Unityを触り始めて3日目。
今日は横スクロール用の地形タイル作成を覚えました。
地面の地形作成

練習用のUnity2Dゲームです。
マリオライクなゲームを作るにあたり、
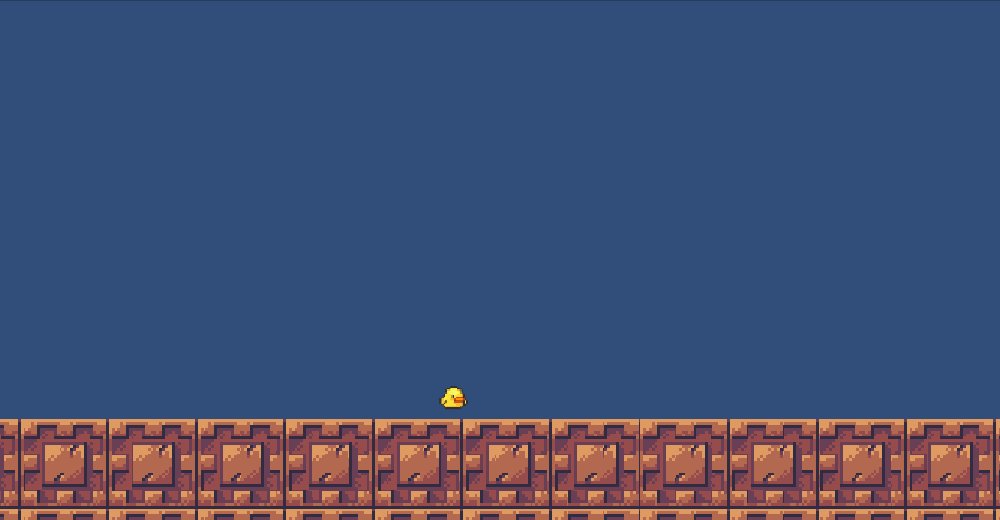
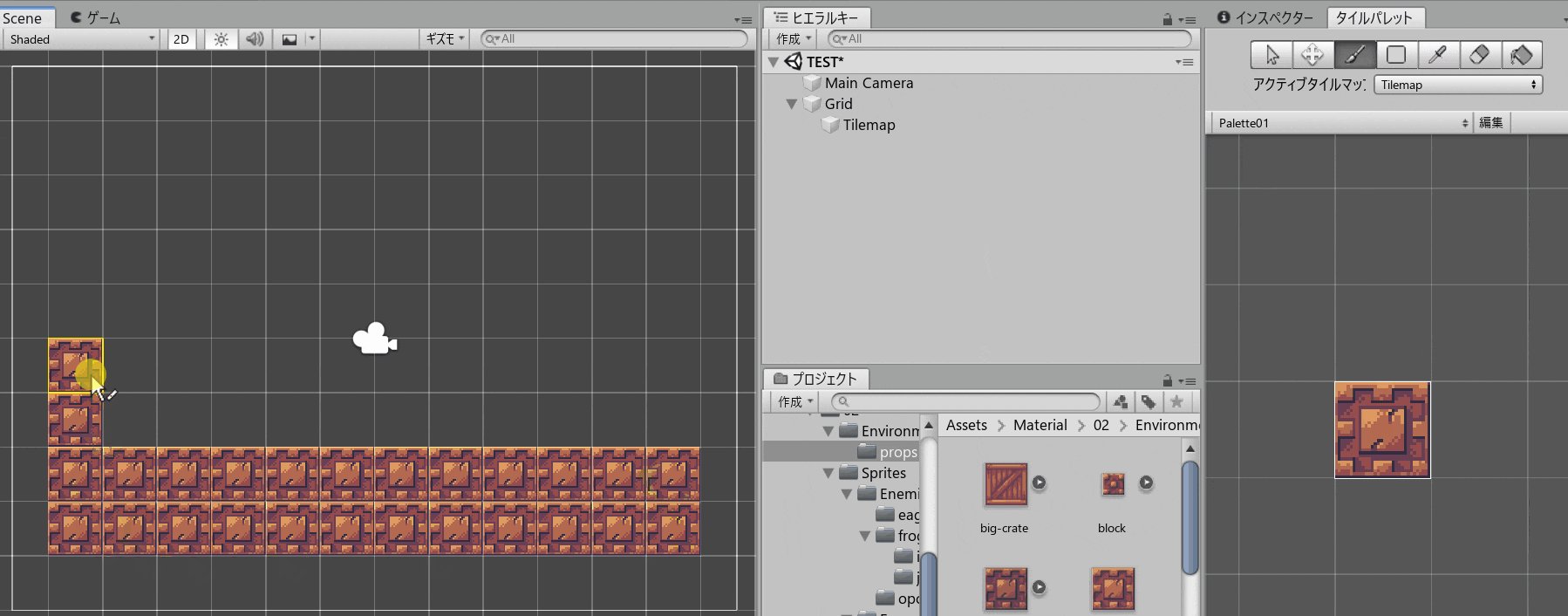
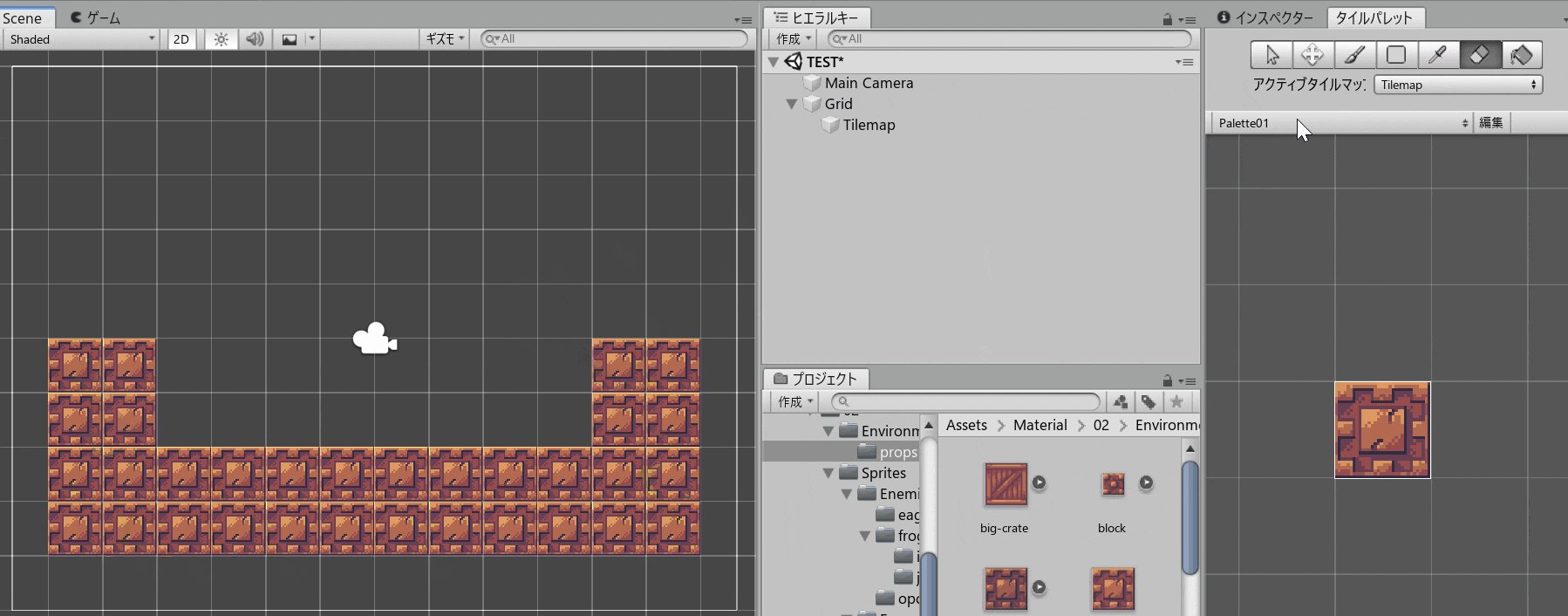
上画像のような地面の地形データをタイルパレットで作成しました。
地面の作り方?
ネットで見たところ地面の作り方は
①スプライト作成
②スプライトにボックスコライダーを設定
③プレハブ化するなどして、手作業で敷き詰める?
って感じに見えたので、これは面倒だなーと思いました。
タイルマップとは
地面などの画像データを用意してパレットに置いといて、
後はパレットの画像を選択してからゲーム画面に簡単に放り込めるスタイル。
シムシティで建物を置くようにゲーム画面に画像を配置できます。
当たり判定なども簡単に設定できました。
実際に作ってみた
 まずは上画像のようにタイルパレットを表示させる。
まずは上画像のようにタイルパレットを表示させる。
 新しいパレットを作る
新しいパレットを作る
 名前は分かりやすく付ける。何でも良い!
これでパレットが出来上がるので、好きな画像をドラッグアンドドロップするとタイルに登録できます。
名前は分かりやすく付ける。何でも良い!
これでパレットが出来上がるので、好きな画像をドラッグアンドドロップするとタイルに登録できます。
 試しに何個か登録しました。
試しに何個か登録しました。
 お次はパレットの素材を実際に乗せるタイルマップを作成
お次はパレットの素材を実際に乗せるタイルマップを作成
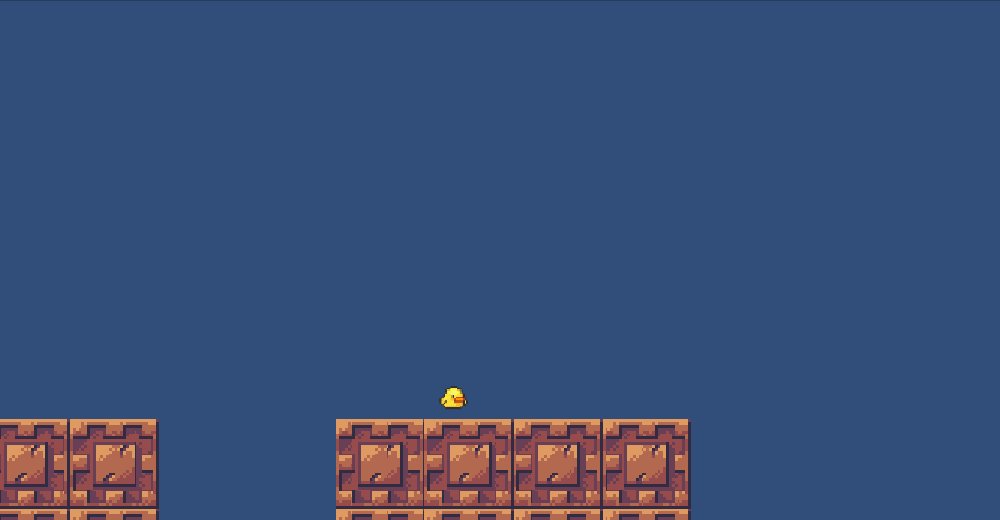
 画面にこんな感じに枠線が引かれました。
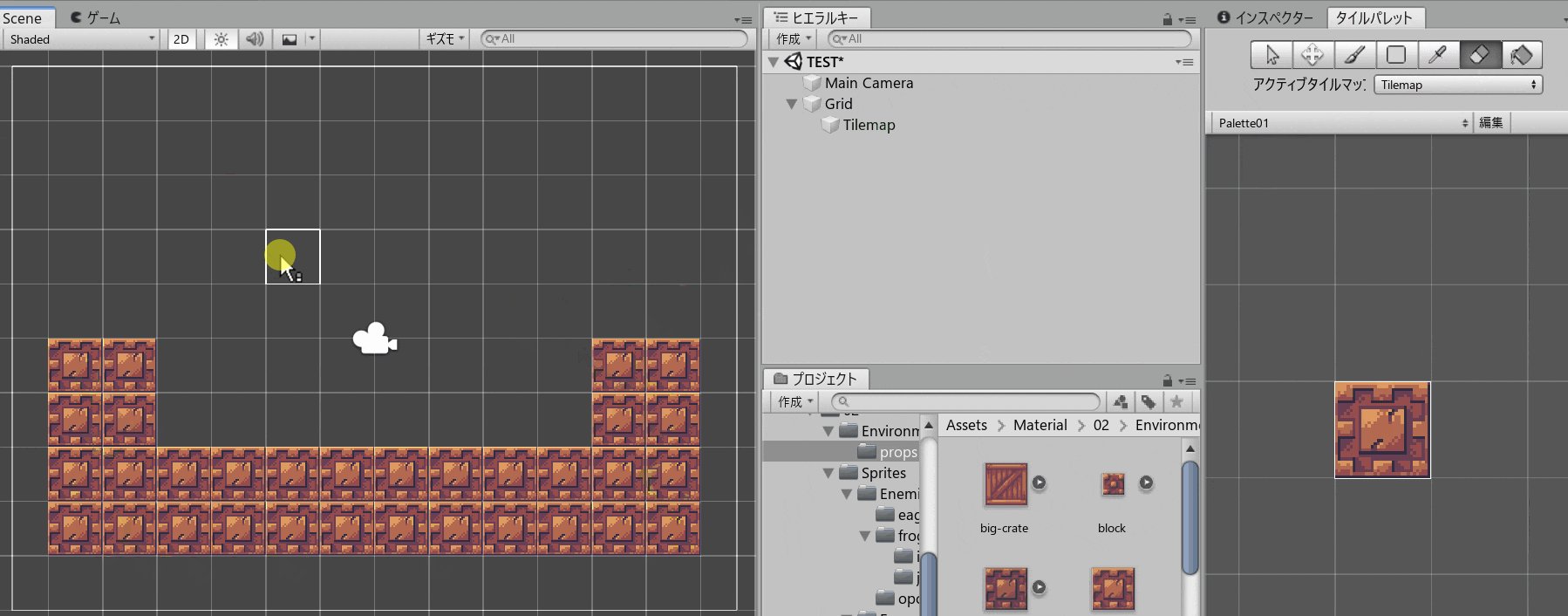
このブロックにタイルパレットの素材をワンクリックで乗せることが可能になりました。
画面にこんな感じに枠線が引かれました。
このブロックにタイルパレットの素材をワンクリックで乗せることが可能になりました。

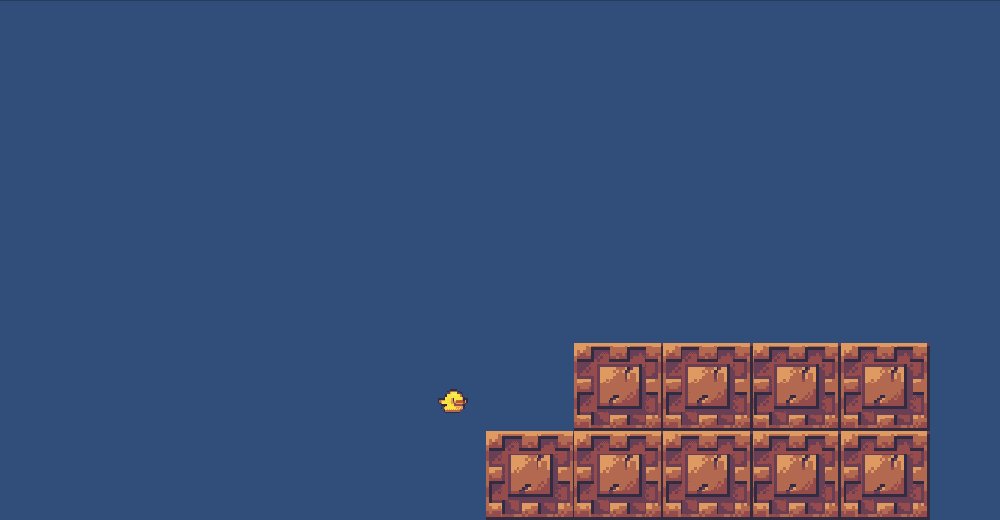
実際にパレットをタイルに乗せる様子。
これで地形データが簡単に載せられました。
注意事項
- このままでは地形に当たり判定が無いので、2Dタイルマップコライダーを設定すること。
逆に当たり判定が必要ないものはそのままで良い。(背景の草とか雲とか) - タイルマップに画像を乗せるときに枠線一杯に表示させたいときは、元画像のインスペクターの「1ユニットのピクセル数」を元画像の横(もしくは縦)のピクセル数と同じにしよう。