1.事始め
現在、PHPで作っているシステムをNode.jsに移植しようと、バックエンドのフレームワークを開発している。そこでTypeScriptを使い始めたら思いのほか便利だったのでフロントエンドでも使うことにした。
以前からJavaScriptのウインドウフレームワーク自体は開発を行っていた。しかしターゲット環境をIE11(GoogleBotが理解できるレベル)と定めていたため、classの使用すら許されずかなり不便な思いをしていた。ところがTypeScriptさえ使えば、そのあたりの問題が全て解決することに今更ながらに気がついた。もう少し早く使っておけば良かったと思う。
2.どんなことが出来るフレームワークなのか
https://github.com/JavaScript-WindowFramework/JSW
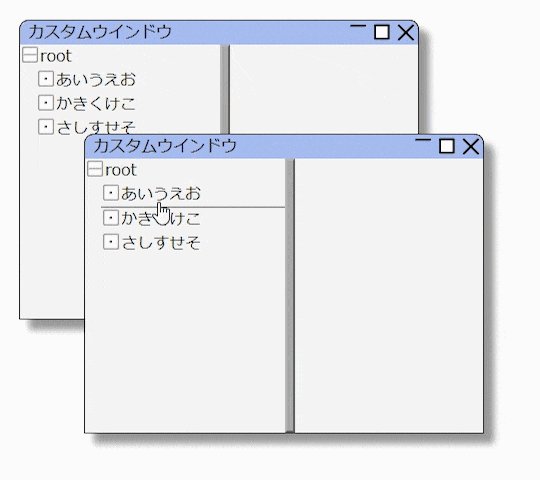
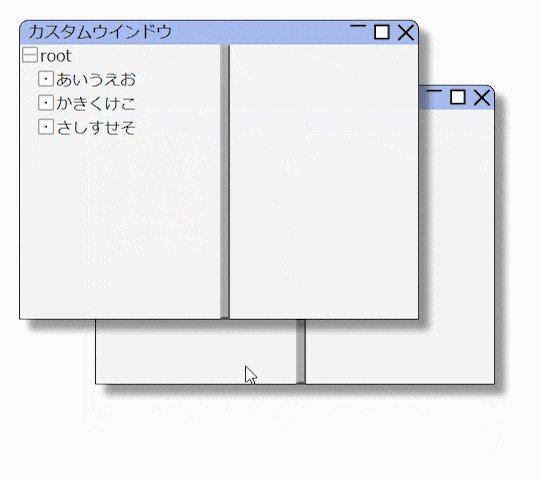
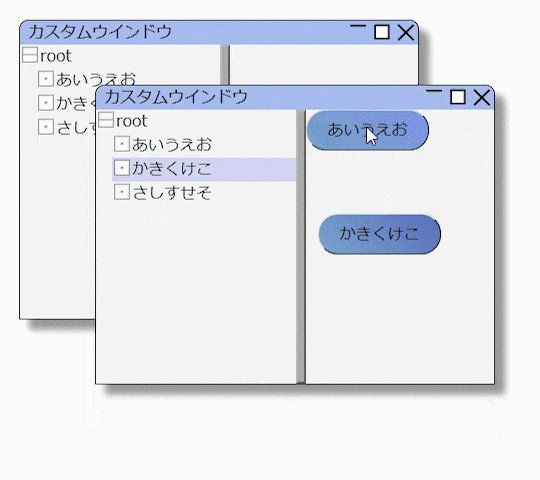
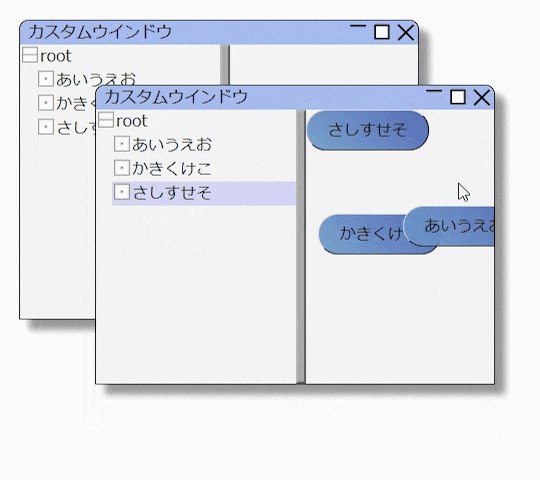
サンプル実行結果
フレームウインドウを二つ表示
フレームウインドウの中は、左右を分割するスプリッタとツリービューを表示
ツリービューのアイテムをクリックすると、ボタンが生成されドラッグドロップで移動できる
ソースコード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"/>
<link rel="stylesheet" href="css/JSWindow.css"/>
<script type="text/javascript" src="js/JSWindow.js"></script>
<script type="text/javascript" src="js/JSWTreeView.js"></script>
<script type="text/javascript" src="js/JSWButton.js"></script>
<script type="text/javascript" src="js/Main.js"></script>
<title>JSWindowTest</title>
</head>
<body>
</body>
</html>
//フレームウインドウを継承し、機能を追加する
class CustomWindow extends JSW.JFrameWindow{
constructor(){
super()
this.setTitle("カスタムウインドウ") //タイトル設定
this.setSize(400, 300) //サイズ設定
//分割ウインドウの作成
var splitter = new JSW.JSplitter(200)
this.addChild(splitter, 'client') //クライアント領域全体に設定
//ツリービューの作成
var treeView = new JSW.JTreeView()
treeView.addItem('あいうえお') //アイテムの追加
treeView.addItem('かきくけこ')
treeView.addItem('さしすせそ')
splitter.addChild(0, treeView, 'client') //分割ウインドウ左へ
//ツリービューが選択された場合の処理
treeView.addEventListener('select', function (e) {
//選択アイテム
var item: JSW.JTreeItem = e.params.item
//ボタンを作成
var button = new JSW.JButton(item.getItemText())
button.setMoveable(true) //ボタンを可動式に
splitter.addChild(1, button) //分割右へ
})
}
}
addEventListener("DOMContentLoaded", Main)
//ページ読み込み後に実行される内容
function Main() {
//ウインドウの作成
var win = new CustomWindow()
win.setPos(32, 64)
//ウインドウの作成、二枚目
var win2 = new CustomWindow()
win2.setPos(100,200)
}
フレームワークの利用者が書くのはトップのHTMLファイルでjsを読み込む処理と、ウインドウを使用する処理の部分となる
2.開発の前提条件
出力コードに関するもの
・開発はTypeScriptだが、生成したものはプレーンなJavaScriptでも利用できるようにする
・出力はES5で行い、IE11やGoogleBotが理解可能にする
・他から一切のライブラリを持ってこない
・import文は使わず、WebPackなども使用しない
フレームワークに関するもの
・一般的なウインドウシステムと同じく、複数ウインドウの重ね合わせや親子関係のサポート
・使い方はWindowsForms風で、子ウインドウを指定箇所にドッキングさせる
・ウインドウを継承することによって、様々な機能を拡張可能にする
・ウインドウを継承することによって、ドラッグ操作によるリサイズや移動をフルサポート
・WindowsFormsのようなレイアウトエディタによる画面設計(これは予定)
3.現時点で作ったもの
・ウインドウのベースクラス
・フレームウインドウによるリサイズ、移動、最小化、最大化、クローズ
・ウインドウの分割バー(縦横対応)
・ツリービュー
・ボタン
4.今後作るもの
・Windowsライクなヘッダリサイズ対応のリストビュー
・AndroidのLinnerLayoutなんかのレイアウトコンテナっぽいやつ
・リッチテキストエディタ
・レイアウトエディタ
リストビューやリッチテキストエディタは旧フレームワークで実装済みのため、それを移植する予定
レイアウトエディタはいつになるか分からないけれど、編集後の出力結果はJson形式&JavaScriptの変数に代入するようなフォーマットにする予定