どうも、Sorakimeです
ちょっと前に独自ドメインを取得しまして。で、soraki.meにはVPSサーバーでホスティングしてたんですけど、mncr.soraki.meにもホスティングしたいなぁと。
とそこで、GitHub Pagesの存在を思い出しました。ということでGitHub Pagesで独自ドメインを設定するところからSSL化して繋がるようになるところまで順を追って解説します。
特にSSL化するところでつまずきましたね、、、、
前提
- GitHub Pagesですでにウェブサイトをホスティングしている
- 独自ドメインを取得している
GitHub Pagesでドメインの設定をする
まずGitHub Pagesの設定からしました。
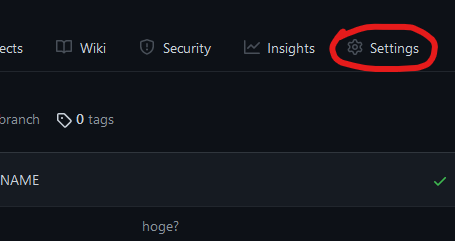
GitHub Pagesのリポジトリに移動します。僕の場合は、ここです。ここの"Settings"というところに入ります。

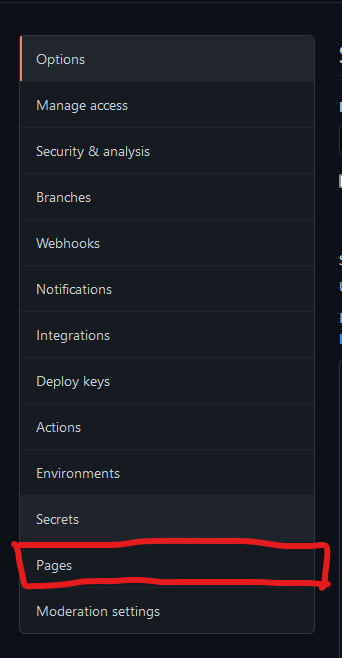
移動できたら、左のほうのメニューの下のほうにある"Pages"に入ります。

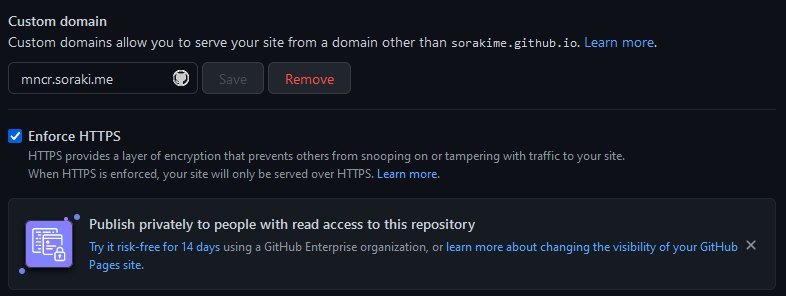
ここのCustom domainというところの入力欄に、設定したいドメインを入力します。僕の場合はmncr.soraki.meです。
Enforce HTTPSのところにチェックできませんが、それはまた後程行います。

DNSレコードの設定
各ドメインサービスのDNSレコードを設定します。
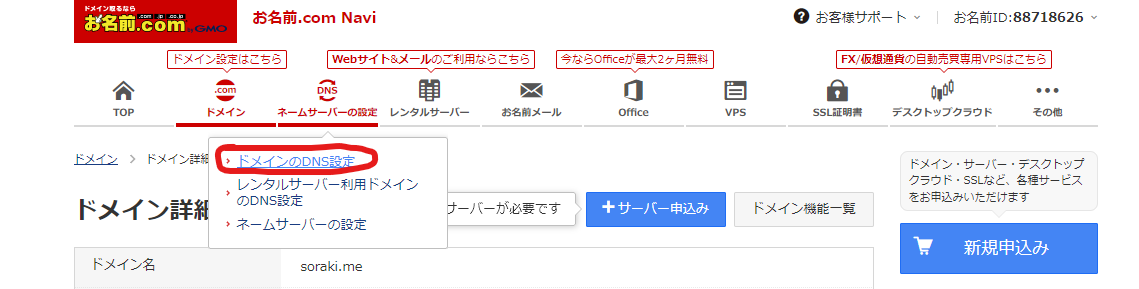
僕のようにお名前.comの場合は、ドメインNaviに入って画面上部のネームサーバーの設定というところでDNS設定画面に移動します。

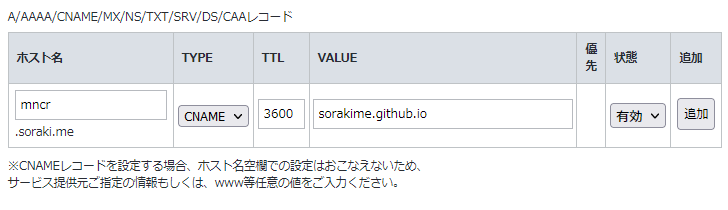
設定したいドメイン(soraki.meやexample.comなど)を選択して次へボタンをクリックし、「DNSレコード設定を利用する」の設定するボタンをクリックしたところにある「A/AAAA/CNAME/MX/NS/TXT/SRV/DS/CAAレコード」と小さく書かれているところにあるホスト名という欄には設定したいサブドメイン(mncrやwwwなど)、TYPEはCNAME、TTLはそのまま、VALUEにユーザ名.github.io(sorakime.github.ioなど)を設定してください。
要はCNAMEレコードをホスト名を自由に、TTLを3600で、VALUEにもともとホスティングしていたアドレスを設定するわけです。

この時点でSSL化されていないですが一応接続ができると思います。
できなくても別にいいですが、もしかしたら数分間待っていれば接続されると思います。
SSL化
これが個人的には一番つまずきました。
待ってればできるかな~とか思ってたんですが全くできませんでした。
これが、意外と簡単でした。
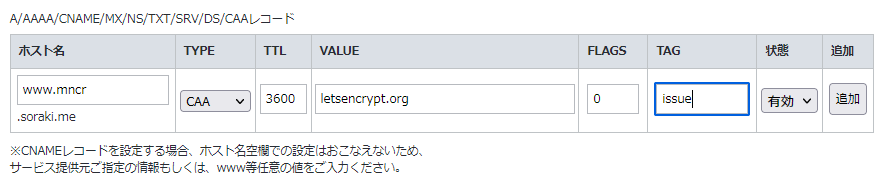
さっきのようにお名前.comなどのドメインサービスのDNSレコードの設定画面に行ってください。そこからCAAレコードを設定します。
ホスト名はよくわからないですがwww.<指定したいドメイン>(www.mncr.soraki.me など)のように、TYPEをCAAに、VALUEをletsencrypt.orgに、FLAGSは0か128で、TAGをissueと設定しておきます。

GitHub Pages側でSSLを有効化する
おそらく最初のほうでドメインを設定したときは上に赤い帯ができて、エラーが表示されたと思いますが先ほど設定を行ったためエラーは出ないはずです。
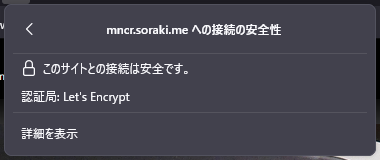
さてさて、僕が一番うれしかったのはこの瞬間。Enforce HTTPSというボタンをクリックしてみてください。
そして設定したアドレスにブラウザでアクセスしてみてください。ウェブサイトがhttpsで表示できるはずです。これができれば終了です、お疲れさまでした。

ということで意外と難しいことをしているわけじゃなかったという話でした、ここまで読んでいただいてありがとうございます!