FlutterのTextを中央揃えにする
わからなくて最初日本語で調べていたのですがただ単に真ん中にTextをCenterを使って配置しているだけの記事が多く正しい日本語の情報にたどり着けなかったので英語で調べて出てきた正しいやり方を記述します。
やり方
Textの引数にtextAlignというものがあるのでそこでTextAlign.centerを指定するだけです
.dart
Center(
child: Text(
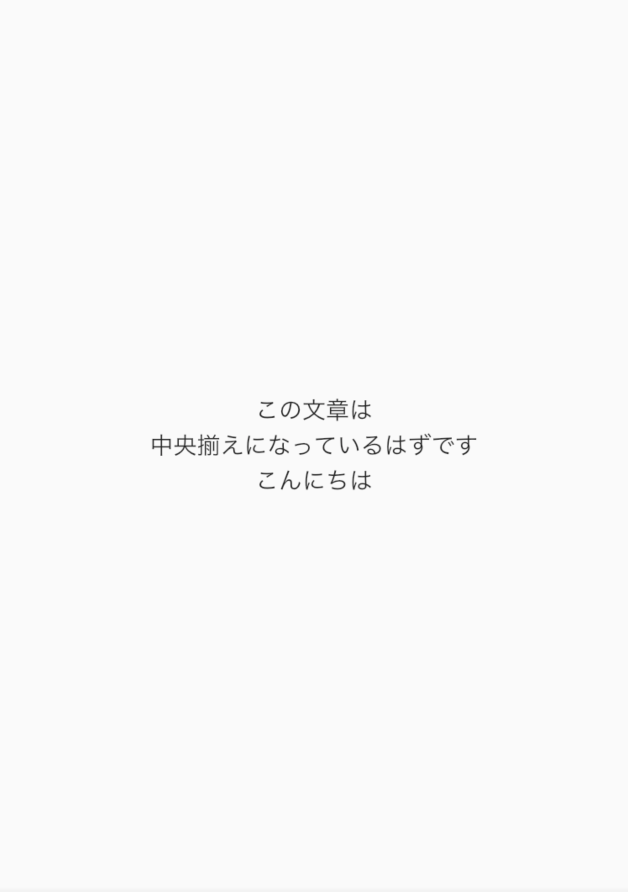
"この文章は\n中央揃えになっているはずです\nこんにちは",
textAlign: TextAlign.center,
),
),
これで適切に中央揃えにすることができました。