AR Studioって?
AR StudioはFacebookから提供されているARコンテンツ制作ツールです。
SNOWのエフェクトみたいなものを自分で作れるモノと思えばイメージしやすいかと思います。
AR Studioで作ったものはFacebookで公開でき、Facebookカメラで使用することができます。
他の人が作ったものを使用することもできますし、審査に通れば自分が作ったものを使用してもらうことも可能です。
早速使ってみる
ダウンロードしてARStudioを起動すると、最初にFacebookアカウントでのログインを求められるのでログインしましょう。
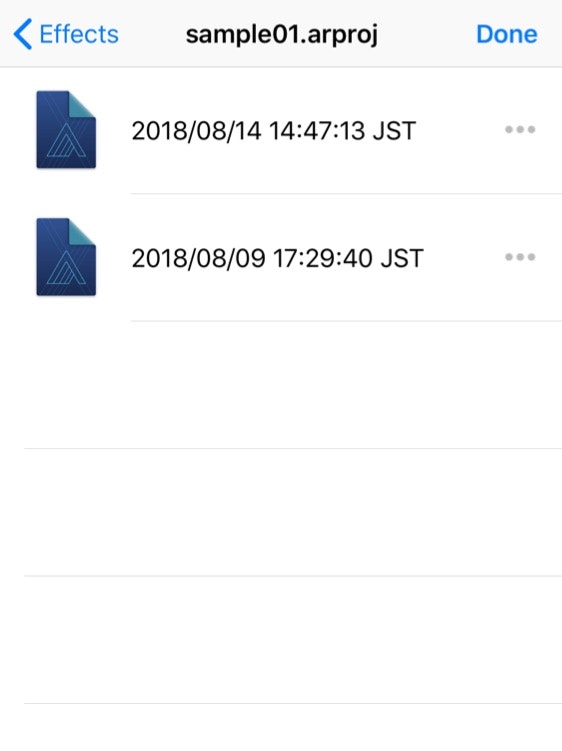
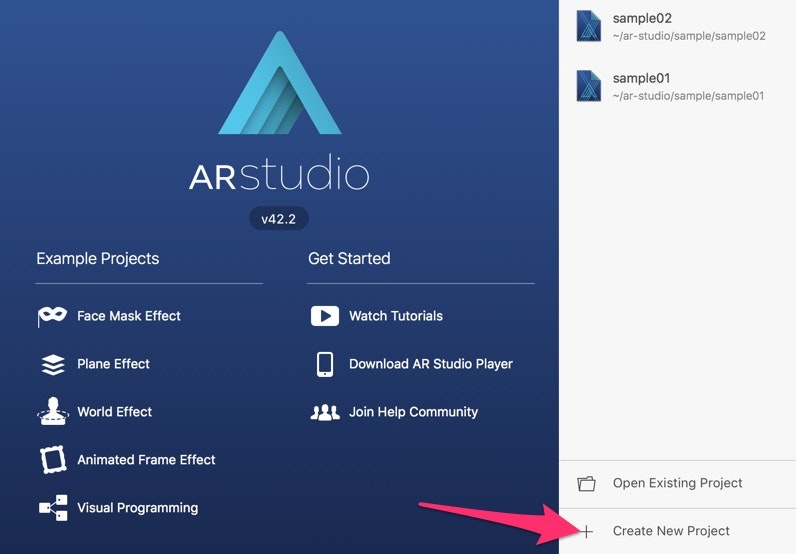
ログインが完了したらこの画面が表示されるはずです。

Example Projectsからサンプルを見ることができますが、
いきなり完成したものを見ても何のこっちゃ分からんって感じだったので右下のCreate New Projectを押して初めから作っていくことにします。

見知らぬ女性が映し出されていれば大丈夫です。
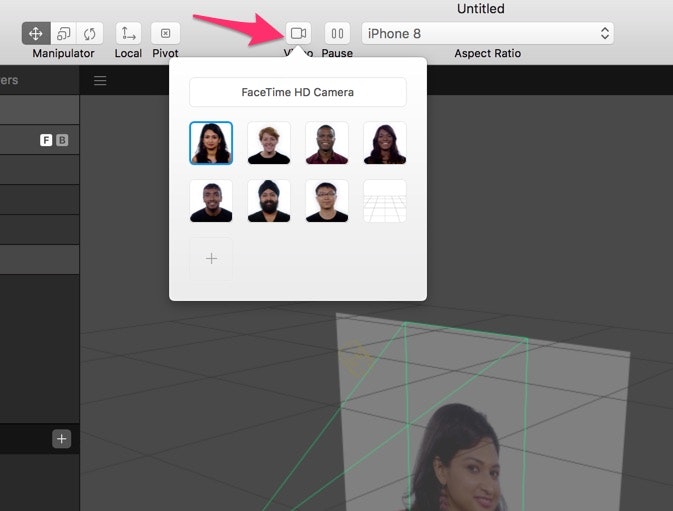
チェンジを希望の方はウィンドウ上部にあるVideoから変更しましょう。

FaceTime HD Camera(環境によって違うかも)を選択すると、PCに付いているカメラが使用されます。
**+**をクリックするとローカルファイルから動画を選択することができます。
画面中央の3D空間は、commandを押しながらドラッグでカメラ回転、optionを押しながらドラッグでカメラ移動です。
お手軽実機確認
1.スマホにAR Studio Playerをインストール
2.PCとスマホを接続
3.スマホ側でAR Studio Playerを起動しておく
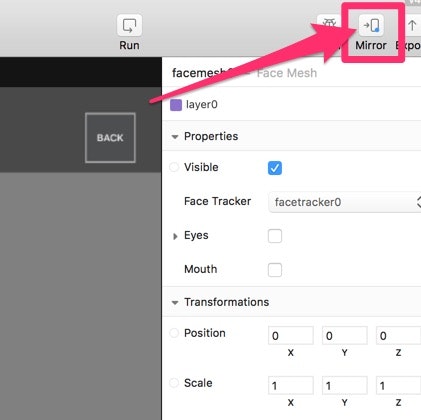
4.AR Studioの右上にあるMirrorボタンをクリック

これでスマホにミラーリングされます。
また、ミラーリングで実行される度にその時のプロジェクトデータを保存しておいてくれるので、いつでも前の状態に戻って確認することができます。
FaceMeshで顔にテクスチャを貼り付ける
まずは顔にテクスチャを貼ってみましょう。
Face Trackerの追加
顔にテクスチャを貼るには顔を認識してもらう必要があります。
ウィンドウ左上のInsertからFace Trackerを選択し、右下のInsertボタンをクリックして追加しましょう。

Face Trackerは名前の通り顔を認識し、追跡して一緒に動いてくれるすごいやつです。
さすがFacebookというだけあってかなりの精度。
Face Meshの追加
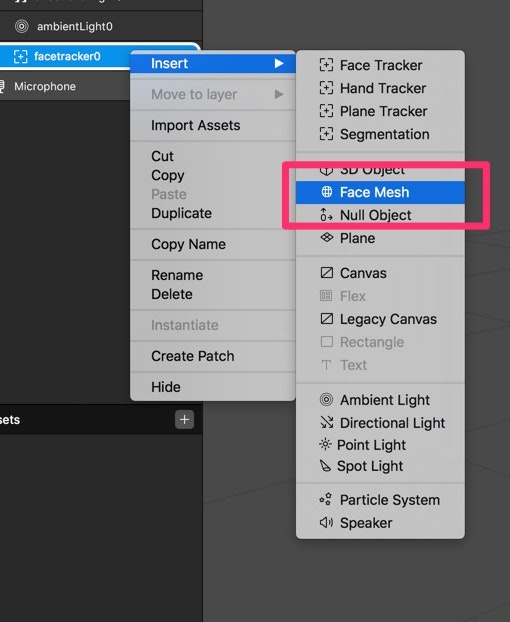
左側のパネルにfacetracker0なるものが増えていると思うので、右クリックメニューからInsert → Face Meshを選択。

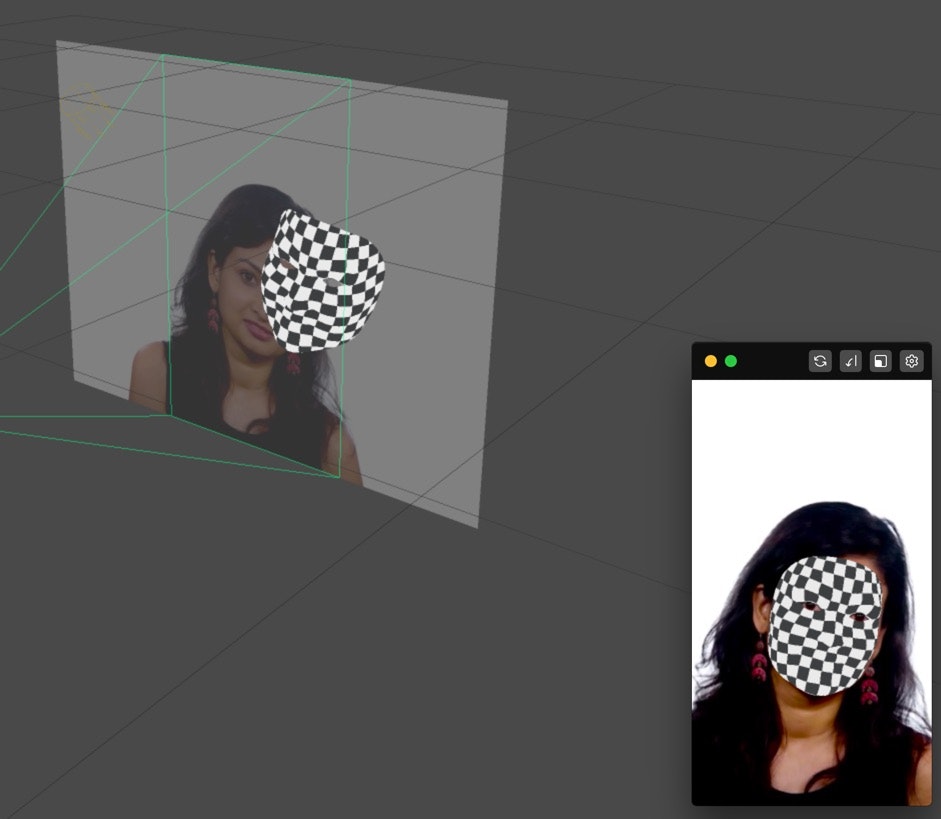
お姉さんの顔に仮面みたいなものが貼り付きました。

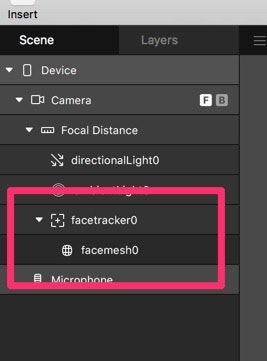
ここでもう1度左側のパネルに注目してみましょう。
facetracker0の中にfacemesh0が含まれているのが分かります。

このようにFace Trackerの中に含まれているオブジェクトは、親のFace Trackerが認識している顔に合わせて動いてくれます。便利!
Face Meshにテクスチャを設定
ではこのFace Meshにテクスチャを設定していくとしましょう。
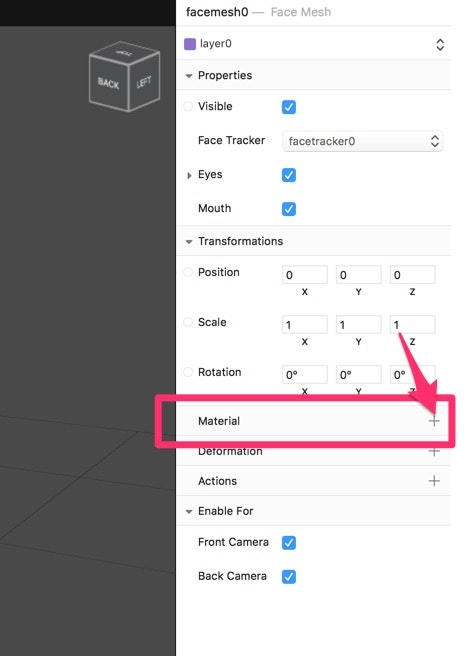
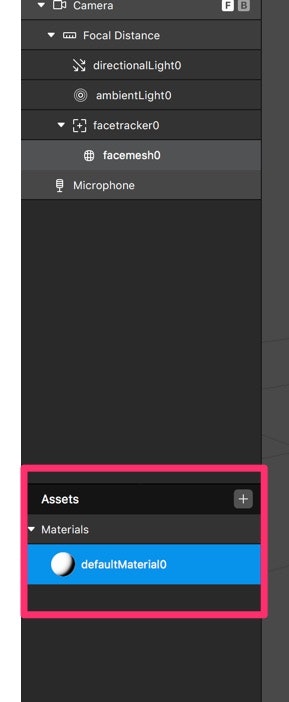
facemesh0を選択して、右側のパネルのMaterial横にある**+**をクリックします。

すると左側のパネルのAssetsの中にMaterialsが追加され、その中にdefaultMaterial0が作られています。
お姉さんの顔に張り付いていた仮面もより仮面らしくなったと思います。

defaultmaterial0を選択した状態の右側のパネルがこちら。

ここからテクスチャの材質、光沢、発光等々が設定できます。
画像をテクスチャとして使用したい時はDiffuseの中のTextureから設定しましょう。
パネル一番上のShader Type毎に色々と設定があり、一つ一つ紹介していると膨大な量になるので今回は割愛します。
公式ドキュメントを見ながら色々触ってみてください。
Adobe Dimension CCとか使ったことがある人なら**あ〜これか〜**ってなるものがあると思います。
Face Mesh用テクスチャ画像の作り方
Face Meshにテクスチャとして貼り付ける画像を作ろうと思ってもどう作ればいいんだ?って感じの方が多いと思います。
そんな時はHelpメニューからGet Face Reference Assets ...をクリック!
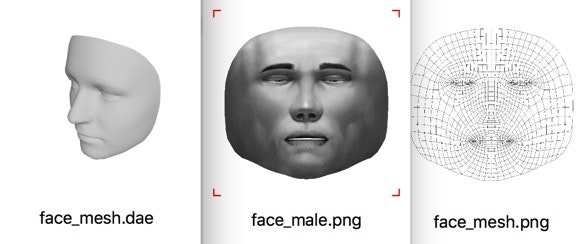
ここからFace Meshに使用されている3Dオブジェクトとテクスチャ画像の見本が取得できます。

中身はこんな感じのものが入ってます。

これを元に画像を作れば大丈夫そうです。
オブジェクトを顔と一緒に動かす
これは先ほどの
Face Trackerの中に含まれているオブジェクトは、親のFace Trackerが認識している顔に合わせて動いてくれます。
この原理で簡単に作ることができます。
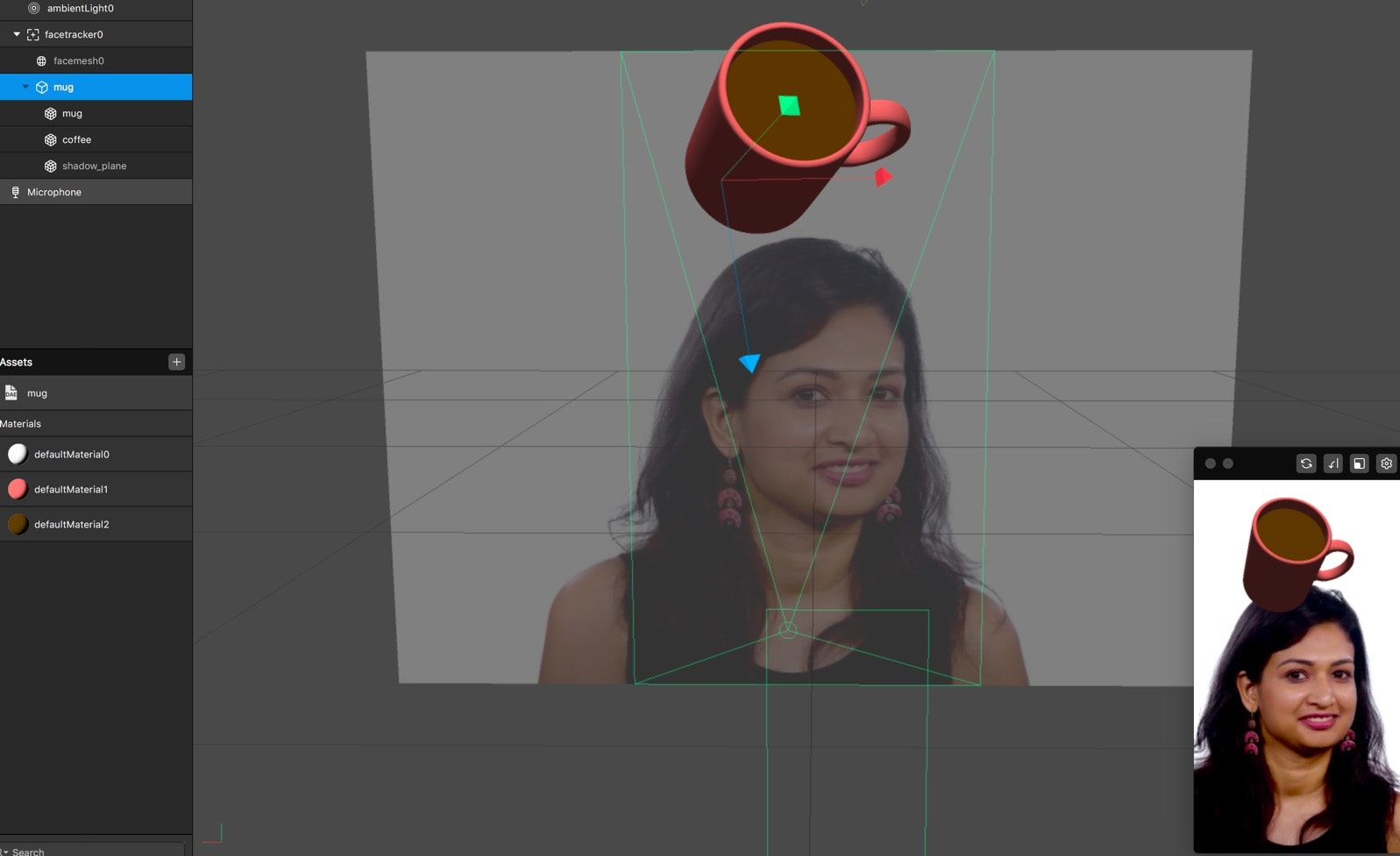
例えばこの様に、Face Trackerの中にオブジェクトを入れてあげるだけで勝手に顔の位置・向きに合わせて動きます。

オブジェクトの位置は、オブジェクト選択時に表示される赤・青・緑の線をドラッグすることで移動することができます。
複数の顔を認識させる
Face Trackerは1つにつき1つの顔しか認識することができません。
複数の顔を認識させたい時はその数だけFace Trackerを追加します。
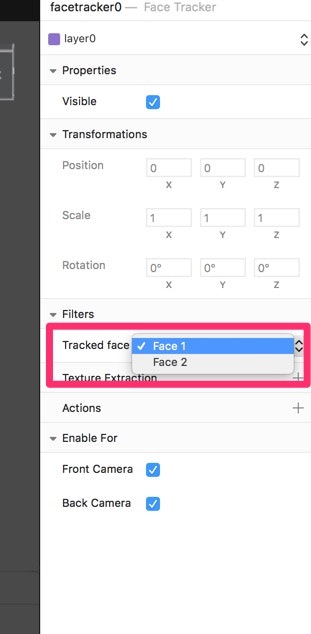
例えば2つの顔を認識させたい時はFace Trackerを2つ用意し、
右側のパネルのTracked faceから追跡する顔をそれぞれ設定します。
ここの指定が同じになっていると、Face Trackerが複数あっても全て同じ顔を追跡してしまいます。

後はそれぞれのFace Trackerの中にオブジェクトを入れていけば顔毎に個別の表現をすることができます。
表情に応じた動作
SNOWなんかにもある、口を開けた時だけエフェクトが出たりするやつがAR Studioでもできます。
今回はとりあえず口を開けた時だけオブジェクトを表示するというのを作ってみたいと思います。

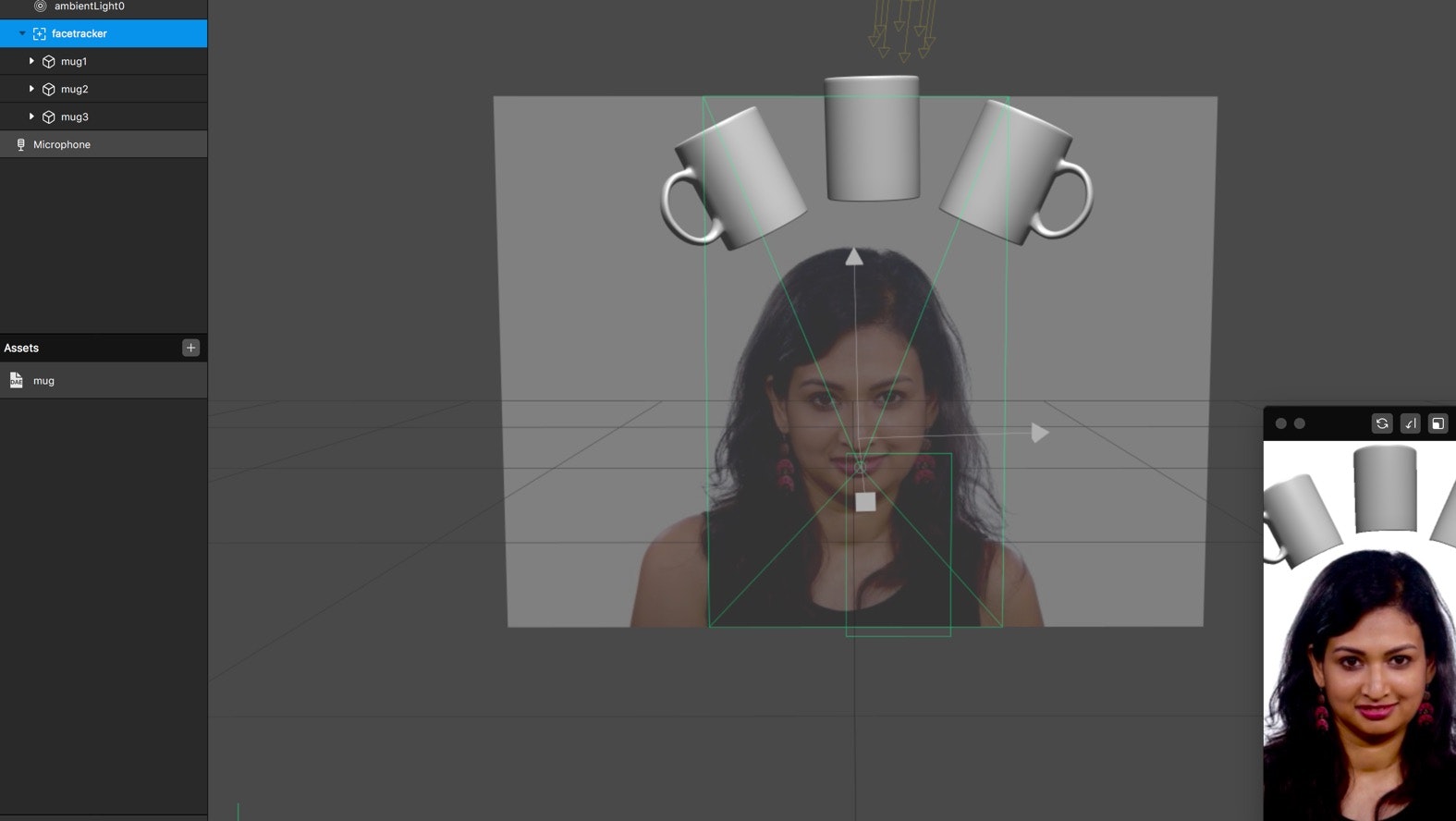
これがデフォルトの状態です。
Face Trackerの中にマグカップのオブジェクトが3つ入っていて、常に頭の上を浮いているので口を開けた時だけ表示するようにします。
アクションの選択
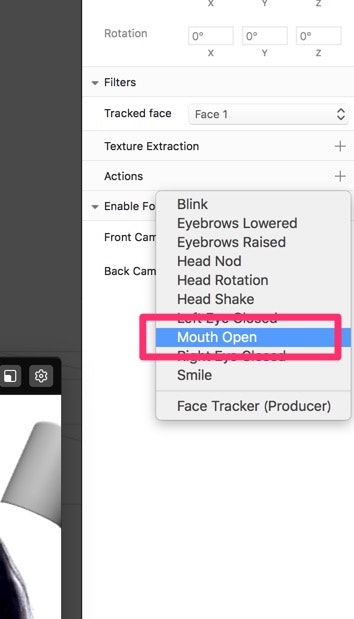
Face Trackerを選択し、右側のパネルのActions横にある**+をクリック。
すると、ズラッとFace Trackerに対応したアクションのリストが表示されるのでその中からMouth Open**を選択。
(ご覧の通り他にもまばたきや笑顔などもあるので興味がある方は色々試してみるといいと思います。)

Patch Editorについて
選択するとPatch Editorパネルが開かれ、そこにこんなものが追加されていると思います。

このPatch Editor内ではビジュアルプログラミングを行うことができます。
AR Studioで表情に応じた処理を行ったり、動きをつけたりする際はJSかビジュアルプログラミングでやることになります。
複雑な処理になるとJSで書く必要が出てきますが、今回のように単純な処理であればビジュアルプログラミングの方が早いです。
Mouse Openとvisibleの紐付け
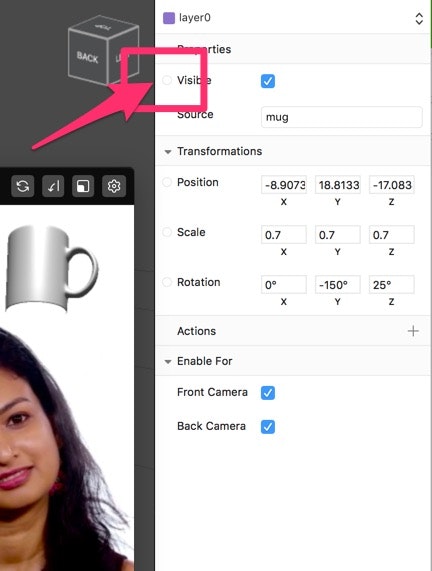
ではここにマグカップの表示・非表示を制御するvisibleプロパティを追加しましょう。
マグカップのオブジェクトを選択して、右側のパネルのvisible横にあるラジオボタンを押してください。

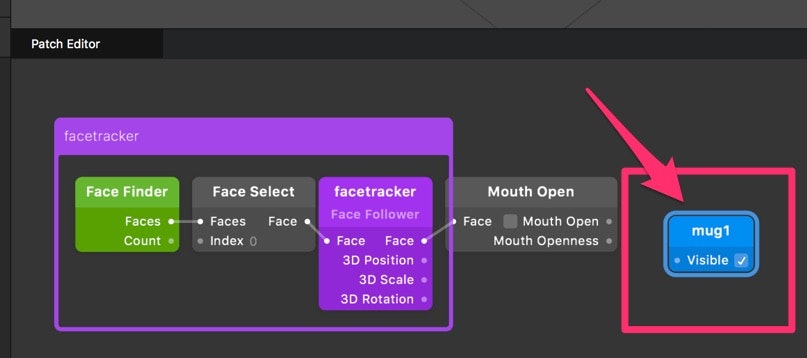
Patch Editorに追加されたと思います。

残りのマグカップの分も追加したら、Mouth Openイベントと繋げてあげます。
線はドラッグ&ドロップで伸ばして繋げることができます。

Mouth Openの値は口が開いていればtrue、閉じていればfalseで、それが線で繋がっている各マグカップのvisibleプロパティに反映されます。
JS・ビジュアルプログラミングで設定した処理は、Runボタンを押して実行されている間だけしか適用されません。
ここまでの設定が完了して、Runボタンを押したら口を開けている時だけオブジェクトが表示されているはずです。

顔を変形させる
顔を変形させるには変形後の顔用の3Dデータを使用します。
今回はちゃちゃっと公式のサンプルデータから持ってきました。

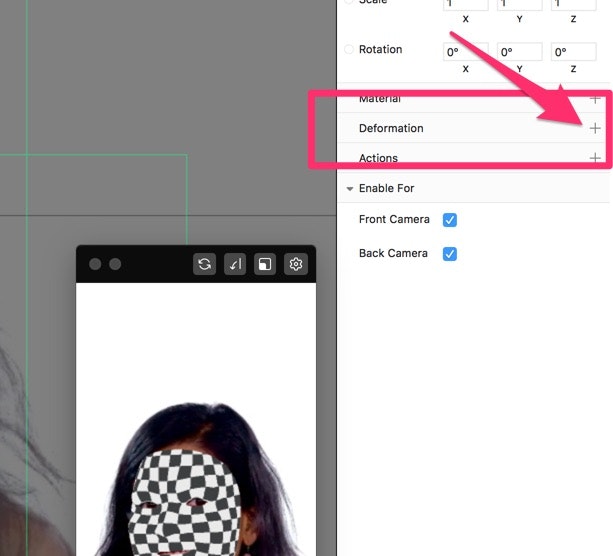
データを用意したらFace Meshを追加して、右側のパネルのDeformation横にある**+**をクリックし、顔の変形に使用する3Dオブジェクトを選択します。

オブジェクトの読み込みが完了するとこんな感じに顔が変形しました。

このままだと目と口が不自然に歪んでしまうので、目と口は形を保つようにしてあげようと思います。
右側のパネルのEyesとMouthのチェックを外してください。

このチェックを外してあげることで、目と口がFace Meshの適用外となります。
また、Blend Shapesから変形の度合いを調整することもできます。

おまけ:アニメーション
ビジュアルプログラミングの部分をわりとさらっと書いてしまったので、こういうのも出来るよという例を載せておこうと思います。
完成形としてはこんな感じです。口を開いている間オブジェクトが表示され、アニメーションがループします。
(コマ落ちしてしまって雪画像のアニメーションがちょっと変ですがくるくる回ってると思ってください)
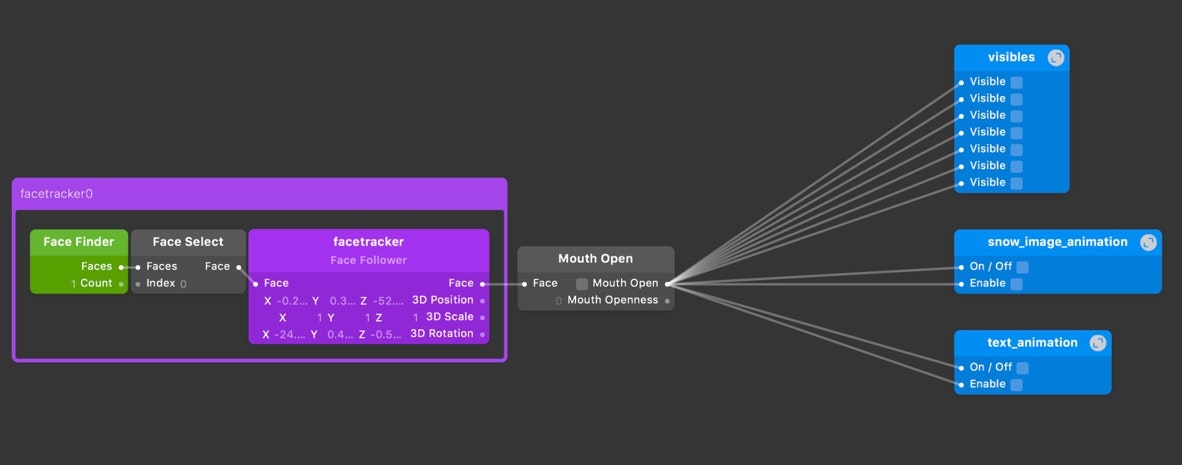
Patch Editorの全体図

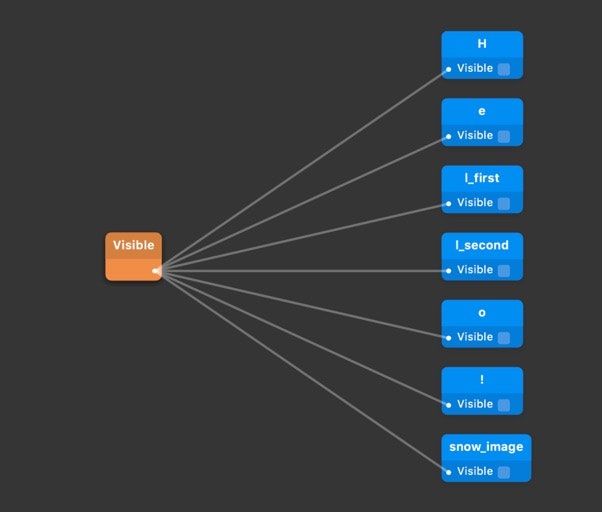
visiblesグループの中

これは先ほど紹介した通り、Mouse Openと各オブジェクトのvisibleプロパティを結びつけているだけです。
snow_image_animationグループの中

Mouse OpenをLoop AnimationのEnableに紐付けることによって、口が開いている間ループアニメーションを有効にしています。
Durationは1回のアニメーション時間。
Mirroredはチェックを入れるとループが再生→逆再生→再生→逆再生...になります。
Loop AnimationとTransitionのProgress同士を繋ぐと、Transitionの値がStartからEndへ、Durationで設定した時間をかけて変化します。
今回の場合Durationが1.5、Startがx0,y0,z0、Endがx0,y0,z360なのでxとyの値は変わらず、zの値が0から360まで1.5秒かけて変化していくことになります。
変化していく過程の値はTransitionのProgressに入るので、それとオブジェクトの3D Rotationプロパティを紐づけてあげれば回転します。Curveでイージングの種類を選択することもできます。
また、Mouse OpenをPulse(※)にも繋げ、Turned Offが実行される度にLoop AnimationのResetを実行しています。
Resetを実行しないと口を閉じてもアニメーションが一時停止されるだけなので、もう一度口を開いた時に途中からアニメーションが始まってしまいます。
(※)Pulse:値のtrue/falseの切り替わりを検知し、trueになった時にTurned On、falseになった時にTurned Offが実行される。
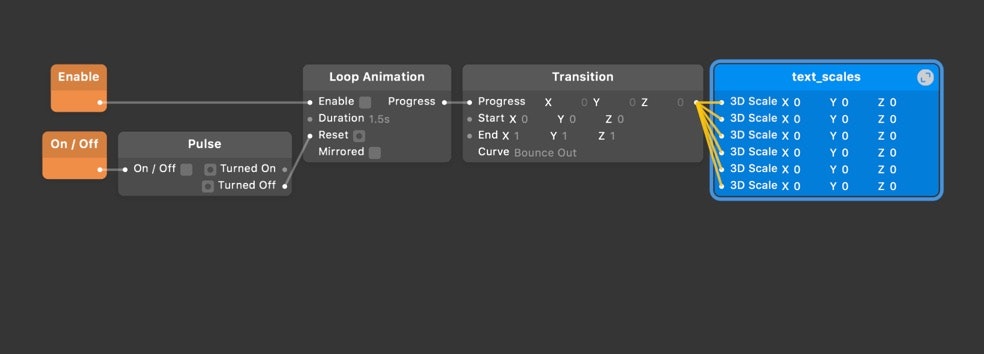
text_animationグループの中

snow_image_animationグループでやっていることと同じです。
文字の3D Scaleプロパティを0から1へ変化させています。