こんにちは。フローリシングの中沢草太です。
私は2月末に書くマインドフルネス「Flourishing(フローリシング)」というサービスを公開しました。
これは感情の記録やガイド付きの日記を通して、自分のメンタルをケアしながら不安を乗り越える力を身につけられるサービスになっています。
タイトルにある通りこのWebサービスは約2週間で開発して公開しました。
今回はその流れを簡単にご紹介したいと思います。
😶何者か
まず簡単に私の経歴をご紹介します。
(参考にしやすくするために)
・大学は心理学専攻のド文系
・アプリ開発のインターンで挫折
・新卒で入ったのは教育福祉のベンチャー
・今年会社を立ち上げたピチピチの起業家
プログラマーに憧れてインターンに参加したこともありますが、あまりにも理解できずに「あ、プログラマー向いてないや」と痛感しました。
(ちょっとうつっぽくなった)
現在はテクノロジーでメンタルヘルスの問題を解消するために株式会社Flourishingという会社を立ち上げて代表をしています。
🎨デザインをつくる
サービスを作るためには事前に必要になることがいくつかあります。
- コンセプト
- 要件定義
- デザイン
- ロゴ
など
大雑把に挙げるとこんな感じになりますが今回は「開発」にフォーカスしているのでコンセプト、要件定義、ロゴは省きます。
(あなたの頭の中にあるアイデアと向き合ってください)
デザインの作成は大きく3ステップです。
ここは一般的なサービスの開発と同じだと思います。
①ワイヤーフレームの作成
②モックアップの作成
③プロトタイピング
ちなみにデザインはFigmaというツールを使いました。
選んだ理由は少しだけ触ったことがあったのと無料なことです。
ツール自体はAdobe XDでも何でもいいと思います。
①ワイヤーフレームの作成
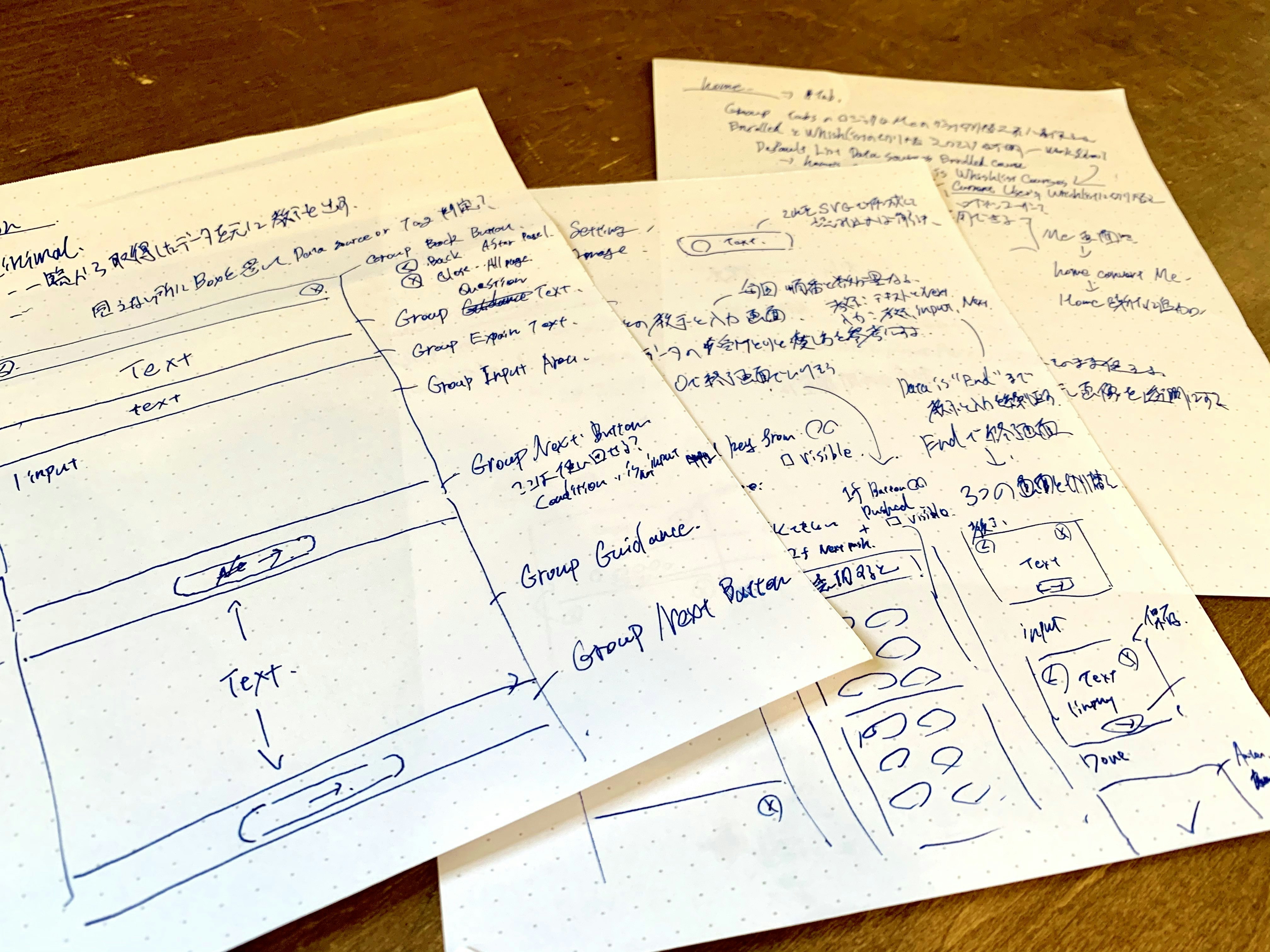
まず最初に紙とペンでイメージを書き出します。
理由はシンプルに早くて楽だからです。
トップページは画像がここで、ボタンがここ、メニューボタンを押したときはこっちのページに遷移して…といったものを紙ベースでざっくり書きます。
初期のメモがなかったので写真はちょっと具体的な部分もありますが、もっともっとしょぼくて雑なやつが初期イメージになります。
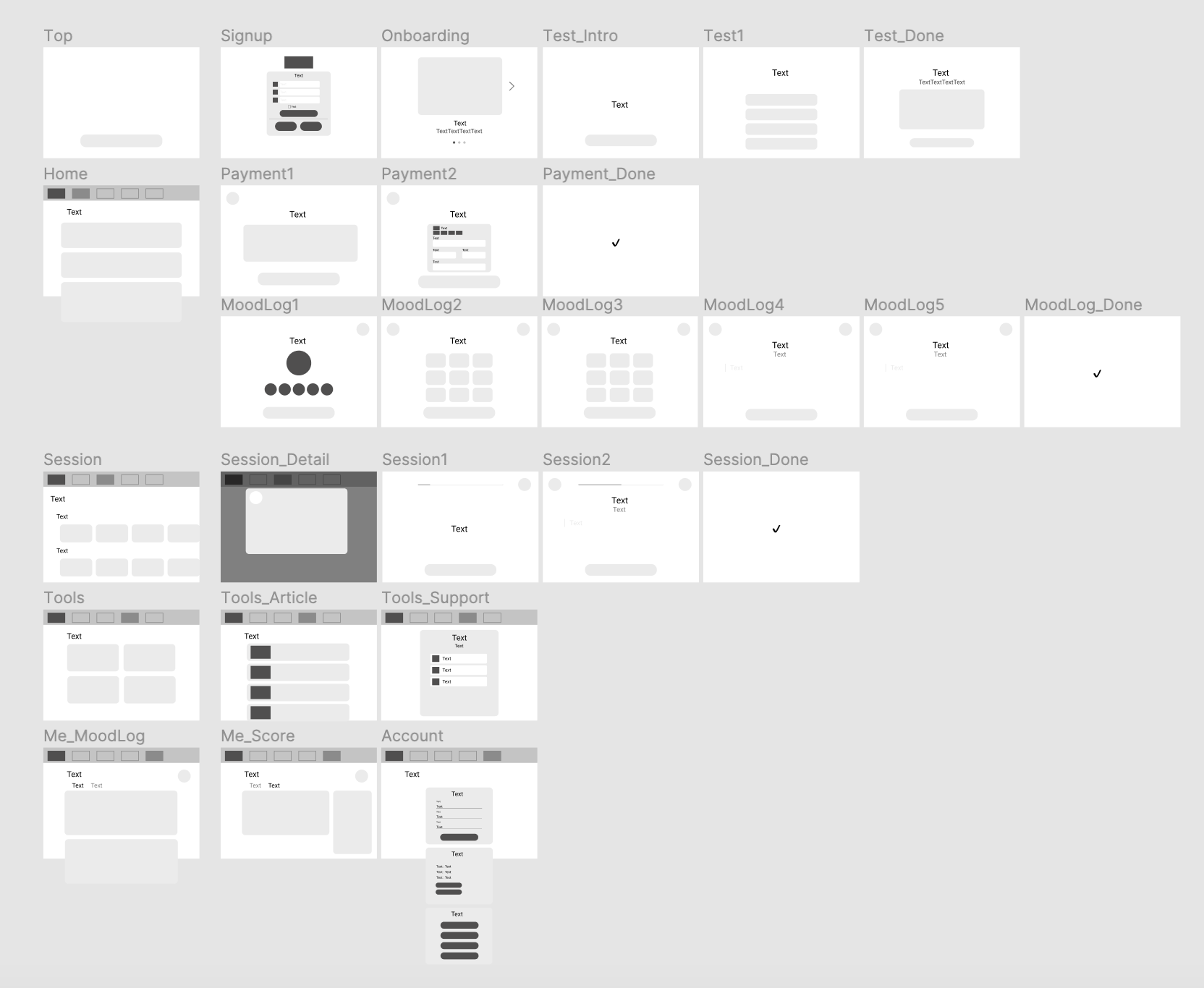
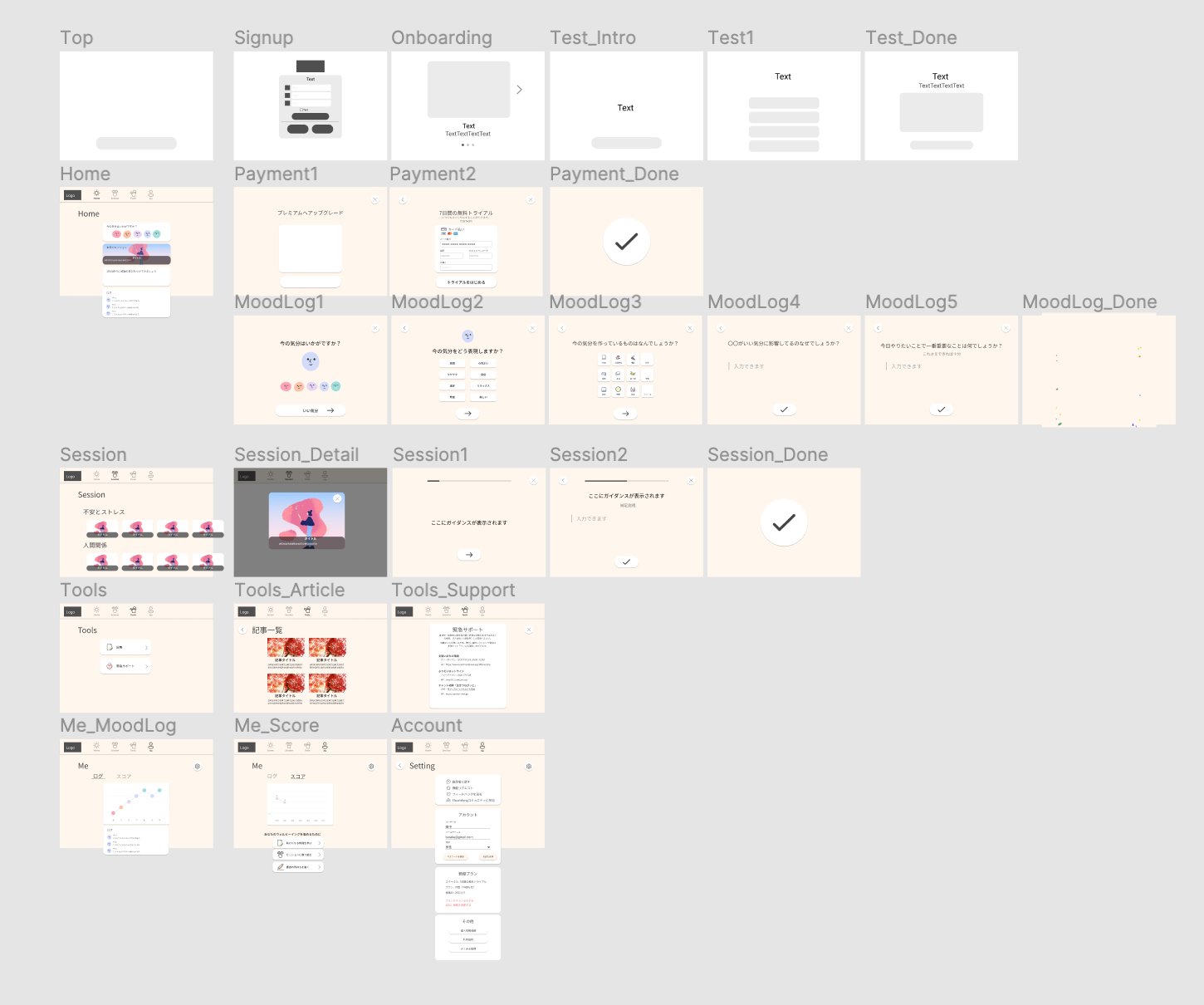
それをFigmaでワイヤーフレームにするとこんな感じ👇
見ての通り色や画像はなく、ここにこの要素がくるという配置だけを図にしています。
ワイヤーフレームができたらこのボタンを押したらここに行く、という画面遷移のプロトタイピングをします。
人によってはワイヤーフレームの段階でプロトタイピングはしないのかもしれませんが、私は具体的に目に見えないと考えられないので確認を含めて行いました。
ここで確認しつつ追加で必要そうな挙動などを洗い出します。
Figmaはプロトタイピングのためのツールなので本当に簡単に作れます。
②モックアップの作成
モックアップは先程のワイヤーフレームに具体的に色や画像を入れたものになります。
ここで結構めんどうなのが画像素材を作成するという作業です。
商用利用可能かつ自分のイメージに合っている素材というものはあまりなく、気を抜くと無限に続くネットサーフィンが始まります。
詳細は次回のnoteで書きますが、icons8というサイトのVector Creatorが現状最強のツールだと思っています。
(SVGファイルは有料)
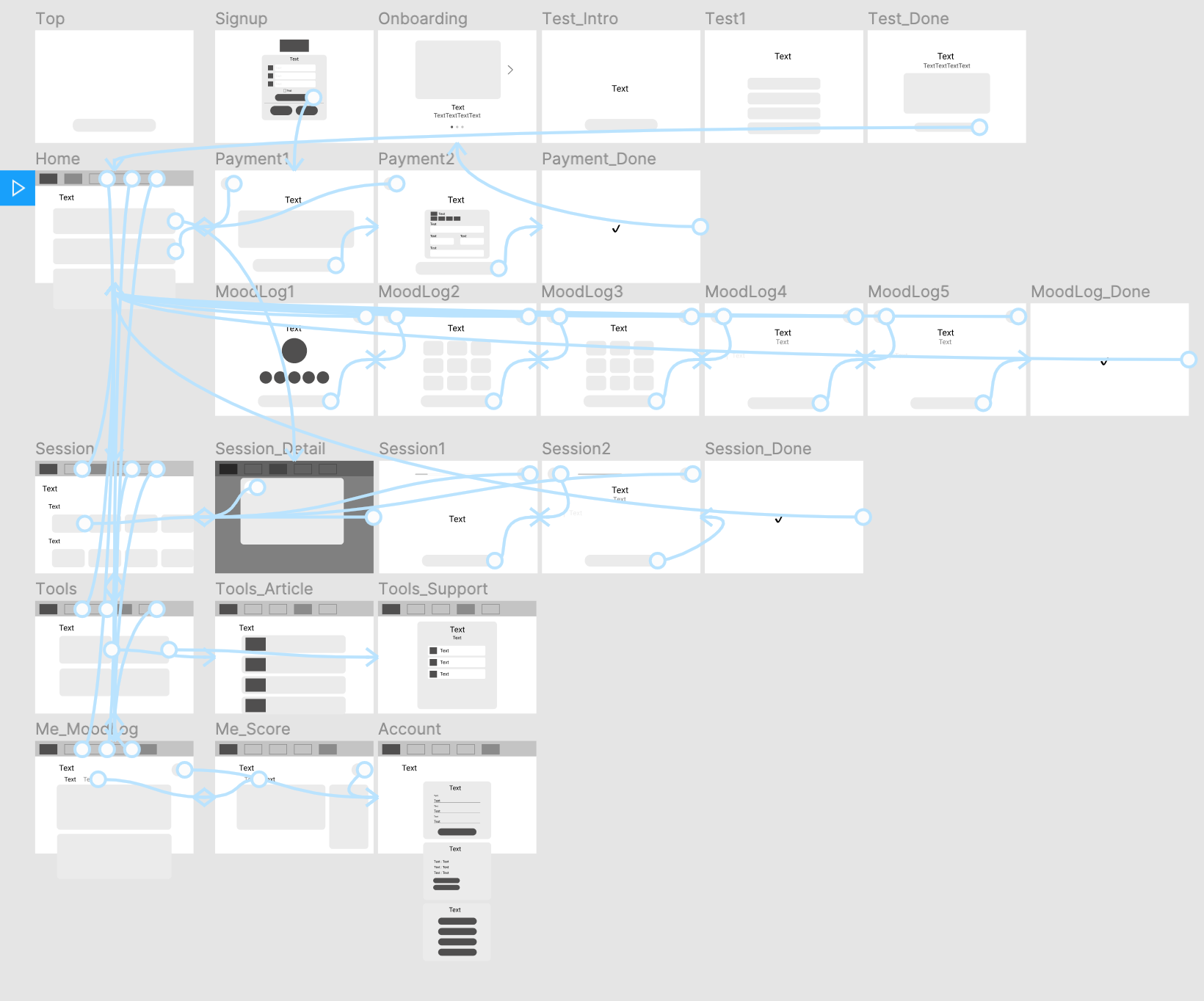
③プロトタイピング
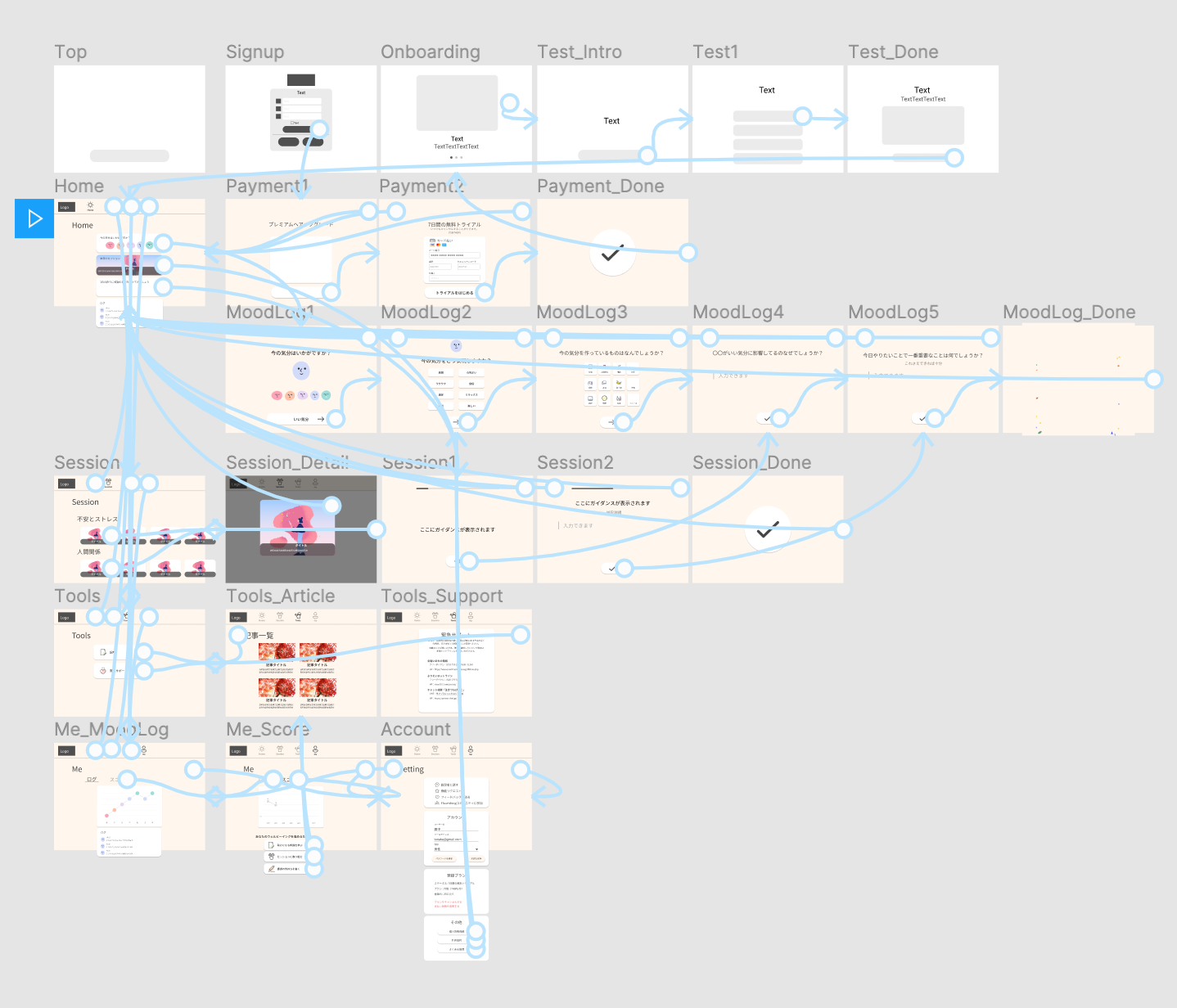
モックアップができたら先程のワイヤーフレームと同様にプロトタイピングをします。
先程より線の数が増えているのはより本番をイメージしたものだからです。
ここまでやればデザインパートは終了です。
大体ここまでで4~5日です。
デザインの知識
今更ですが私はデザインの知識はほとんどありません。
ただ「いかに素人が考える余地を減らすか」という考え方を持っていて、基本的なアプローチは類似サービスを20個くらい研究してパターンを抽出する方法です。
詳細についてはまた別の記事で書くと思うので気になる方はフォローしてくれると嬉しいです。
🧑🏻💻NoCodeで開発
今回使用したNoCodeのツールはWebサービス特化の「Bubble」というものになります。
選んだ理由はイケてるからです。
似たサービスであるWebflowでも全く同じものは作れると思います。
ちなみに参考にしてくださる方のために「イケてる」を分解すると
- サービスのUI/UXが気持ちいい
- サードパーティのマーケットの成熟度
- コミュニティの成熟度
- 名前がいい
となります。
特に真ん中の2つが重要です。
BubbleはNoCodeの中でも群を抜いてプラグインやテンプレートが多い印象です。
無料、有料さまざまなものがありクオリティは結構高いものが多いです。
開発の流れはこんな感じ👇
①テンプレートを使う
②見た目をつくる
③ロジックを作る
④DBをつくる
これだけは忘れないで欲しいのですが、すべての段階でググりながら進みます。
あなたが作ろうとしているものはあなたしか知らないので、その作り方を丁寧に解説してくれるコンテンツはありません。
使い方を知ってから作るのではスピードが圧倒的に遅くなるので作りながら使い方を知ります。
本当に走りながら考える。
①テンプレート使う
テンプレートとは見た目とロジック、DBをあらかじめ作ってあるやつのことです。
Bubbleは無料も有料もさまざまなテンプレートがあります。
私は有料テンプレートを使ったのですが、ぶっちゃけて言うと今回の1番のミスはここです。
結果としてほぼ0から作りました。
自分に必要なページや機能は自分で作るしかなくて、今でも理解していないロジックが放置されていて処理が遅くなる原因になっています。
作りたいものに100%合致するテンプレートであれば有料を使ったほうがいいですが、個人的にはじめから有料テンプレートを使うことはおすすめしません。
②見た目を作る
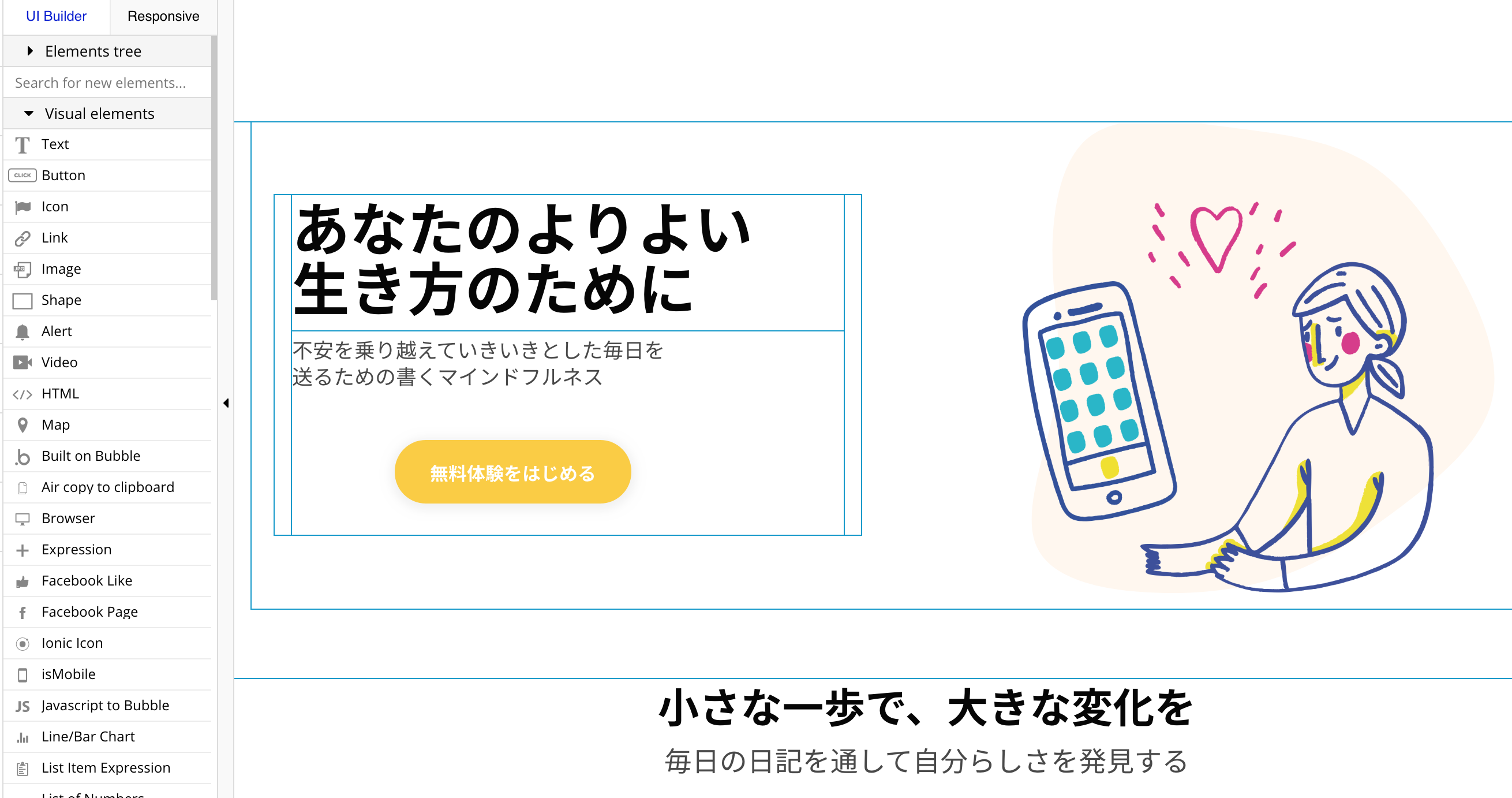
Bubbleでの開発は大きく外見(フロントエンド)の作成と動作(バックエンド)の作成に分かれます。
見た目はテキスト、ボタン、画像などをモックアップ通りに配置していきます。
使い方はTutorialとかを見たほうがいいと思うので割愛します。
ちなみに作りながらデザインを変えたり、追加したり、削除したりすることは当然のようにあります。
むしろ私の場合はそれによって作られたものが大半です。
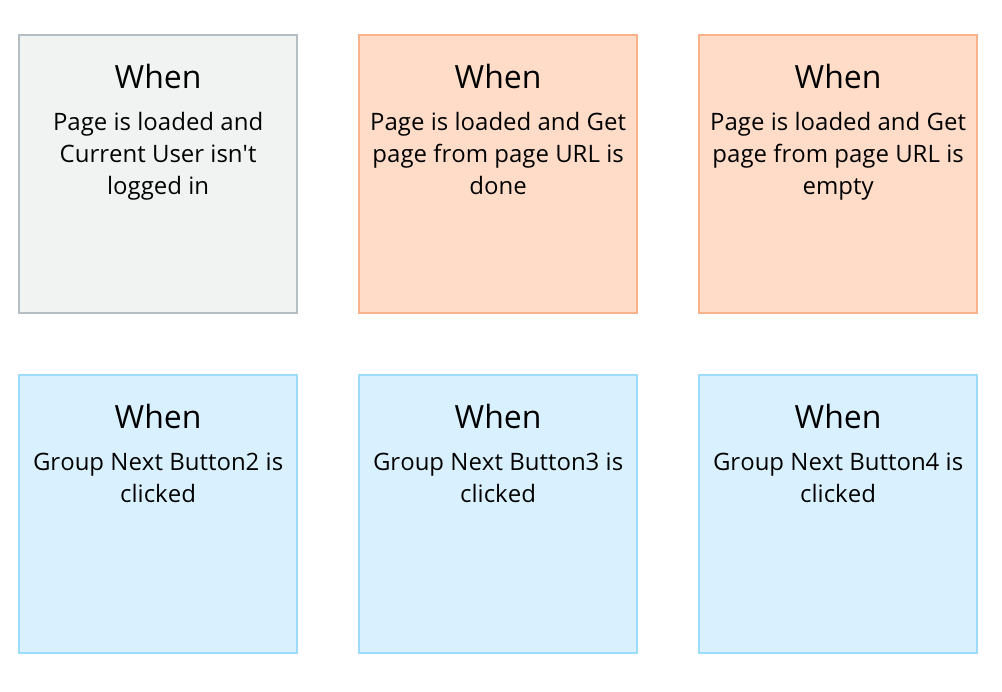
③ロジックを作る
動作となる部分はWorkflowと呼ばれるIf-Thenでロジックをひたすら作っていきます。
使い方はTutorialを見てください。
基本的にはプロトタイピングで作成したロジックを1つずつ実装するだけです。
具体的な作業風景を見たい方は00:00Studioでたまに配信しているので、見に来ていただけるといいかなと。
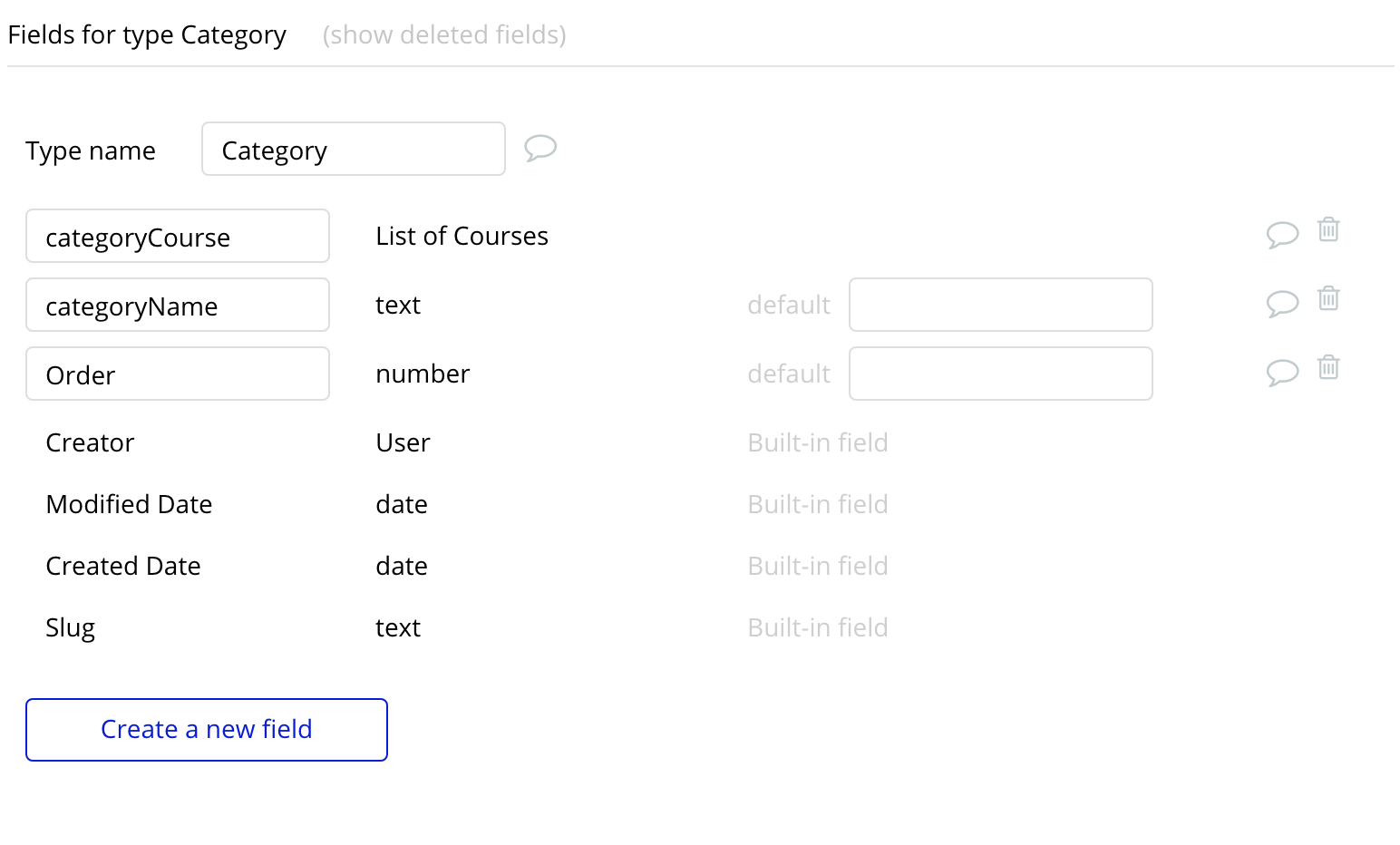
④DBをつくる
データを保存するためにはデータベース(DB)が必要になります。
これも使い方はTutorialをみてください。
非エンジニアの人間からするとここが1番難しかったかもしれません。
シンプルにどういったDBの設計にすればやろうとしていることが実装できるのか解像度を上げることが難しいです。
オススメはYouTubeに上がっているフルスクラッチの動画を見てDBをどう設計しているのか学ぶことです。
サンプルがないと考えることはできないけど、逆に言えばサンプルさえあれば何とかできるタイプの人でないとここは突破できないかもしれません。
難しい方は知り合いのエンジニアの方やNoCoderに相談するといいと思います。
ただ後からDBの要素を足したり引いたりは好きにできるので、私はまずはやってみてから考えていました。
💪ひたすらTry&Error
あとはシンプルに試行錯誤を繰り返します。
このとき大切なことは英語の情報に怖気づかないことです。
情報源はBubbleの公式ForumとYouTubeです。
BubbleはForumが活発なので困りごとを検索すると大抵のことは解決策が出てきます。
YouTubeは「ここの設定どうなってるんやろ」とか「DBの作り方よく分からん」という時に具体例を知るために使えます。
何にしても細部を詰めていくフェーズではひたすら作ってはググってを繰り返すのですが、ここはコーディングによる開発と何ら変わらないと思います。
開発にかかった期間
開発にかかった日数は17日間です。
2/8からはじめて2/25に公開しました。
そんなこんなでリリースしたのが冒頭で紹介した「Flourishing」というサービスです。
ちなみに所要時間は200時間くらいです。
正確に測っていたわけではありませんが毎日10時間以上やっていました。
開発するか散歩するか寝るかの毎日でした。
NoCodeなら楽に作れるかというと、そういうわけでもありません。
それでも非エンジニアからすれば自分の手でプロダクトをつくることができる魅力的な手段であることは間違いありません。
次にやること
とにかく今はサービスを正式版にするためにとにかくFlourishingを改善しています。
もしサービスにご興味を持っていただけた方がいたら、是非使っていただけると嬉しいです。
(そしてフィードバックをもらえると泣いて喜びます)
もし周りに興味のありそうな方がいたら、広めていただけると嬉しいです。
(現在はWebの改善は中止していてアプリに向けた大幅リニューアルを行っています)
おわりに
先日NoCodeを使った2つ目のアプリ「flour」を公開しました!
ツイッタラーのための日記アプリで、広告なし&時系列のシンプルなTwitterクライアントを使いながら日記を書けます。
Play Storeで公開しているのでぜひ触ってみてください☺️