Unity超初心者です。
ハンドトラッキングでオリジナルのジャスチャーみたいなものを実装するまでの手順を書きます。
ただしほとんど後述する参考記事の焼き直しなので、そちらを見てもらったほうがいいかもしれません。
今回作ったサンプルはGitHubに上げておくのでよければ参考にしてください
参考
環境
Windows 11
Unity 2022.3.22f1
Meta Quest3 (おそらく初代でも動きます)
Meta XR Interaction SDK v64
プロジェクト作成
Unityで新規プロジェクトを作成
私はUniversal 3Dテンプレートから作りました
作成できたら以下4つのパッケージをUnityのパッケージマネージャーからインポートします
OVR Samplesをインポートすれば全部入ると思います
- Meta XR Core SDK
- Meta XR Interaction SDK
- Meta XR Interaction SDK OVR Integration
- Meta XR Interaction SDK OVR Samples
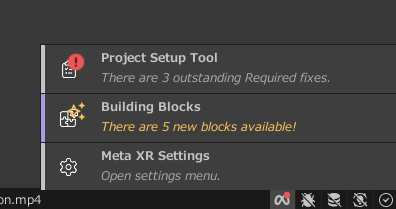
次にUnityの右下にMetaロゴの通知が出ていると思うのでクリックし

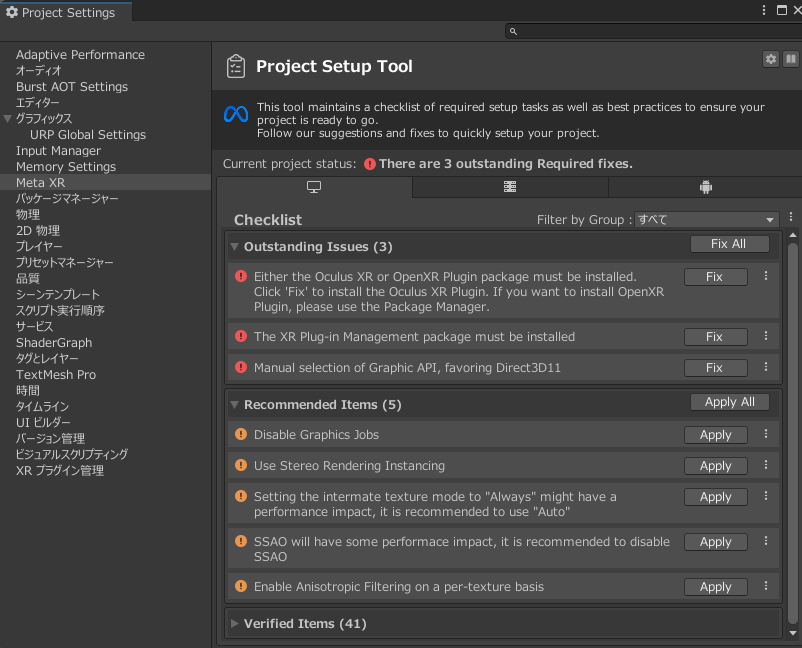
「Project Setup Tool」を押します


エラーがたくさん出ているので、Fix AllとApply Allを連打して全部消します。
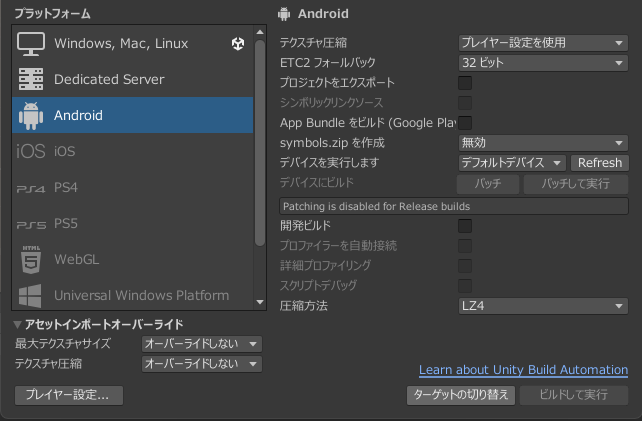
Unityのビルド設定を開いて、Androidを選んでから

「ターゲットの切り替え」を押します
するとまたエラーが出るので、Fix AllとApply Allを連打してまた全部消します
セットアップ
ヒエラルキーのMain Cameraを削除します
せっかくですしカメラやハンドトラッキング周りの設定はBuildingBlocksで手を抜きます
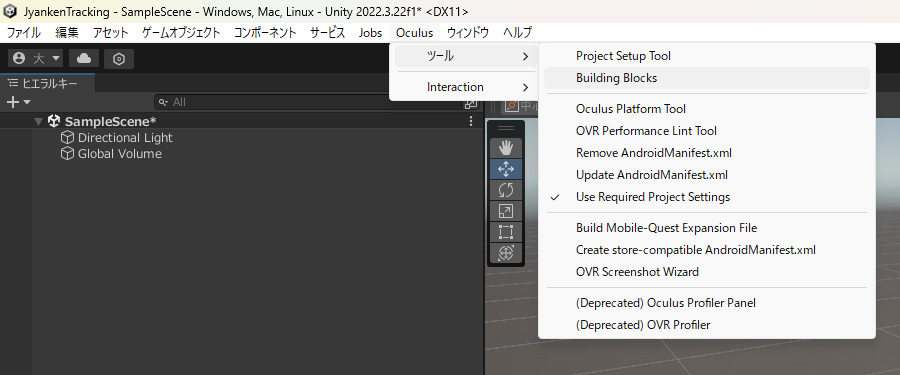
ツールバーにあるOculus→ツール→Building Blocksで

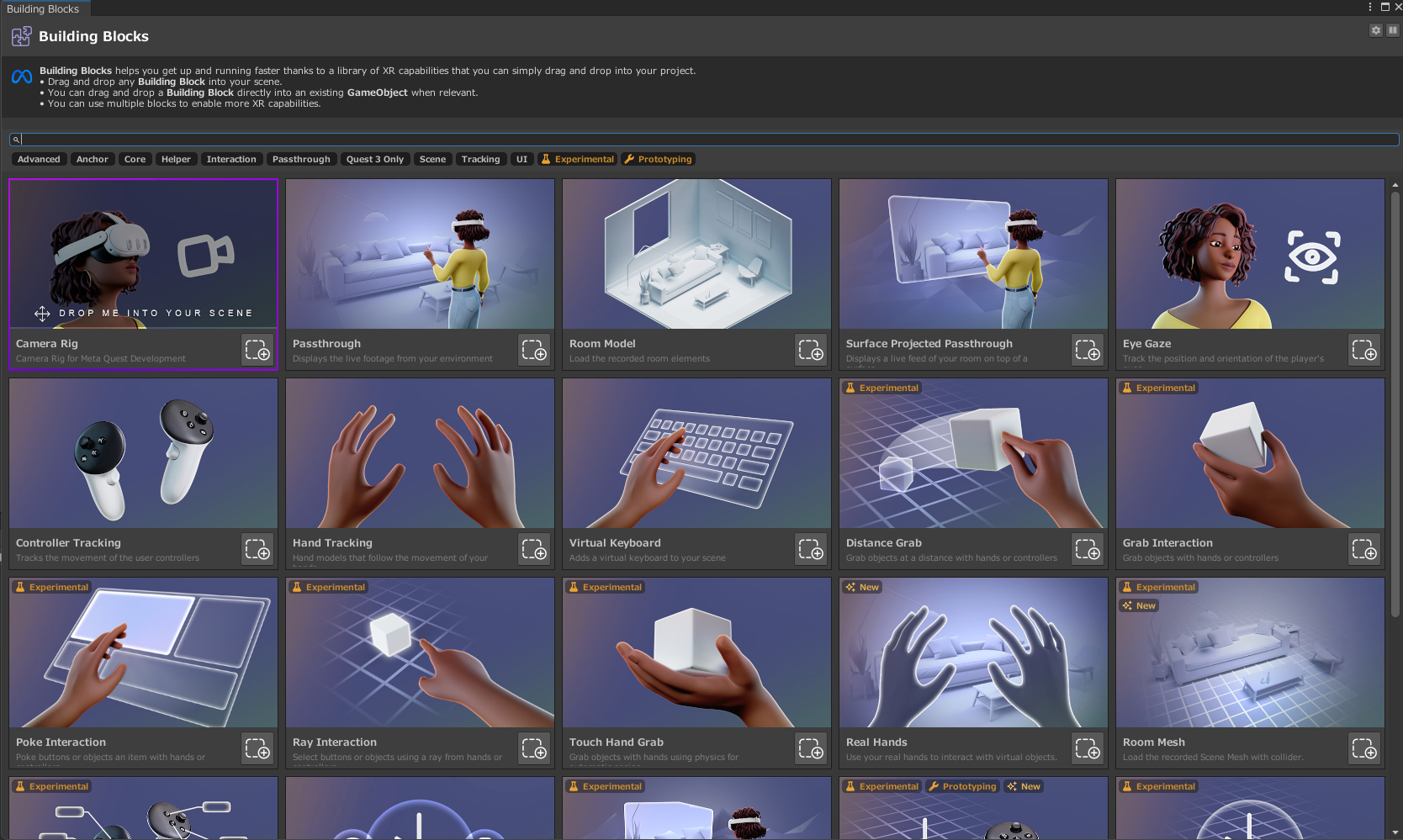
こんなのが開きます

ここから
- Camera Rig
- Hand Tracking
- Virtual Hands
を追加します
(ただBuildingBlocksで追加できるやつは名前やヒエラルキーの配置が結構変わるみたいです。違うところがあればいい感じに読み替えてください。)
ここで1回ビルドして動かしてみます。
ビルド設定のビルドを押すとQuestにインストールするapkをビルドできます。
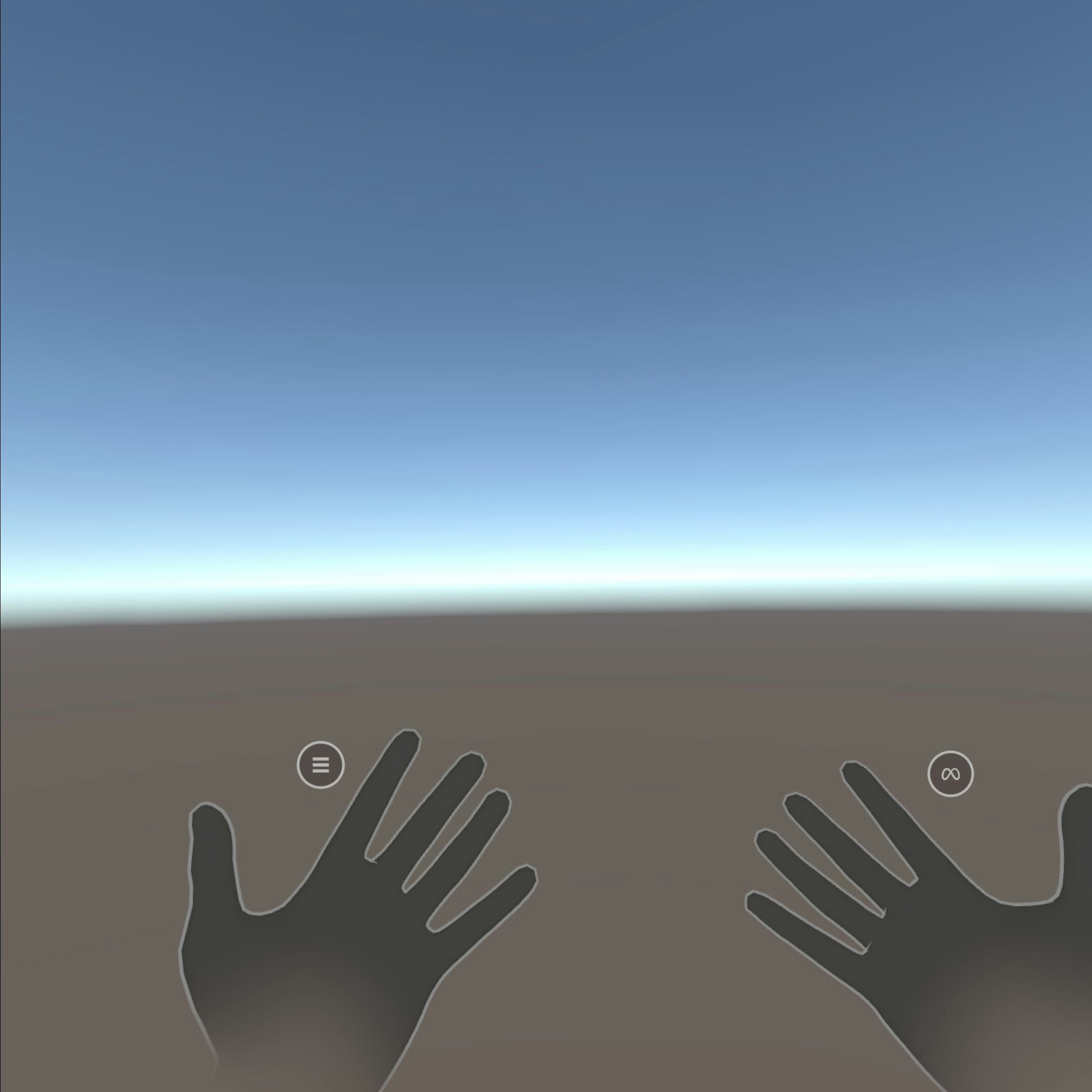
ビルドしたapkをadbとかなんかでQuestにインストールし起動すると、このように手の輪郭とUnityの空が見えるはずです。

テスト表示用のテキストを配置
TextMeshProを目に見える位置に配置します。
私はCanvas/DebugTextに配置しました。
詳細は省略
グーのジェスチャーを登録
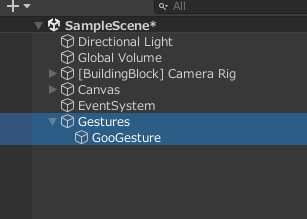
ヒエラルキーで空のオブジェクトを作成します

オブジェクトにジェスチャーを1つ1つ登録することでジェスチャーでアクションを起こせるようになります。
まずはグーの形を認識したいので、グーの形をこれから登録する空オブジェクト(ここではGooGesture)を作成しました。
また、以後ジェスチャーは右手で行うものとします。
手の形を設定するファイルを作成します

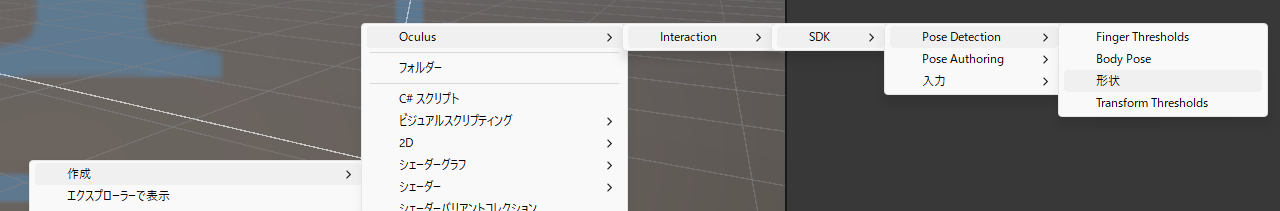
プロジェクトで
作成→Oculus→Interaction→SDK→Pose Detection→形状とたどると、手の形を設定するShape Recognizerを作成できます。グーの形にしたいのでGooShapeと名付けました。
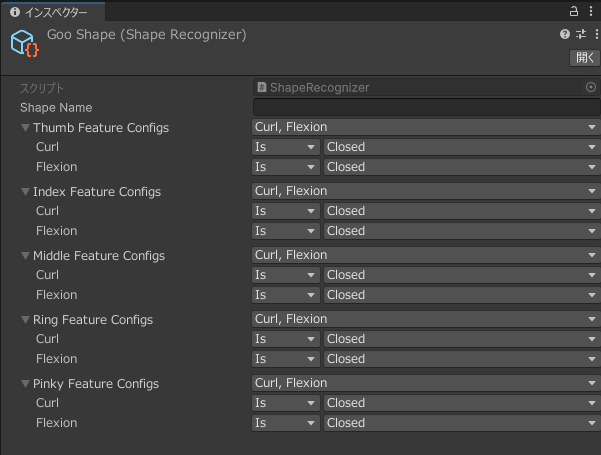
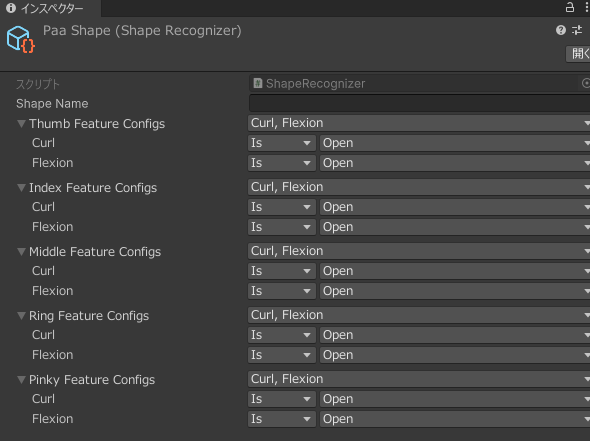
次にGooShapeのインスペクターで、指がどんな形になるかを設定します。
上から親指、人差し指、中指、薬指、小指になります
これは参考以外にも
のShapeRecognizerが参考になると思います。
グーはすべての指を閉じるので、私は以下のように設定しました。

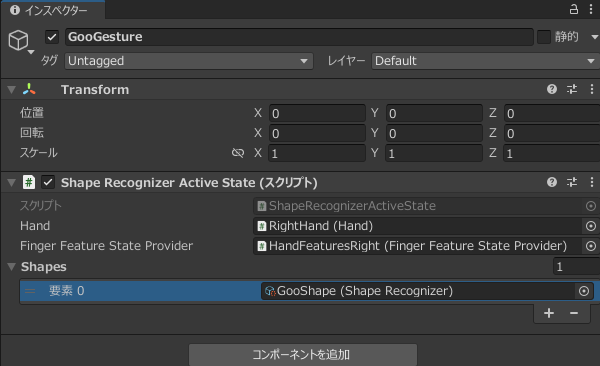
次に、GooGestureにShape Recognizer Active Stateをアタッチします。
これのHandには
[BuildingBlock] Camera Rig/[BuildingBlock] Interaction/[BuildingBlock] Hand Interactions/RightHandを設定します。
(以後[BuildingBlock]表記は省略します)
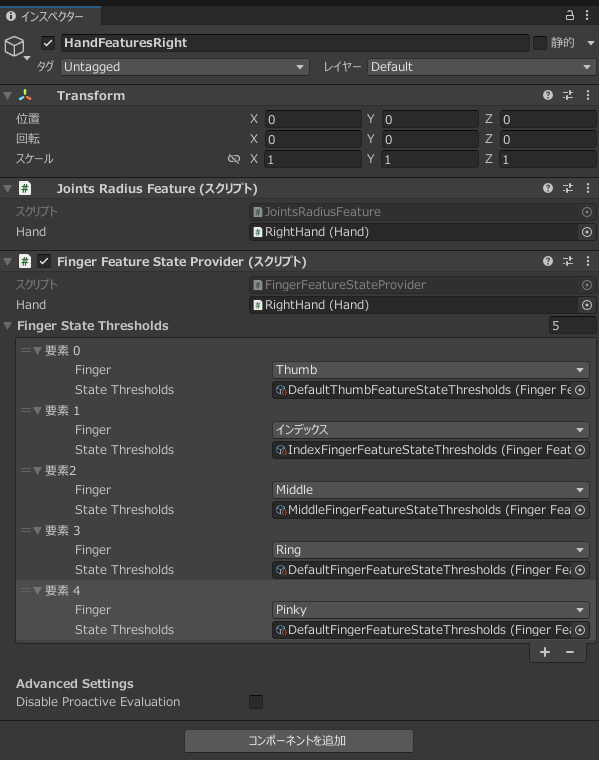
次にCamera Rig/Interaction/Hand Interactions/RightHand/HandFeaturesRightにFinger Feature State Providerをアタッチし、Finger State Thresholdsに各指を設定していきます。
State ThresholdsにアタッチするやつはプロジェクトのPackages/Meta XR Interaction SDK/Runtime/DefaultSettings/PoseDetectionから持ってきて、画像のように設定してください

GooGestureに戻って、Finger Feature State ProviderにhandFeaturesRightをアタッチします
Shapesには先ほど作成したGooShapeを設定します
GooGestureが以下のようになっていれば大丈夫です

それでは、グーを認識したらTextMeshProのテキストを変えるようにしていきます
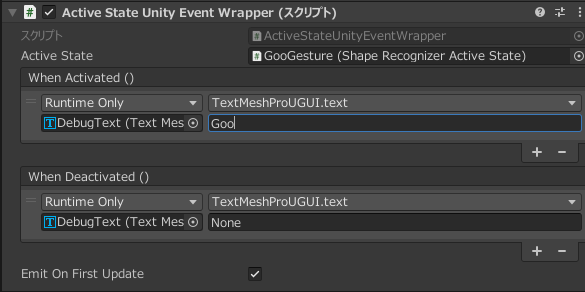
DebugTextにActive State Unity Event Wrapperをアタッチし、Active StateにはGooGestureをセットします
When Activatedには右手がグーになったときの処理、When Deactivatedにはグーではなくなったときの処理を記述します。

ビルドしてQuestで起動すると、右手をグーにすると文字が書き換わるはずです!

パーも作る
パーも同じようにShape Recognizerを作り設定します。

同じようにジェスチャー用オブジェクトを作成して、DebugTextを変更するようにすると認識できるようになりました

チョキはうまくいかなかった
小指と薬指を閉じる認識がうまくいかず、チョキを認識させることはできませんでした...
おわり
後半力尽きてかなり適当になってしまいましたが、何かの参考になれば幸いです