地獄の管理人、その名はTypeScript
※前回の記事 地獄からの使者、その名はTypeScript ~ 固かった型の形 ~ 2
1. 気が付くとそこは迷宮
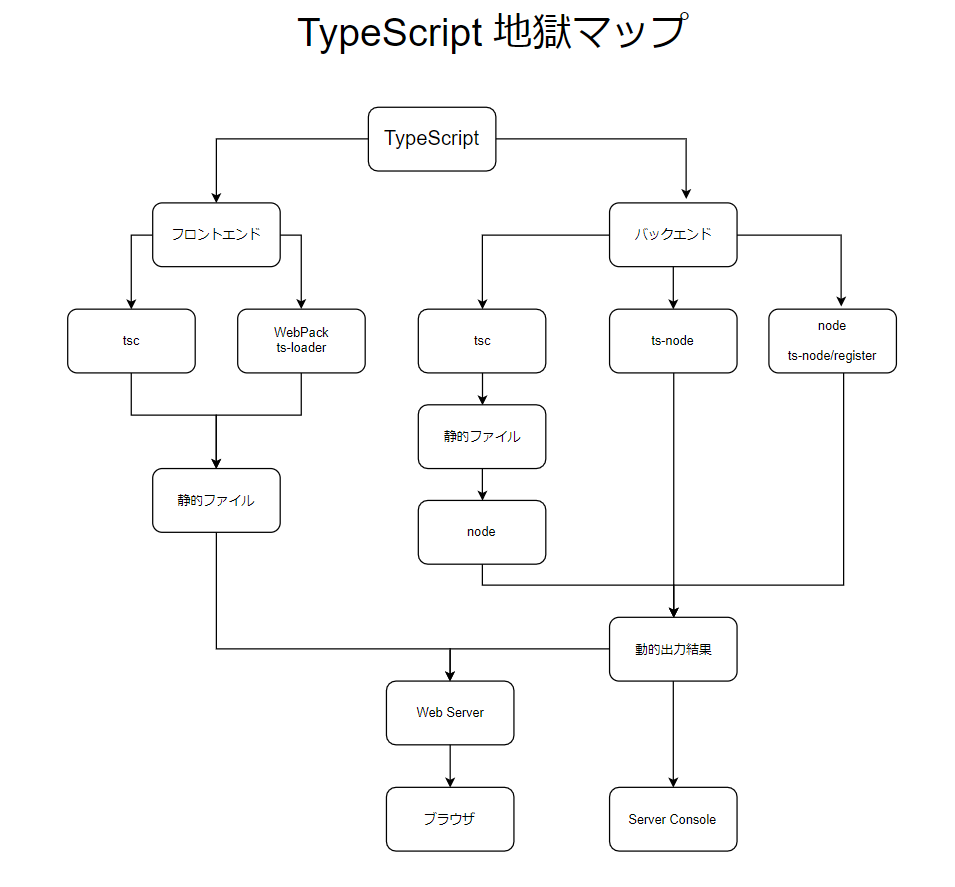
地獄の地図
初学者がTypeScriptを始めようとするのなら、おそらくはどこかしらの解説記事をみることになるだろう。ところがTypeScriptは迷宮の入り口なのである。知らずに進めば、GPSもコンパスも役に立たない永劫の樹海を彷徨うことになるだろう。
まずは入り口でこう問われることになる
『おぬしの進むべき道は、前か後ろか?』
大抵の人間はこう答えるだろう。
「もちろん前に進む、そのために来たのだ!」
その答えに対して、再び問われる。
『ふむ、まあ良いだろう。では次の問いだ。おぬしは環境を重んじるか?』
大半の人間にはその意味が分からない。しかし分からないままこう答える。
「環境は良い方がいいなぁ」
気がついたらフロントエンドでエコシステムをぶん回して、わけも分からずWebPackを設定する結果となる。この時点で、TypeScriptをまともに動かすための設定地獄が始まるのだ。
初学者がTypeScriptの真の地獄を回避するために必要なこと
まずは用途を明確にする。ターゲットはフロントエンドなのかバックエンドなのか?
大抵の場合は、フロントエンドにTypeScriptを使おうとする人が多いと思われる。逆にバックエンドでTypeScriptを使うのはそれほど苦労しない。フロントエンドでTypeScriptを使おうとする者が地獄に填まりやすいのである。
そもそものTypeScriptを地獄とせしめているのは何か?それはnode_modulesに潜んでいる魑魅魍魎である。こいつらとの接触しなければ、新月の闇夜も安心して越せる。地獄からの誘いを回避できるのだ。
しかし基本文法を脱した先にあるTypeScriptの解説記事は、気軽にimportというキーワードが書いてある。これがある時点で.tsから.jsに変換される際に、面倒なお約束ごとが生成されるのだ。
フロントエンドでTypeScriptを扱おうと思ったら、まずはimportとは一切関わらずにプログラムを組んだ方が良い。地獄へ踏み込むのは、ある程度慣れた後だ。ノーマルモードを選択せず、いきなりヘルモードで始めて叩きのめされるのはCXな課長のお約束とするだけで十分だろう。まあ、ノーマルモードに戻っても、結局叩きのめされるのだが。
2. TypeScriptの真の力、それは幻を生み出す力
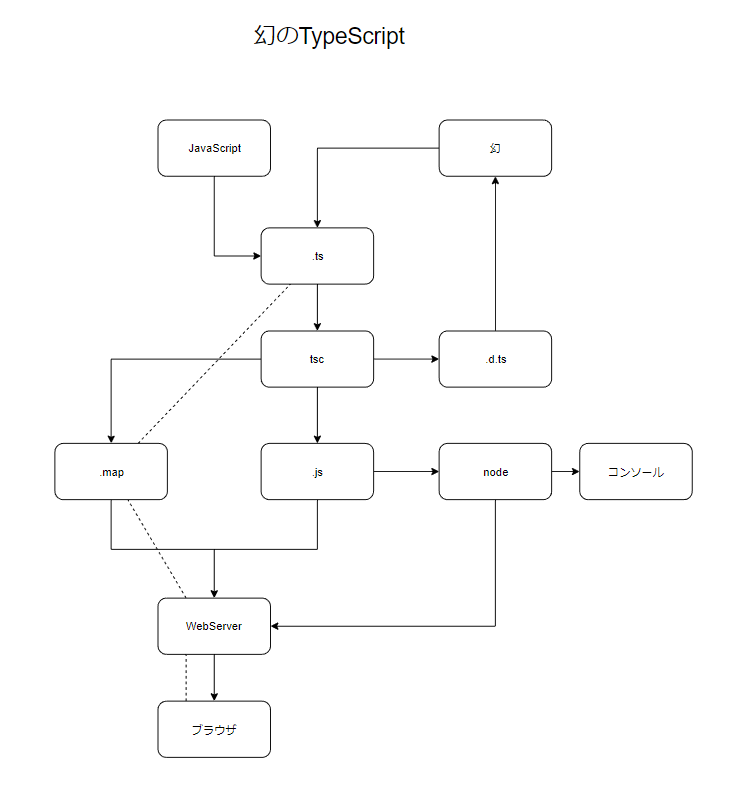
幻の混入した図
TypeScriptには二種類の挙動がある。トランスコンパイル時に、古いターゲット環境に合わせて互換コードが出力する挙動と、書いたものが蜃気楼のように消える挙動である。
互換コード出力機能は大変便利な機能である反面、TypeScriptの本懐の機能では無い。では、TypeScriptの真の機能は何か、それは幻を生み出す力なのだ。
幻の力とは何なのか。その片鱗を見いだすためのコードはこれだ。
const value = "今日は世界"
const typeName = typeof value
type typeName2 = typeof value
console.log(typeName) //'string'
//console.log(typeName2) //error
TypeScriptではtypeofの扱いがJavaScriptと違う。typeNameはJavaScriptの挙動として文字列の"string"という実態を持つが、typeName2はTypeScriptの挙動で実態を持たない。ただの幻なのだ。何をどうやってもtypeName2を出力する方法は存在しない。この実体を持つtypeofと、持たないtypeofの違いをきちんと理解しておかないと、TypeScriptでの転生無双どころか六道輪廻の宿業が終わらない。
出力できないものをわざわざ作るのは何故か?それがTypeScriptの型定義なのである。ただし、ここで勘違いしてはならないのは、JavaScriptの型とTypeScriptの型は根本的に別物だと言うことだ。JavaScriptの型は実行時に実体を持ち、TypeScriptの型定義はただの蜃気楼である。たどり着いてみると、何も存在しないのだ。
const value2:number = "あいうえお" as any as number
console.log(typeof value2) //string
型に何を指定しようと、TypeScriptの型はコンパイル時のエラーチェックまででその寿命を終える。そして型に何が指定されていようと、出力コードには一切の影響を与えない。実行時にエラーを発生させることも無い。コンパイルが終わった時点で、幻を作り出していた霧は、綺麗さっぱり消え去るのだ。
その他に幻の代表格、interfaceがある。このinterfaceは実行時に、その型の内容を取り出すことは出来ない。変数の中に、たまたま定義したとおりの実態が入っていれば話は別だが、結局のところ自分で実態を用意しない限り、触れることはかなわないのである。
4. 幻、それはヘブンへの誘いの光
地獄、そう、そこはヘルなのだ。ヘルであっても腹は減る。しかし幻の力の使い道を知っていれば話は別だ。幻の導く先にこそ、ユートピアでありヘブンであり、真の極楽が広がっているのだ。必要なのは、幻と侮ること無く信じて付いていくことなのだ。
終着点、そこにあるものはきっと・・・
成仏