webアプリを作りました。
この度、webアプリ「metnal」を作ったのでご紹介させていただこうと思います。
metnalの紹介ページでは機能面の紹介が多いので、ここでは技術的な面を多めに書かせていただきます。
自己紹介
プログラミングほぼ未経験の文系大学生です。
当然webアプリなんて作ったこともないので、試行錯誤の連続でした。
そんな中で、Flaskで作ったアプリにLINEログインやLINE messaging APIといったLINE関連機能や、PWAといった全く知らない機能を導入したのは、自分でもよくやったな~と思っています。
アプリの説明
metnalは簡単に言えば、「メンタル共有アプリ」です。
機能の説明
大きく分けて、ログインページとユーザーページ、ゲスト用ページが存在しています。
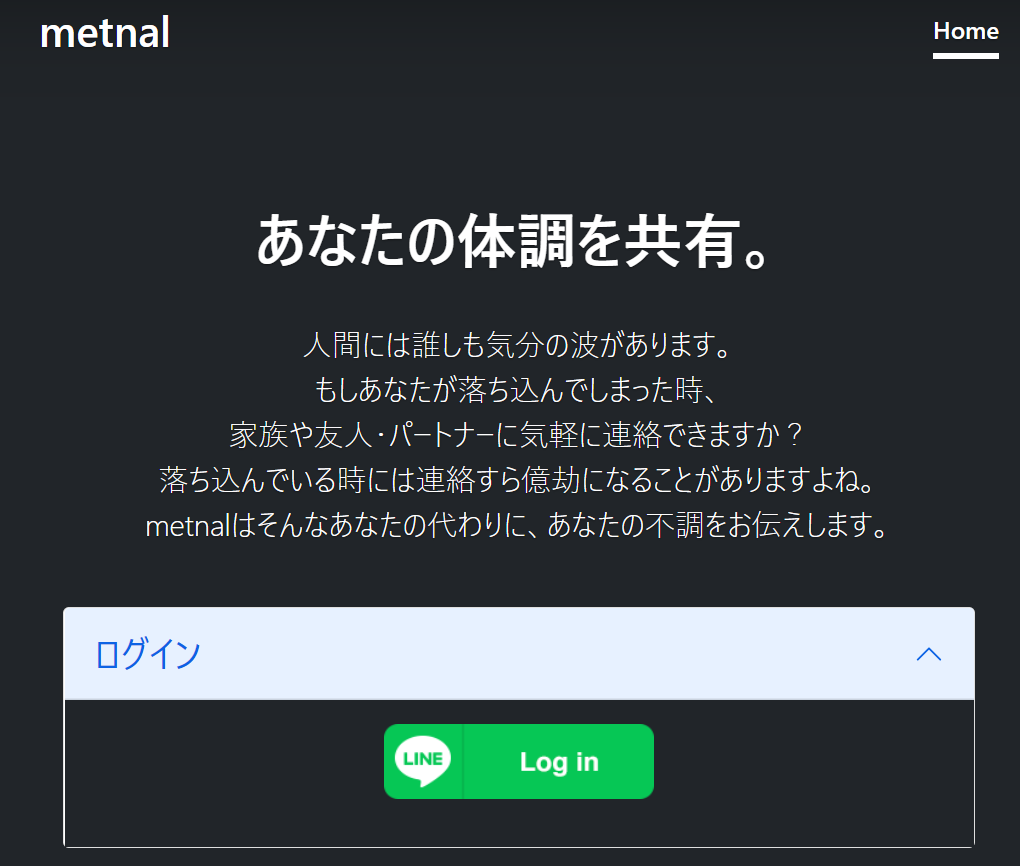
ログインページ

ログインページはシンプルさにこだわり、LINEログイン以外を認めないことにしました。
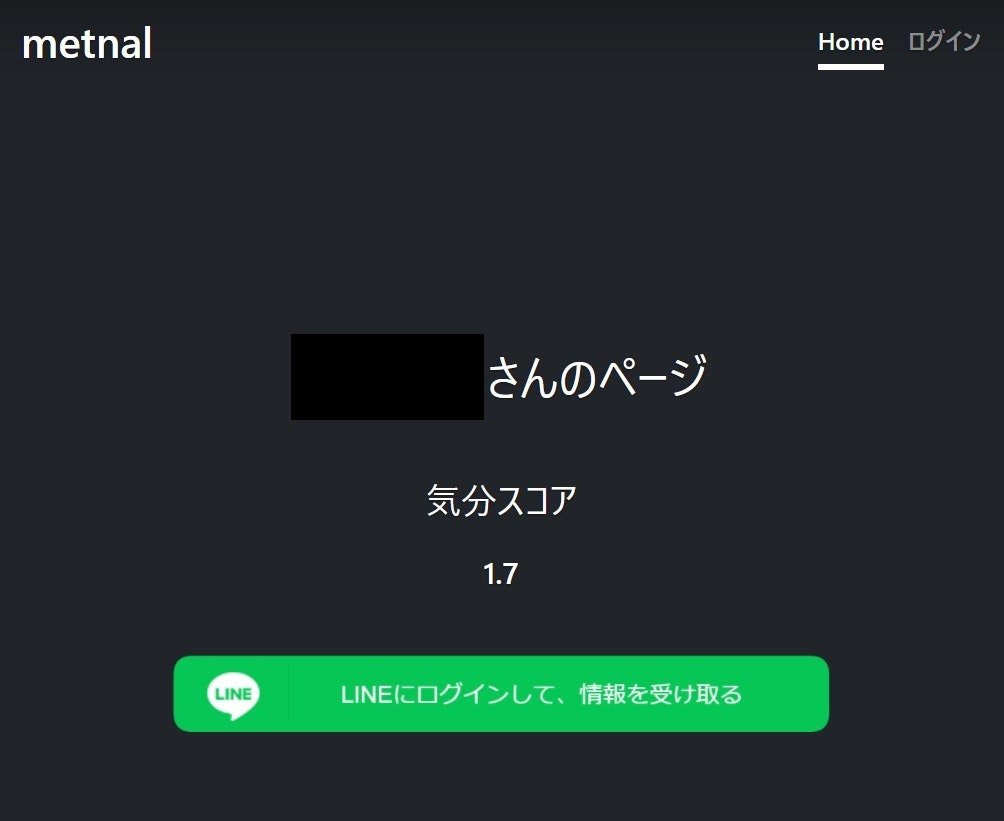
ユーザーページ

ユーザーページでは気分を5段階で入力できます。
気分に基づいて、その時の気分スコアを算出します。
また自分の気分を周囲の人に共有することが出来ます。
ゲスト用ページ
LINE通知
ただ単に共有されたスコアを見れるだけであれば、それほど意義はないと考えました。
なぜならスコアを一々閲覧しに行くのが手間になり、結果的に使われなくなるからです。
そこで気分の共有を受けた人はゲストページで「情報を受け取る」ボタンをタップするだけで、共有した側の気分が落ち込んだ時に、LINEBOTから通知を受けられるようにしました。
これにより気分が落ち込んだ人がいる時に、周囲の人が即座にそれに気づける仕組みとなりました。
なぜ作ったのか
詳しくはこちらに書かせていただいたのですが、コロナ禍でのメンタルヘルス事情の悪化に伴い、周囲の人が、ある人のメンタルの落ち込みを即座に発見することが大切になってきていると考えたからです。
使用技術等
概観
基本はFlaskで作っています。
それに加えて、LINE関連の機能として
- LINEログイン
- LINE messaging API
加えて
- 外観の工場のためにBootstrap
- webアプリのアップロード先としてAzureapp
- ユーザー情報の保管方法としてPostgreSQL
- アプリへのアクセスの容易さの担保のためにPWAの導入
などが主な使用技術となっています。
苦戦した所
これらのアプリの作成方法を体系的に学ぶ方法があまりなかったところです。
WEB APIの利用方法やデータベースの使い方なども恥ずかしながら全く知らなかったので、一からやるなど、コツコツの努力が求められました…
宣伝
このように文系の大学生が頑張って作ったアプリですので、一度ご覧になってフィードバック等いただけたら励みになります。
よろしくお願いいたします!
アプリはこちらから