はじめに
前回、Fx0(Firefox OS)上でjQuery Mobileのページ表示とページ移動を試したアプリが動くことが確認できたので、他の機能を追加して、よりアプリらしくしてみました(見た目だけ)。
追加した機能について
追加した機能は以下です。サンプルページから持ってきただけで作れました。
| 組み込んだ箇所 | 組み込んだ機能 | 参考にしたサンプルページ |
|---|---|---|
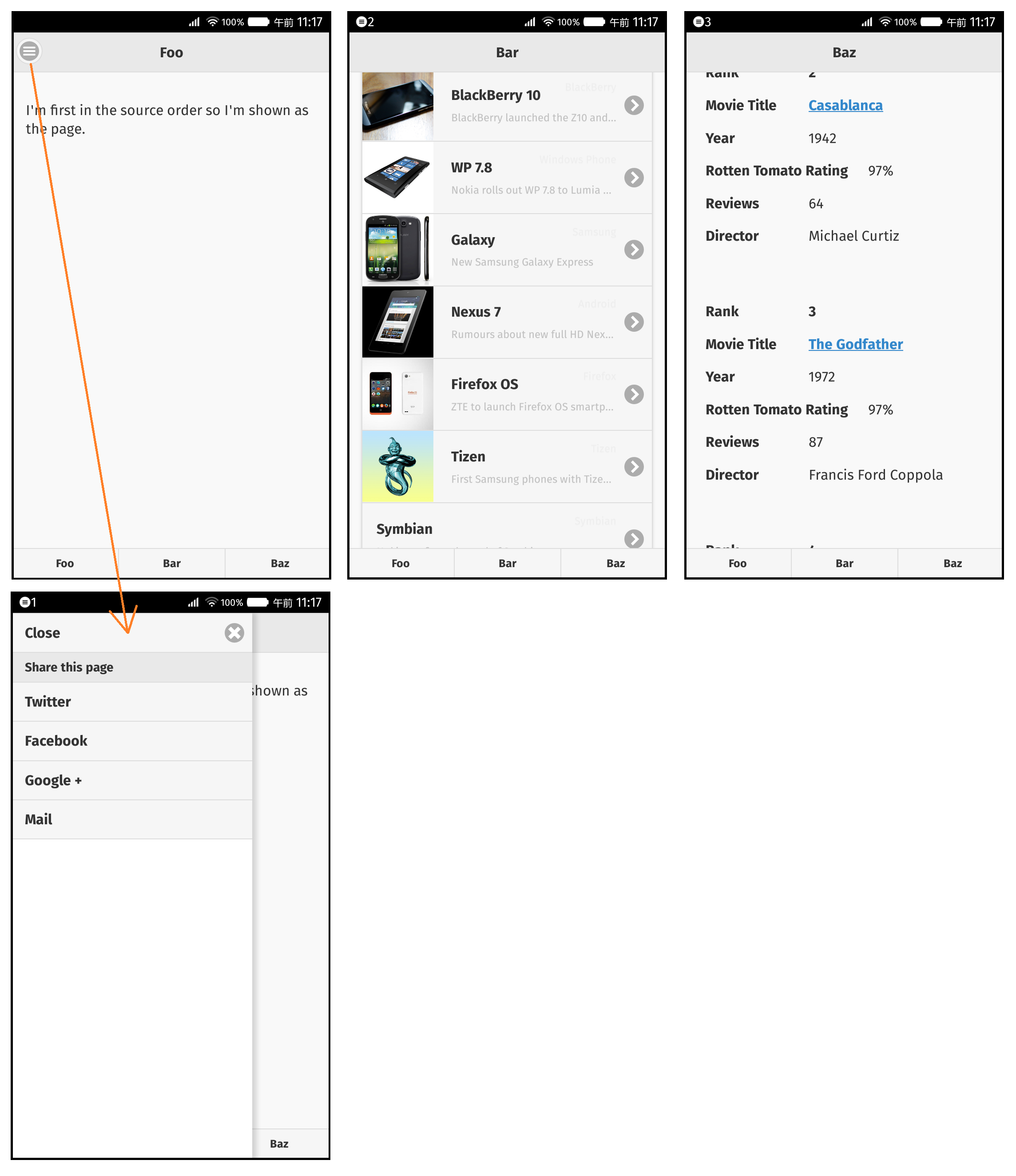
| Fooページ | ヘッダにパネルを開くアイコンの追加 | http://demos.jquerymobile.com/1.4.5/button-markup/ , http://demos.jquerymobile.com/1.4.5/icons/ |
| Fooページ | 上のアイコンを押したときに左からスライドインするパネルの追加 | http://demos.jquerymobile.com/1.4.5/panel-styling/ |
| Barページ | 画像つきのListViewの追加 | http://demos.jquerymobile.com/1.4.5/listview-grid/ |
| Bazページ | Tableの追加 | http://demos.jquerymobile.com/1.4.5/table-reflow-styling/ |
| 各ページ共通 | ヘッダの位置固定 | http://demos.jquerymobile.com/1.4.5/toolbar-fixed/ |
| 各ページ共通 | フッタの位置固定 | 同上 |
| 各ページ共通 | フッタへ各ページへ遷移するナビゲーションを追加 | http://demos.jquerymobile.com/1.4.5/navbar/ |
| 各ページ共通 | ページ遷移のアニメーションをslideにする | http://demos.jquerymobile.com/1.4.5/transitions/ |
index.html
ちょっと長いですが、ほぼhtmlを実装しただけ(※)で作成できたので、全部はります。
※CSSも1ファイル追加しました。下のhtmlの7行目のコメントを参照のこと
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no">
<link rel="stylesheet" type="text/css" href="jquery.mobile-1.4.5.css" />
<link rel="stylesheet" type="text/css" href="main.css" /><!-- http://demos.jquerymobile.com/1.4.5/listview-grid/のCSSをコピーした -->
<script src="jquery-2.1.3.min.js"></script>
<script src="jquery.mobile-1.4.5.js"></script>
</head>
<body>
<!-- 1ページ目 -->
<div data-role="page" id="foo">
<!-- パネル -->
<div data-role="panel" id="left-panel" data-display="overlay" data-position="left">
<ul data-role="listview" data-icon="false">
<li data-icon="delete"><a href="#" data-rel="close">Close</a></li>
<li data-role="list-divider">Share this page</li>
<li><a href="#">Twitter</a></li>
<li><a href="#">Facebook</a></li>
<li><a href="#">Google +</a></li>
<li><a href="#">Mail</a></li>
</ul>
</div>
<!-- ヘッダ -->
<div data-role="header">
<h1>Foo</h1>
<a href="#left-panel" class="ui-btn ui-btn-left ui-icon-bars ui-btn-icon-notext ui-corner-all">No text</a>
</div>
<div role="main" class="ui-content">
<p>I'm first in the source order so I'm shown as the page.</p>
</div>
<!-- フッタ -->
<div data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a href="#foo">Foo</a></li>
<li><a href="#bar" data-transition="slidefade" data-direction="reverse">Bar</a></li>
<li><a href="#baz" data-transition="slidefade" data-direction="reverse">Baz</a></li>
</ul>
</div>
</div>
</div>
<!-- 2ページ目 -->
<div data-role="page" id="bar" class="my-page">
<!-- ヘッダ -->
<div data-role="header" data-position="fixed">
<h1>Bar</h1>
</div>
<div role="main" class="ui-content">
<!-- ListView -->
<ul data-role="listview" data-inset="true">
<li><a href="#">
<img src="img/apple.png" class="ui-li-thumb">
<h2>iOS 6.1</h2>
<p>Apple released iOS 6.1</p>
<p class="ui-li-aside">iOS</p>
</a></li>
<li><a href="#">
<img src="img/blackberry_10.png" class="ui-li-thumb">
<h2>BlackBerry 10</h2>
<p>BlackBerry launched the Z10 and Q10 with the new BB10 OS</p>
<p class="ui-li-aside">BlackBerry</p>
</a></li>
<li><a href="#">
<img src="img/lumia_800.png" class="ui-li-thumb">
<h2>WP 7.8</h2>
<p>Nokia rolls out WP 7.8 to Lumia 800</p>
<p class="ui-li-aside">Windows Phone</p>
</a></li>
<li><a href="#">
<img src="img/galaxy_express.png" class="ui-li-thumb">
<h2>Galaxy</h2>
<p>New Samsung Galaxy Express</p>
<p class="ui-li-aside">Samsung</p>
</a></li>
<li><a href="#">
<img src="img/nexus_7.png" class="ui-li-thumb">
<h2>Nexus 7</h2>
<p>Rumours about new full HD Nexus 7</p>
<p class="ui-li-aside">Android</p>
</a></li>
<li><a href="#">
<img src="img/firefox_os.png" class="ui-li-thumb">
<h2>Firefox OS</h2>
<p>ZTE to launch Firefox OS smartphone at MWC</p>
<p class="ui-li-aside">Firefox</p>
</a></li>
<li><a href="#">
<img src="img/tizen.png" class="ui-li-thumb">
<h2>Tizen</h2>
<p>First Samsung phones with Tizen can be expected in 2013</p>
<p class="ui-li-aside">Tizen</p>
</a></li>
<li><a href="#">
<h2>Symbian</h2>
<p>Nokia confirms the end of Symbian</p>
<p class="ui-li-aside">Symbian</p>
</a></li>
</ul>
</div>
<!-- フッタ -->
<div data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a href="#foo" data-transition="slidefade">Foo</a></li>
<li><a href="#bar" data-transition="slidefade">Bar</a></li>
<li><a href="#baz" data-transition="slidefade" data-direction="reverse">Baz</a></li>
</ul>
</div>
</div>
</div>
<!-- 3ページ目 -->
<div data-role="page" id="baz">
<!-- ヘッダ -->
<div data-role="header" data-position="fixed">
<h1>Baz</h1>
</div>
<div role="main" class="ui-content">
<!-- table -->
<table data-role="table" id="movie-table-custom" data-mode="reflow" class="movie-list">
<thead>
<tr>
<th data-priority="1">Rank</th>
<th style="width:40%">Movie Title</th>
<th data-priority="2">Year</th>
<th data-priority="3"><abbr title="Rotten Tomato Rating">Rating</abbr></th>
<th data-priority="4">Reviews</th>
<th data-priority="4">Director</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td class="title"><a href="http://en.wikipedia.org/wiki/Citizen_Kane" data-rel="external">Citizen Kane</a></td>
<td>1941</td>
<td>100%</td>
<td>74</td>
<td>Orson Welles</td>
</tr>
<tr>
<th>2</th>
<td class="title"><a href="http://en.wikipedia.org/wiki/Casablanca_(film)" data-rel="external">Casablanca</a></td>
<td>1942</td>
<td>97%</td>
<td>64</td>
<td>Michael Curtiz</td>
</tr>
<tr>
<th>3</th>
<td class="title"><a href="http://en.wikipedia.org/wiki/The_Godfather" data-rel="external">The Godfather</a></td>
<td>1972</td>
<td>97%</td>
<td>87</td>
<td>Francis Ford Coppola</td>
</tr>
<tr>
<th>4</th>
<td class="title"><a href="http://en.wikipedia.org/wiki/Gone_with_the_Wind_(film)" data-rel="external">Gone with the Wind</a></td>
<td>1939</td>
<td>96%</td>
<td>87</td>
<td>Victor Fleming</td>
</tr>
<tr>
<th>5</th>
<td class="title"><a href="http://en.wikipedia.org/wiki/Lawrence_of_Arabia_(film)" data-rel="external">Lawrence of Arabia</a></td>
<td>1962</td>
<td>94%</td>
<td>87</td>
<td>Sir David Lean</td>
</tr>
<tr>
<th>6</th>
<td class="title"><a href="http://en.wikipedia.org/wiki/Dr._Strangelove" data-rel="external">Dr. Strangelove Or How I Learned to Stop Worrying and Love the Bomb</a></td>
<td>1964</td>
<td>92%</td>
<td>74</td>
<td>Stanley Kubrick</td>
</tr>
<tr>
<th>7</th>
<td class="title"><a href="http://en.wikipedia.org/wiki/The_Graduate" data-rel="external">The Graduate</a></td>
<td>1967</td>
<td>91%</td>
<td>122</td>
<td>Mike Nichols</td>
</tr>
<tr>
<th>8</th>
<td class="title"><a href="http://en.wikipedia.org/wiki/The_Wizard_of_Oz_(1939_film)" data-rel="external">The Wizard of Oz</a></td>
<td>1939</td>
<td>90%</td>
<td>72</td>
<td>Victor Fleming</td>
</tr>
<tr>
<th>9</th>
<td class="title"><a href="http://en.wikipedia.org/wiki/Singin%27_in_the_Rain" data-rel="external">Singin' in the Rain</a></td>
<td>1952</td>
<td>89%</td>
<td>85</td>
<td>Stanley Donen, Gene Kelly</td>
</tr>
<tr>
<th>10</th>
<td class="title"><a href="http://en.wikipedia.org/wiki/Inception" data-rel="external">Inception</a></td>
<td>2010</td>
<td>84%</td>
<td>78</td>
<td>Christopher Nolan</td>
</tr>
</tbody>
</table>
</div>
<!-- フッタ -->
<div data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a href="#foo" data-transition="slidefade">Foo</a></li>
<li><a href="#bar" data-transition="slidefade">Bar</a></li>
<li><a href="#baz" data-transition="slidefade">Baz</a></li>
</ul>
</div>
</div>
</div>
</body>
所感
- ページ遷移のアニメーションは、画像があるBarページから他のページに移るときにスムーズでないので対応が必要になりそうです。
- ヘッダとフッタは位置固定にすると画面のタップにより表示・非表示も切り替えられ、画面を広く見ることもでき見やすいページが簡単に作れそうです。
まとめ
サンプルを簡単に動かしてみただけですが、jQueryMobileで簡単にUIが作成できることが確認できました。Fx0(Firefox OS)でも動いたので、アプリ作成に使ってみたいと思います。