1.JavaScriptの仮想ウインドウフレームワーク
SPA(SinglePageApplication)によるフロントエンド開発は、UIを構成するコストがとんでもなく大きいのがネックとなります。出来ることなら簡単に実装したいところです。ということで、最小限のコーディングで、それなりのUIが作れるフレームワークを開発しました。IE11やGoogleBotにも対応しています。
一般的なフロントエンドフレームワークとの違いは、ウインドウを基本単位とするところです。そしてHTMLタグを拡張するような考え方はありません。データの入出力は潔くJavaScript/TypeScriptで記述します。
フレームワーク使用例
どんなコードで動くのか
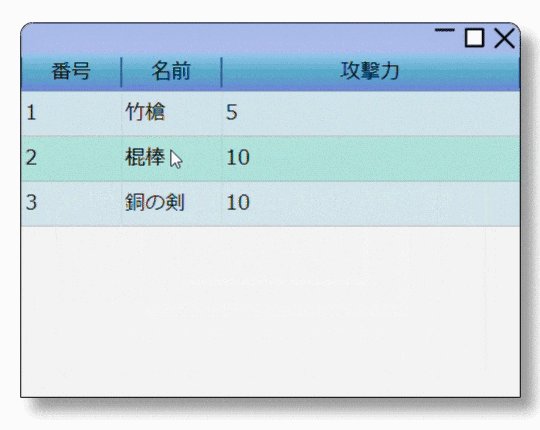
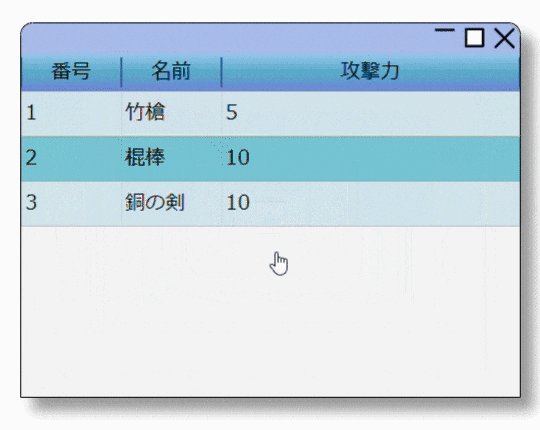
ちなみに最初の紹介画像は以下のコードだけで作ることが出来ます。今回はリストビューのサンプルです。リストビューはヘッダのリサイズやソートに標準対応しています。
動作確認
https://javascript-windowframework.github.io/jwf_sample01/dist/
ソース
https://github.com/JavaScript-WindowFramework/jwf_sample01/
import * as JWF from 'javascript-window-framework'
function Main() {
const listView = new JWF.ListView({frame:true}) //リストビューをフレーム付きで作成
listView.addHeader(['番号','名前','攻撃力']) //ヘッダの作成
listView.addItem([1,'竹槍',5]) //アイテムの設定
listView.addItem([2,'棍棒', 10])
listView.addItem([3,'銅の剣', 10])
listView.setPos() //ウインドウを中央へ移動
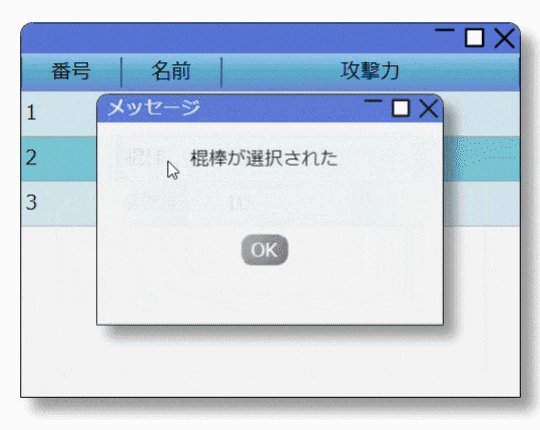
listView.addEventListener('itemClick',(e)=>{ //アイテムクリック処理
const name = listView.getItemText(e.itemIndex,1) //リストビューからデータを取り出す
new JWF.MessageBox('メッセージ',name+"が選択された") //メッセージボックスの表示
})
}
//ページ読み込み時に実行する処理を設定
addEventListener("DOMContentLoaded", Main)
2.JWFモジュール
javascript-window-frameworkという名前でnpmに登録してあります。ビルドのためにNodeJSのインストールが必要です。
ビルドまでの手順
- package.jsonの生成
npm -y init
- JWFモジュールのインストール
npm i javascript-window-framework
- WebPackのインストール(他のモジュールバンドラでも可)
npm -D i webpack webpack-cli typescript ts-loader
- TypeScriptの設定ファイルの作成(.tsを使わなければ不要)
tsc --init
- WebPackの設定ファイルの作成
const path = require('path');
module.exports = {
mode: 'production',
entry: './index.ts',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}, module: {
rules: [{
test: /\.ts$/,
use: "ts-loader"
}]
}
};
- テストコードの作成(最初のサンプルでもOK)
import * as JWF from 'javascript-window-framework'
function Main() {
const win = new JWF.FrameWindow() //フレームウインドウの作成
win.setTitle('サンプルウインドウ') //タイトルの設定
win.setPos() //位置を中心に設定
const client = win.getClient() //クライアントノードの取得
client.innerText = 'テキスト表示の\n実験'
}
//ページ読み込み時に実行する処理を設定
addEventListener("DOMContentLoaded", Main)
- WebPackでビルドしてdist/bundle.jsを生成
npx webpack
- 初期HTMLの作成
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1" />
<script type="text/javascript" src="bundle.js"></script>
</head>
<body>
</body>
</html>
- 確認
ブラウザで dist/index.html を開く
3.その他、色々な機能
npmに登録したばかりですが、フレームワークの開発は少し前からやっているので、かなり色々な機能が含まれています。ウインドウのリサイズはもちろん、複数のウインドウの重ね合わせや優先順序の処理も対応しています。さらにウインドウの中にウインドウを作ったり、可動式の分割バーを付けたり、ツリービューを表示したり、カレンダー機能も作りました。登録記念に記事を書いただけなので、これからもう少しまともな解説記事を書いていきたいと思っています。
現在 https://croud.jp/?p=610 で、内容をまとめています。