1. はじめに
本記事では、CSSの
「ボックスモデル」「マージン・マージンの相殺」「ボーダー」
について記載する。
2. ボックスモデル
ボックスとは?
HTMLタグでマークアップされた要素(タグ+コンテンツ)
ボックスモデルとは?
要素を表示するためのコンテンツ領域の周辺にある、3つの領域(マージン・ボーダー・パディング)のこと。
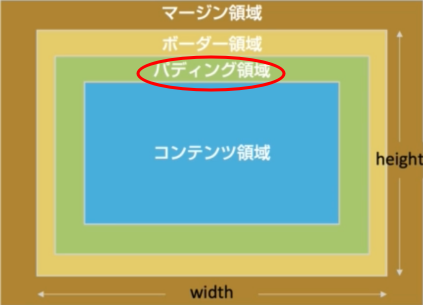
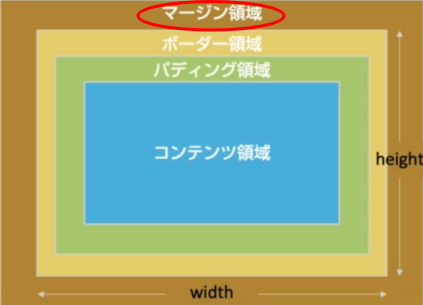
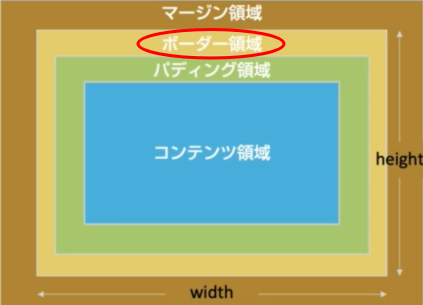
【図解】

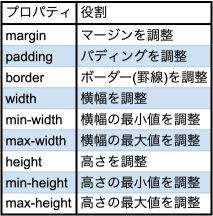
【ボックスモデルを調整できる主なプロパティ】

3. マージン
マージンとは?
ボックスモデルの1番外側の領域のこと。

【サンプル】
※わかりやすく可視化するため、ブラウザ全体にskyblue、要素にblueの背景色を付与。
h1 {
margin: 50px;
}
【表示例】
<before>

<after>
要素の外側の上下左右すべてに対して50pxのマージンが付与されている。

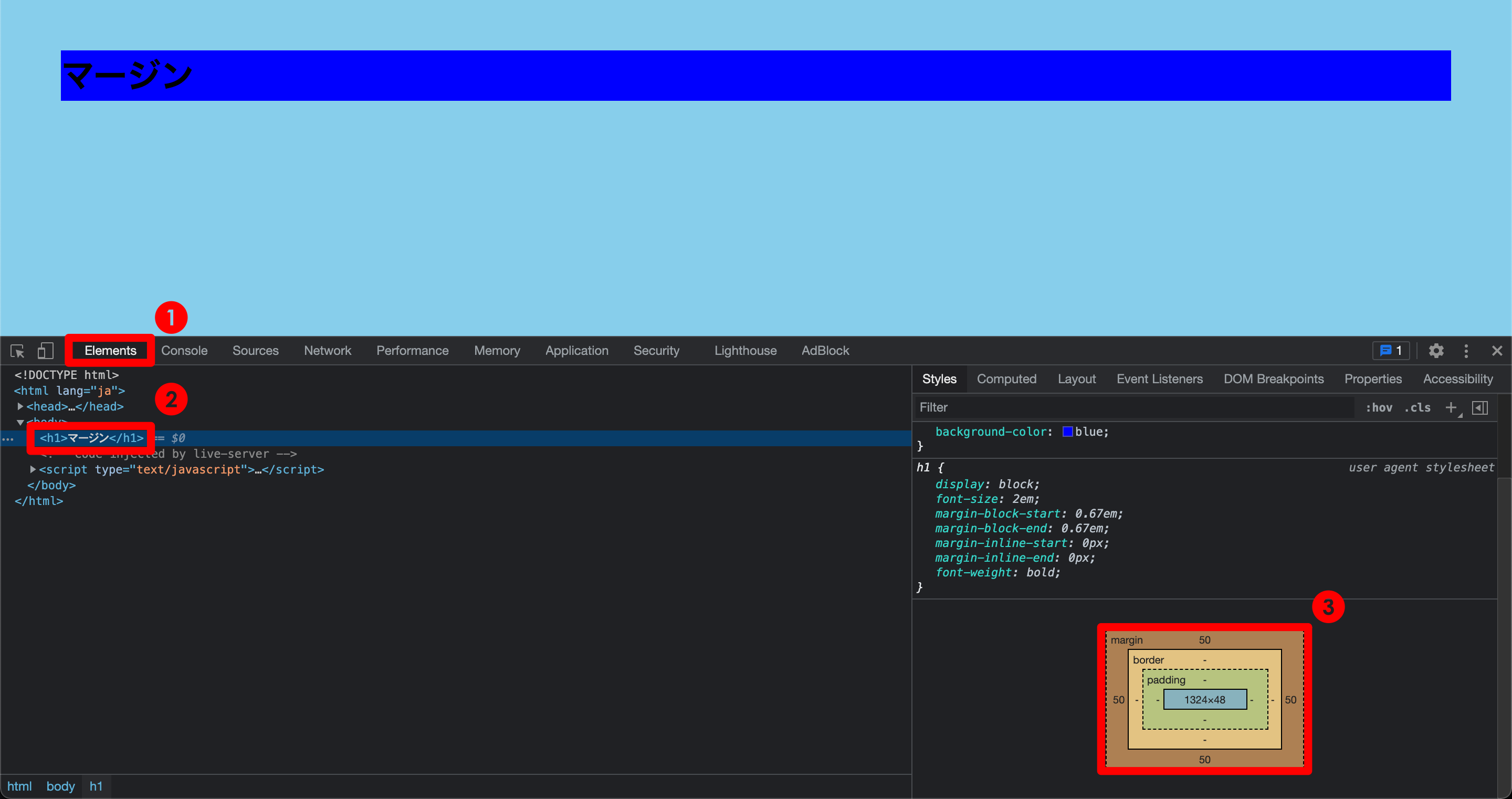
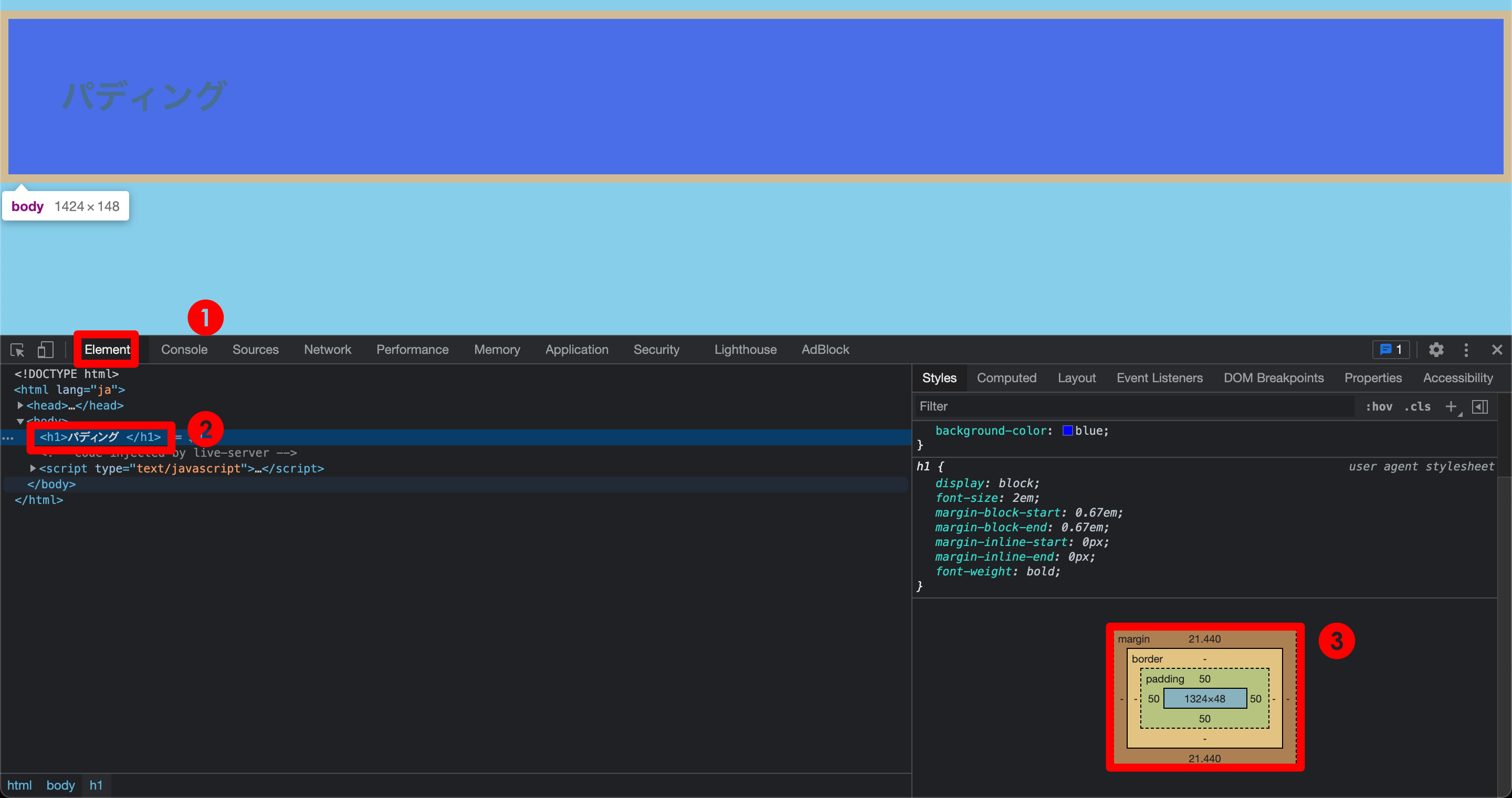
【デベロッパーツールでの検証】

<検証方法>
1.Chromeで⌥+⌘+Iを押下する。
2.Devツール内①のElementsタブを押下。
3.調査したい要素を押下。(今回の例だと②に該当)
4.③で表示されているように、要素周辺のマージンが上下左右50pxであることがわかる。
※マージンを上下左右別々につけることが可能。
margin-top:要素の上方向にマージンをつける。
margin-bottom:要素の下方向にマージンをつける。
margin-right:要素の右方向にマージンをつける。
margin-left:要素の左方向にマージンをつける。
また、上記を簡略化してマージンを付ける方法もある。
①margin : 10px 20px 30px 40px;
②margin : 10px 20px;
③margin : 10px 20px 30px;
①マージンをスペース区切りで上(10px)右(20px)下(30px)左(40px)つける方法。
②マージンをスペース区切りで上下(10px)左右(20px)つける方法。
③マージンをスペース区切りで上(10px)左右(20px)下(30px)つける方法。
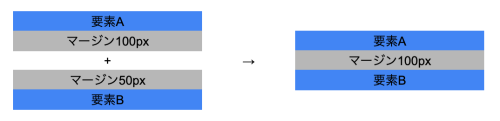
4. マージンの相殺
マージンの相殺とは?
・垂直マージンを指定した2つのブロックレベル要素が並んだ時に発生する。
・マージンの相殺が発生すると、2つのマージンのうち大きい方(等しい場合はいずれか)が、1つのマージンとしてみなされる。
☆注意点☆
パディングやボーダーに関しては、上下左右すべて相殺されない。
5. パディング
パディングとは?
【サンプル】
※わかりやすく可視化するため、ブラウザ全体にskyblue、要素にblueの背景色を付与。
h1 {
padding: 50px;
}
【表示例】
<before>

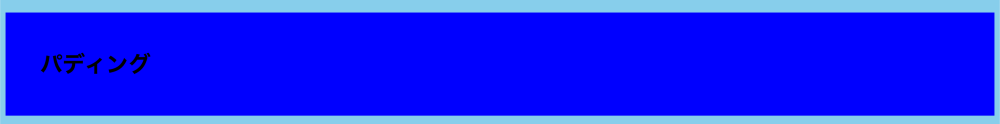
<after>
要素の内側の上下左右すべてに対して50pxのパディングが付与されている。

【デベロッパーツールでの検証】

<検証方法>
1.Chromeで⌥+⌘+Iを押下する。
2.Devツール内①のElementsタブを押下。
3.調査したい要素を押下。(今回の例だと②に該当)
4.③で表示されているように、要素周辺のパディングが上下左右50pxであることがわかる。
※パディングを上下左右別々につけることが可能。
padding-top:要素の上方向にパディングをつける。
padding-bottom:要素の下方向にパディングをつける。
padding-right:要素の右方向にパディングをつける。
padding-left:要素の左方向にパディングをつける。
また、上記を簡略化してパディングを付ける方法もある。
①padding : 10px 20px 30px 40px;
②padding : 10px 20px;
③padding : 10px 20px 30px;
①パディングをスペース区切りで上(10px)右(20px)下(30px)左(40px)つける方法。
②パディングをスペース区切りで上下(10px)左右(20px)つける方法。
③パディングをスペース区切りで上(10px)左右(20px)下(30px)つける方法。
6. ボーダー
ボーダーとは?
・マージン領域とパディング領域の間にあるもの。
・日本語で「罫線」を指し、borderでボックスに罫線を引くことができる。

【サンプル】
※わかりやすく可視化するため、ブラウザ全体にskyblue、要素にblueの背景色を付与。
h1 {
border: solid 10px #f3b94e;
}
・border:ボーダープロパティ
・solid:線の種類
・10px:線の太さ
※solidは実線の意味。点線にしたい場合はdottedとする。(今回は割愛)
参考(MDN border):https://developer.mozilla.org/ja/docs/Web/CSS/border
・#f3b94e:実線の色
【表示例】
<before>

<after>

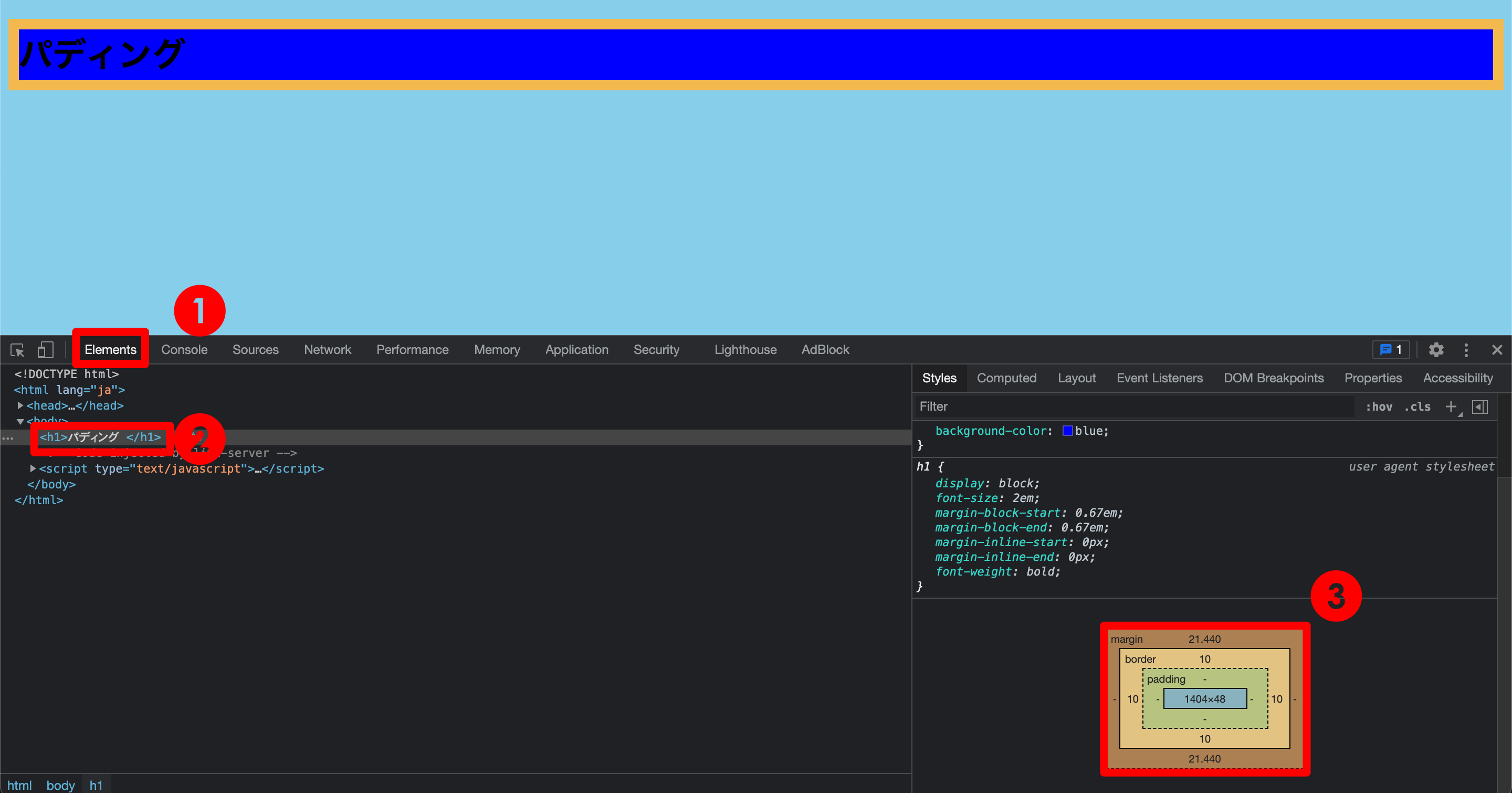
【デベロッパーツールでの検証】

<検証方法>
1.Chromeで⌥+⌘+Iを押下する。
2.Devツール内①のElementsタブを押下。
3.調査したい要素を押下。(今回の例だと②に該当)
4.③で表示されているように、要素周辺に実線で10px付与されていることがわかる。
7. おわりに
次項:CSS実践(4) 「ボックスの横幅と高さの指定」に続く。