩まされることはありません。
- npmパッケージは利用できますが、動作が不安定な場合があります。
- Deno本体のインストールからViteプロジェクトまでの立ち上げまでの操作数が少ないです。
-
Node
- 速度の面では少し劣りますが、npmの本家であるため確実に動作します。
- Web上に情報が豊富にあります。
- 設定が煩雑です。
- パッケージマネージャ、リンター、フォーマッター、テストランナーなど、それぞれに設定する必要があります。
速度の面から
初めて感じたのは、意外とpnpmが速いということです。
Viteの立ち上げを見ると、BunとDenoは競っているように思います。だいたい200ms程度でローカルサーバが立ち上がっているようです。
ビルド時間などのベンチマークを試してみないと、どちらが優れているかは判断できません。Nodeとの互換性の面ではBunが優れています。DenoはNodeの開発の反省点を生かして開発されているので、Nodeの不都合な点は取り除かれている印象です。Nodeとの完全な互換性は考慮されていないようです。
少し遅いがnpmの資産が利用できるNode.jsと速いがnpmの資産が利用できないDenoの対立の中で、npmの資産が利用できて速いBunが登場したことは、新たな動きを生んだようです。
まとめ
それぞれメリットデメリットがあり、一概にどれが優れているとは言えない状況ですがNode一強の環境では無くなったのは確実です。それぞれがお互いの良いところを吸収して欲しいです。