1. はじめに
本記事では、JavaScript DOM操作の
「タグ名をキーに要素を取得」
について記載する。
2. getElementsByTagName
役割
HTML内の指定したタグ名を持つ要素を取得するメソッド
3. どうやって書くの?
構文
構文は以下のようになる。
index.js
let 変数名 = document.getElementsByTagName('タグ名');
補足
()内にHTML内で記載したタグ名を記述する。
(タグ名はシングルクォーテーションorダブルクォーテーションで囲う)
4. 例題
内容
タグ名が<div>の要素を取得し、その内容をコンソールへ出力する。
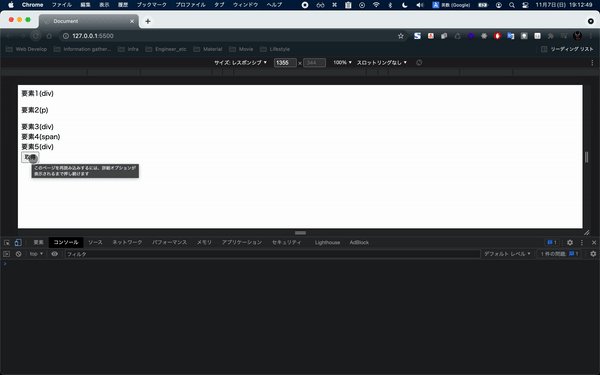
### 実践前のチュートリアル 実践に入る前に、完成形を先に表示しておく。  仕組みとしては、以下のようになっている。
HTMLに5つのタグを記述し、5つのタグ内には要素を記述する。+取得ボタン込み
取得ボタンをクリックすると、JavaScriptで指定したタグ内の要素をコンソールへ出力するようにする。
### マークアップ ブラウザに文字列を表示しないといけないので、HTMLの作成から取り掛かる。
index.html
```index.html
Document
```
要素1(div)
要素2(p)
要素3(div)
要素4(span)
要素5(div)
<input type="button" value="取得" onclick="showElements()" />
<script src="js/index.js"></script>
マークアップしブラウザで表示すると以下のようになる。 
### JavaScriptの記述 次にJavaScriptを仕上げていく。 #### getElementsByTagNameの処理
index.js
index.js
function showElements() {
let elements = document.getElementsByTagName('div');
for (let i = 0; i < elements.length; i++) {
console.log(elements[i].innerText);
}
}
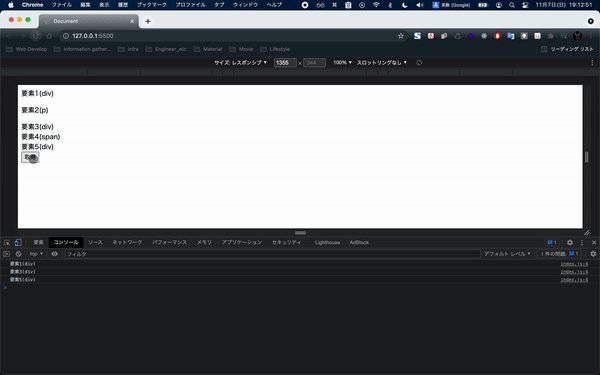
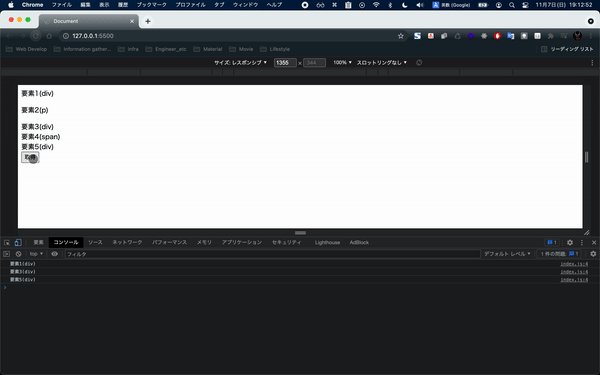
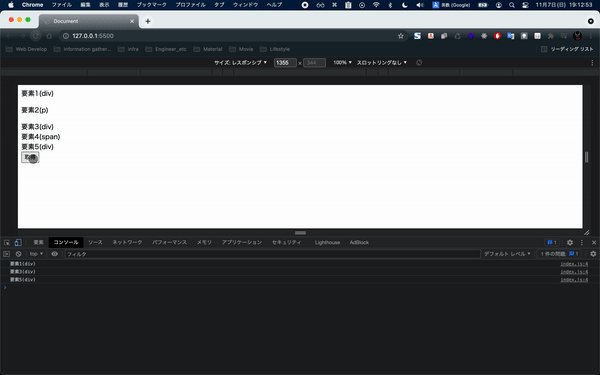
### ブラウザでの検証 実際にブラウザにて挙動を確認していく。  検証の結果、
複数のタグの中で、<div>タグ内の要素をコンソールへ出力するすることが出来た。