1. はじめに
本記事では、今まで記事にしてきたHTML・CSSの技術を踏まえ、
カフェのWebサイトを作成していく。(架空です)
作成にあたっての前提条件
1.サーバーサイド側に関しては一切触れない(HTML・CSSのマークアップのトレーニングのため)
2.コーディングの仕様としては、以下の条件で進めていく。
・HTML5,CSS3
・文字コード:UTF-8
・Mac、WindowsのGoogle Chrome最新版
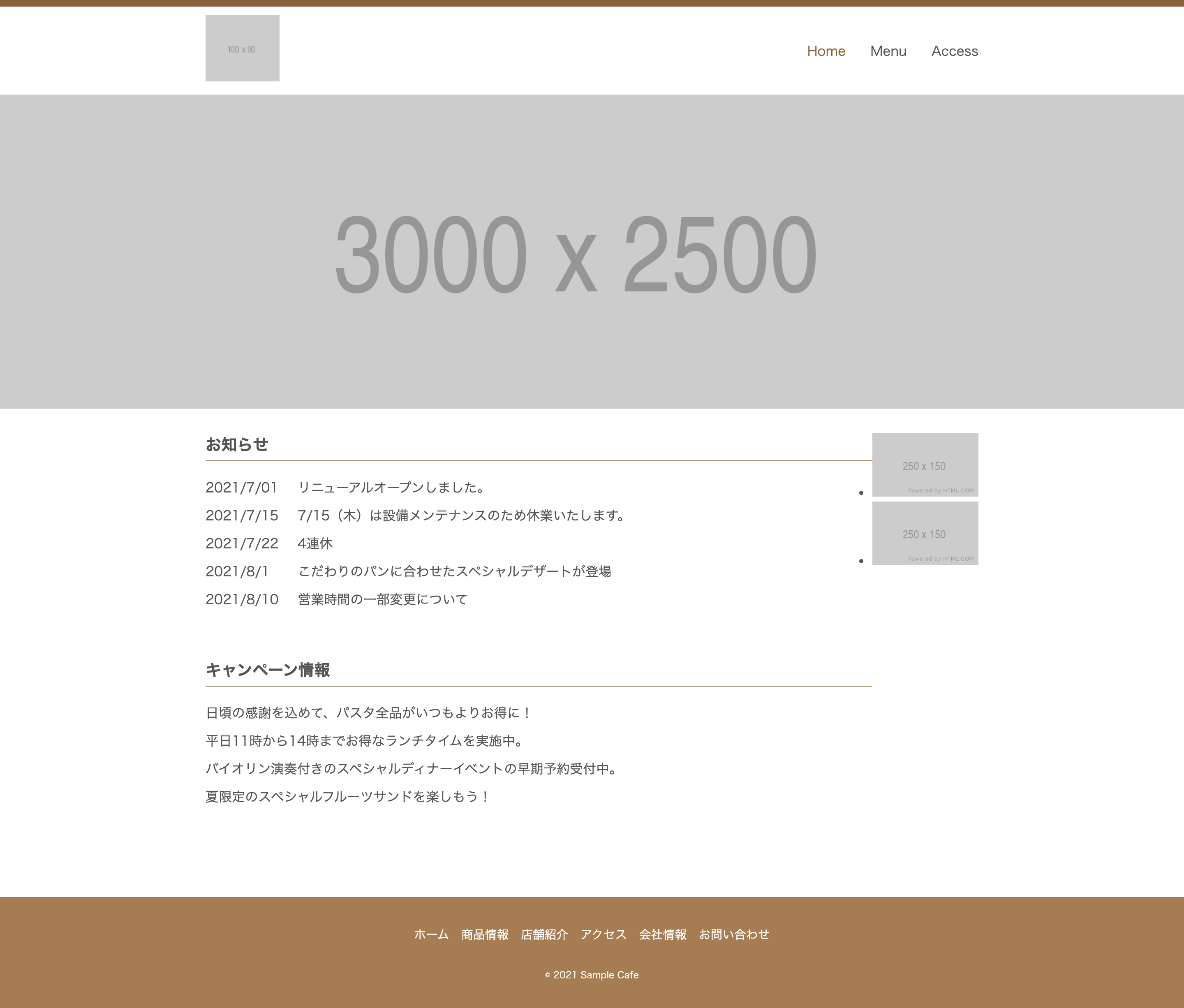
2. 最終目標
3. HTMLでのマークアップ
画像素材
今回の画像素材は、全てPixabayより借用。
バナー1
バナー2
カフェ全景
カフェ ロゴ
下準備
sample_cafe.txt
ウェブサイトの文言をテキスト化した、sample_cafe.txtを事前に用意する。
事前にテキスト化することにより、作業効率を向上させる。
sample_cafe.txtの内容
HTML5 Reset Stylesheet
HTML5 Reset Stylesheetというものがある。これは、CSSリセットをするためのCSSである。
ブラウザがデフォルトのCSSを持っている場合があるので、それをリセットしてレイアウトへの影響を減らすためのもの。
補足をすると、ブラウザがよきに計らってCSSを設定している場合がある。例えば、h1要素の文字サイズが大きく設定されているなど裏で動いている可能性があるので、それらの挙動が発生しないような役目がある。
html5reset-1.6.1.cssのソースコード
なお、index.htmlファイル内の記述は現時点で以下の通りとなる。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Sample Cafe</title>
<link rel="stylesheet" href="css/html5reset-1.6.1.css" />
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
</body>
</html>
html5reset-1.6.1.cssは、style.cssよりも先に記述しないと正しく動作しないので、先に記述すること。
(CSSは原則、ファイルの上から下へ向かって解釈されるため)
4. コーディング
HTMLによるマークアップ
sample_cafe.txt内に記述された文字を、index.htmlファイルのbodyタグ内にコピー&ペーストする。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Sample Cafe</title>
<link rel="stylesheet" href="css/html5reset-1.6.1.css" />
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
Sample Cafe Home Menu Access お知らせ 2021/7/01
リニューアルオープンしました。 2021/7/15
4/27(金)は設備メンテナンスのため休業いたします。 2021/7/22 4連休2020/6/20
こだわりのパンに合わせたスペシャルデザートが登場 2020/8/10
営業時間の一部変更について キャンペーン情報
日頃の感謝を込めて、パスタ全品がいつもよりお得に!
平日11時から14時までお得なランチタイムを実施中。
バイオリン演奏付きのスペシャルディナーイベントの早期予約受付中。
夏限定のスペシャルフルーツサンドを楽しもう! 季節のおすすめ商品はこちら
コーヒー豆の豆知識 ホーム 商品情報 店舗紹介 アクセス 会社情報 お問い合わせ
(c) 2021 Sample Cafe
</body>
</html>
HTMLの要素や、CSSでのスタイリングを施していないためブラウザ上では文字が並んでいるだけとなっている。

これから実際に要素をあてがっていく。
ヘッダー部分のコーディング
ボリューム過多のため、コードを分解しながら解説していく。
<body id="home">
<header id="top">
<解説>
・bodyタグにid="home"を割り振る。
今回は1ページしか作らないが、ページごとにidを振っておいた方がスタイルを当てやすい。
・headerにid="top"を割り振る。
headerにはロゴ、ナビゲーション、メインビジュアル、バナーという風に表示したい。 ###### headerロゴとナビゲーション
<div class="header_content wrapper">
<h1>
<img class="header_log" src="https://via.placeholder.com/100x90" alt="Sample Cafe" />
</h1>
<nav>
<ul>
<li class="current"><a href="index.html">Home</a></li>
<li><a href="#">Menu</a></li>
<li><a href="#">Access</a></li>
</ul>
</nav>
</div>
と記述する。
<解説>
・divタグのクラスに"header_content wrapper"とあるが、これはコンテンツを包むものの意味。(クラス名に特段意味はない。任意で記述できる。)
・見出しにカフェのロゴを置きたいので、imgタグで配置。
・imgタグのsrcにplaceholderのURLとあるが、これはダミー画像を配置させている。素材の作成待ちなどが非効率なので、画像が揃うまではダミー画像を配置させる習慣があるのだとか。
↓
PLACEHOLDER.COM
今回のダミー画像は100x90で配置。
・navタグ内にul>liタグを配置している。後でCSSを用いて横向きに表示させる。
###### メインビジュアル メインビジュアルに関しては、header終了タグの上に記述する。
<div id="main_image"></div>
</header>
画像の設定は後々CSSの方で記述するので後回しにする。
【現時点でのコード】
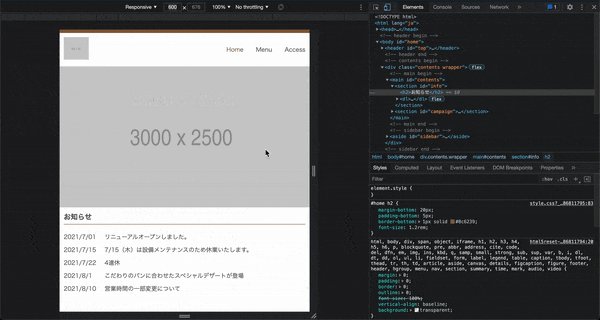
【現時点でのブラウザ表示】

コンテンツ部分
メイン
<div class="contents wrapper">
<main id="content">
<section id="info">
<h2>お知らせ</h2>
<dl>
<dt>2021/7/01</dt>
<dd>リニューアルオープンしました。</dd>
<dt>2021/7/15</dt>
<dd>7/15(木)は設備メンテナンスのため休業いたします。</dd>
<dt>2021/7/22</dt>
<dd>4連休</dd>
<dt>2021/8/1</dt>
<dd>こだわりのパンに合わせたスペシャルデザートが登場</dd>
<dt>2021/8/10</dt>
<dd>営業時間の一部変更について</dd>
</dl>
</section>
<section id="campaign">
<h2>キャンペーン情報</h2>
<ul>
<li>日頃の感謝を込めて、パスタ全品がいつもよりお得に!</li>
<li>平日11時から14時までお得なランチタイムを実施中。</li>
<li>バイオリン演奏付きのスペシャルディナーイベントの早期予約受付中。</li>
<li>夏限定のスペシャルフルーツサンドを楽しもう!</li>
</ul>
</section>
</main>
<解説>
・メイン部分に関しては、divタグで囲う。
・お知らせとキャンペーン情報は、それぞれsectionタグで囲う。
・mainタグのidはinfo、お知らせはinfo、キャンペーン情報はcampaignとする。
・上記お知らせとキャンペーン情報の情報内容に関しては、以前記載した説明リストにを参照。お知らせ内の説明リストのEmmet省略記号はdl>(dt+dd)*5で記載し、それぞれdtとddの内容を埋めていく。
・キャンペーン情報のulタグ内に「・」の記載が無いのだが、理由としてHTML5 Reset Stylesheetが働いているため非表示となっている。
バナー
<aside id="sidebar">
<ul>
<li>
<a href="#"><img src="https://via.placeholder.com/250x150" alt="季節のおすすめ商品はこちら"/></a>
</li>
<li>
<a href="#"><img src="https://via.placeholder.com/250x150" alt="コーヒー豆の豆知識"/></a>
</li>
</ul>
</aside>
</div>
<解説>
・asideタグは、広告表記などに用いられる。id="sidebar"とする。
・バナー画像の並びはulタグとliタグで表記する。また、バナー画像はplaceholderを用いる。(サイズ:250x50)
・バナー画像のリンク先はそれぞれダミーで表記する。
【現時点でのコード】
【現時点でのブラウザ表示】

フッター
<footer>
<ul>
<li><a href="index.html">ホーム</a></li>
<li><a href="#">商品情報</a></li>
<li><a href="#">店舗紹介</a></li>
<li><a href="#">アクセス</a></li>
<li><a href="#">会社情報</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
<small>© 2021 Sample Cafe </small>
</footer>
</body>
<解説>
・ページ下部に表示したい項目をfooterタグで囲い、リスト化する。また、リスト化した項目にaタグでそれぞれリンクを付与する。(ホームはindex.htmlで、その他はダミー)
【現時点でのコード】
【現時点でのブラウザ表示】

5. スタイリング
共通部分のスタイリング
文字コード設定
@charset "utf-8";
<解説>
・@charsetは、スタイルシートで使う文字エンコーディングを定義する。
・今回で言うと、このページの文字コードはUTF-8で記述することを定義している。
#### ページ全体のフォントサイズ ```styles.css html { font-size: 100%; } ``` <解説> ・ユーザーが指定した文字サイズを正しく反映させるために、html要素に文字サイズを100%に設定している。
ページ内のフォント設定
body {
font-family: 'Hiragino Kaku Gothic proN', 'メイリオ', sans-serif;
color: #555;
line-height: 1.5;
}
<解説>
・line-heightを設定することにより、行の高さを付けて行間にゆとりを持たせるのが狙い。
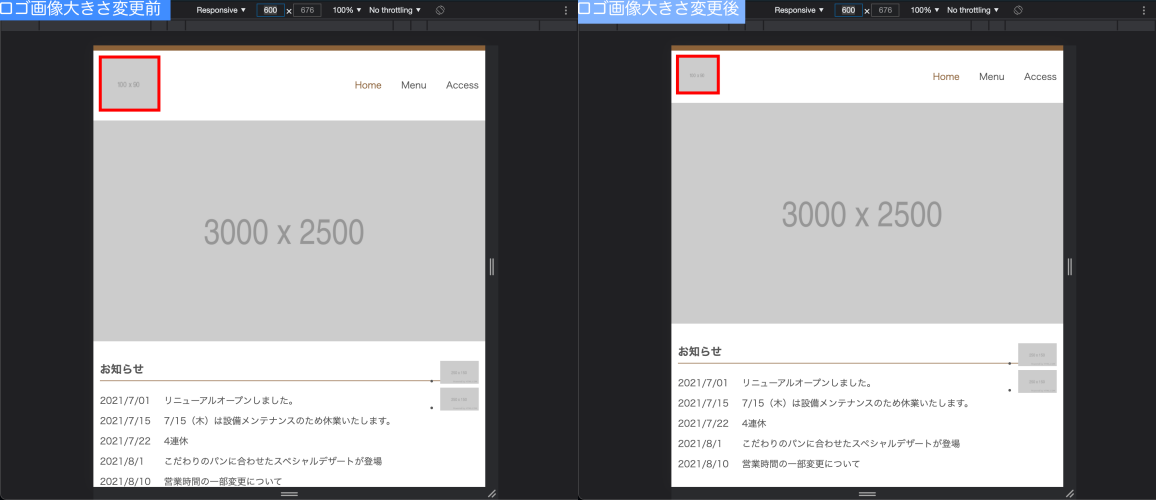
#### ヘッダーロゴ ```styles.css img { width: 100%; } ``` <解説> ・画像を横幅いっぱいに表示したいので100%で表記する。 <適用前>  <適用後> 
コンテンツの横幅・マージン・パディング ```styles.css .wrapper { max-width: 940px; margin: 0 auto; padding: 0 10px; } ``` <解説> ・max-width: 940pxは、コンテンツの最大の横幅の数値。  ・横幅を縮小するとコンテンツの横幅も縮小する。 ・横幅を広げても940px以上は広がらないようになる。 ・コンテンツは中央揃えにするため左右のmarginはauto、上下は0。 ・左右のpaddingを設定しているのは、スマートフォン表示にした際にスペースを与えたかったから。  ※paddingをわかりやすくするため、一時的に背景色を付けている。 【[共通部分のコード](https://github.com/Stack-up-Rising/Qiita_Sample-Cafe_Preparation/blob/main/common_part_styles.css)】 【現時点でのブラウザ表示】  ### ヘッダー部分のスタイリング #### ヘッダー最上部 ```styles.css header { border-top: 8px solid #8c6239; } ``` <解説> ・ヘッダー上部に太さ8pxで茶色の実線を配置。 
#### ヘッダーロゴの幅 ```styles.css .header_logo { width: 90px; } ``` <解説> ・ヘッダロゴ画像の幅の設定 
#### ヘッダーのナビゲーション ```styles.css .header_content { display: flex; align-items: center; justify-content: space-between; margin: 10px auto; } ``` <解説> ・ヘッダーのロゴ画像とナビゲーション部分display: flexで横並びに設定する。 ・align-items: centerで、垂直配置の配置位置を中央に指定する。 ※[align-itemsの詳細記述](http://www.htmq.com/css/align-items.shtml) ・justify-content: space-betweenで、アイテムの間にスペースを均等に割り付ける。 ・marginで、上下10px、左右autoのマージンを設定する。
#### ナビゲーションリストの横並び ```styles.css header nav ul { display: flex; } ``` <解説> ・ナビゲーション部分を横並びに設定する。 
#### ナビゲーションのリスト間隔 ```styles.css header nav ul li { margin-left: 30px; } ``` <解説> ・ナビゲーション内のリストの間隔を空ける。 
#### リンクの_の打ち消しと文字色 ```styles.css header nav ul li a { text-decoration: none; color: #555; } ``` <解説> ・aタグの下線を、text-decoration: none;で消す。 ・文字色を灰色に設定する。
#### ナビゲーションリストのマウスカーソルの挙動 ```styles.css header nav ul li a:hover, header nav ul li a:active, header nav ul li.current a { color: #8c6239; } ``` <解説> ・マウスカーソルをホバーしたときやクリックしたとき、そしてcurrentクラスを付与したHomeの文字色をデフォルトで茶色に設定する。 
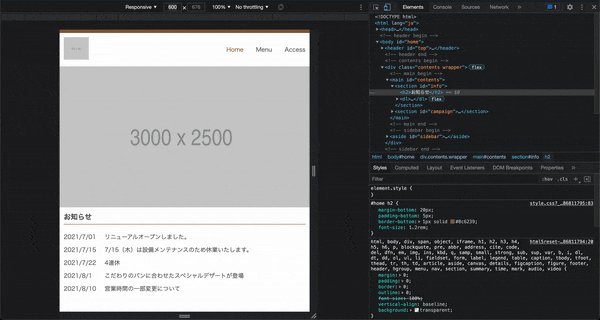
#### メインビジュアル画像 ```styles.css # main_image { width: 100%; height: 50vh; background-image: url(https://via.placeholder.com/3000x2500); background-repeat: no-repeat; background-position: center; background-size: cover; } ``` <解説> ・横幅は画面いっぱいの100%表記。 ・height: 50vh;は、画面表示の50%という意味。 ※vhとは、viewport heightの略で、viewportの高さによる割合のこと。 ・background-imageは、[PLACEHOLDER](https://placeholder.com/)より、ダミー画像を配置。 ・画像を繰り返し表示しないのでbackground-repeat: no-repeat;を設置。 ・背景画像の表示開始位置を、background-position: center;で指定。 ・背景画像のサイズを指定するので、background-size: cover;で指定。 ※coverは、縦横比は保持して、背景領域を完全に覆う最小サイズになるように背景画像を拡大縮小する。 【[header部分のコード](https://github.com/Stack-up-Rising/Qiita_Sample-Cafe_Preparation/blob/main/header_styles.css)】 【現時点でのブラウザ表示】  ### コンテンツ部分 #### コンテンツ部分の横並び設定 ```styles.css .contents { display: flex; justify-content: space-between; margin-top: 30px; } ``` <解説> ・contentsクラスを横並びに表示させるためにdisplay: flex;を指定。 ・justify-content: space-between;で、dt要素とdd要素の間にスペースを空ける。  #### main_contentの幅 ```styles.css # main_content { width: 65%; } ``` #### sidebarの幅 ```styles.css # sidebar { width: 75%; } ``` #### コンテンツ部分の見出しのスタイリング ```styles.css # home h2 { margin-bottom: 20px; padding-bottom: 5px; border-bottom: 1px solid #8c6239; font-size: 1.2rem; } ``` <解説> ・font-size: 1.2remのremは、「root em」の略で、html要素の文字サイズに影響されない。 ・ 
# info dl {
display: flex;
flex-wrap: wrap;
margin-bottom: 50px;
}
<解説>
・flex-wrap: wrap;フレックスコンテナ内のアイテムの折り返し方法を指定する際に使用する。

dt要素の幅
# info dt {
width: 7em;
}
<解説>
・emは、ブラウザの表示領域や他の要素サイズとの関係で算出される相対的なサイズ指定。remと混同しないこと。

関数を用いた説明リストの幅設定
# info dd {
width: calc(100% - 7em);
}
<解説>
・calc()とはCSSで使用する関数のこと。今回の場合は、幅100%から7emを引いたもので、ブラウザの大きさや文字サイズに影響されないという狙いがある。

説明リストのマージン設定
# info dt,
# info dd {
margin-bottom: 10px;
}
キャンペーン情報のリスト設定
# campaign ul li {
margin-bottom: 10px;
list-style-type: none;
}
バナーのマージン設定
# sidebar ul li {
margin-bottom: 20px;
list-style-type: none;
}

【コンテンツ部分のコード】
【現時点でのブラウザ表示】

フッター部分
フッター部分の余白・色設定
footer{
margin-top: 100px;
padding: 30px;
text-align: center;
color: #fff;
background-color: #a67c52;
}
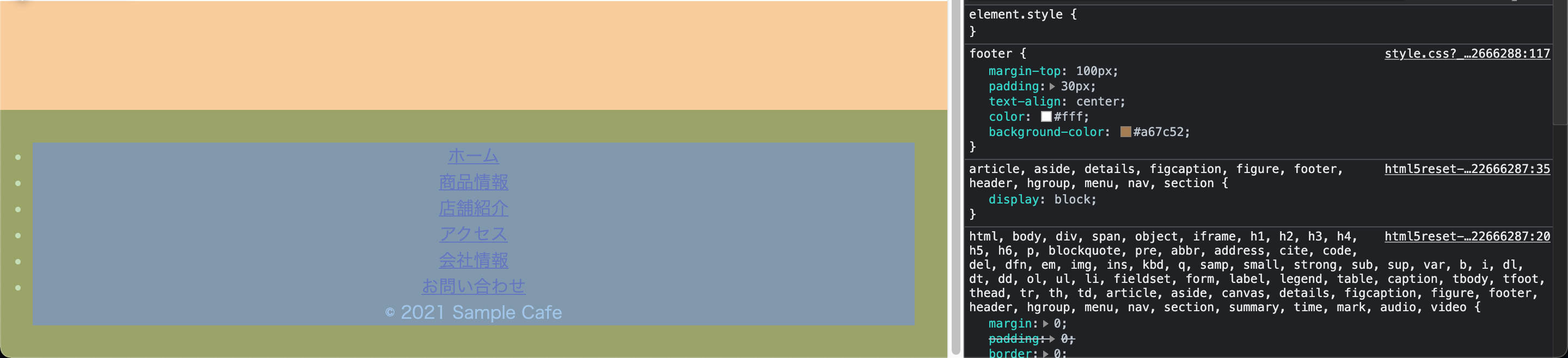
【デベロッパーツール参照】

【デベロッパーツール参照】
適用箇所:オレンジ色でハイライトされている

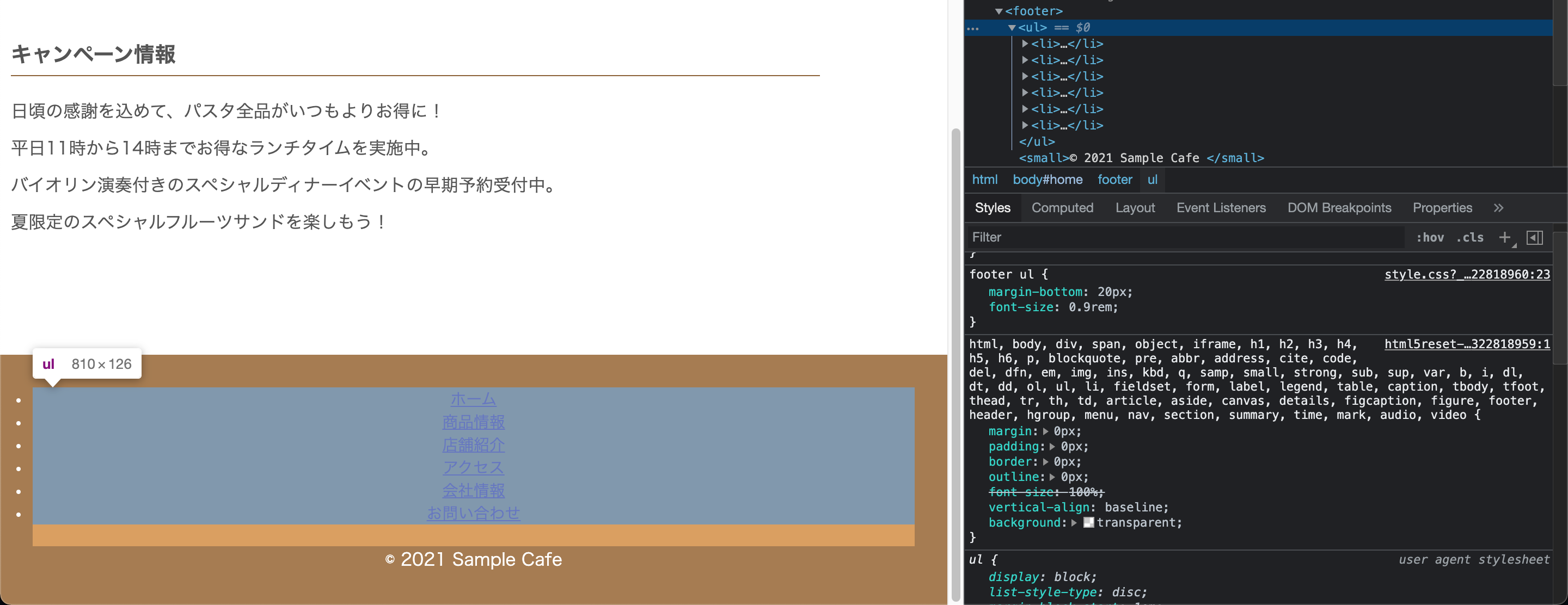
リストの横並び
footer ul li{
display: inline-block;
margin: 5px;
}
<解説>
・displayプロパティのflexとinline-blockの違いは、flexは親要素の下の子要素の高さなどを統一することができるのに対し、inline-blockはブロック要素(divタグなど)を横並びに表示することができる。

フッター内の文字色
footer ul li a{
color: #fff;
}
リスト内のaタグのアンダーライン消去
footer ul li a:link{
text-decoration: none;
}
a要素にマウスホバーした際の挙動
footer ul li a:hover,
footer ul li a:active{
opacity: .7;
}
<解説>
・opacityプロパティは、要素の透明度を指定する際に使用する。
※画面収録が出来なかったので、GIF画像は割愛。
smallタグの文字の大きさの調整
small {
font-size: 0.7rem;
}

【footerのコード】
【現時点でのブラウザ表示】

6. レスポンシブ対応
トップページのレスポンシブ対応を実施する。
→端末のサイズによって見やすい表示に切り替え。

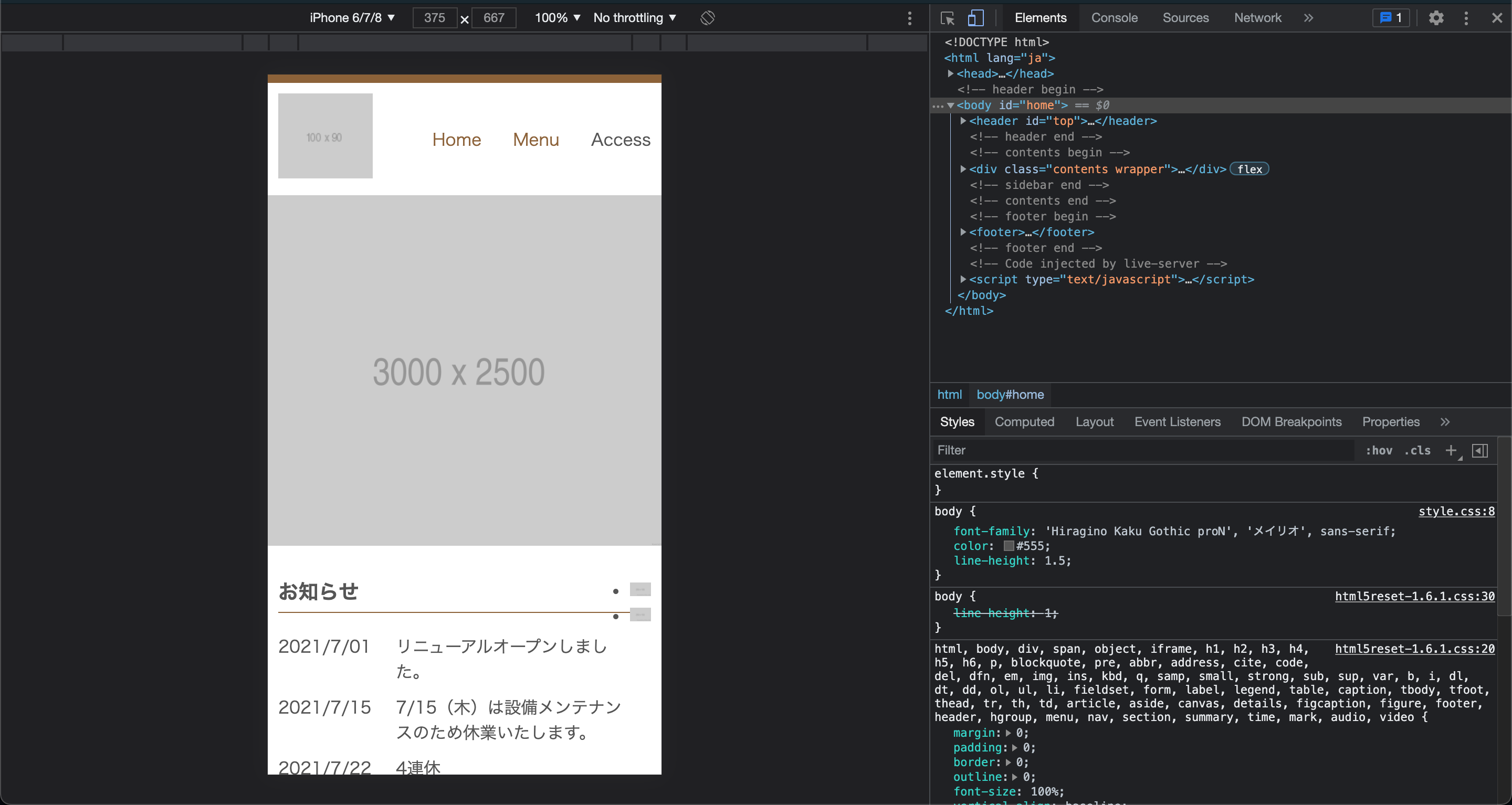
上記画像は、作成したトップページをデベロッパーツールで検証し、かつ端末サイズをiPhone 6/7/8のサイズで検証したものであるが、画面が小さくなっているのにPC用の画面で評されているので、文字やバナーのサイズが小さいので、端末のサイズにより見やすいようにする必要がある。
metaタグでのviewport設定
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
Visual Studio Codeだと、shift+!でHTMLの雛形を呼び出した際に自動で出力されるので特に覚える必要はない。
参考:MDN meta要素
メディアクエリの設定
・メディアクエリ:CSSの機能の一つで、表示する画面の環境に応じで適用するスタイルを切り替える機能のこと。
@media (max-width: 600px) {
html {
font-size: 87.5%;
}
}
<解説>
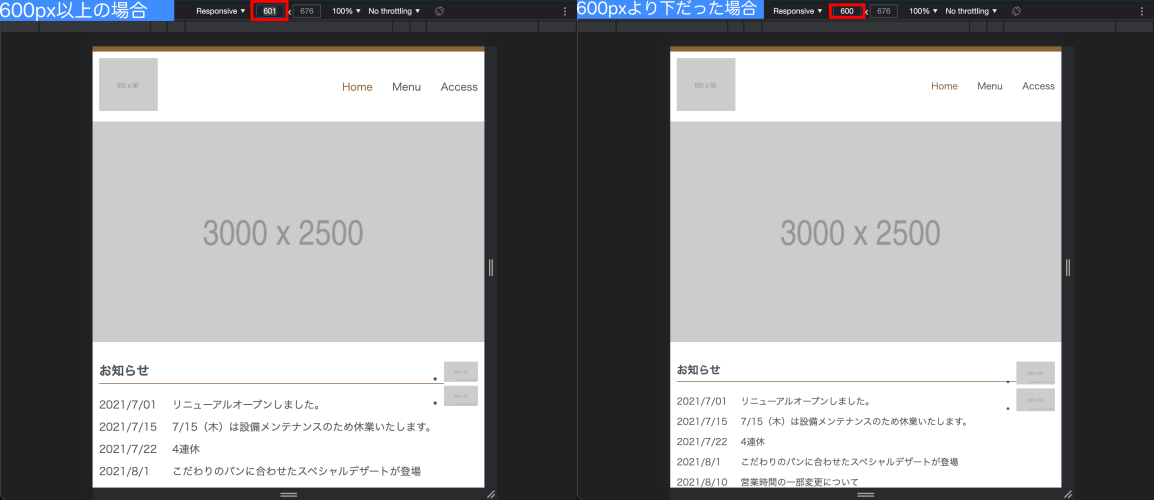
・この構文の意味は、画面幅が最大600pxになったら、ページ全体の文字サイズが87.5%になるということ。以下画像で比較。

ヘッダーのナビゲーションを見てもらうと、600pxの方が文字が小さくなっている。
ロゴ画像の調整
@media (max-width: 600px) {
html {
font-size: 87.5%;
}
.header_logo {
width: 60px;
}
}
コンテンツ部分とサイドバーの縦並び設定
@media (max-width: 600px) {
html {
font-size: 87.5%;
}
.header_logo {
width: 60px;
}
.contents {
flex-direction: column;
margin-top: 10px;
}
}
<解説>
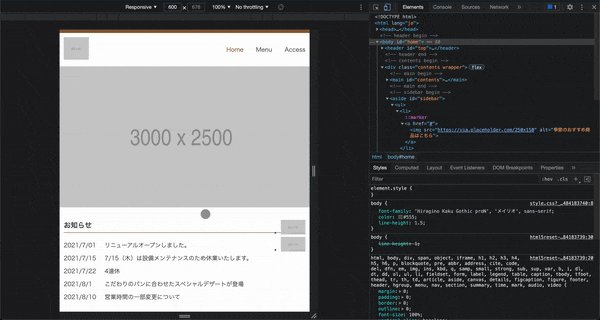
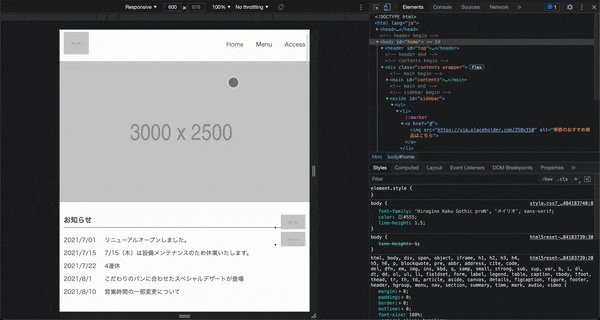
・flex-directionプロパティは、フレックスコンテナ内のアイテムの配置方向を指定する際に使用する。columnとすることで、フレックスコンテナの主軸は上から下になる。
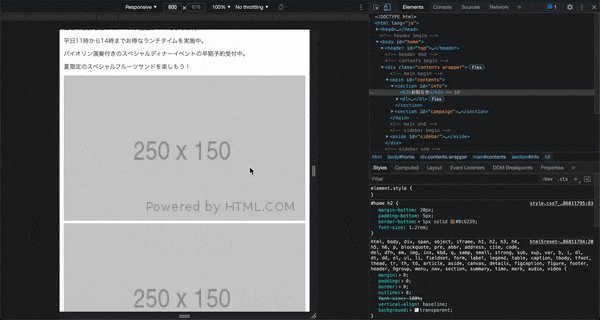
<flex-direction適用前>

<flex-direction適用後>

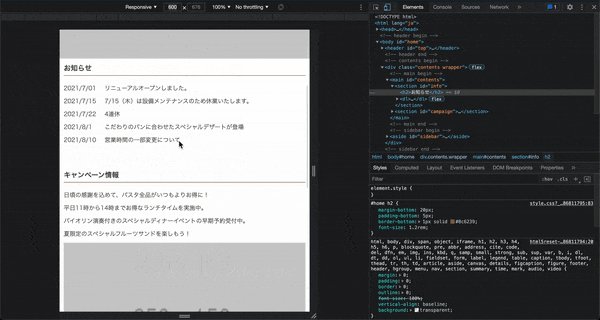
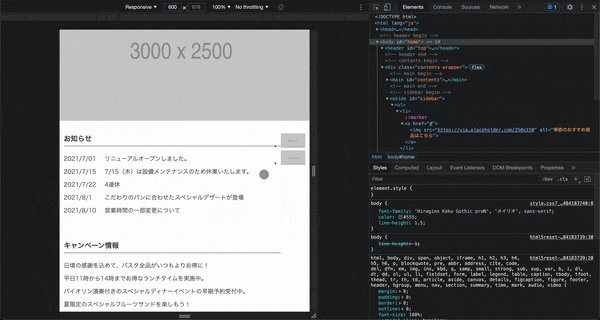
<現状のウェブページ>

最大幅600pxにした際に、メインコンテンツとサイドバーの余白が大きいところが気になる。
メインコンテンツとサイドバーの幅
@media (max-width: 600px) {
html {
font-size: 87.5%;
}
.header_logo {
width: 60px;
}
.contents {
flex-direction: column;
margin-top: 10px;
}
#main_content,
#sidebar {
width: 100%;
}
}
7. 画像の設定
ロゴ画像
<h1>
<img class="header_logo" src="https://via.placeholder.com/100x90" alt="Sample Cafe" />
</h1>
⇓実際にダミー画像から画像をロゴ画像へ差し替え⇓
<h1>
<img class="header_logo" src="img/cafe_sample_logo.png" alt="Sample Cafe" />
</h1>
メイン画像
# main_image {
width: 100%;
height: 50vh;
background-image: url(https://via.placeholder.com/3000x2500);
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}
⇓実際にダミー画像からメイン画像へ差し替え⇓
# main_image {
width: 100%;
height: 50vh;
background-image: url(../img/cafe_sample_cafe.jpg);
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}
※/imgの前の「..」とは、1つ上の階層に行く際に使用する。
バナ(sidebar)ー画像
<aside id="sidebar">
<ul>
<li>
<a href="#"><img src="https://via.placeholder.com/250x150" alt="季節のおすすめ商品はこちら" /></a>
</li>
<li>
<a href="#"><img src="https://via.placeholder.com/250x150" alt="コーヒー豆の豆知識" /></a>
</li>
</ul>
</aside>
⇓実際にダミー画像からバナー画像へ差し替え⇓
<aside id="sidebar">
<ul>
<li>
<a href="#"><img src="img/cafe_sample_banner1.jpg" alt="季節のおすすめ商品はこちら" /></a>
</li>
<li>
<a href="#"><img src="img/cafe_sample_banner2.jpg" alt="コーヒー豆の豆知識" /></a>
</li>
</ul>
</aside>
8. メタデータの設定
メタデータとは?
・ページの付加的なデータ。
・description:コンテンツに関する、簡潔で正確な概要。
→SEO(Search Engine Optimization):検索エンジン最適化の観点より、検索されたいページに入れるようにする。
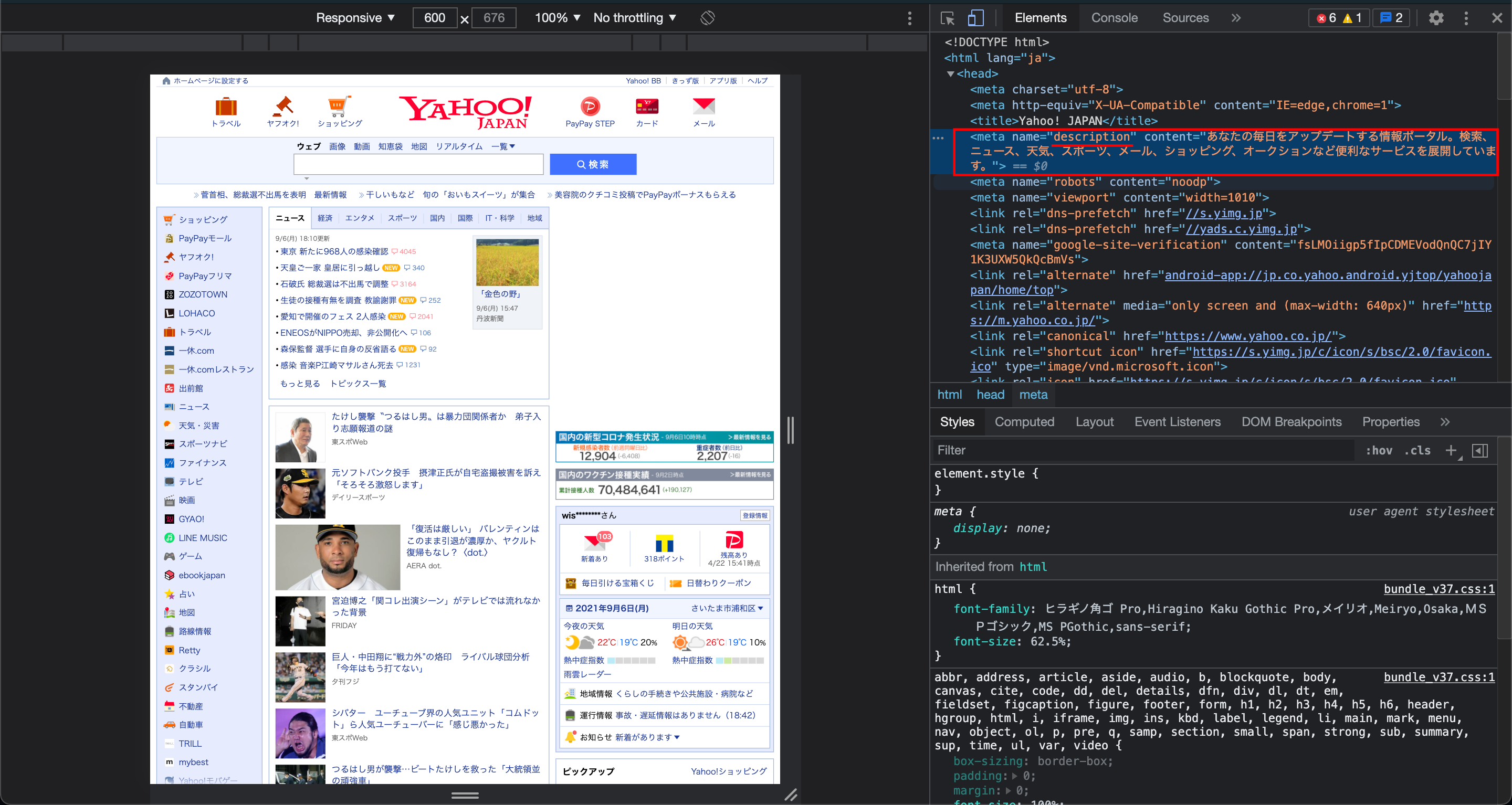
(例)Yahoo! JAPAN

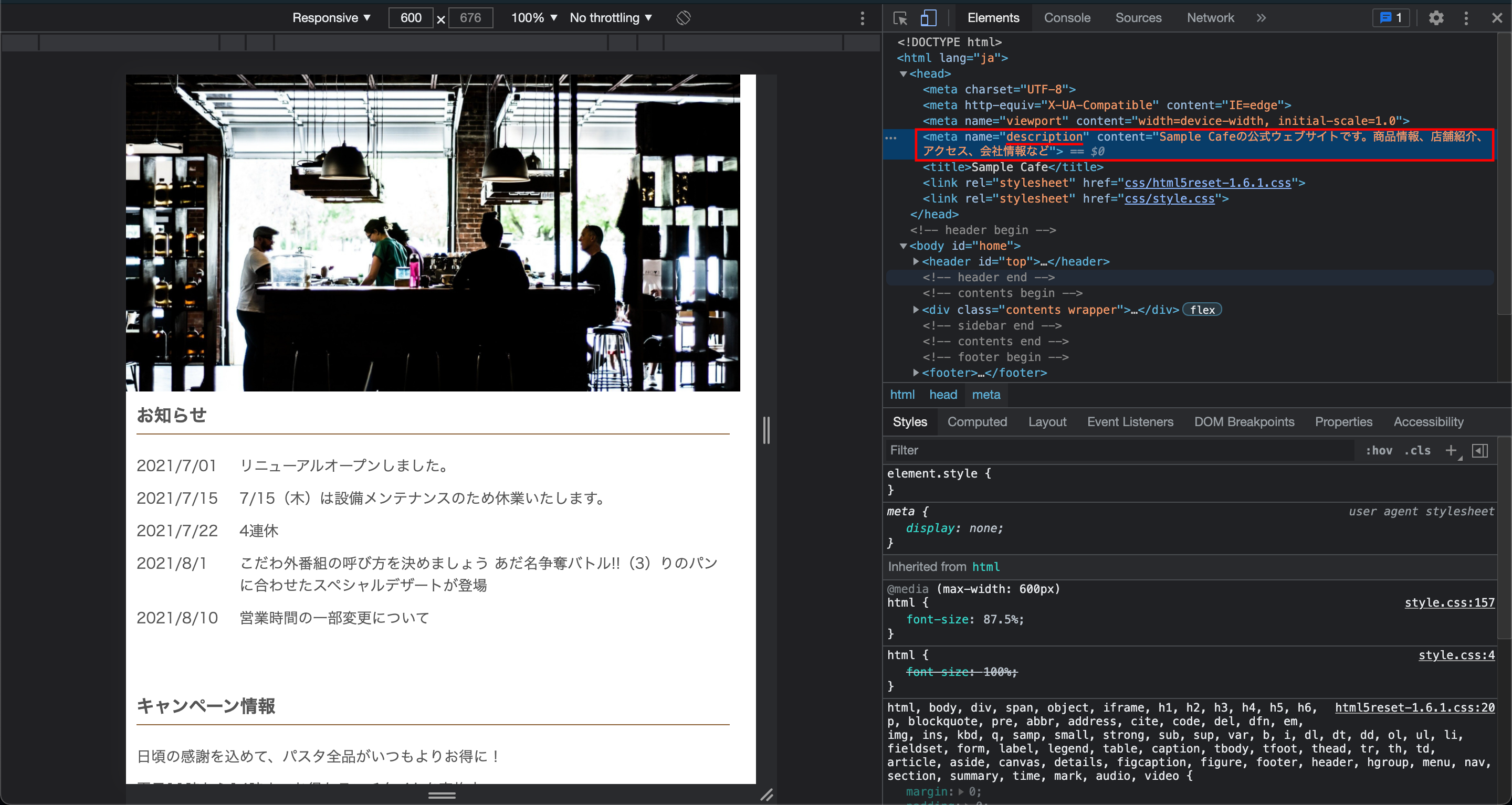
<meta name="description" content="Sample Cafeの公式ウェブサイトです。商品情報、店舗紹介、アクセス、会社情報など">
※headタグ内のviewport情報の下に記述すること。
【デベロッパーツール参照】

9. おわりに
実際にウェブページを作成してみて、今まで学習したことを振り返りながら作成できたのですごく良い復習になった。
再度作成する機会があったら、もう一回振り返りという意味でこの記事に戻ってきたいと思う。
最後に、完成形のコードを下記へ格納したので、気になった方はこちらからどうぞ。
Sample Cafe本番データ
長々とご覧いただき、ありがとうございました。